تایپوگرافی در ui یکی از اساسیترین موضوعاتی است که در موفقیت یک پروژه طراحی رابط کاربری موثر است. در جلسه رنگها در ui دیدید که اصول ui اگر خوب طراحی شوند، چه کمک بزرگی به مقوله دسترسیپذیری میکند. این خصصیه شامل تایپوگرافی نیز میشود. تایپوگرافی در طراحی رابط کاربری شامل انتخاب فونت، وزن فونت، تراز فونت، فاصله خطوط، اندازهها و… میشود. عناوین، زیرعنوان، پاراگرافها و کپشنها با توجه به پروژه تنظیم شود. در این قسمت از دوره طراحی رابط و تجربه کاربری (ui/ux) آژانس نوآوری رسام قصد داریم اصول تایپوگرافی را در این مقاله به صورت کاربردی شرح دهیم. پس از شما همراهان عزیز دعوت میکنیم تا پایان مقاله ما را همراهی کنید.

تفاوت فونت و تایپ فیس
در قدم اول بهتر است تفاوت فونت و تایپفیس را مورد بررسی قرار دهیم. برخلاف تصور، این دو مفهوم یکسان نیستند و تفاوت دارند.
تایپ فیس: تایپ فیس شامل مجموعهای از عناصر طراحی برای حروف و سایر کاراکترها میباشد. در واقع تایپفیس، شامل یک پکیج از فونت میشود که شامل وزنهای مختلف، اعداد فارسی و انگلیسی، وریبلها و… خواهد بود. در واقع واژه تایپفیس، جامعتر و کاملتر از فونت است. اما امروز به هر دو این عبارت، فونت گفته میشود.
فونت: مربوط به وزن، ابعاد و اندازه یک تایپ فیس است. به عنوان مثال، در تایپفیس ایرانسنس، حالتهای مختلفی از فونت وجود دارد. مانند وریبل، نوع نقطه، نوع اعداد و…
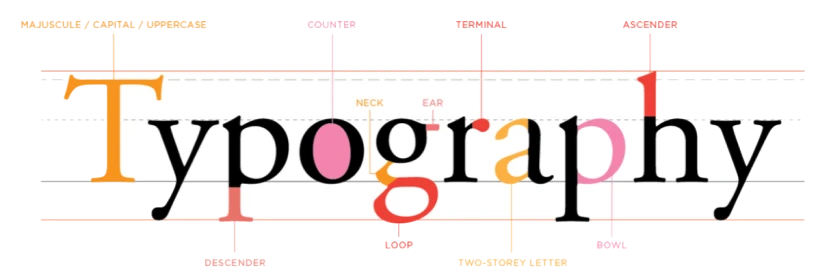
دستهبندی فونتها
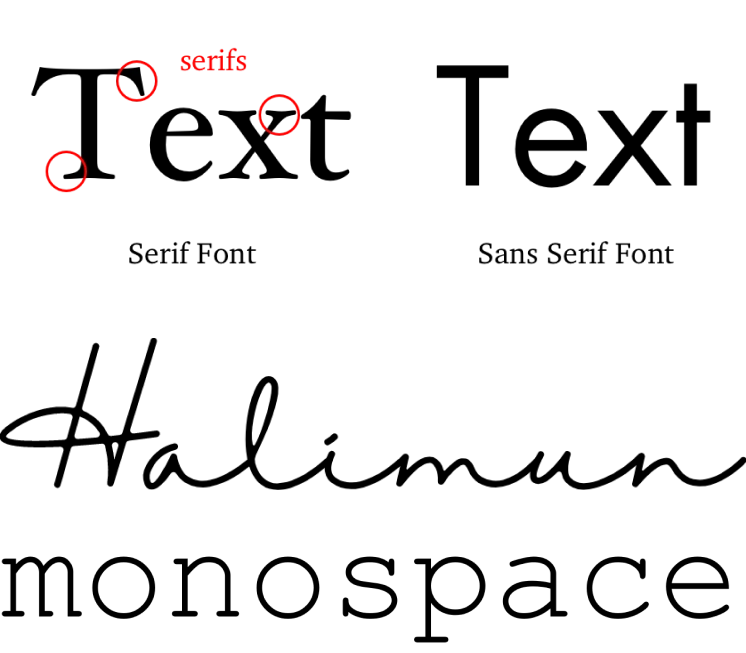
فونتها میتوانند از نظر ظاهر، دستهبندی مشابه تصویر مقابل را داشته باشند. در فونتهای لاتین، از serif عمدتا برای متون رسمیتر استفاده میکنند. همچنین از Sans-Serif بیشتر از محصولات دیجیتال، مانند سایت و اپ استفاده میشود. دلیل آن هم این است که خوانایی آسانتر و بهتری نسبت به Serif دارد.
- فونتهای serif که دارای شکستگی و انحنا هستند.
- فونتهای sans-serif که طراحی سادهتری دارند.
- فونتهای monospace برای برنامهنویسی استفاده میشوند.
- فونتهای دستنویس و cursive

وزن فونت – Font Weight
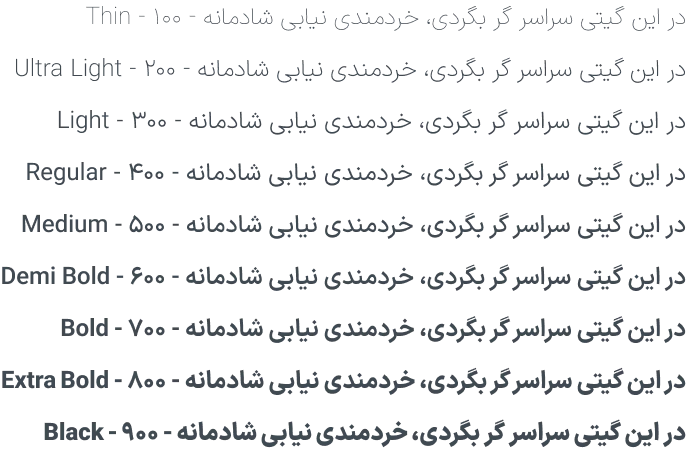
به تصویر مقابل دقت کنید. فونتها صرفنظر از اینکه اندازه متفاوتی دارند، وزن آنها از نظر ضخامت نیز یکسان نیست. در تایپوگرافی، صرفا با رنگ و اندازه فونت، سلسله مراتب را نشان نمیدهیم. وزن و فاصلهگذاری فونت نیز بسیار مهم و تاثیرگذار است.
معمولا عناوین به صورت Bold نشان داده میشوند. متن Body یا بدنه سایت به صورت Normal یا همان Regular نشان داده میشود. کپشنها نیز اغلب به صورت Light هستند. انتخاب فونت باید متناسب با نیاز کاربران و پرسونای محصول باشد. بهتر است صرفا از یک نوع فونت در پروژه استفاده شود. باید توجه داشت که برخی فونتها ممکن است صرفا مناسب عناوین باشند و برای متن بدنه سایت، گزینه خوبی نباشند.حال، به تصویر زیر دقت کنید.


تمامی 9 متن بالا، اندازه فونت یکسانی دارند. اما وزن آنها با هم متفاوت است. وزن فونت از مقدار 100 تا 900 است. اغلب به صورت پلهای، وجود دارد و با اعداد مختلف، وزنهای مختلفی نیز وجود دارد. در محصولات دیجیتال، 4 وزن لایت با عدد 300، رگولار با عدد 400، مدیوم با عدد 500 و بُلد با عدد 700، بسیار پر استفادهتر هستند. تعداد وزنها بستگی به فونت دارد و اغلب، فونتهای پولی، تنوع بیشتری در این موضوع دارند.
فونتهای متغیر – Variable Fonts
متغیر بودن فونت، یک خصوصیت حرفهای در تایپوگرافی امروزی است. حتی اگر تعداد وزنهای فونت زیاد باشد، باز این قابلیت وجود ندارد که شما بتوانید بین عدد 100 تا 900 که وزن فونت تعریف میشود، مثلا عدد 354 را انتخاب کنید. اما با Variable بودن فونت، این قابلیت را خواهید داشت.
معرفی فونت، وبسایت و پلاگین برای تایپوگرافی
در بخش زیر، تعدادی از فونتهای رایج پارسی و انگلیسی را معرفی کردهایم. به جهت سهولت کار، وبسایتها و ابزارهای آنلاین مختلف دیگری را برای یافتن و استفاده از چنین فونتهایی را نیز، معرفی خواهیم کرد. بهطور کل، فونتهای ایرانسنس، ایرانیکان، یکانبخ، وزیرمتن و چند فونت دیگر، جز محبوبترین و رایجترین فونتهای وب فارسی هستند. به همین دلیل اکثر طراحان برای طراحی سایت از فونتهای زیر استفاده میکنند.

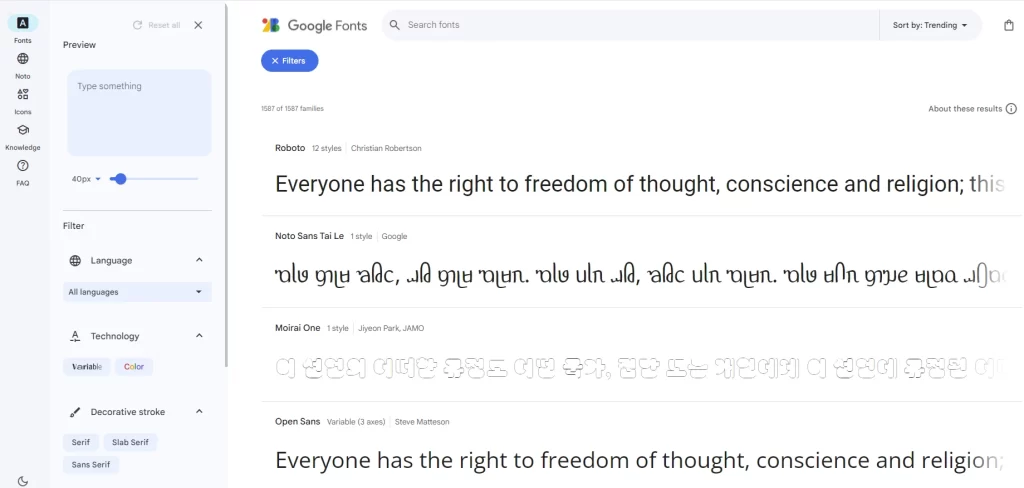
فونتهای Google
وبسایت fonts.google.com یک مجموعه قوی از فونتهای رایگان اما با کیفیت است. البته باید توجه داشت که صرفا برخی از این فونتها مناسب زبان فارسی هستند. اما برای عربی، انگلیسی و به طور کل لاتین، فونتهای خوب و متنوع، و در عین حال رایگان، وجود دارد. در این سایت میتوانید به تفکیک زبان و نوع فونت، مرتبسازی انجام داده و با جستجو نیز میتوانید پیشنمایشی از فونت خود را مشاهده و در صورت تمایل آن را دانلود کنید. توجه داشته باشید که فونتهای گوگل در فیگما وجود دارند و نیازی به نصب آنها ندارید.
در این سایت، فونتهای کاملا ایرانی مانند وزیرمتن و لالهزار نیز وجود دارند. توجه داشته باشید که فونتهای عربی لزوما برای فارسی مناسب نیستند. همانطور که میدانید، نوشتار اعداد و برخی کاراکترها در فارسی و عربی یکسان نیست. مانند اعداد 4 و 5 و 6 که در فارسی و عربی کمی متفاوت نوشته میشود. بنابراین بهتر است برای فونتهای فارسی، از ابزارهای دیگری استفاده کنید که آنها را معرفی خواهیم کرد.

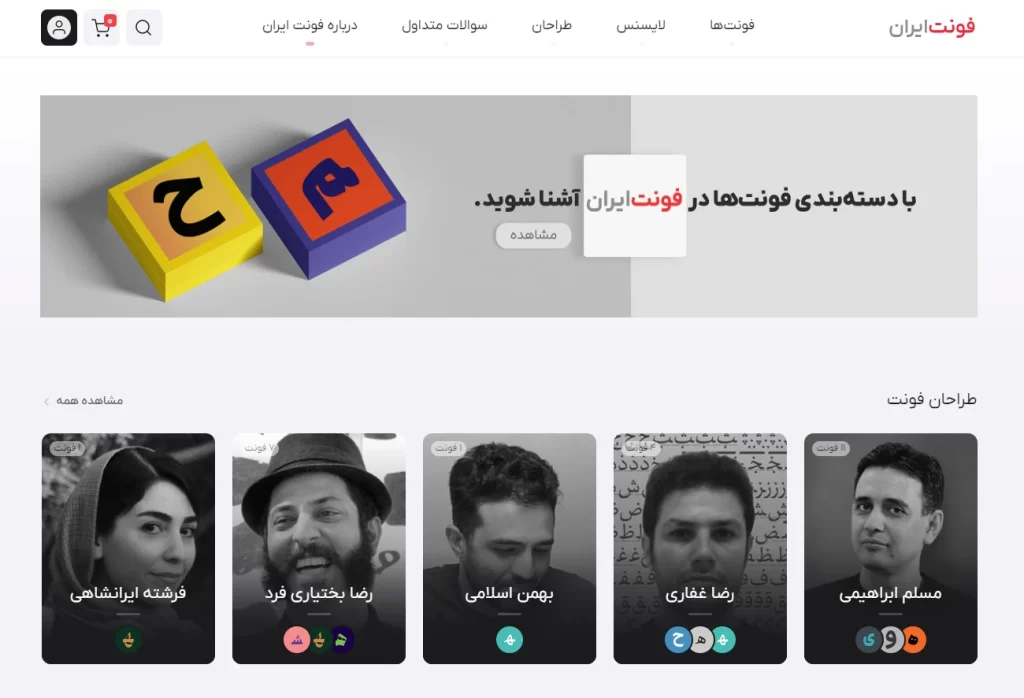
سایت فونتایران، بهترین مرجع فونت فارسی
بیشک بهترین وبسایت ایرانی fontiran.com است. این وبسایت با طراحان حرفهای، کمک بسیاری به وب فارسی کرده است. فونتهای ایرانسنس، ایرانیکان، یکانبخ، دانا، فرهنگ، راوی، مُدام و خیلی از فونتهای جذاب فارسی در این وبسایت به فروش گذاشته شده است. البته همانطور که بیان شد، طراحان مختلفی فونتهای طراحی شده خود را در این وبسایت ارائه کردهاند. قبل از خرید، نیاز پروژه و محصول خود را بسنجید و فونتی را تهیه کنید که بیشتر متناسب با پرسونای محصول شما باشد.

با مبلغ ناچیزی میتوان فونتهای مدنظر خود را تهیه کنید. با یکبار خرید هرچقدر که بخواهید میتوانید در سیستم خود، از فونت استفاده کنید. اما اگر بخواهید آن را برای وبسایت یا اپلیکیشن و یا هر محصول دیجیتال دیگری که درآمد دارد، استفاده کنید، باید لایسنس یا اجازهنامه آن را نیز تهیه کنید. در راستای احترام به حقوق کپیرایت، بهتر است فونتهای پریمیوم را به صورت قانونی تهیه کنیم.
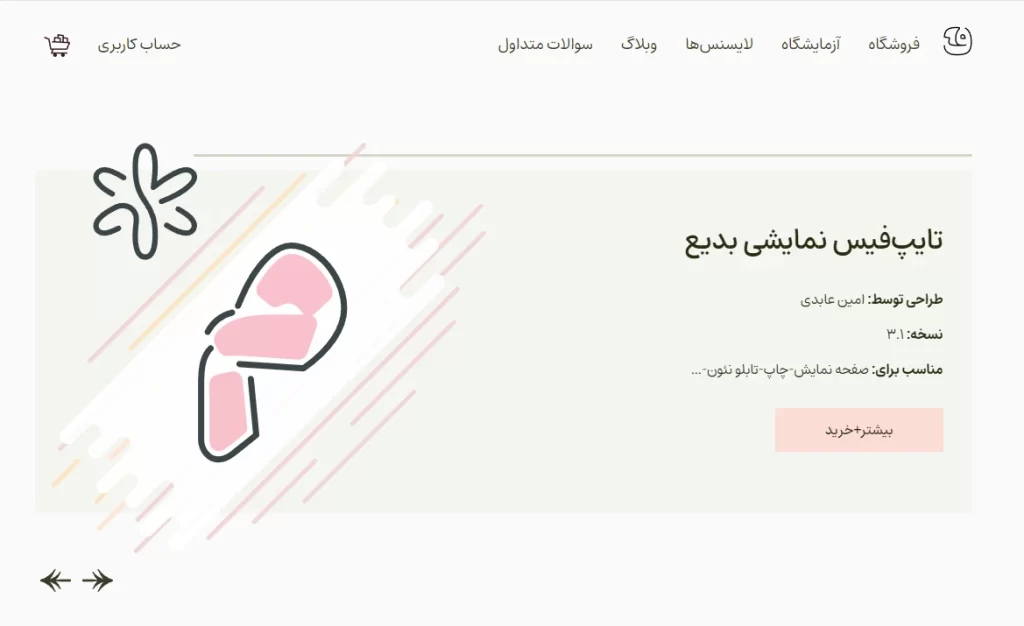
وبسایت فونتامین
یکی از وبسایتهای ارزشمند دیگر در زمینه فونت فارسی، fontamin.com است. این وبسایت نیز فونتهای جذاب و زیبایی مانند پینار، آذرمهر، عنوان، بدیع، ماهو، منشور و فونت رایگان استعداد را خواهید دید.

فونتهای صابر راستی کردار
مرحوم صابر راستی کردار، طراحی فونتهای وزیرمتن، ساحل، شبنم، صمیم، گندم، تنها، پرستو و ناهید را در عمر کوتاه اما پر برکت خود، انجام دادند. فونت وزیرمتن در فهرست فونتهای گوگل قرار داشته و تلگرام نیز برای نسخه فارسی از این فونت رایگان بهره برد و امروزه نیز استفاده میشود. تمامی این 8 فونت به صورت رایگان، ارائه شده اند. لیست فونتهای صابر راستی کردار در سایت گیتهاب (قابل دانلود) وجود دارد.

پلاگین تایپوگرافی برای نرم افزار فیگما
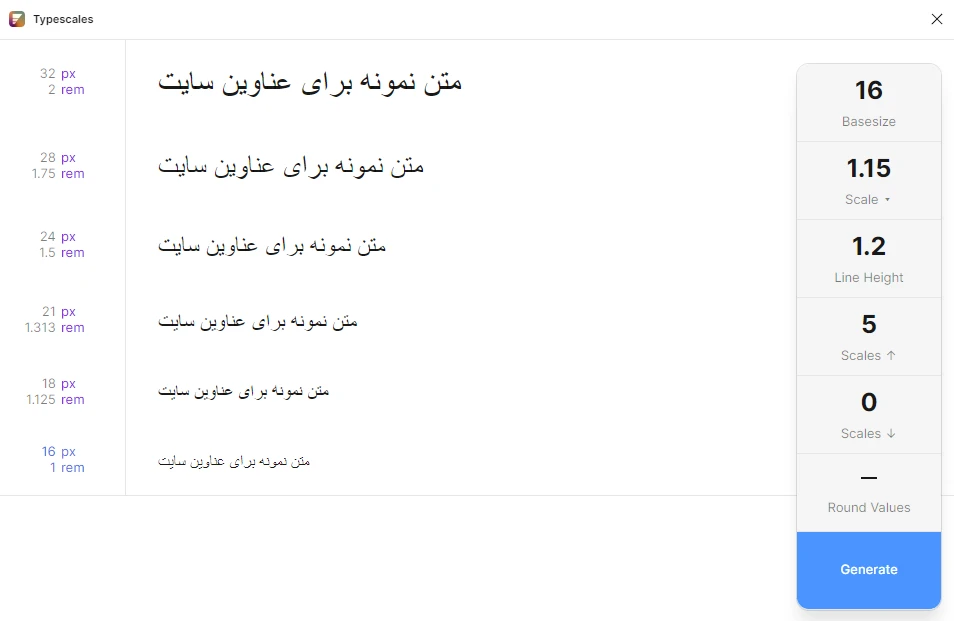
با استفاده از پلاگین typescales در فیگما، میتوانید اندازههای مختلف عناوین و پاراگرافها را متناسب با نیاز پروژه خود بسازید. در این پلاگین، نسبت اندازه، فاصله خطوط، اندازه فونت و… قابل انتخاب است. در نهایت شما به تایپوگرافی مدنظر میرسید. برای این کار، از وبسایت typescale.com نیز میتوانید استفاده کنید. البته پلاگین فیگما در دسترستر است.

ایجاد تایپوگرافی بدون ابزار
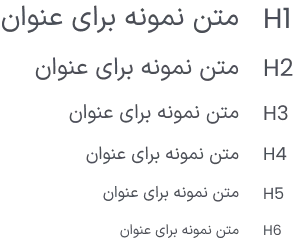
عناوین H1 تا H6 و پاراگراف
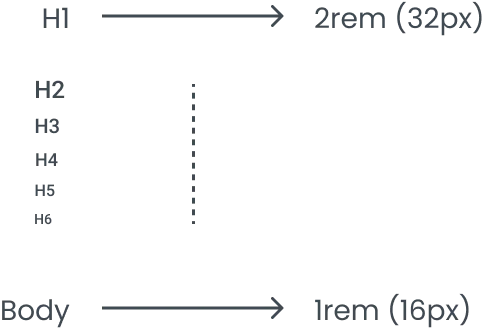
به تصویر مقابل دقت کنید. عناوین در وب، 6 سطح دارند. از نظر سئو، هر صفحه یک عنوان اصلی یا همان H1 دارد. مانند یک کتاب که صرفا یک عنوان اصلی دارد. فرض کنید عنوان اصلی رشته های علوم پایه است. H2های شما، ریاضی، فیزیک و شیمی باشند. H3 شما فیزیک کاربردی و فیزیک محض و H4 شما هم نور و اپتیک باشد. همین روند تا 6 سطح وجود دارد و بین این عناوین ممکن است ویدئو، تصویر و متن نیز باشد.


به تصویر بالا دقت کنید. عناوین H1 تا H6 با یک نسبت مشخصی بزرگ میشوند. معمولا اگر سایز فونت بدنه 16 هست، بزرگترین عنوان، 2 برابر سایز بدنه یعنی 32 خواهد بود. البته ذکر این نکته ضروری است که فونت مانند سایز کفش هست. لزوما همیشه عدد و رقم شرط کافی نیست و این مقادیر ممکن است برای همه پروژهها مناسب نباشد. اندازه پیشفرض فونت مرورگر، 16 پیکسل بوده که هر 16 پیکسل یک rem است. این مقدار قابل تغییر است. فونت همه Headingها معمولا Bold است. با این اوصاف، متن H2 که 32 پیکسل بود معادل 2rem خواهد بود.
فاصله خطوط و استفاده از مقادیر زوج
تلاش میکنیم که از اندازههای زوج استفاده کنیم. این موضوع شامل فاصله خطوط یا line-height هم میشود. در واقع فاصله خطوط هست که ارتفاع یک متن را مشخص میکند. پس با زوج بودن آنها، فواصل بالا و پائین اعشاری نمیشود و این یک مزیت به حساب میآید. مقادیر کپشن که برای اطلاعات متا (مانند نام نویسنده، اسم دستهبندی مطلب، تاریخ ارسال مطلب و…) نیز با سایز کوچکتر و وزن کمتری طراحی میشود.
عناوین بسیار بزرگ یا Display
گاهی ممکن است از سایزهایی فراتر از H1 نیز استفاده کنیم. البته تگ آنها در HTML همان H1 است. مثلا در کمپینهای تبلیغاتی که ممکن است بخواهیم عناوین خیلی بزرگی را به کار ببریم. یا در برخی طرحهای انگلیسی minimal این عناوین دیده میشوند. (تصویر پائین را ببینید).
ساخت اسلایلگاید تایپوگرافی و افزودن به فیگما
به تصویر مقابل دقت کنید. مقادیر H1 تا H6 استخراج شدهاند. البته این کار 2 بار انجام شده که در برخی از پروژهها طبیعی است. مثلا برای نسخه موبایل ممکن است عنوانی را کوچکتر نشان بدهیم. یا در سایتی مثل دیجیکالا، چون عناوین محصولات خیلی طولانی است، ممکن است بخواهیم از H1 کوچکتری نسبت به صفحات لندینگ و بلاگ، استفاده کنیم.
وقتی استایلگاید ساخته شد (مشابه تصویر مقابل و یا هر ظاهر دیگری که به خوبی توصیفکننده باشد) باید آن را به فیگما اضافه کنیم. برای اضافه کردن، دقیقا مشابه رنگها و افکتها و گریدسیستم، میتوانید آنها را به لوکال استایلهای فیگما اضافه کنید.
همانطور که با پلاگین chroma colors، رنگهای استایلگاید را سریع به فیگما اضافه میکردیم، در این بخش نیز با استفاده از افزونه Text Style Generator میتوانیم تایپوگرافیهای ایجاد شده را به لیست استایلهای فیگما اضافه کنیم. با مشاهده آموزش رایگان نرم افزار فیگما میتوانید به خوبی عملیات های مدنظر خود را انجام دهید.
ذکر این نکته ضروری است که پروژهها مثل هم نیستند. این روند پیادهسازی شده، لزوما برای همه پروژهها ممکن است مناسب نباشد و نیاز به تغییراتی داشته باشد. درباره تایپوگرافی باید کمی صبور باشیم. تمرین بیشتر ما را به نتایج خوبی میرساند.

طراحی حرفهای با رعایت اصول تایپوگرافی در ui
در این قسمت از آموزش طراحی رابط کاربری رایگان تایپوگرافی در UI و متعلقات مربوط به این دانش مهم را مورد بررسی قرار دادیم. بدون شک با انتخاب درست نوع فونت، اندازه و رعایت خطوط بین پاراگرافها طراحی ما چند قدم جلوتر خواهد بود. پس به شما پیشنهاد میکنیم حتما اصول تایپوگرافی در ui را در طرحهای خود رعایت و پیاده سازی کنید. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید. موفق باشید 😍
معرفی منابع و تمرین برای این جلسه
تایپوگرافی یکی از مهمترین موضوعات در اصول ui است. روی آن زیاد وقت بگذارید. ویدئوهای این جلسه را دیده و سپس تمام کارهایی که ما انجام دادیم را شما در فیگما به عنوان تمرین انجام بدهید. چند مقاله نیز برای شما درج میکنم. امید که با اشتیاق، آنها را مطالعه کرده و هر سوالی داشتید بپرسید.
https://careerfoundry.com/en/blog/ui-design/typography-ui-design
https://www.interaction-design.org/literature/article/the-ux-designer-s-guide-to-typography
https://www.figma.com/resource-library/typography-in-design


79 پاسخ
سلام وقتتون بخیر باشه
برای قسمت پاراگراف در قسمت تنظیمات شما auto width انتخاب کردین ولی یجا گفته بودید که این برای تک خطیا بهتره و برای چند خطیا بهتره روی auto height باشه
میشه اینو یکم بیشتر توضیح بدید؟
درود بر شما. وقت شما بخیر
مقدار Auto Width زمانی استفاده میشود که محتوای ما یک خط است. دلیل اینکه در محتوای تک خطی اغلباً ارتفاع دستی نمیدهیم این هست که خود متن یک Line-height مشخص دارد و ارتفاعش را از آن Line-height میگیرد که در همین جلسه هم بحثش بود که مقدارش بهتر است همیشه زوج باشد. اما زمانی که من بیش از یک خط است، دیگر نمیتوانیم از Auto Width استفاده کنیم. چون این گزینه باعث میشود متن یک خط بشود. زمانی که متن پاراگرافی است، عمدتاً از Auto Height استفاده میکنیم. دلیلش این هست که چندین خط دارد و استفاده از Auto Hieght باعث میشود که ارتفاع خودش متناسب با تعداد خطوط پاراگراف تنظیم بشود.
موفق باشید.
تشکر از آموزشا درست بودن
سلام من تازه شروع کردم به دیدن آموزش الان فونت ایرانس سنس رو دارم. وقتی میزارم روی 32 پیکسل خیلی فونتش کوچیک داخل فیگما طبیعی هست؟
درود بر شما. وقت شما بخیر
کمی این حس طبیعی هست. چون در فیگما ممکنه زوم خیلی دوری داشته باشیم و صفحه کوچکتر از یک مانیتور واقعی باشد. بنابراین ممکن است تایپوگرافی کمی ریز به چشم آید. برای این منظور حتما Preview رو هم از بالا سمت راست صفحه بزنید و آنجا هم مشاهده بفرمائید که اندازه اعمال شده، مناسب هست یا خیر.
موفق باشید.
سلام استادجان وقتتون بخیر
بنده دانشجو کلاس های قدیمتونم بودم
من همیشه در سیستم دیزاین پروژه، قسمت تایپوگرافی را کامل پایه گذاری میکنم، خب بدلیل بالا بردن ظرافت کار و یا کامل بودن پروژه هم شده این کار را میکنم.
یکبار برای یک برند معروف پروژه طراحی کردم
ولی زمانی که پروژه به برنامه نویس های فرانت مربوط ارجاع شد، انقد از سیستم پیاده سازی تایپوگرافی من ایراد گرفتند که فکر میکردم واقعا هیچی سرم نمیشه.
اساتید بعد از کلی طعنه، میگفتند این چه وضعشه مگه ما میتونیم اینجا اینهمه فونت بفهمونیم و کد بزنیم؟ ما فقط از h1 داریم تا h6 و بعضا فقط دو سایز برای پاراگراف، نسخه موبایل چیه، برای باتن چیه و و و از این دسته ایرادات…
با این که من کلی از کار خودم دفاع کردم و از چند همکار فرانت کارمم کمک گرفتم، در نتیجه مارو مجبور کردن پروژه به این بزرگی رو با نهایت 8 استایل کار تحویل دادیم
من واقعاً نمیدونم مشکل از کار منه که انقدر کامل کار کرده بودم یا از این اساتید؟
برای تمام پروژه هام چه ووردپرسی چه کد نویسی شده، همین تیپ استایل دادن درسته؟
واقعا همه میتونن عین فونت هایی که من به پروژهام فهموندم، طرح رو من پیاده سازی کنند؟
درود بر شما. وقت شما بخیر
ایراداتی که برنامهنویسان فرانت گرفتند منطقی و صحیح نیست. کاملا طبیعی هست که گاهی یک فونت در نسخه دسکتاپ و موبایل، اندازه متفاوتی داشته باشد. مثلا همان سایز H1 گاهی لازم هست که در نسخه موبایل کوچکتر بشود. همچنین مواردی مثل کپشن، متن دکمه، منو، پاراگراف، زیرعنوان، عنوان، عناوین بزرگ (دیسپلی) همگی در اندازه، وزن و Line-height و… تفاوت دارند. مگر اینکه پروژه خیلی کوچک باشد و تک صفحه باشد و طبیعتاً اینها نیز محدود میشوند. ولی مثلا برای پروژهای که چندین صفحه دارد و پروژه بزرگ است، این موارد لازم است. اگر این دوستان میگویند که نباید در نسخه موبایل به فونت سایز دست زد، خودشان سایتهای معروف دنیا را در نسخه موبایل چک کنند. دیجی کالا را چک کنند. البته گاهی نیاز به تغییر ممکن است نباشد ولی گاهی هم لازم هست. من قبلا فرانت کار کردم. کارمند بودم با این موضوع. شناخت از پیادهسازی دارم. در این اصلا شکی نیست که ما باید تا جای ممکن با تیم برنامهنویسی تعامل و همکاری داشته باشیم که کار خوب و حرفهای پیش برود. ولی دیگه حرف غیرمنطقی و نادرست را هم نمیتوان پذیرفت. حتی دقت کنید فریمورکهای معروف فرانت مثل Bootstrap و… این موارد را دارند.
موفق باشید.
سلام وقت بخیر در این سایز دهی میشه یکم راهنمایی کنید(h1..h6) برای پاراگراف و غیر … چون اون عدد ثابت نیست پس چجوری پیدا کنیم اون عدد متناسب رو…
درود بر شما دوست گرامی. وقت شما بخیر
مقادیر h1 تا h6 عملا به عنوان Heading یا عنوان بایستی در نظر بگیریم. پاراگراف نیستند. برای پاراگراف هم اغلب از سایزهای 14 الی 18 استفاده میکنند با وزن Regular. رایجترین سایز پاراگراف 16 هست. اما به هر حال به دلیل تفاوت فونت، ممکن است سایز تغییر هم بکند. هر دو ویدئو را حتما ببینید. در این جلسه برای پاراگراف و اندازه آنها در دسکتاپ و موبایل، اندازه و توضیحات زیادی را بیان کردیم.
موفق باشید.
سلام جناب حمداللهی
وقت شما بخیر
ممنون برای محتوای باکیفیتی که ارائه دادید تو این دوره
من الان رسیدم به قسمت پروتوتایپ ساختن. الان که دارم فایلهای شما رو نگاه میکنم میبینم یکسری جاها شما متنها رو دیتچ کردید و مستقیم بهشون استایل دادید.
مثلا برای این موارد شما خودتون مستقیم استایل دادید به متن:
– توی کامپوننت navigation-menu، برای متنهای زیر آیکنها
– توی کامپوننت Footer، برای سرتیترها (آموزشی، پیوندها و راههای ارتباطی)
– توی تیتر اصلی سایت که با 2 رنگ نوشته “گُلدونی، گُل و گیاه آپارتمانی”
2 تا سوال اینجا برای من به وجود میاد:
1- ما اومدیم برای اینکه پروژه یکپارچه باشه و بعدا بتونیم به راحتی همۀ جاهایی که متن داریمو تغییر بدیم استایل تعریف کردیم. حالا اینکه یکسری جاها متنها رو دیتچ کنیم به یکپارچگی پروژه آسیب نمیزنه؟
2- اگه مجازیم که بعضی جاها مستقیم به متن استایل بدیم، کجاها میتونیم این کارو بکنیم؟
درود بر شما دوست گرامی، وقت شما بخیر
تا جای ممکن نباید این کار رو بکنیم. در واقع اون دو سه مورد هم که شما فرمودید بعدا اصلاح کردم. در واقع بهتر است همان سه مورد هم تبعیت کنیم. البته در شروع کار افراد دیزاینر این قبیل خطاها اولاش پیش میاد. حتی در جایی ممکنه یادش بره. بعداً وقتی پروژه تموم میشه، برخی طراحان یه چک کلی میکنند و مانند آرایشگران مردانه که قیچی رو باز یه دور برمیدارن ریزهکاری ها را چک میکنند، ما نیز گاهی این کار را میکنیم و اگر ایرادی وجود داشته باشد رفعاش میکنیم.
موفق باشید.
سلام وقتتون بخیر. تو سایت فونت امین، فونت استعداد رو میزنم داخلش گزینه دانلود اصلا نداره. اسکرین شات هم نمیتونم بفرستم که ببینید. از کجا باید گزینه دانلود رو بیارم؟
درود بر شما دوست گرامی، وقت شما بخیر
توی گوگل هم بزنیم سایتهای زیادی آن را منتشر کردند.
موفق باشید.
سلام و عرض خسته نباشید. یه سوال داشتم از حضورتون جناب حمداللهی. آیا برای تمامی عناصر موجود در پروژه باید تست کانتراست انجام بدیم، مثلا دکمه های دی اکتیو، زیر نویس. کپشن و قسمت هایی که از طوسی و سفید استفاده شده؟ چون در خیلی از سایتها و نرم افزارها میبینیم که کانتراست در این قیمتها کافی نیست.
درود بر شما دوست گرامی، وقت شما بخیر
خوشبختانه در نسخه جدید فیگما خودش در قسمت رنگها این تست را گذاشته و کمی آسانتر شده. اما خب درست میفرمائید. برخی دکمهها کمرنگ هستند. من اینجا دو پیشنهاد دارم. همیشه نگاهی به دیزاین سیستمهای معتبر بیاندازید. (در جلسه دیزاین سیستم کلی از اینها معرفی کردیم). نکته دوم اینکه دستکم آن دکمههای خاکستری و غیرفعال و… حداقل دیگه WCAG یک رو بتونند پاس بکنند. چون اگر کمتر باشند که دیگر خیلی سخت ممکن است دیده بشوند.
موفق باشید.
سلام.
از آموزش با کیفیت و خالصانه شما بسیار متشکرم
نحوه آموزش و میزان وقتی که برای آموزش ها صرف شده نشان دهنده احترام شما برای مخاطب می باشد.
انشالله همیشه موفق سربلند باشید.
درود بر شما دوست گرامی، وقت شما بخیر
سپاسگزارم از شما جناب آقای دارابی. خوشحالیم که محتوای آژانس نوآوری رسام مورد توجه و تائید شما دوست گرامی قرار گرفته است.
موفق باشید.
سلام استاد وقت بخیر
یک سوال داشتم میخواستم بدونم آیا متن سایت هم وظیفه طراح ui هست؟ یا خود کارفرما باید در اختیار بذاره؟
درود بر شما دوست گرامی، وقت شما بخیر
متون مربوط به بلاگ و محتوای طولانی صفحات و… را که تیم محتوای کارفرما مینویسد. مواردی هم که شامل UX Writing میشود هم همانطور که از اسم آن پیداست، توسط کارشناس UX Writing باید نوشته بشود. چون این کارشناس در اکثر پروژهها وجود ندارد، ممکن است برخی را کارفرما خودش بدهد و برخی هم توسط کارشناس UI انجام بشود.
موفق باشید.
سلام استاد عزیز
برای نوشتن اعداد فارسی به مشکل برخوردم. در مواقع عادی توی type setting و از قسمت details میرم و farsi digits رو تیک میکنم درست میشه. ولی وقتی میخوام از استایلهایی که اد کردم استفاده کنم، اعداد رو همچنان انگلیسی تایپ میکنه. این مشکل رو چطوری میتونم حل کنم؟
درود بر شما دوست گرامی، وقت شما بخیر
درست انجام دادید و اتفاقا برای فونتهای وریبل، تنها راهش همین هست. فونتهایی که متغیر هستند عملا یک سری setting اختصاصی دارند (مثلا برای وزن فونت، گرد بودن یا لوزی بودن نقطه، برای فارسی یا انگلیسی بودن اعداد و…) این باعث میشود فایلهای کمتری برای آن تایپ فیس مجبور بشویم نصب کنیم. در برنامه نویسی هم مثبت است چون سبکتر است. بنابراین راه تنظیم این stylistic ها دقیقا همین هست که فرمودی. حالا اگر در استایلهای Add شده اعداد انگلیسی هست، برای این هست که موقع Add کردن از متنی Add شده که این Stylistic براش تنظیم نشده. یه دکمه کوچولو کنارش داره که میتونی استایلهای Add شده رو زنده زنده ویرایش کنی. آنجا بزن و این رو تنظیم کن (نیازی نیست استایل رو پاک کنی و دوباره Add کنی).
موفق باشید.
سلام وقتتون بخیر، یه سوال داشتم ازتون
اگر ما توی فیگما بخوایم یه طراحی رو برای آیفون بکنیم، از سمت PROTOTYPE گزینه آیفون 16 پرومکس رو انتخاب میکنیم و به ابعاد اون یه Frame میکِشیم
که ابعاد همون Frame رو به ابعاد ایفون تنظیم میکنیم و در اخر تمام جزئیات برنامه رو درون اون Frame میسازیم. آیا اصول طراحی همینطوریه؟ چون من قبلا از Frame های آماده آیفون استفاده میکردم ولی توی بخش preview اصلا خوب نمیشد تا اینکه خودم ّFrame ساختم و حالا اندازه متن بدنه رو 16 گذاشتم.
درود بر شما دوست گرامی، وقت شما بخیر
اشکالی ندارد که از فریمهای آماده فیگما برای اندروید و آیفون استفاده کنیم. در واقع کار صحیحی است. در جلسه طراحی ریسپانسیو انتخاب فریم مناسب و تفاوت طراحی در Responsive Design و Adaptive Design صحبت کردیم. آنجا این بحث بیشتر باز شده و در جلسات پیش رو با آن مواجه خواهید شد.
موفق باشید.
سلام وقتتون بخیر ، یه سوال داشتم ازتون
من الان تازه کارم تو این حوزه، ولی دقیق از کجا باید بدونم سایز متن مثلا توی آیفون یا اندروید چقدره؟ اینو میدونم که ممکنه فونت با فونت متفاوت باشه.
حتی الان از کجا میتونم متوجه بشم سایزی که انتخاب کردم مناسبه و نیازی به تغییر نداره.
درود بر شما دوست گرامی، وقت شما بخیر
خود گوگل و اپل چون دیزاین سیستم استاندارد و طراحی شده در فیگما دارند و خیلی توی دنیا هم ازشون استفاده میشه، بنابراین از آنها هم میتوان بهره برد. خصوصا در پروژههای زبان اصلی. البته برخی هم ترجمه میکنند دیزاین سیستم رو که آنها هم مفید است. از کامپوننتهای رایج و پراستفاده این دیزاین سیستمها خیلی میتوان بهره برد (در فواصل، تایپوگرافی، اندازهها و…).
موفق باشید.
سلام استاد داخل ویدیو قسمت فونت عناوین موبایل شما فونت 24 و کوچکترش 21 استفاده کردید ؟ مگ اندازه فونت ها نباید ی نسبت درستی داشته باشه مثلا 4 تا یا 2 تایی کوچیک بشه یا قانون خاصی نداره و هر اندازه فونتی میشه استفاده کرد
درود بر شما دوست گرامی، وقت شما بخیر
در واقع با یک نسبت مشخص کوچک و بزرگ میشود و درست میفرمائید. اما این نسبت لزوماً یک عدد دقیق پیکسلی نیست. مثل یک درصد است. مثلا فرض بفرمائید که مقدار H1 در واقع 1.2 برابر مقدار H2 شده است. منتهی اگر عدد اعشاری باشد آن را روند میکنند. هم اندازه فونت و هم اندازه line-height. نکته مهم دیگر این است که فونت با فونت هم تفاوت دارد فارسی با انگلیسی هم در برخی موارد تفاوت دارد. بهخاطر همین گاهی ممکن است طراح خودش هم براساس تجربیاتش مقادیری را تا حدی که البته پذیرش آن برای کاربر قابل درک باشد، تعیین کند. چون اصلا خود فونتها نیز با هم تفاوت دارند.
موفق باشید.
واقعا خیلییی ممنون از آموزش عالی تون به خصوص این جلسه خیلییی برام مفید واقع شد و خیلی چیزها از حالت ابهام دراومد برام. خداقوت بهتون.
درود بر شما دوست گرامی، وقت شما بخیر
سپاسگزارم از لطف و همراهی شما. خوشحالم که مفید بوده است. شاد و سلامت باشید همیشه.
موفق باشید.
استاد جان دستتون درد نکنه ممنون از پشتیبانی عالیتون
من یه مشکلی دارم هم تو بحث تایپوگرافی هم اونجا که شیپ میکشیدیم و میخواستیم مرتب کنیم منظورم اونجاس که اچ یک تا اچ 6 رو خودمون دستی تنظیم میکنیم و حالا کلش رو سلکت میکنیم و یه مربع کوچولو پایین سلکت هست باید بزنیم تا مرتب کنه!
من وقتی میزنم به جای اینکه مرتب کنه تازه خیلی بینظم میکنه! تو درسهای قبل هم وقتی مثلا کلی مربع میکشیدم و میخواستم با فواصل مد نظرم مرتب کنه بدتر نامرتب میکرد مشکل از چیه؟ سوال دومم اینه که قسمت layout که شما مثلا گذاشتین روی 8 که فواصل بینشون کم شه از من اصلا تنظیمات layout فرق داره و نمیتونم اون روی عدد خاصی فیکس کنم. سوال سوم اینه که پلاگینی وجود نداره که خودش اد تو تایپوگرافی کنه؟
سپاسگزار از صبر و شکیبایی شما
درود بر شما دوست گرامی، وقت شما بخیر.
مرتبسازی با سه حالت افقی و عمودی و ترکیب افقی عمودی هست. پس در نتیجه اگر کلیت چیدمان عمودی باشه، اون مربع تراز آبی رو بزنیم، عمودی ترازش میکنه و میشناسه اون رو. اگر این عناصر خیلی پخش باشن ممکنه در جهتی مرتب کنه که مدنظر شما نیست. توی تنظیم Auto Layout اگر منظور شماست، دقت بفرمایید شاید گزینههایی مثل wrap و grid فعال باشند. البته خب در این جلسه اصلا از Auto Layout نگفتیم هنوز. در جلسات پیش رو ازش خیلی بیشتر خواهیم گفت. با پلاگین Typescale Generator نیز میتوانیم استایلها را اضافه کنیم. مانند کاری که Chroma Colors در رنگها انجام میداد.
موفق باشید.
سلام وقت بخیر وسپاس از آموزش خوبتون
در قسمتی که شما مثلاً عناوین موبایل رو با دراگ کردن در یک مجموعه قرار میدادید و بعد فاصله بینشون رو در قسمت layout روی 8 تنظیم میکردید قسمتی که فاصله رو 8 میگذاشتید برای من وجود نداشت. در ویدیو عرض و ارتفاع روی mixed بود اما برای من عدد نشون میداد با اینکه روی حالت auto width و راست چین گذاشته بودم اما با این وجود چیدمانی مرتب داشت از نظر شما این مورد اوکی هست یا نه؟
یک سوال دیگه داشتم اینکه پلاگین خاصی وجود دارد که مثلاً تمام عناوین و دکمه ها و… روبه یکباره بشود به بخش استایل اضافه کرد و بعد خودمان پوشه بندی کنیم؟
درود بر شما. وقت شما بخیر
نه این اشکالی ندارد. در واقع برای شما خودش مرتب بوده و نیازی نبوده که تراز بشوند. گاهی هم اینطوری میشود و مشکلی ندارد. توی ویدئوی دوره قبلی من افزونه text style generator رو معرفی کرده بودم توی این ویدئو نیست. بعدا اضافهاش میکنم. با این افزونه میتوانید تایپوگرافی ساخته شده را مثل رنگها به local style های فیگما اضافه کنید.
موفق باشید.
سلام استاد وقت بخیر
فونتهایی که از سایتهایی مثل fontiran.com خریداری میکنیم با فونتهایی که به صورت رایگان دانلود میکنیم چه تفاوتی داره؟
درود بر شما شیوا جان. وقت شما بخیر
سایت فونتایران یک مرجع قوی برای فونتهای فارسی هست. سایر فونتها (عمدتا فونتهای رایگان) ممکنه برای وب مناسب نباشند و بهینه نشده باشند. مثل فونت میترا که واقعا زیباست اما چندان برای وب مناسب نیست. البته فونت رایگان مناسب وب هم داریم. مثل وزیرمتن و… اما ممکنه تنوع زیادی نداشته باشند. بنابراین از فونتهای جدید و پولی که برای وب و نرمافزارها و محصولات دیجیتال، خیلی مناسب هستند، استفاده میکنیم. خوشبختانه قیمتهای نسبتا کمی هم دارند و اگر یکبار بخریم، برای همیشه داخل سیستم خودمان میتوانیم استفاده کنیم.
موفق باشید.
سلام وقتتون بخیر من هرکاری کردم نتونستم font installer رو نصب کنم ویندوز لپتاپم پایین بود میخواستم بدونم راهکار های دیگه ای هست برای درست شدن فونت؟ من سرچ کردم هوش مصنوعی گفت میشه موقت فونت رو اد کرد یا از گزینه outline ولی چجوری میشه؟
درود بر شما. وقت بخیر
نسخه ویندوز اگر قدیمی باشد، مثلا ویندوزهای 7 و 8 اگر باشد ممکن است به مشکل بخورید و کار نکند. نسخه دسکتاپ نیازی به Font Installer ندارد. نصبش کنید. اگر نصب بشود، مشکل حل میشود.
موفق باشید.
با سلام و خسته نباشید. سپاس از آموزش خوبتون
من که اومدم تایپوگرافی را add کنم به فیگما نمیدونم چرا به صورت vector در اومده متنها و هر کاری میکنم نمیتونم از حالت vector دربیارم. یعنی یه تعداد رو add کردم بعد نمیدونم کدوم گزینه رو زدم vector شدند. ممنون میشم راهنمایی بفرمایید.
درود بر شما نفیسه جان. وقت بخیر
در فیگما متنها را میتوان به وکتور تبدیل کرد. با دکمههای ترکیبی Ctrl + Shift + O و یا کلیک راست روی متن و زدن Outline Stroke. پس از این کار، حروف به گروهی از مسیرهای وکتوری تبدیل میشوند و دیگر قابل ویرایشِ متنی نیستند. بنابراین متن خود را دوباره بنویسید و سپس به استایلهای تایپوگرافی فیگما Add کنید.
موفق باشید.
سلام استاد خسته نباشید. یه سوال: چرا وقتی خودتون به صورت دستی اسکیل میکردید متون رو بر یک نسبت مانند ۱.۱۲۰ تقسیم نمیکردید و بهصورت مثلا ۳ تا ۳ تا کم می کردید؟
درود بر شما. وقت بخیر
در واقع هم با استفاده از پلاگینها و نسبتها موضوع رو بیان کردیم و هم تجربه شخصی خودم که ممکنه لزوماً از آنها پیروی نکند رو بیان کردیم. چون تفاوت دارد که عناوین در چه صفحاتی قرار است استفاده بشوند. مثلا ممکن است عنوان یک محصول فروشگاهی به دلیل طولانی بودن، از عنوان یک صفحه مقاله، کوچکتر باشد.
موفق باشید.
سلام استاد خسته نباشید. در پلاگین فیگما تایپ اسکیلز منظور از base size چیست؟
درود بر شما. وقت بخیر
مقدار پیشفرض body هست. گاهی هم مقداری که برای h6 در نظر میگیرند. اغلب این مقدار روی 14 الی 16 در نظر گرفته میشود. بیشتر 16
موفق باشید.
سلام استاد. خسته نباشید
استاد یکی از آشنایان کانال تلگرامی معرفی کردن که فونتهای پولی رایگان قرار دادن بنظرتون استفاده کنیم یا به این شکل حق مالک فونت خورده میشه؟
درود بر شما رضا جان. وقت بخیر
استفاده نکنید و آدرس آن کانال رو معرفی کنید به تیم فونتایران که بتونن پیگیری بکنن و جلوی این کارشون رو بگیرند. اگر خواستید خودتان از سایت فونتایران به صورت قانونی بخرید. من نیز همین کار رو انجام دادم.
موفق باشید.
سلام استاد. خیلی ممنون از آموزش خوبتون خداقوت
میخواستم بپرسم برای دکمه، کدام شماره از رنگ نیچرال را استفاده کردین؟
درود بر شما درسا جان. وقت بخیر
این رنگها در واقع Neutral هستند. این کلمه اینجا معنی خنثی میدهد. از رنگ خاکستری 5 برای متن و رنگ خاکستری 1 هم برای زمینه، در دکمههای Disable استفاده شده است.
موفق باشید.
سلام وقت بخیر
واقعا اموزشتون عالیه. من این ویدئوهای این بخشو دو بار دیدم تا موضوع کاملا برام جا افتاد و انصافا عالی توضیح دادین.
ممنون از اینکه این دوره رو رایگان در اختیار ما قرار دادین.
خداقوت
درود بر شما. وقت بخیر
سپاس از لطف و مهربانی شما رویا جان. امیدوارم همینطور عالی و پر انرژی ادامه بدی و نتایج ارزشمندی بگیری.
موفق باشید.
درود بر شما. عالی از هر نظر. سپاس بابت وقتی که گذاشتین و توضیحات کامل و جامع. فقط فیگما جدید یکم تغییر داشته اگر زمان منتشر شدن اپدیت دوره رو بگید ممنون میشم.
درود بر شما آقا میلاد. وقت بخیر
سپاس از شما. این روزا اتفاقا کپچرهای دوره رو شروع کردم. فکر میکنم تا دو ماه بعد تکمیل بشوند. (البته این را در نظر بگیرید با همین ویدئوها هم میشه جلو برد. تفاوتها طوری نیست که نشه جلو ببریم. اما حتما بروز میکنم).
موفق باشید.
سلام خداقوت
برای display یعنی اون دوتا فونت بزرگه باید روی چه حالتی بزنیم و اندازه هاش چطوریه
درود بر شما. وقت بخیر
من اندازههاش رو 40 و 48 و 56 گذاشتم. سه تا ساختم. اما خب ممکن است در برخی پروژهها بیشتر یا کمتر ساخته شوند. کمی بستگی دارد که از آنها استفاده خواهد شد یا خیر. اما خب آن شش مورد هدینگ و پاراگراف و کپشن، زیاد استفاده میشوند.
موفق باشید.
سلام استاد وقت بخیر
چطوری می شه بعد از خرید فونت اون رو به سیستم مون اضافه کنیم که همه ی برنامه ها رو پشتیبانی بکنه ؟ ویندوز 11 استفاده می کنم
من وقتی فونت رو اضافه میکنم فقط برای figma بالا می یاد و نمیتونه برنامه های adobe رو پشتیبانی کنه
درود بر شما. وقت بخیر
نصب فونت در ویندوز به چند شکل قابل انجام است. میتوانید از Control Panel و قسمت Fonts اضافه کنید. میتوانید به پوشه Windows و سپس پوشه Fonts بروید و اضافه کنید. راحتتر از همه، میتوانید روی فونتهای خود کلیک راست کرده و install را بزنید. فرمت فونتهای قابل نصب در سیستم عامل ttf و otf است. همان ttf هم نصب کنید کفایت میکند. با نصب فونت با هرکدام از روشهای مذکور، فونتها در هر نرمافزاری مانند مجموعههای ادوبی و آفیس قابل استفاده است. در فیگما هم قابل استفاده است. به شرطی که نرمافزار 2 مگابایتی Figma Font Installer را که در لینک figma.com/downloads هست را نصب بفرمائید. این موضوعات را به صورت ویدئویی در جلسه 11 هم بیان کردهایم. اگر مایل بودید آن جلسه را هم مشاهده بفرمائید.
موفق باشید.
سلام و سپاس
اون فایل رو کجا قرار دادین بتونیم استفاده کنیم
درود بر شما، وقت بخیر
فایل مربوط به پروژه پویا رو می فرمائید؟ در گوگل بزنید Pooya creative agency figma فایل در کامیونیتی فیگما به صورت کامل وجود دارد.
موفق باشید.
سلام خسته نباشین ببخشید من رو ویندوزم فونت نصب کردم ولی داخل فیگما فونت فارسی ندارم میشه راهنمایی کنین
درود بر شما. وقت شما بخیر
نصب فونت روی سیستم عامل رو انجام دادید. بایستی یک نرمافزار سبک هم نصب کنید که در نسخه تحت وب، فونتهای شما را بشناسد. این نرمافزار حدوداً 2 مگابایت هست و حجم خاصی ندارد.
داخل لینک مقابل بروید. http://www.figma.com/downloads یک نرمافزار هست که اسمش Windows installer هست. آنرا نصب کنید مشکل برطرف میشود. دقت کنید که صرفاً از همین لینک نصب کنید و از سایر سایتها نصب نکنید.
موفق باشید.
سلام ممنون از اموزش خوبتون من چنتا سوال داشتم
یک اینکه من روی متن کلیک میکنم گزینه auto layout در بخش text وجود نداره
و سوال دومم اینه که ما چرا از وزن های مختلف استفاده نکردیم و همه وزن هارو روی بولد گذاشتیم
درود بر شما. وقت شما بخیر
با دکمههای ترکیبی Shift + A هم میتوان Auto Layout کرد.
در خصوص سوال دوم، همه آیتمهای اضافه شده تایپوگرافی Bold نیستند. در واقع پاراگرافها و کپشنها Bold نیستند.
موفق باشید.
متوجه شدم که اضافه کردن استایل به منوی typography منتقل شده. خب سوال بعدی من این هست که این تنظیمات که فقط جاری باقی میمونه، اگه بخواهیم پروژه های جدیدی که میسازیم هم این تنظیمات و استایل هایی که اضافه کردیم رو داشته باشند چه باید کرد؟
درود بر شما. وقت بخیر
ما میتوانیم با کپی پیست کردن، استایلگایدهایی که ساختیم را منتقل کنیم. بعد دوباره اضافه کنیم. اما حتی میتوان برای پروژه جدید همه را هم منتقل کرد. مثلا میتوانیم از پروژه قبلی خود Duplicate بگیریم. هم استایلگایدها و هم استایلهای اضافه شده به فیگما را خواهیم داشت. نهایتا طراحیهای قبلی را میتوانیم حذف کنیم و پروژه جدید را پیش ببریم (این را هم در نظر بگیرید که این چیزها را بین تیمهای فیگما هم میتوان منتقل کرد اما در نسخه رایگان فیگما صرفاً 3 تیم میتوان ساخت).
موفق باشید.
با سلام استاد حمداللهی عزیز.
سپاس از آموزش فوق العاده تون و ممنون از مهربانیتون واسه رایگان بودنش.
سوال من در مورد قسمت create new style هست که نمیشه مانند رنگها اضافه بشند. بجاش component هست انگار… چه باید کرد؟
درود و عرض ادب خدمت شما. وقت بخیر
منظور اضافه کردن تایپوگرافیها به استایلهای فیگما هست که با پلاگین بتوانیم زودتر درج کنیم؟
اگر درست متوجه شده باشم منظور را، میتوانید از پلاگین text style generator استفاده بفرمائید. مشابه پلاگین chroma colors که برای رنگها استفاده میکردیم.
موفق باشید.
سلام وقتتون بخیر
ممنون از اموزش فوق العادتون ممنون.
درود و سپاس از لطف شما
موفق باشید.
با سلام و احترام
استاد محترم بیشک بهترین و پرکاربردترین آموزش UI/UX است. خدا قوت. هرچند برای سایتها فونتها و اندازه، متفاوت است. لطفا استاندارد وبسایت فروشگاهی، عناوین و متن توضیحات و فاصله چه فونت و چه سایز استاندارد و کاربردیتر و پراستفادهتر در پروژهها است؟ یک لیست استاندارد از عناوین و متن ها و توضیحات و… با چه فونت و اندازه رایج است لیست کنید.
با تشکر
درود و سپاس از لطف و مهربانی شما
وقت بخیر
همانطور که اشاره فرمودید، واقعا پروژه با پروژه، فونت با فونت، این موارد میتواند متفاوت باشد. حتی نمیتوان گفت که مثلا اگر پروژه فروشگاهی باشد، دقیقا چه اعدادی باید استفاده کنیم. اما به طورکل، برای فونت بدنه، ما بازه 14 تا 18 را استفاده میکنیم (بازهم اغلب عدد 16). برای فاصله خطوط همین بدنه، سایز فونت را در 1.6rem تا 2rem قرار میدهیم. برای عناوین H1 تا H6 هم مشابه مواردی که در جلسه عرض کردم. فقط در صفحات محصول کمی عناوین کوچکتر هستند. مثلا عنوان یک محصول ممکن است مثل دیجیکالا خیلی طولانی باشد پس در اینگونه موارد H1 را کوچکتر میکنیم. فاصله خطوط عناوین را نیز معمولا بین 1.4rem تا 1.8rem بسته به فونت، انتخاب میکنیم. کپشنها نیز اغلب با فونت 12 الی 14 پیکسل و با فاصله خطوط 1.2rem تا 1.6rem میتواند مناسب باشد.
اما خب واقعا عدد دقیق گفتن سخت است. من چون کار فرانت و وردپرس هم انجام میدهم، خیلی وقتها پروژه را با گوشی هم باز میکنم چندین بار بررسی میکنم که مطمئن بشوم انتخابم صحیح است.
موفق باشید.
سلام وقت بخیر
اول اینکه ممنون بابت دوره ی خوبیتون
نمیدونم چرا ولی من اصلا نمیتونم گروه بندی کنم
یعنی اون گزینه هایی که واسه ی شما هست واسه من نیستش
یعنی مثلا میخوام اضافه کنم برای من میزنه creat property به جای text style
و اینکه کلا گروه هم نمیشن هرکدوم جدا جدا اسم واسشون گذاشته میشه
درود بر شما. وقت شما خیر
در مرحله ای که میخواهید متون را به استایلهای فیگما اضافه کنید این رخ میدهد؟
اگر در این مرحله است موقع افزودن دقت بفرمایید که باید روی همان منو سمت چپ نرمافزار فیگما که شبیه 4 نقطه هست. (منوی استایل) روی اون که بزنید می توانید text style رو اضافه کنید. دانه دانه اضافه میکند. اگر از پلاگین text style generator استفاده کنید میتوانید همه لایههای متنی را انتخاب و همزمان آنها را اضافه کنید (داخل ویدئو هم هست و مثال زدم).
اینکه برای شما create property می آید برای این هست که ممکن است متن به اشتباه کامپوننت شده باشد. متنی که می خواهیم به استایل اضافه کنیم را فعلا نیاز نیست کامپوننت کنیم.
تایپوگرافی یکی از موضوعات بسیار مهم UI هست. ارزش آنرا دارد که باز هم ویدئو آنرا ببینید. مباحث کمی زیاد است و ممکن است انسان فراموش کند و این اصلا بد نیست. باز هم تونستید ویدئو تایپوگرافی را ببینید. قطعا کمک می کند. اگر سوالی پیش آمد بپرسید.
موفق باشید.
سلام روزتون بخیر. خیلی ممنونم بابت ویدئو کاملتونو، خدا قوت.
پلاگین typescales چرا اجرا نمیشه؟
درود بر شما. وقت بخیر
سپاس از لطف شما.
گاهی برخی از پلاگینها ممکن است اجرا نشوند و اگر vpn رو روشن کنید باز میشوند. همچنین گاهی ممکن است حتی بدون اینکه vpn روشن باشد، در برخی مواقع باز بشوند و برخی مواقع نیز باز نشوند. البته این پلاگین رو من هر موقع run کردم مشکلی نبود و اجرا شد. (این مسائل عمدتا به دلیل مشکلات اینترنت داخلی هست و مشکلی از سمت فیگما وجود ندارد).
برای این کار پلاگین های جایگزین هم هست. از سایت typescale.com هم میتوان استفاده کرد. موفق باشید.
سلام خیلی ممنون از ویدئوهای عالیتون
فقط من جسارتا یک مطلب رو نفهمیدم.
شما تو قسمت اول پلاگین استفاده کردین و طبق اون ساختین درست.
اما تو قسمت دوم ویدئو همون کارو دستی انجام دادین؟
حالا که دستی انجام دادین base value چند بود H1 مقدار 28 هست پس base value باید 14 باشه درسته؟
اما این عدد 14 رو توی p استفاده نکردین و تو کپشن لایت استفاده کردین؟
و اصلا از چه قاعده و نسبتی استفاده کردین(به صورت دستی)؟
درود بر شما. وقت بخیر.
من تلاش کردم روشهای مختلف رو بررسی کنم. تایپوگرافی اصول مشترکی دارد اما به هرحال پروژه با پروژه متفاوت است. مثلا ممکن است یک جا بخواهید عنوان محصول طولانی بگذارید (مشابه دیجی کالا) بنابراین ممکن است سایز h1 را کوچکتر در نظر بگیرید. جایی دیگر ممکن است این h1 بلاگ باشد و جای دیگر هم عنوان یک صفحه لندینگ تبلیغاتی که طبیعتا سایز بیشتری دارد.
مواردی رو که فرمودید به صورت دستی عدد دادم مبتنی بر تجربه بود. اما به هرحال بازهم نمیتوان گفت که مثلا در همه پروژهها گزینه خوبی هست. آنجا سایز h1 مثلا اگر 28 پیکسل بود و 2rem در نظر گرفتیم، مقدار 1rem همانطور که فرمودید شده بود 14 پیکسل. البته خب ما حتی پاراگراف هم در 3 سایز 14 و 16 و 18 پیکسل وارد کردیم. چون خود سایز پاراگراف نیز ممکن است برخی جاها در پروژه متفاوت باشد.
به طور کل اینکه مقدار پاراگراف تا h1 بین 1rem تا 2rem باشد خوب هست (نباید کمتر از این باشد) اما گاهی ممکن است کمی به فراخور پروژه بیشتر هم بشود.
اگر مایل بودید بازهم ویدئو رو ببینید. هرچند که به خوبی به آن مسلط هستید. اما در مواردی همچون تایپوگرافی باید تکرار و تمرین کنیم. من حتی موقعی که پیادهسازی میکنم در وردپرس، همیشه با گوشی هم چک میکنم اندازه و ارتفاع خطوط و… را.
امیدوارم موفق باشید. سوالی باشد در خدمتم.
جلسهای مفید و کاربردی
خسته نباشید
درود بر شما دوست گرامی، وقت بخیر
سپاس از لطف و مهربانی شما. خوشحالم که مفید بوده محتوا.
سپاسگزارم. موفق باشید.
سلام مجدد این پیام مربوط به در تایپوگرافی هست اما از اون قسمت ارسال نمیشه
اول از همه باز هم تشکر می کنم بابت ویدئوی خیلی خوبتون، کمال تشکر رو دارم.
خیلی ممنون که به سوال ها جواب میدین و رفع اشکال می کنین
این ویدئو یک مقدار من رو گیج کرد که خیلی ممنون میشم راهنمایی کنین، اگر که در ویدئو های بعد پاسخش هست دیگه زحمت جواب دادن رو نکشید فقط الان می پرسم که هر قسمت رو کامل یاد گرفته باشم
سوال اولم اینه که چرا با وجود پلاگین ها در آخر خودتون دستی همه رو تعیین کردین، آیا ما هم باید این کارو بکنیم؟
سوال دوم اینکه چرا برای هر عنوان چند تا هست؟ از h1 تا h6 مگه h1 تا h3 به خودی خود مخصوص عنوان و بقیه مخصوص پاراگراف و کپشن نیست؟ نوشتن یک سری برای هر کدام کافی نیست؟ و از کجا بدونیم به فرض مثال باید از h4 مربوط به عنوان استفاده کنیم یا h1 پاراگراف، به نوعی اصلا لزوم بودن چند تا از هر سری چیه؟
و سوال آخر اینکه پاراگراف اسم h1 و… ندارن و نوشتین small و… یعنی برنامه نویس نیاز نداره به پاراگراف تگ h بده و کلا پاراگراف تگ h نمیگیره؟ اگه نیاز داره از کجا متوجه بشه کدوم کدومه؟
خیلی عذر میخوام بابت طولانی بودن سوالات
با قرار دادن این شرایط برای ما به صورت رایگان و حتی رفع مشکل دیگه استادی رو تمام کردین و در واقع برادری کردین در حق ما.
خدا بهتون خیر بده.
درود بر شما دوست گرامی
امیدوارم خوب و سلامت باشید. سپاس از لطف و مهربانی شما.
در خصوص پرسش سوال هیچ مشکلی نیست. هر سوالی بود پاسخگو هستیم. هم سوال از علم خیزد هم جواب، همچنانکه خار و گُل از خاک و آب
قطعا در جلسات بعد تایپوگرافی بازهم تمرین میشود. خصوصا موقع اجرای پروژه. اما در صورت تمایل یکبار دیگر ویدئوهای این جلسه را مشاهده بفرمایید.
1. اشکالی ندارد که از پلاگین استفاده کنیم. دلیل آنکه دستی هم ساختم این بود که این موضوع بدون استفاده از پلاگین هم بیان شده باشد. بنابراین استفاده از پلاگین اشکالی ندارد و اصلا هدف پلاگینها این هست که طراحی آسانتر و سریعتر بشود.
2. ببینید به طور کل ما در html دقیقا 6 تگ برای هدینگ یا همان عنوان داریم. بنابراین داخل طرح UI نیز باید این 6 عنوان را از نظر وزن، رنگ، فاصلهخطوط، سایز فونت و سایر موضوعات تایپوگرافی تنظیم کنیم. البته هدینگ های 5 و 6 کمتر استفاده میشوند ولی باز بهتر است که تنظیم کنیم چون ممکن است استفاده شوند. برای پاراگراف و کپشن معمولا در html از تگ p و span استفاده میکنند. در واقع از هدینگ های h1 تا h6 نباید برای پاراگراف و کپشن استفاده کرد (این بحث مربوط به سئو هست و ما ui designer ها بدانیم هم مثبت هست).
3. دلیل اینکه 2 سری تگهای h1 تا h6 سایزدهی شدند این هست که در نسخه موبایل میخواستیم سایزها در برخی عناوین کوچکتر باشند و این موضوع در ui زیاد پیش میآید که در device های مختلف، اندازه متفاوت شود.
4. اینکه مثلا چطور میشود که از h4 استفاده میکنیم باید بگویم که سلسله مراتبی هست. مثال رشتههای علوم پایه را در نظر بگیرید که در ویدئو بیان شد. خود علوم پایه می شود h1 و زیرمجموعههای آن یعنی فیزیک و شیمی و ریاضی و … میشوند h2. به همین ترتیب تا 6 سطح تو در تو، از عناوین میتوانیم استفاده کنیم. هر صفحه معمولا صرفا یک h1 دارد که عنوان اصلی آن صفحه هست.
5. و در خصوص سوال آخر، همانطور که بیان شد برای پاراگراف نباید از تگ هدینگ استفاده کرد. در واقع واژههایی مثل large و medium و small صرفا نامگذاری بودند. وگرنه تگ پاراگراف در html همان تگ p هست. در همه سایزهای پاراگراف.
یکبار دیگه ویدئوهارو ببینید. اصلا این چیز بدی نیست. شاید باورتون نشه من سر یادگیری واریانت ها در فیگما، یادم هست یک ویدئو را 5 بار دیدم. حتما یکبار دیگر ببینید برخی موضوعات تکرار میشود. در خصوص آشنایی با تگهای html بعدا که این دوره تمام شد یک دوره مختصری از html-css ببینید (البته اگر تخصص دارید که نیازی نیست).
امیدوارم موفق باشید. باز ابهامی بود بپرسید در خدمت هستم.