هدف از دوره رایگان UI/UX و فیگما، ارائه محتوای رایگان اما در عین حال با کیفیت، در زمینه طراحی رابط و تجربه کاربری است. ابتدا کلیاتی از مفاهیم تجربه کاربری را توضیح میدهیم و سپس سراغ آموزش طراحی رابط کاربری یا UI میپردازیم. نرمافزار فیگما و اصول UI مانند: فاصلهگذاری، رنگها، تایپوگرافی، گریدسیستم، دیزاینسیستم و … آموزش خواهیم داد. در این دوره، بهصورت عملی و پروژه محور پیش خواهیم رفت و نرمافزار فیگما را نیز به طول کامل آموزش خواهیم داد.
پس با ما همراه شوید و هر سوالی بود، در بخش نظرات هر جلسه، بپرسید. 😍

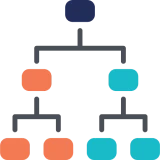
Persona-Research

Accessibility

Usability

IA

UX Writing

Low-Fidelity

High-Fidelity

Figma

Typography

Spacing

Grid system

Colors

Icons-Pictures

Interaction

Design systems

Design handoff

موسس آژانس نوآوری رسام و از سال 1396 مدرس دورههای UI/UX و وردپرس در مجتمع فنی تهران واحد سعادت آباد هستم که تا به حال بیش از 5000 ساعت تدریس داشتم. مدتی نیز مدرس دانشگاه بودم. کارشناسی و کارشناسی ارشد اقتصاد هستم اما عمده سابقه کاری من در این چند ساله، در زمینه UI/UX و وردپرس بوده است. هدف من این است که محتوای با کیفیتی را به دانشجویان عزیز، ارائه کنم.
حقیقت این است که شرکت در همه دورههای رایگان و غیررایگان دنیا، تضمینی بر کسب درآمد و یافتن شغل و مهاجرت و… نیست. اما اگر همین دوره و تمرینهای آنرا به خوبی انجام بدهیم و پس از اتمام دوره هم این موضوع را رها نکنیم و نمونهکار ایجاد کنیم، قطعا موفق خواهیم شد. توجه بفرمایید که هیچ دانش و مهارتی بدون تلاش و تمرین، بدست نمیآید.
خیر. البته که گذراندن دوره و هزینه کردن برای یادگیری همیشه خوب است. اما باید به این نکته هم توجه داشت که گاهی یک محتوای رایگان، اعم از یوتیوب، آپارات، وبسایت و… نیز میتواند کمک شایانی به ما بکند. در واقع رایگان بودن، حضوری و یا آنلاین بودن و سایر موضوعات از این دست، حاشیه هستند. اصل مطلب کیفیت محتوایی دوره + تلاش دانشجوی آن دوره هست. اینکه تمرین کنیم و خسته نشویم تا نتایج دلچسبی بگیریم. قرار نیست تلاش کنیم و نتیجه نگیریم!
قطعا، معتقد هستیم اگر محتوایی در فضای دیجیتال برای کاربران قرار میگیرد، باید پشتیبانی نیز داشته باشد. رایگان بودن دوره، به معنای اهمیت ندادن به کاربران آن دوره نیست.
شما در انتهای هر جلسه، یک باکس کامنت دارید که میتوانید هر سوالی که داشتید آنجا بپرسید. تلاش می کنیم در زمان کوتاهی سوالات را پاسخ دهیم.
به دوره رایگان طراحی رابط کاربری از آژانس نوآوری رسام خوش آمدید. توی این دوره قصد داریم ابتدا کلیاتی از مفاهیم تجربه کاربری را بیان کرده و سپس با جزئیات بیشتری، مباحث طراحی رابط کاربری را آموزش دهیم. در این دوره یک پروژه کامل UI اجرا شده و سپس در پلتفرمهای مرتبط در این حوزه کاری (مانند دریبل) منتشر میشود.
هرجلسه معمولا یک ویدئو نیمساعته دارد. البته گاهی ممکن است بهخاطر کمتر شدن حجم ویدئوها، هرجلسه چند ویدئو داشته باشد. هم میتوانید ویدئوها را دانلود و هم میتوانید به صورت آنلاین مشاهده بفرمایید. اگر در سیستم خودتان ویدئوها را مشاهده میفرمودید، توصیه میکنم از یک نرمافزار قوی پلیر مانند PotPlayer و KMPlayer و… استفاده بفرمایید. در PotPlayer شما میتوانید سرعت پخش ویدئو را با هر بار کلیک دکمه C، افزایش و با دکمه X کاهش دهید. این راهکار بهدرد افرادی که میخواهند با سرعت بیشتری محتوا را ببینند.
بهجهت اینکه حجم ویدئوها خیلی بالا نرود، طبیعی هست که مدرسین تلاش میکنند بیش از حد موضوعی را تکرار نکنند. بنابراین در مشاهده محتواها خسته نشوید و تا موضوعی را یاد نگرفتید، سراغ ویدئوهای بعدی نروید. فراموش نکنید که شما در حال یادگیری یک دانش ترکیبی هستید که عملاً ترکیبی از هنر، فناوری اطلاعات، روانشناسی و مارکتینگ هست. بدیهی است که چند ماه طول میکشد مسلط بشوید. اینکه یک ویدئو را چند بار ببینید و یا بخشی از آموزش را عقب و جلو کنید تا بتوانید از آن نتیجه بگیرید بدیهی است. حتما هرجلسه را پس و حین مشاهده، تمرین انجام بدهید و هر سوالی پیش آمد، در انتهای صفحه آن جلسه بپرسید. قطعاً پاسخ خواهیم داد.
همانطور که پیشتر خدمت شما بیان شد، ابتدا کلیاتی از مباحث تجربه کاربری در حد 10 جلس و سپس، مباحث طراحی رابط کاربری با جزئیات بیشتری بیان میشود. با این اوصاف، هدف اصلی این دوره رایگان، مباحث UI هست. اما این موضوعات شامل چه مواردی میشوند؟
رسام یک مجموعه پرتلاش و جوان است که اسفند 1394 متولد شد. این برند تمام تمرکز خود را به آموزش و خدمات مبتنی بر وب، مانند طراحی سایت و UI/UX اختصاص داده است و می کوشد رضایت کاربران خود را جلب کند.

12 پاسخ
تا جلسه ده دیدم و واقعا راضی هستم. هم توضیحات عالی هست هم منابع خیلی مفید و کاربردی برای یادگیری بیشتر و کار در این زمینه معرفی شده. خیلی ممنونم بابت این دوره جامع و کاربردی
درود بر شما خانم سلطانی، عرض ادب
سپاسگزارم از لطف شما. امیدوارم که کمک کننده باشد.
خوشحالم که مورد توجه قرار گرفته است. موفق باشید.
با سلام و خسته نباشید به تیم رسام
بهخاطر آموزش عالی واقعا ممونم. من هم گوگل و هم یوتیوب را به دنبال آموزش UI/UX زیر و رو کردم و با اختلاف زیاد، بهترین دوره آموزش رایگانی بود که شرکت کردم. مجددا ممنونم از شما و تیم حرفه ای رسام
درود بر شما خانم خانی، عرض ادب
عمیقاً خوشحالم که مورد توجه قرار گرفته است.
سپاسگزارم از لطف شما. امیدوارم که کمک کننده باشد.
موفق باشید.
با تشکر از شما استاد عزیز. من برنامه نویس فرانت اند وب هستم ولی تو زمینه دیزاین و طراحی خیلی ماهر نیستم ولی همیشه دوست داشتم که این مهارت رو هم در کنار کدنویسی تو خودم ارتقا بدم. به شدت جذب سرفصل های دوره شما شدم و به تازگی شروع کردم و خیلی ممنونم از وقتی که گذاشتید و این آموزش فوق العاده رو به رایگان در اختیار ما قرار دادید.
درود بر شما آقای کریمی عزیز، وقت بخیر
سپاس از لطف شما. خوشحالم که مورد توجه قرار گرفته است.
من قبلا برنامهنویس فرانت بودم و اتفاقا همین موضوع یک برگ برنده بود برای من که بهتر مقوله تجربهکاربری را درک کنم. به نظر من کارشناسان رابط و تجربهکاربری باید حداقل html-css را بشناسند. اما همین مسئله در برنامهنویسان فرانت نیز وجود دارد. آنها نیز باید کلیاتی از دانش تجربهکاربری را دست کم به عنوان یک soft skill بدانند. شکی نیست که برنامهنویسی فرانت خیلی گسترده است. به جز html و css و javascript که عملا پایه این تخصص هستند، آن برنامهنویس باید به ابزارهای مختلف و فریمورکهای مختلف مانند react و vuejs تسلط داشته باشد. یا ابزارهایی مانند گیت، گیتهاب، جیرا، مباحث اجایل و اسکرام و … نیز مورد نیاز هست. سخت تر اینکه برنامه نویس فرانت حتی باید در حدی backend را نیز بشناسند. حالا اگر با این همه ابزار و زبان بگوئیم که برنامهنویس فرانت باید کلیاتی از تجربه کاربری را هم بداند شاید کمی ظلم به نظر برسد. اما به نظر بنده بسیار کار صحیحی انجام دادید. دانش شما در زمینه معماری اطلاعات، کاربردپذیری و مخصوصا، مخصوصا، مخصوصا بحث دسترسیپذیری بسیار کمککننده است برای شما چون این موضوع در لایه فرانت نیز ادامه دارد.
سپاس از شما. موفق باشید.
سلام استاد وقت بخیر
ممنون از ویدئوهاتون
من در حال یاد گیری html و css برای سایت زدن هستم و این دوره هم دارم یاد میگیرم تا بتونم فضای خوبی برای سایت طراحی کنم و اگه شد پروژههای UI برای اپ بگیرم.
چون شما گفتین قبلا برنامه نویسی فرانت انجام میدادید و الان نه. جسارتا میخواستم بدونم درآمد در این زمینه آنقدری هست که ارزش یادگیری داشته باشه؟
درود بر شما دوست گرامی
وقت بخیر، سپاس از لطف شما.
به نظر بنده تخصص UI و تخصص برنامهنویسی (اعم از فرانت و بکند و غیره) هر دو میتوانند بسیار درآمدزا باشند. ما هم طراح رابط کاربری موفق و پردرآمد داریم و هم برنامهنویسان پرتلاش و موفق داریم. من گاهی پیش میاد در روز ساعات بسیار زیادی رو پای سیستم مینشینم و کار میکنم. از بس که دوست دارم این کار رو. برنامه نویسی رو هم دوست دارم. هنوزم انجام میدم ولی حوزه UI/UX رو بیشتر دوست دارم. بنابراین Hard Skill یا مهارت اصلی من UI/UX Design است. راه صحیح این است که ببینیم کدام مهارت رو بیشتر از همه دوست داریم. آنرا باید شناسایی کنیم و بچسبیم بهش. همش آموزش ببینیم و تمرین کنیم در حین آموزش دیدن. با ساختن پیج کاری اینستاگرام، نمونهکارهای خود را پرزنت کنیم (در هر حوزه ای، چه ui و چه برنامهنویسی). پروفایل لینکدین خوب داشته باشیم. یواش یواش زبان رو قویتر کنیم. فایل رزومه خوبی داشته باشیم. اگر وردپرس بلدیم اصلا میتوانیم سایت شخصی (چه با اسم خودمان و چه با انتخاب یک اسم برای برند خود) داشته باشیم.
اگر روی مهارت مورد علاقه خود وقت بگذاریم قطعا نتیجه میگیریم. ابتدا باید بدانیم چه چیزی را بیش از تخصصهای دیگر دوست داریم و از انجام آن لذت میبریم. همان تخصص Hard Skill ما هست. درآمد همه این مشاغلی که نام بردیم میتواند عالی باشد اگر روی Hard Skill یا مهارت اصلی مورد علاقه خودمان وقت بگذاریم.
متشکر از راهنمایی شما استاد خیلی باعث قوت قلب شد
باز هم بخاطر ویدئو های مفیدتون که رایگان در اختیارمون قرار دادین کمال تشکر رو دارم 🙏🏻
درود و سپاس از همراهی شما
خوشحالم که مورد توجه قرار گرفته است.
موفق باشید.
سلام وقتتون بخیر. من رشتم مهندسی صنایع هستش و یک سالی هست که مشغول به کار هستم و شغل و تحصیلات من مربوط به کدنویسی و طراحی نیستن. بدونپیش زمینه امکانش هست ui/ux رو یادبگیرم یا ابتدا باید برم چیزهای دیگر رو آموزش ببینم؟ خیلی دچار دوگانگی هستم و نتونستم چیزی در این مورد پیدا کنم.
درود بر شما، وقت بخیر
با توجه به اینکه مهندس هستید و بالاخره با نرمافزار و کامپیوتر سر و کار دارید، راحتتر از سایر افراد میتوانید یک تخصص در زمینه it را دنبال کنید و این خوب است. کلا اگر کسی قبلش موضوعاتی مثل html-css و یا حتی نرمافزارهای گرافیکی مانند فتوشاپ را کمی بداند بهتر هست اما حتی اگر این موضوعات رو کار نکرده باشید هم مشکلی نیست. من محتوای این دوره را از مقدمه و از صفر توضیح دادهام. تا 10 جلسه مباحث عمدتا تئوریک هستند و از جلسه 11 آموزش نرمافزار فیگما و به دنبال آن دانش UI آموزش داده خواهد شد. بنابراین همه جلسات رو ببینید. تمرین بفرمایید. سوالی بود بپرسید در بخش نظرات همان جلسه بپرسید. قطعا اگر به این تخصص علاقه داشته باشید و تمرین بفرمایید و در گذر زمان نمونهکار بسازید، قطعا موفقیت حاصل میشود.
موفق باشید.