کد اسکیما راهی برای صحبت با رباتهای گوگل به زبان خودشان است. درست همانطور که دوستان صمیمی بعد از مدتی حتی با یک نگاه همدیگر را درک میکنند، موتورهای جستجو هم وقتی اطلاعات واضح و دقیق دریافت کنند، ارتباط بهتری با سایت برقرار میکنند.
نشانهگذاری ساختاریافته یا همان اسکیما، زبانی است که به گوگل کمک میکند مفهوم محتوای صفحه را بهتر بفهمد. بدون این زبان مشترک، موتورهای جستجو باید حدس بزنند که صفحه درباره چیست، اما با نشانهگذاری صحیح، همه چیز شفاف و دقیق منتقل میشود. نتیجه این ارتباط بهتر، نمایش غنیتر سایت در نتایج جستجو، افزایش نرخ کلیک و بهبود سئو است. پس اگر هدف، کسب جایگاه بهتر در نتایج جستجو است، یادگیری و استفاده از کد اسکیما یک ضرورت محسوب میشود، نه یک انتخاب.
در این جلسه از دوره رایگان سئو قصد داریم انواع اسکیما و نحوه پیاده سازی آنها را مورد بررسی قرار دهیم. پس باعث افتخار است که تا پایان این مقاله از آژانس نوآوری رسام ما را همراهی کنید.
اسکیما در سئو چیست؟
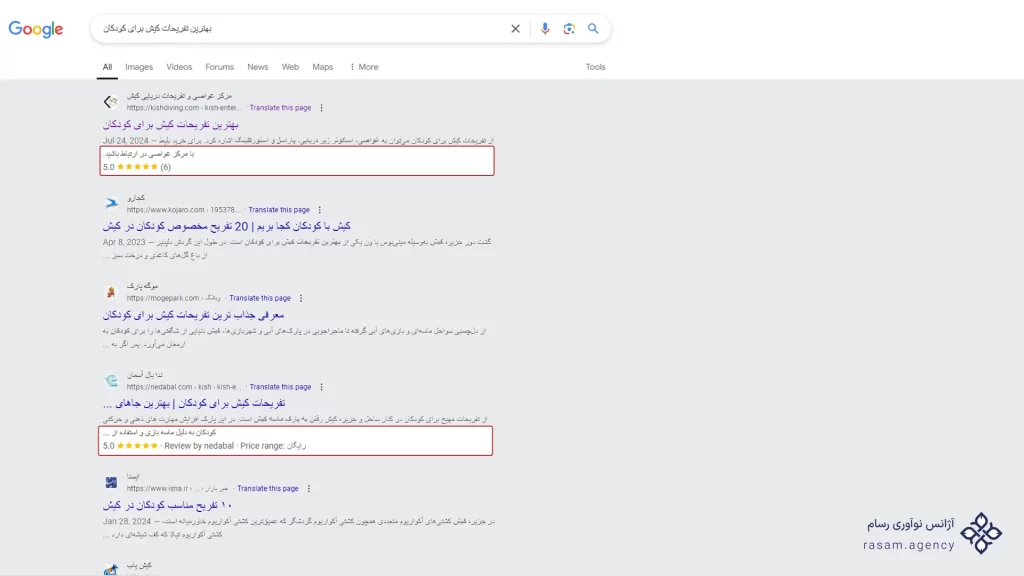
اسکیما یک نوع نشانهگذاری ساختاریافته است که به موتورهای جستجو کمک میکند محتوای صفحات وب را بهتر درک کنند. این کدها مانند توضیحات پشتصحنه برای گوگل عمل میکنند و مشخص میکنند که بخشهای مختلف صفحه درباره چه چیزی هستند. استفاده از اسکیما باعث میشود سایت در نتایج جستجو، نمایش بهتری داشته باشد و گاهی اوقات با ویژگیهایی مثل ستارههای امتیازدهی، نمایش سوالات متداول یا نمایش اطلاعات محصول در نتایج جستجو همراه شود. در واقع کدهای اسکیما مهمترین فاکتور سئو تکنیکال به شمار میرود.

برای درک بهتر، تصور کنید وارد یک سوپرمارکت بزرگ میشوید. اگر هیچ قفسهای برچسب نداشته باشد، باید تمام قفسهها را بگردید تا محصول موردنظر خود را پیدا کنید. اما اگر برچسبها مشخص باشند و دستهبندیها به درستی نامگذاری شده باشند، خیلی سریع به هدف خود میرسید. موتورهای جستجو هم وقتی به سایتی بدون اسکیما برخورد میکنند، باید محتوای آن را تحلیل و تفسیر کنند، اما وقتی کدهای اسکیما وجود دارند، مستقیماً متوجه میشوند که کدام بخش مربوط به مقاله، نظرات کاربران و اطلاعات محصول است.
مثلاً اگر یک سایت فروشگاهی کد اسکیما را برای محصولاتش اعمال کند، گوگل میتواند قیمت، موجودی و امتیاز کاربران را مستقیماً در صفحه نتایج نمایش دهد. این کار نهتنها باعث افزایش نرخ کلیک میشود، بلکه تجربه کاربران را نیز بهبود میبخشد.
چرا درج کد اسکیما سئو ضروری است؟
استفاده از کدهای اسکیما در وبسایتها تأثیر قابلتوجهی بر بهبود سئو و افزایش نرخ کلیک دارد. طبق مطالعات انجامشده، کمتر از یکسوم وبسایتها از کدهای اسکیما استفاده میکنند، درحالیکه حدود یکسوم نتایج جستجوی گوگل شامل ریچ اسنیپتها هستند که با استفاده از اسکیما ایجاد میشوند. این آمار نشان میدهد که بسیاری از وبسایتها از این قابلیت بهرهمند نیستند و استفاده از اسکیما میتواند بهعنوان یک مزیت رقابتی عمل کند.
یکی از مطالعات موردی موفقیتآمیز در استفاده از نشانهگذاری اسکیما، مربوط به وبسایت Rakuten Recipe در ژاپن است. این وبسایت که به ارائه دستور پخت غذاها میپردازد، با پیادهسازی دادههای ساختاریافته، توانست تجربه جستجوی بهتری را برای کاربران ایجاد کند. نتیجه این بهینهسازی، افزایش ۱.۵ برابری مدتزمان حضور کاربران در سایت و همچنین رشد قابلتوجه تعامل با محتوا بود.
Rakuten با درج نشانهگذاری اسکیما به صفحات دستور پخت، اطلاعاتی مانند زمان آمادهسازی، مواد اولیه، ارزش غذایی و امتیاز کاربران را مستقیماً در نتایج جستجوی گوگل نمایش داد. این نمایش ساختاریافته باعث شد کاربران قبل از کلیک بر روی لینک، اطلاعات مفیدی دریافت کنند و با آگاهی بیشتری وارد صفحه شوند. نتیجه این تغییر، افزایش کیفیت ترافیک سایت و کاهش نرخ پرش بود.
این مطالعه نشان میدهد که استفاده از کدهای اسکیما نهتنها باعث نمایش غنیتر اطلاعات در نتایج جستجو میشود، بلکه به بهبود تعامل کاربران و افزایش زمان حضور آنها در سایت نیز کمک میکند. بنابراین، وبسایتهایی که هنوز از این قابلیت استفاده نکردهاند، فرصت بزرگی را برای بهینهسازی سئو و تجربه کاربری از دست میدهند.
انواع اسکیما؛ کلیدی برای نمایش بهتر در نتایج جستجو
کدهای اسکیما انواع مختلفی دارند که هرکدام برای نمایش بهتر اطلاعات خاصی در نتایج جستجو به کار میروند. اسکیما مقاله به گوگل کمک میکند که محتوای متنی را بهتر درک کند. اسکیما محصول اطلاعات مربوط به قیمت و امتیازدهی را نمایش میدهد. در ادامه، هرکدام از این انواع اسکیما را دقیقتر بررسی خواهیم کرد تا بتوانید مناسبترین گزینه را برای وبسایت خود انتخاب کنید.
| نوع اسکیما | توضیحات |
| مقاله (Article) | مشخص کردن تیتر، نویسنده و تاریخ انتشار مقاله. |
| محصول (Product) | نمایش قیمت، موجودی و امتیاز محصول. |
| رویداد (Event) | نمایش تاریخ، مکان و قیمت بلیت رویداد. |
| پرسش و پاسخ (FAQ) | نمایش سوالات متداول همراه با پاسخ. |
| دستور پخت (Recipe) | نمایش مواد اولیه، زمان آمادهسازی و ارزش غذایی. |
| نقد و بررسی (Review & Rating) | نمایش امتیاز و نظرات کاربران. |
| سازمان (Organization) | نمایش نام، لوگو، آدرس و تماس شرکت. |
| کسب وکار محلی (Local seo) | نمایش موقعیت، ساعات کاری و نظرات مشتریان. |
| افراد (Person) | ارائه اطلاعات شخصی و تخصص افراد. |
| ویدیو (VideoObject) | نمایش ویدیوها در نتایج جستجو. |
کد اسکیما مقاله
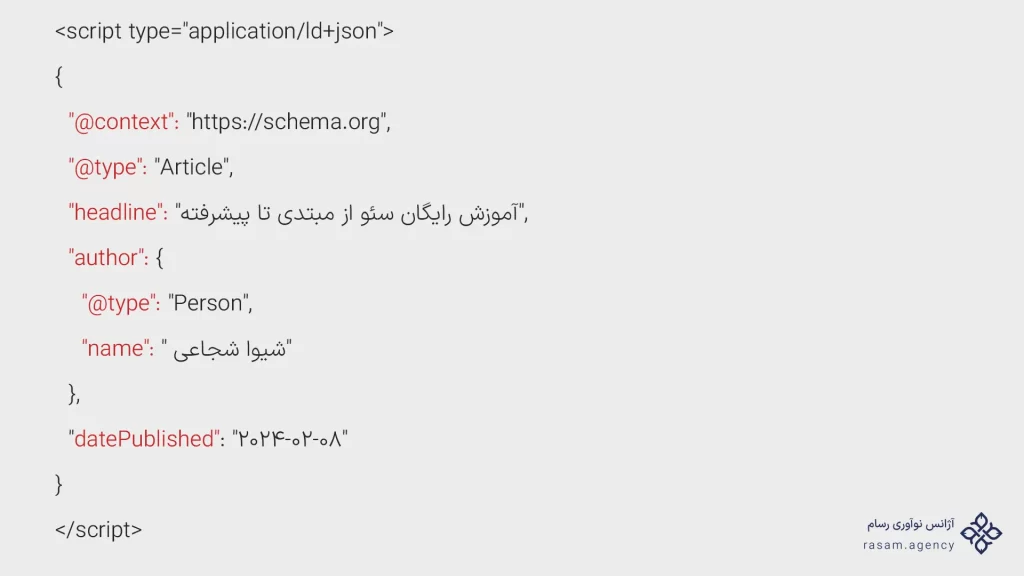
اسکیما مقاله (Article Schema) یکی از دادههای ساختاریافتهای است که به گوگل کمک میکند عنوان، نویسنده، تاریخ انتشار و تصویر اصلی مقاله را بهتر درک کند. این دادهها باعث میشوند مقاله در نتایج جستجو جذابتر نمایش داده شود و نرخ کلیک (CTR) افزایش یابد.

فرض کنید دو سایت مقالهای با عنوان “آموزش سئو رایگان” از مبتدی تا پیشرفته” منتشر کردهاند. یکی از این سایتها از اسکیما مقاله استفاده کرده و دیگری نه. در نتایج جستجو، مقالهای که اسکیما دارد، با نمایش تصویر شاخص، نام نویسنده و تاریخ انتشار حرفهایتر دیده میشود. کاربر با یک نگاه متوجه میشود که این مقاله جدید، معتبر و از یک منبع شناختهشده است. این ویژگی باعث میشود کاربران روی این نتیجه بیشتر کلیک کنند.
کد اسکیما محصول
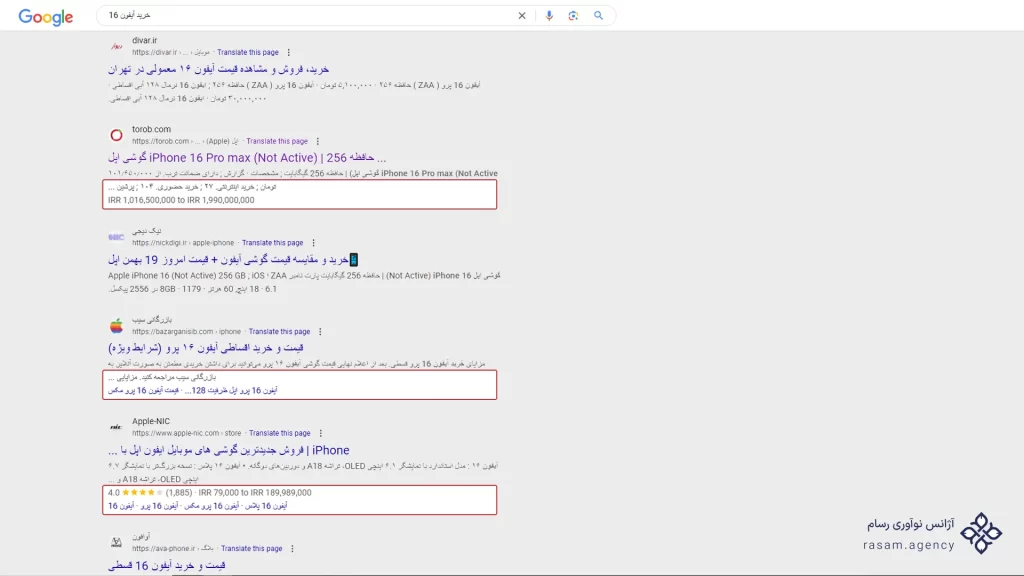
اسکیما محصول (Product Schema) یکی از دادههای ساختاریافتهای است که به موتورهای جستجو کمک میکند جزئیات دقیق یک محصول را بهتر درک کنند. این کد اطلاعاتی مانند نام محصول، قیمت، موجودی، امتیازدهی کاربران و توضیحات را در نتایج جستجو نمایش میدهد.

فرص کنید دو فروشگاه اینترنتی گوشی هوشمند “Samsung Galaxy S24″را برای فروش قرار دادهاند. یکی از این فروشگاهها از اسکیما محصول استفاده کرده و دیگری نه. در نتایج جستجو، سایت اول اطلاعاتی مانند قیمت، امتیاز کاربران و وضعیت موجودی را مستقیماً نمایش میدهد، درحالیکه سایت دوم فقط یک لینک ساده دارد. کاربران بهاحتمال زیاد روی نتیجهای کلیک میکنند که اطلاعات بیشتری نمایش میدهد، چون قبل از ورود به سایت متوجه میشوند که محصول قیمت مناسبی دارد و مورد تأیید کاربران است.
یک فروشگاه آنلاین لپتاپ لنوو مدل ThinkPad X1 را عرضه میکند. اگر از اسکیما محصول استفاده کند، کاربران هنگام جستجو اطلاعاتی مانند “قیمت: ۴۰ میلیون تومان، امتیاز کاربران: ۴.۷ از ۵، موجود در انبار” را مستقیماً در نتایج گوگل مشاهده میکنند. این نمایش غنی باعث افزایش نرخ کلیک (CTR) و بهبود تجربه کاربری میشود.
اگر یک فروشگاه اینترنتی دارید، استفاده از اسکیما Product به دیدهشدن محصولات شما کمک کرده و احتمال کلیک و خرید کاربران را افزایش میدهد.
کد اسکیما سازمان
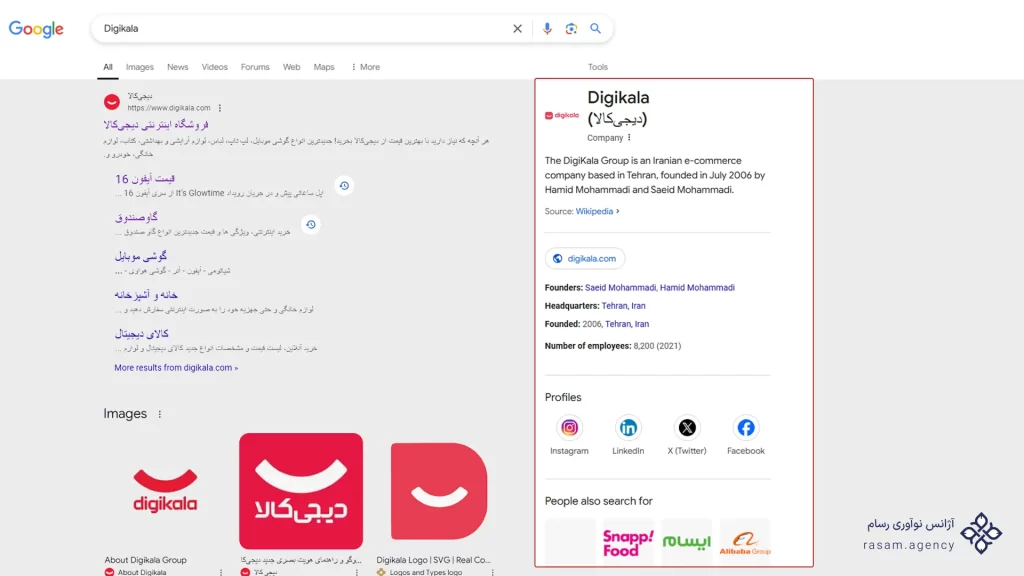
اسکیما سازمان (Organization Schema) یکی از دادههای ساختاریافتهای است که به گوگل کمک میکند اطلاعات کلیدی یک کسبوکار یا برند را بهدرستی شناسایی کند. این اسکیما شامل اطلاعاتی مانند نام شرکت، لوگو، آدرس، شماره تماس، ایمیل، شبکههای اجتماعی و توضیح کوتاهی درباره سازمان است.

فردی در گوگل نام برند “آژانس نوآوری رسام “را جستجو میکند. اگر این سایت از اسکیما سازمان استفاده کرده باشد، در کنار نتایج جستجو یک بخش ویژه شامل نام شرکت، لوگو، شماره تماس و لینک شبکههای اجتماعی نمایش داده میشود. این اطلاعات به کاربران کمک میکند تا سریعتر به راههای ارتباطی دسترسی پیدا کنند و اعتماد بیشتری به برند داشته باشند. در مقابل، سایتی که این اسکیما را نداشته باشد، فقط یک لینک معمولی در نتایج جستجو خواهد داشت. به مثال زیر توجه کنید.
نام شرکت: آژانس نوآوری رسام
لوگو: نمایش تصویر برند
شماره تماس: 09351436045
وبسایت: rasam.agency
با استفاده از اسکیماOrganization، برند شما معتبرتر و قابل اعتمادتر دیده میشود، کاربران راحتتر راههای ارتباطی را پیدا میکنند و در نهایت، جذب مشتری افزایش پیدا میکند.
کد اسکیما سوالات متداول
اسکیما سوالات متداول (FAQ Schema) نوعی داده ساختاریافته است که به گوگل امکان میدهد سوالات و پاسخهای متداول یک صفحه را تشخیص داده و آنها را مستقیماً در نتایج جستجو نمایش دهد. این قابلیت باعث میشود کاربران قبل از ورود به سایت، پاسخ برخی از سوالات خود را دریافت کنند.
فرض کنید کاربری در گوگل جستجو میکند ” چگونه سئو کار شویم؟” اگر سایتی از اسکیما سوالات متداول استفاده کرده باشد، در زیر لینک صفحه، چند سوال مرتبط مانند:
- سئو چیست به زبان ساده
- یادگیری سئو چقدر طول میکشد؟
همراه با پاسخهای کوتاه نمایش داده میشود. این ساختار باعث میشود کاربران سریعتر جواب بگیرند و احتمال کلیک روی سایت افزایش پیدا میکند.
روشهای پیادهسازی کدهای اسکیما
برای درج کدهای اسکیما به صفحات وب، سه روش اصلی وجود دارد:
- JSON-LD
- Microdata
- RDFa
هرکدام از این روشها ویژگیها، مزایا و معایب خاص خود را دارند. در ادامه، این روشها را با مثالهای کاربردی بررسی خواهیم کرد.
پیاده سازی کد اسکیما با JSON-LD
JSON-LD روشی مبتنی بر جاوا اسکریپت است که درون تگ <script> قرار میگیرد. این روش توسط گوگل توصیه شده و به دلیل جدا بودن از کدهای HTML، مدیریت و ویرایش آن بسیار ساده است.

JSON-LD به دلیل خوانایی بالا و مدیریت آسان یکی از محبوبترین روشهای پیادهسازی اسکیما است. این روش کاملاً مستقل از کدهای HTML عمل میکند، بنابراین باعث افزایش پیچیدگی کدهای صفحه نمیشود. همچنین، گوگل به طور رسمی آن را توصیه کرده که این موضوع نشاندهنده سازگاری بالای آن با موتورهای جستجو است.
بااینحال، استفاده از JSON-LD نیازمند آشنایی اولیه با JSON و جاوا اسکریپت است که ممکن است برای افراد غیرتوسعهدهنده چالشبرانگیز باشد. علاوه بر این، در برخی از مرورگرهای قدیمی یا پلتفرمهای خاص، امکان پشتیبانی محدود وجود دارد که البته امروزه کمتر با این مشکل مواجه میشویم.
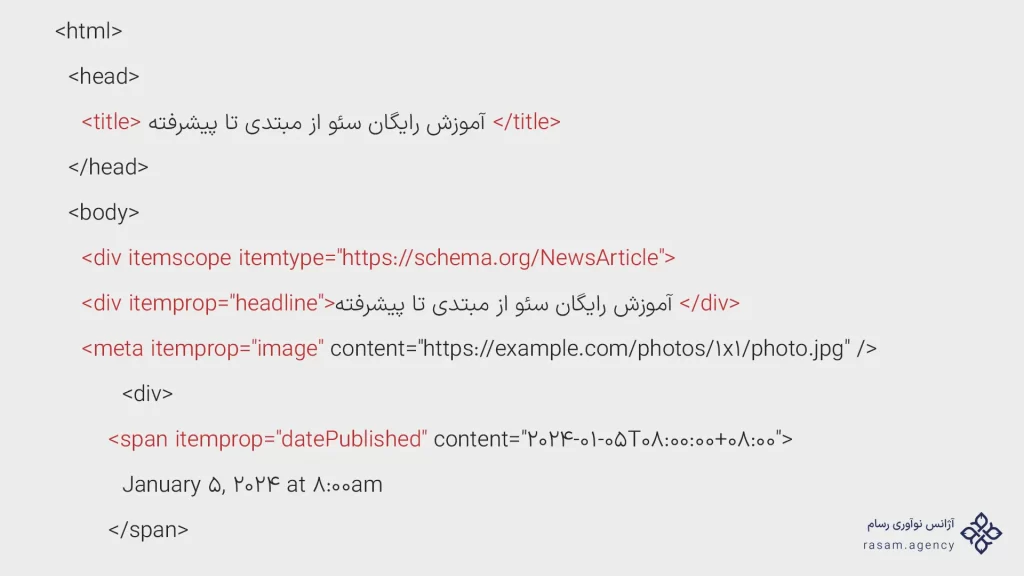
پیاده سازی کد اسکیما با Microdata
Microdata روشی است که دادههای ساختاریافته را مستقیماً درون کد HTML قرار میدهد. این روش از ویژگیهایی مانند itemscope و itemprop برای تعریف دادهها استفاده میکند.

روش Microdata به دلیل ساختار ساده و قابلفهم برای مبتدیان، یکی از روشهای رایج برای پیادهسازی اسکیما محسوب میشود. این روش مستقیماً درون کدهای HTML ادغام میشود و به همین دلیل برای توسعهدهندگانی که با HTML کار میکنند، آشناتر است. همچنین، اکثر مرورگرها و موتورهای جستجو از آن پشتیبانی میکنند و مشکلی در نمایش دادهها ایجاد نمیشود.
با اینحال، یکی از چالشهای بزرگ Microdata این است که ویرایش و نگهداری آن در پروژههای بزرگ دشوار است، زیرا تغییرات باید در بخشهای مختلف HTML اعمال شود. همچنین، افزودن این کدها به HTML باعث افزایش حجم و پیچیدگی کد صفحه میشود که میتواند مدیریت سایت را سختتر کند. علاوه بر این، گوگل بهطور خاص JSON-LD را به جای Microdata توصیه کرده که نشان میدهد این روش در مقایسه با JSON-LD گزینه کماولویتتری برای سئو است.
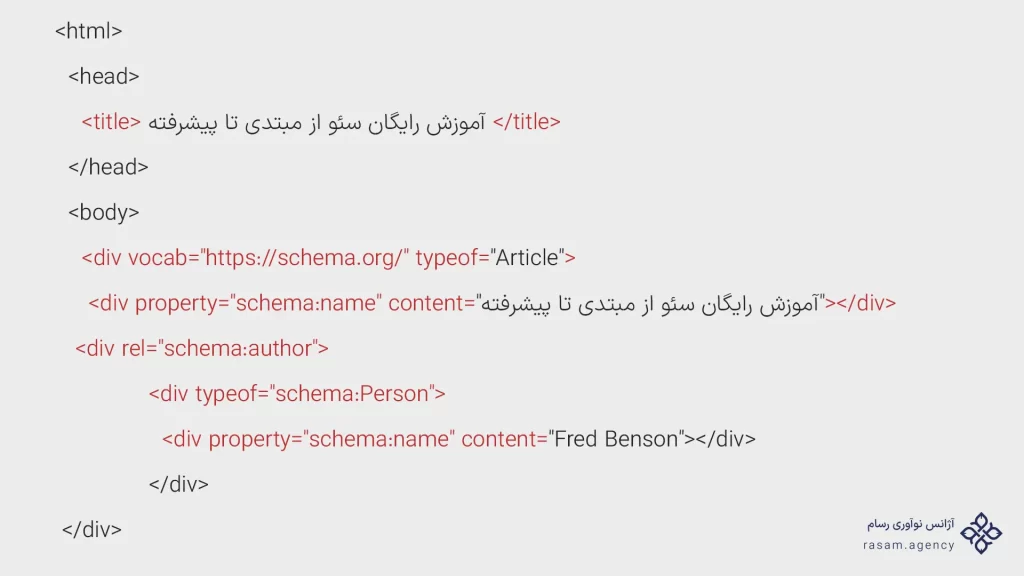
پیاده سازی کد اسکیما با RDFa
RDFa مشابه Microdata است و دادههای ساختاریافته را با استفاده از ویژگیهای HTML تعریف میکند، اما انعطاف بیشتری دارد و در XML، HTML4 و HTML5 قابل استفاده است.

روش RDFa به دلیل پشتیبانی از استانداردهای مختلف مانند HTML و XML، انعطافپذیری بالایی دارد و میتوان آن را در هر قسمت از کد HTML پیادهسازی کرد. این ویژگی، RDFa را به گزینهای مناسب برای دادههای پیچیده و مرتبط با سایر منابع تبدیل میکند.
این روش در مقایسه با JSON-LD و Microdataپیچیدگی بیشتری دارد و نیازمند آشنایی عمیقتر با ساختارهای HTML و نشانهگذاری دادهها است. همچنین، در پروژههای بزرگ، مدیریت و ویرایش این کدها دشوار خواهد بود. علاوه بر این، RDFa کمتر از JSON-LD در سئو مورد استفاده قرار میگیرد و گوگل نیز تأکید بیشتری بر استفاده از JSON-LD دارد، که این موضوع باعث شده RDFa در بسیاری از پروژههای سئو کمتر ترجیح داده شود.
| روش | مزایا | معایب |
| JSON-LD | خوانایی بالا، توصیهشده توسط گوگل، جدا از HTML | نیاز به آشنایی با JSON |
| Microdata | ساده و ادغامشده با HTML | ویرایش سخت، افزایش حجم کد HTML |
| RDFa | پشتیبانی از HTML و XML، مناسب برای دادههای پیچیده | پیچیدگی بالا، کمتر رایج در سئو |
اگر قصد دارید کدهای اسکیما را برای سئو پیادهسازی کنید، بهترین گزینه JSON-LD است، زیرا هم گوگل آن را توصیه کرده و هم مدیریت آن آسانتر است. با این حال، در صورتی که ساختار سایت شما به گونهای است که دادهها درون HTML بهینهتر هستند، میتوان از Microdata یا RDFa استفاده کرد.
ساخت کدهای اسکیما به روشهای مختلف
برای ایجاد کدهای اسکیما در صفحات وب، چند روش مختلف وجود دارد که هرکدام بسته به نیاز و سطح دانش فنی کاربر، قابل استفاده هستند. در ادامه، این روشها را معرفی میکنیم:
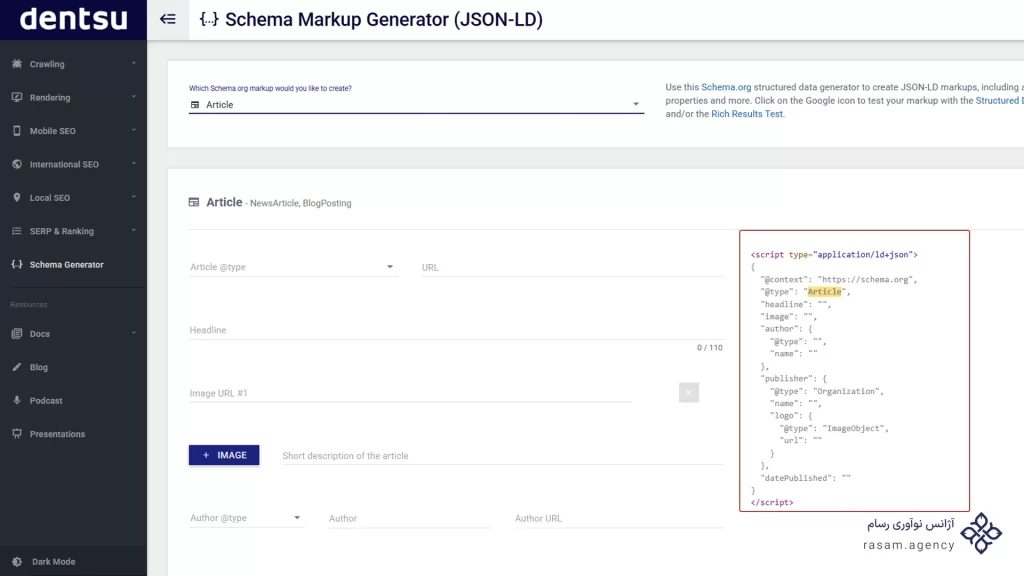
استفاده از ابزارهای آنلاین یا اسکیما مارکاپ
اگر دانش برنامهنویسی ندارید یا بهدنبال راهی سریع برای ساخت کدهای اسکیما هستید، ابزارهای آنلاین گزینهای عالی هستند. این ابزارها بهصورت خودکار اطلاعات موردنیاز را از شما دریافت کرده و کد JSON-LD تولید میکنند. تنها کافی است اطلاعات مربوط به کسبوکار، مقاله، محصول یا هر نوع اسکیما را در فرمهای مشخصشده وارد کنید و در نهایت، کد تولیدشده را در سایت خود قرار دهید.

فرض کنید یک فروشگاه آنلاین دارید و میخواهید کد اسکیما محصول برای یکی از کالاهای خود بسازید. میتوانید از ابزار Merkle Schema Markup Generator استفاده کنید.
به سایتtechnicalseo.com/tools/schema-markup-generator بروید.
گزینه Product را انتخاب کنید.
اطلاعات محصول مانند نام، توضیحات، قیمت، وضعیت موجودی و برند را وارد کنید.
ابزار، کد JSON-LD را تولید میکند.
کد را کپی کرده و در بخش <head> سایت خود قرار دهید.
استفاده از ابزارهای آنلاین برای ساخت کدهای اسکیما نیازی به دانش فنی ندارد و اجرای آن بهسرعت و بهسادگی انجام میشود. این روش به کاهش خطاهای رایج کمک میکند و برای کاربران مبتدی بسیار کاربردی است. بااینحال، انعطاف محدودی در سفارشیسازی کدها دارد و ممکن است برخی از ویژگیهای پیشرفته را پشتیبانی نکند، بنابراین برای پروژههای پیچیده، روشهای دیگر گزینههای بهتری خواهند بود.
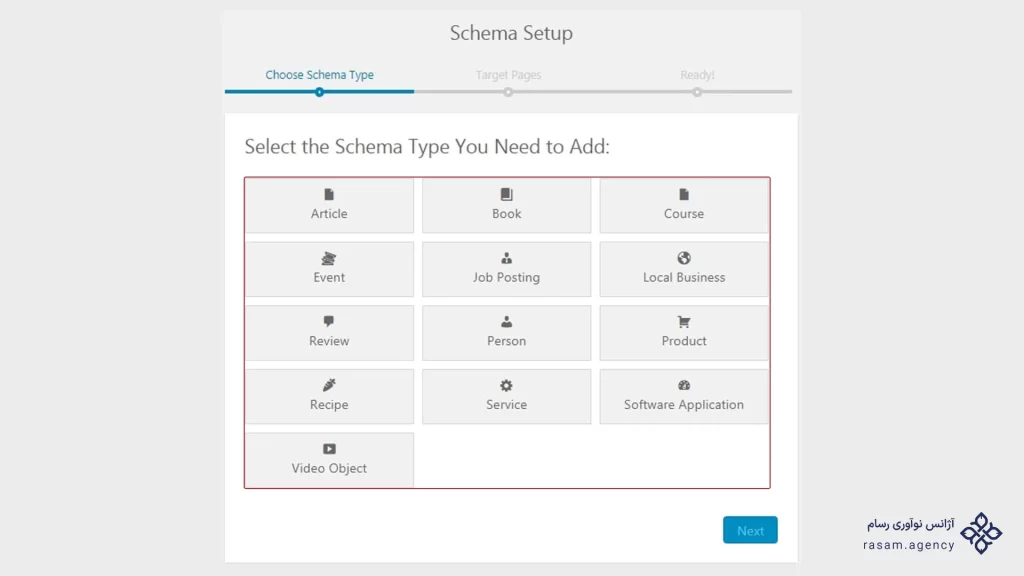
درج کدهای اسکیما با پلاگینهای وردپرس
اگر از وردپرس استفاده میکنید، بهترین روش برای درج اسکیما، پلاگینهای سئو مانند Schema Pro، Yoast SEO یا Rank Math است. این افزونهها به شما امکان میدهند بدون نیاز به کدنویسی، اسکیما را به صفحات خود اضافه کنید. در جلسه بعدی از آموزش صفر تا صد سئو رایگان آموزش افزونه اسکیما پرو را به صورت عملی و کاربردی در اختیارتان قرار دادیم.

افزونههای اسکیما گزینهای مناسب برای کاربران غیرفنی هستند، زیرا نیازی به ویرایش دستی کدهای سایت ندارند و بهصورت خودکار اطلاعات را از محتوای صفحه استخراج میکنند. این روش راهی ساده و سریع برای افزودن دادههای ساختاریافته به سایت محسوب میشود.
برخی افزونهها امکانات سفارشیسازی محدودی دارند و ممکن است برای استفاده از ویژگیهای پیشرفته نیاز به نسخه پولی باشد، که این موضوع میتواند برای برخی کاربران یک محدودیت محسوب شود.
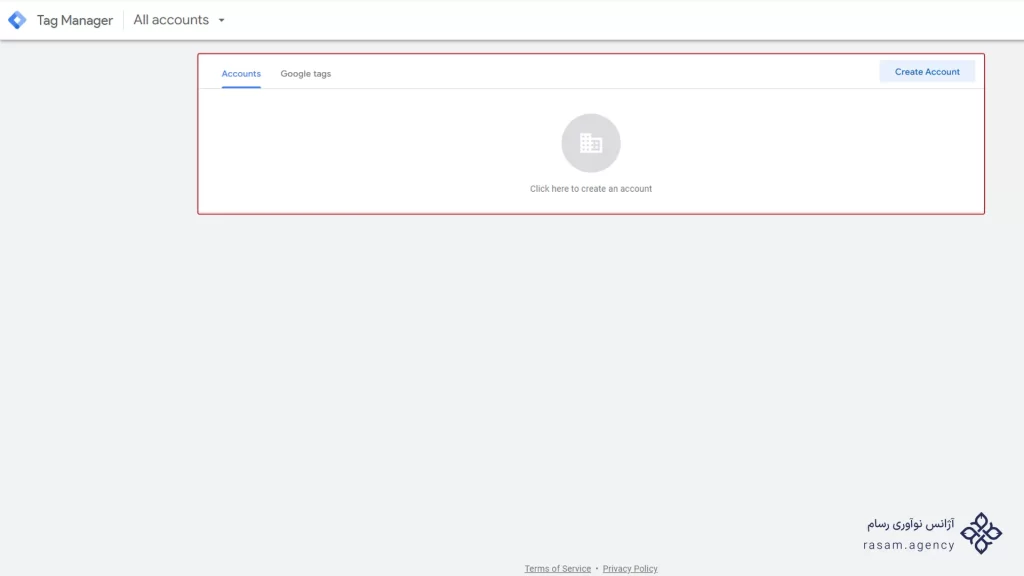
درج و مدیریت کدهای اسکیما با Google Tag Manager
Google Tag Manager (GTM) به شما این امکان را میدهد که بدون ویرایش مستقیم کدهای سایت، اسکیماها را مدیریت کنید. این روش برای مدیران سایتهایی که دسترسی به کدهای HTML ندارند ایدهآل است.

فرض کنید میخواهید کد اسکیما مقاله را بدون ویرایش کدهای سایت، از طریق GTM اضافه کنید:
- وارد حساب کاربری Google Tag Manager شوید.
- روی Add a New Tagکلیک کنید.
- نوع تگ را روی Custom HTML تنظیم کنید.
- کد JSON-LD مربوط به مقاله را در کادر وارد کنید.
- در قسمت Triggering، گزینه Page View را انتخاب کنید تا این اسکیما هنگام بارگذاری صفحه فعال شود.
- تغییرات را ذخیره و منتشر کنید.
استفاده از Google Tag Manager برای پیادهسازی اسکیما این مزیت را دارد که بدون نیاز به ویرایش کدهای سایت، امکان مدیریت چندین اسکیما از طریق یک پنل فراهم میشود. این روش برای سایتهایی که تیم توسعه به کدهای سایت دسترسی ندارد، گزینهای ایدهآل محسوب میشود.
برای استفاده از آن نیاز به آشنایی با GTM وجود دارد و در برخی موارد ممکن است اجرای اسکیما با تأخیر انجام شود، که این موضوع میتواند بر سرعت پردازش دادههای ساختاریافته تأثیر بگذارد.
درج دستی کدهای اسکیما
اگر به کنترل کامل بر روی دادههای ساختاریافته نیاز دارید، بهترین راه، نوشتن دستی کدهای اسکیما به زبان JSON-LD، Microdata یا RDFa است. این روش انعطاف بالایی دارد و امکان تعریف دقیقتر اطلاعات را فراهم میکند.
پیادهسازی دستی کدهای اسکیما بیشترین میزان کنترل را روی دادههای ساختاریافته فراهم میکند و امکان ایجاد اسکیماهای پیچیده و سفارشی را به کاربران میدهد. این روش بهینهترین گزینه برای سئو تکنیکال محسوب میشود، زیرا میتوان آن را دقیقاً مطابق با نیازهای سایت تنظیم کرد.
برای اجرای صحیح آن نیاز به دانش برنامهنویسی وجود دارد و در سایتهای بزرگ، به دلیل زمانبر بودن فرایند، ممکن است مدیریت آن دشوار شود.
چگونه بفهمیم اسکیما در سایت به درستی کار میکند؟
برای اطمینان از اینکه اسکیما در سایت به درستی کار میکند، میتوان از ابزارهای مختلفی استفاده کرد. در ادامه سه ابزار مهم را مورد بررسی قرار خواهیم داد.
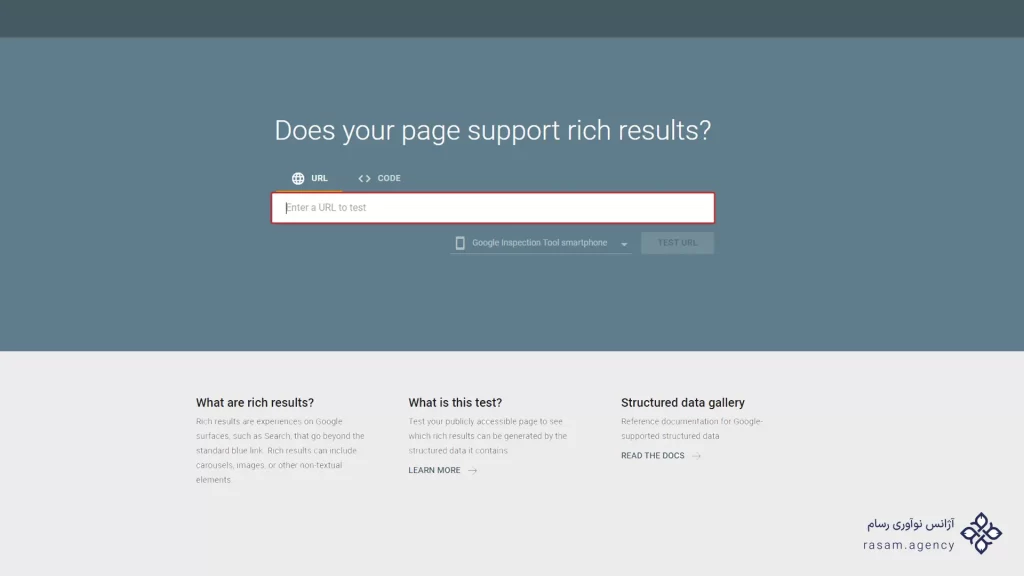
ابزار Google Rich Results Test
یکی از بهترین روشها، استفاده از Google Rich Results Test است که بررسی میکند آیا کدهای اسکیما بهدرستی در صفحه اجرا شدهاند و آیا امکان نمایش آنها در نتایج جستجوی غنی وجود دارد یا خیر.

- ورود به ابزار به صفحه Google Rich Results Test بروید.
- وارد کردن URL یا کد: آدرس صفحه سایت را وارد کنید یا کد اسکیما را بهصورت دستی جایگذاری کنید.
- شروع تست: روی دکمه Test URL یا Test Code کلیک کنید و منتظر پردازش باشید.
- بررسی نتایج: گوگل نمایش میدهد که آیا صفحه شما واجد شرایط نتایج غنی هست یا خیر.
- مشاهده خطاها: اگر مشکلی وجود داشته باشد، ابزار خطاها و پیشنهادهای اصلاحی را نشان میدهد.
- رفع مشکلات و تست مجدد: در صورت وجود خطا، اصلاحات لازم را انجام دهید و مجدداً تست بگیرید.
همچنین، Schema Markup Validator امکان تحلیل دقیقتر کدها را فراهم میکند و در صورت وجود خطا، آنها را نمایش میدهد.
ابزار Google Search Console
علاوه بر این، بررسی Google Search Console میتواند اطلاعات مفیدی ارائه دهد. در بخش Enhancements، میتوان مشاهده کرد که گوگل کدام کدهای اسکیما را شناسایی کرده و آیا مشکلی در آنها وجود دارد یا خیر. در نهایت، مشاهده تغییرات در نتایج جستجو، مانند نمایش ستارههای نقد و بررسی یا سوالات متداول، نشاندهنده اجرای صحیح اسکیما است.
ابزار Schema.org
برای تست و بررسی کدهای اسکیما با ابزار Schema Markup Validator ابزار رسمی Schema.org، مراحل زیر را انجام دهید:
- ورود به ابزار: به صفحه Schema Markup Validator بروید.
- انتخاب روش بررسی: میتوانید یکی از این دو گزینه را انتخاب کنید
- Test by URL آدرس صفحهای که کد اسکیما در آن اجرا شده است را وارد کنید.
- Test by Code کد اسکیما را مستقیماً جایگذاری کنید.
- شروع تحلیل: روی دکمه Run Test کلیک کنید و منتظر پردازش باشید.
- بررسی نتایج: ابزار لیستی از تمام دادههای ساختاریافته صفحه را نمایش میدهد.
- مشاهده خطاها و هشدارها: اگر خطایی در اسکیما وجود داشته باشد، نمایش داده شده و پیشنهادهای اصلاحی ارائه میشود.
- رفع مشکلات و تست مجدد: پس از اصلاح کدها، دوباره تست بگیرید تا از صحت اجرای اسکیما اطمینان حاصل کنید.
بدون کد اسکیما، سایت شما برای گوگل یک معماست
کدهای اسکیما یکی از تأثیرگذارترین فاکتورهای سئو تکنیکال محسوب میشوند که به موتورهای جستجو کمک میکنند تا محتوای صفحات را دقیقتر و هوشمندانهتر درک کنند. این کدها اطلاعاتی مانند مقالات، محصولات، کسبوکارها، سوالات متداول و نقد و بررسیها را به شکلی ساختاریافته به گوگل ارائه میدهند. نتیجه این کار، نمایش صفحات در قالب Rich Snippets است که باعث میشود سایت شما در نتایج جستجو جذابتر و متمایزتر دیده شود و نرخ کلیک (CTR) افزایش یابد.
برای پیادهسازی اسکیما، روشهای مختلفی مانند JSON-LD، Microdata و RDFa وجود دارد که هرکدام ویژگیهای خاص خود را دارند. بررسی صحت اجرای این کدها نیز از اهمیت بالایی برخوردار است که میتوان با ابزارهایی مانند Google Rich Results Test و Schema Markup Validator آنها را تست و مشکلات احتمالی را برطرف کرد.
اگر میخواهید در رقابت سئو یک قدم جلوتر باشید، استفاده از اسکیما یک ضرورت است، نه یک انتخاب! این کدها علاوه بر بهبود تجربه کاربری، شانس دیده شدن صفحات سایت را افزایش داده و جایگاه آنها را در نتایج جستجو تقویت و تثبیت میکنند. بنابراین، بیتوجهی به اسکیما یعنی از دست دادن یک فرصت بزرگ برای رشد و موفقیت در دنیای دیجیتال!
در این جلسه از آموزش سئو به زبان ساده به سوال مهم ” کدهای اسکیما چیست؟” پاسخ دادیم. باعث افتخار است که تجربیات و سوالات خود را با متخصصین آژانس نوآوری رسام به اشتراک بگذارید. قطعاً در اولین فرصت پاسخ خواهیم داد. 😎

2 پاسخ
سلام و عرض احترام
ممنون از این دوره خوب شما
برای من که تازه سئو یاد گرفتم و روی سایتم المنتور دارم؛ هیچی از این جلسه مفهوم نبود.
سلام وقت بخیر
کدهای اسکیما چون موضوع در ارتباط با سئو تکنیکال هست برای افرادی که تازه شروع کردن در قدم اول درکش ممکن کمی سخت باشه.
خود من موقع آموزش سئو یادمه چندین بار ویدیو اسکیما رو دیدم مطالعه کردم تا تونستم به درک درستی برسم.
جلسه بعدی در مورد درج کدهای اسکیما با استفاده از افزونه و هوش مصنوعی با کد صبحت کردم.
حتما مشاهده کنید تا براتون مجدد دوره بشه و بتونید روی سایت خودتون پیاده سازی کنید.
اگر اول مسیر یادگیری سئو هستید، پیشنهاد می کنم برای درج کدهای اسکیما از افزونه فعلا استفاده کنید که آموزشش در جلسه بعدی کامل هست.
هر سوال هم داشتید بپرسید.
در اولین فرصت پاسخ خواهیم داد.
موفق باشید.