چرا پست و استوری را در فیگما طراحی کنیم؟
طراحی در نرمافزار فیگما صرفا محدود به سایت شرکت، فروشگاه آنلاین و اپلیکیشن موبایل نمیشود. شما میتوانید رابط کاربری یک گجت هوشمند، ساعت هوشمند، کنترل هوشمند و دیزاینهای شبکه اجتماعی خودتان را نیز انجام بدهید. الزامی نیست که در فیگما پست و استوری طراحی کنید. فتوشاپ ابزار قدرتمندی است و امکانات بیشتری را برای طراحی دارد. اما باید توجه داشت که امروزه طراحیها بسیار ساده شدهاند. در جلسه معرفی ابزار و ایدهیابی، توضیحات دیگری در خصوص فعالیت در شبکههای اجتماعی، ارائه کردهایم.
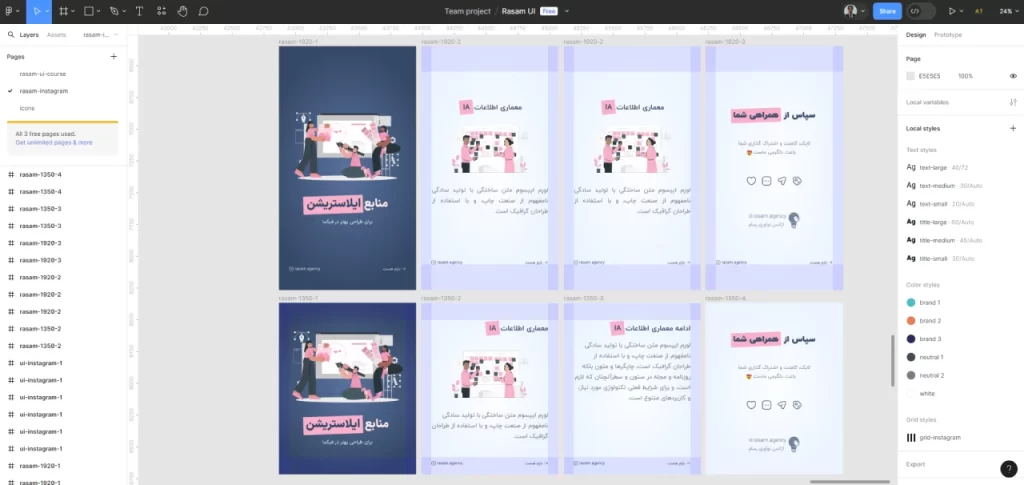
بنابراین خیلی از طراحیهای مربوط به شبکههای اجتماعی، در همین نرمافزار سبک و تحت وب فیگما قابل انجام است. بدینصورت، شما هر کجای دنیا که لاگین کنید، به جز پروژهها، به محتوای شبکهاجتماعی خود نیز دسترسی دارید. در این قسمت از دوره طراحی رابط و تجربه کاربری ui ux از آژانس نوآوری رسام قصد داریم به نکات طراحی پست و استوری اینستاگرام در فیگما بپردازیم. پس از شما دعوت میکنیم تا پایان این جلسه ما را همراهی کنید.

گریدسیستم و فواصل برای اینستاگرام
اگر بخواهید پستهای اینستاگرامی خود را مربعی طراحی کنید، از 4 طرف فریم، 80 پیکسل فضای سفید در نظر بگیرید و در آن بخشها، طراحی انجام ندهید. اگر هم پست شما مستطیلی بوده و 1080 در 1350 طراحی میشود، از چپ و راست 80 پیکسل و از بالا و پائین، 135 پیکسل فاصله در نظر بگیرید. برای استوری نیز همان 80 پیکسل چپ و راست را در نظر بگیرید. اما فضای سفید بالا و پائین را بین 200 تا 250 پیکسل قرار دهید. با همان گریدسیستم فیگما میتوانید این فضاهای سفید را بسازید (در ویدئو نیز کاملاً توضیح داده شده است). اندازه کاور هایلایت نیز یک دایره با قطر 128 پیکسل است.
همیشه با عبارتهایی مانند instagram size guide یا راهنمای اندازهها در اینستاگرام، میتوانید مرجع خوبی از آن را بیابید. همچنین این کار، برای لینکدین، دریبل، فیسبوک و ایکس (توئیتر سابق) نیز قابل انجام است. ما در ویدئو موکاپ پروژه برای دریبل و اینستاگرام توضیح دادیم که چگونه خروجی از طراحیهای اینستاگرامی خود در فیگما تهیه کنید.
طراحی بنرهای جذاب سوشال مدیا در فیگما
نرم افزار رایگان فیگما نیز تعدادی قابلیت در اختیار کاربران قرار داده است تا بتوانند در این محیط طراحیهای جذابی از جمله پست و استوری در اینستاگرام انجام دهند. هر چند به قابلیتهای فتوشاپ نمیرسد اما میتوان با همین قابلیتهای ساده نیز طرحهای زیبا خلق کرد.
در این قسمت از دوره طراح رابط و تجربه کاربری (ui/ux) آموزش طراحی پست و استوری اینستاگرام در فیگما و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍