برای یک طراح هیچ چیزی لذتبخشتر از خلق یک طرح زیبا و کاربردی نیست. به هیجانانگیزترین قسمت از دوره آموزش طراحی رابط کاربری خوش آمدید. دراین بخش میخواهیم ابتدا به سوال طراحی رابط کاربری چیست بپردازیم و سپس نرمافزارهای طراحی رابط کاربری را به همراه ویژگی آنها معرفی کنیم.
اگر شما جزو افرادی هستید که به دنیای طراحی سایت، اپلیکیشن یا محصولات علاقه دارید، این آموزش به شما اختصاص دارد. یا اگر میخواهید فرم استخدام طراح رابط کاربری خود را برای شرکتهای مختلف بفرستید به اطلاعات این دوره نیاز پیدا خواهید کرد. پس از شما دعوت میکنیم تا پایان این مقاله از آژانس نوآوری رسام ما را همراهی کنید.
تعریف طراحی رابط کاربری یا user interface
طراحی رابط کاربری یا user interface، بخشی از مهارت تجربه کاربری به حساب میآید. رابط کاربری یک واسط بین کاربر و سیستم است. قرار نیست لزوما سایت یا اپلیکیشن باشد. مثلا دستگاههای هوشمند پرداخت در پمپ بنزین هم برای خود ui یا همان رابط کاربری دارند. سیستم رزرو، فروشگاه آنلاین، سیستم حسابداری، کنترل هوشمند داخل هتل و یا هر محصول دیجیتال دیگری، برای خود ui خواهد داشت.
نکته مهم این است که این ui باید متناسب با اصول تجربه کاربری طراحی شود. یک طراحی رابط کاربری هرچقدر هم که خوب باشد، اگر متناسب با نیاز کاربر نباشد، رضایت کاربران را به همراه نخواهد داشت. برای سفارش طراحی رابط کاربری متناسب با نیاز کسب و کار خود میتوانید با طراحان متخصص آژانس نوآوری رسام در ارتباط باشید. موضوعات مختلفی در دانش ui تاثیرگذار هستند که آنها را بررسی خواهیم کرد. برخی از این موضوعات (مانند نسبت طلایی)، صرفا در ui کاربرد ندارند و در موضوعات دیگر طراحی نیز کمککننده هستند. به طور کلی اگر اصول طراحی رابط کاربری را مو به مو رعایت کنید قطعا خروجی خوبی خواهید داشت.
سلسله مراتب بصری – Visual hierarchy
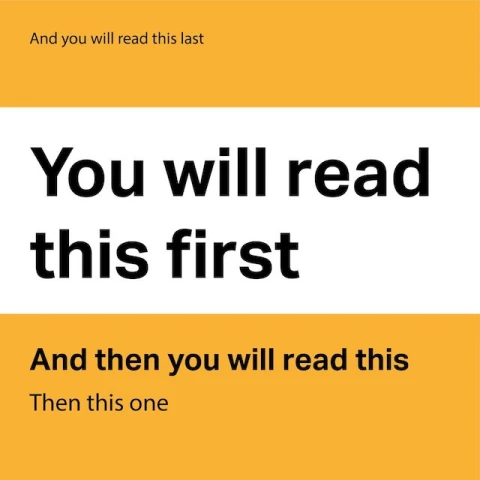
به کمک اندازه، رنگبندی، تایپوگرافی، تکرار، گروهبندی، فضای سفید و… میتوانیم سلسله مراتب بصری را مطابق با نیاز کاربران خود ایجاد کنیم. به تصویر زیر دقت کنید. ابتدا متن بزرگ وسط صفحه دیده میشود و سپس دو متنی که زیر آن هستند و در نهایت، متنی که در بالای صفحه قرار دارد. تلاش طراحان رابط کاربری این است که سلسلهمراتب بصری را متناسب با نیاز مخاطبان خود و اهمیت محتوا برای آنها، ایجاد کنند.

یکپارچگی در طراحی – Design consistency
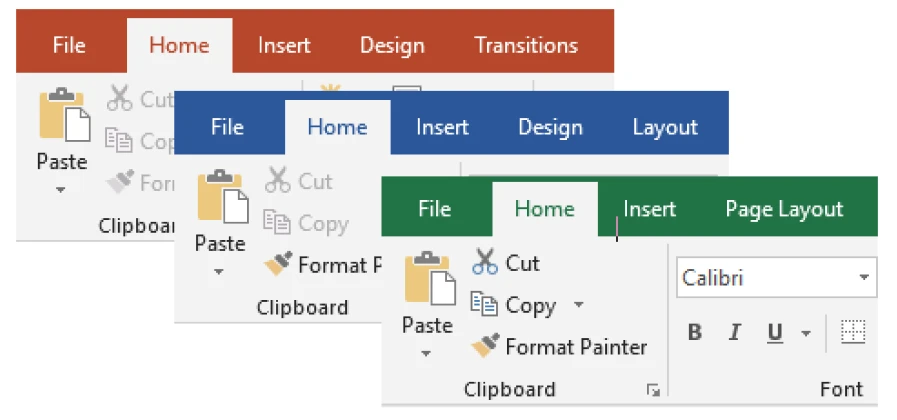
نظم بصری و یکپارچه بودن، آموزشپذیری محصول را افزایش میدهد. مانند محصولات ماکروسافت، ادوبی و خیلی شرکتهای دیگر که دیزاینسیستم مستقلی دارند. این یکپارچه بودن باعث میشود، کاربران راحتتر آن محصول را درک و با معماری اطلاعات آن محصول آشنا شوند.

نسبت طلایی – Golden ratio
موسیقی، نقاشی، عکاسی، معماری و حتی ui، هنرهایی هستند که از نسبت طلایی استفاده میکنند. عدد 1.618034 همان عدد طلایی یا نسبت بین اعداد دنباله فیبوناتچی است. هرم ثلاثه مصر، نقاشیهای داوینچی، آثار مختلف معمار باستانی و حتی در طبیعت، این نسبت دیده میشود. هنگام عکاسی، برای بهتر قرار دادن سوژه در کادر، از نسبت طلایی استفاده میکنند. البته این را در نظر داشته باشید که استفاده از نسبت طلایی الزامی نیست و صرفا یک روش و راهکار است.

تفکر طراحی – Design thinking
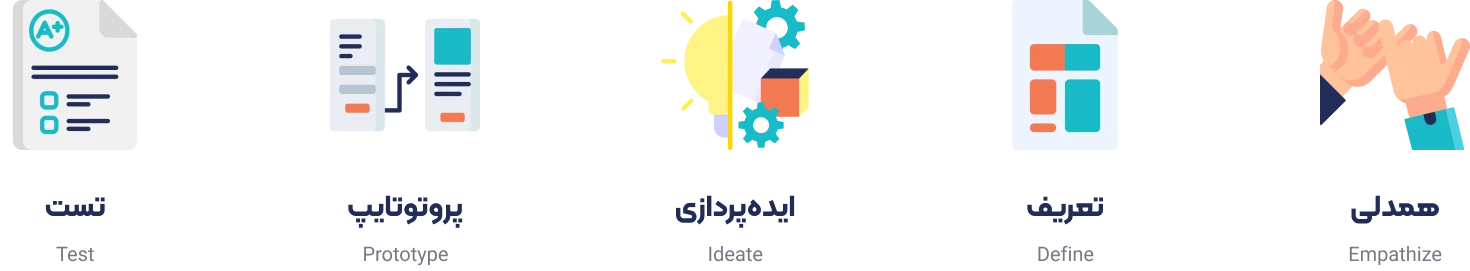
یک تفکر حل مسئله، حول محور کاربر و انسان است. در جلسه اول گفتیم که طراحی خوب دیدنی نیست. مثال دستگیر در را زدیم. مادامی که آن دستگیره به خوبی کار میکند، توجهی هم جلب نمیکند. پس کاربران ترجیح میدهند استفاده راحت و بدون توجه و دغدغهای از یک محصول دیجیتال داشته باشند. تفکر طراحی در این راستا قرار دارد. 5 مرحله کلی و جذاب دارد.
دقت کنید که کل فرآیند پرسونا، تحقیق کاربری، معماری اطلاعات، ui و کاربردپذیری و کلا هر بخشی از تجربه کاربری که از آن حرف زدیم، میتواند حول این 5 مرحله جلو برود. از همدلی شروع میشود. جایی که شما پرسونا و تحقیق انجام میدهید. با کاربران گفتگو میکنید و با آنها همدلی خواهید کرد. حالا در مرحله بعدی، مسائل و مشکلاتی که درباره آنها تحقیق کردیم، تعریف میشود.
در مراحل بعدی به ایده پردازی و پروتوتایپ میرسیم. یعنی جایی که شما معماری اطلاعات و ui را آغاز میکنید. بدیهی است که بعد از ui باید طراحی خود را تست و ارزیابی کنیم. پس در آخرین مرحله از تفکر طراحی، محصول طراحی شده تست و ارزیابی میشود. پیشنهاد میکنم کتاب تفکر طراحی از نایجل کراس را مطالعه کنید.

طراحی اتمی – Atomic design
این قاعده تاکید دارد که به جای طراحی کل صفحه از ابتدا، طراحی المانهای تشکیلدهنده صفحات را طراحی کنیم. اگر ما یک جز کوچک را به خوبی طراحی کنیم، قطعا میتوانیم جزئیات بیشتر و کاملتر را نیز اجرا کنیم. مولکولها خود از اتمها تشکیل شدهاند. در ui نیز، المانهای بزرگتر، خود نیز اجزای بسیار جزئیتری دارند. از ترکیب این اجزا، قالبها و صفحات ما ساخته میشوند.
در کشور چین، برخی ساختمانهای 10 طبقه، در کمتر از یک هفته ساخته میشوند. اما چگونه؟ تک تک قطعات این ساختمان از قبل آماده شده و صرفا در بازه کوتاه زمانی، به هم متصل میشوند. همین روند در ui نیز وجود دارد. فرض کنید قبل از طراحی، تکلیف رنگها، تایپوگرافی، دکمهها، فرمها و خیلی از uikit های پروژه خود را مشخص کردهاید. به نظرتان چه اتفاقی میافتد؟ شما با سرعت عالی و با کمترین اشتباه پیش خواهید رفت. مثل همان ساختمان که دیگر نگران انتخاب و بینظمی متریال آن نیستید.

طراحی رابط کاربری سایت شامل چه مواردی است؟
تصور افراد این است که UI صرفا مهارت نرمافزاری و جذابیت بصری است. اما باید گفت که اینطور نیست. تمامی مواردی که میبینید، بخشی از دانش ui هستند. حتی شاید بتوان لیست با جزئیات بیشتری هم آورد. اما به طور کل، اگر میخواهید یک ui designer قوی بشوید، باید در قدم اول، کلیاتی از تجربه کاربری و سپس مباحث زیر را مسلط شوید.

نرمافزارهای طراحی رابط کاربری
در حال حاضر طراحی رابط کاربری با فیگما در اولویت طراحان است زیرا فیگما بهترین نرمافزار طراحی رابط کاربری به شمار میرود. البته زمان گاهی همه چیز را تغییر میدهد و ممکن است در آینده این حرف صحیح نباشد. فیگما نسخه تحت وب دارد و میتوانید به صورت تیمی، طراحی کنید. طراحی سایت، اپلیکیشن، محتوای شبکههای اجتماعی، رزومه، حتی داکیومنت آموزشی و خیلی چیزهای دیگری هم با آن میتوان طراحی کرد.
نرمافزار اسکچ صرفا روی مک کار میکند و تحت وب ندارد. البته نرمافزار قدرتمندی است. پیشنهاد میکنم از نرمافزار adobe xd استفاده نکنید چون دیگر بروز نمیشود. سایر نرمافزارها هم خوب هستند اما نمیتوانند جایگزینی برای فیگما باشند. دقت کنید که اگر یک نرمافزار را خوب بلد باشید و نمونهکارهای خوب بزنید، بهتر از این هست که با نرمافزارهای مختلفی کار کنید. توجه کنید که نرمافزار صرفا یکی از مسائلی است که برای ui designer شدن باید به آن مسلط شد. موارد دیگری هم هست که بالاتر، به آن پرداخته شد.

جایگاه فتوشاپ و ایلاستریتور در دانش UI
اینکه بگوئیم دیگر با فیگما هیچ نیازی به طراحی رابط کاربری با فتوشاپ و سایر نرمافزارها ندارید اشتباه هست. به هرحال ممکن است یک تصویری را بخواهید طوری ویرایش کنید که با فیگما و پلاگینهای آن شدنی نباشد. قطعا یک کارشناس ui به نرمافزارهای این چنینی، احتیاج پیدا خواهد کرد. اما برای یادگیری آنها زیاد حرص نخورید. تلاش کنید به مرور در آن ها قویتر شوید. تا سطح متوسطی هم بدانید به هدف رسیدهاید. اما اگر حرفهای بشوید هم چیزی را از دست نمیدهید.
طراحی لذت بخش با رعایت اصول طراحی رابط کاربری
در این قسمت از دوره طراح رابط و تجربه کاربری (ui/ux) به سوال طراحی رابط کاربری چیست پاسخ دادیم همچنین متعلقات مربوط به این دانش از جمله سلسله مراتب، یکپارچگی در طراحی، نسبت طلایی، تفکر طراحی و طراحی اتمی را توضیح دادیم. در ادامه آموزش طراحی سایت با فیگما را نیز در اختیار شما همراهان عزیز قرار خواهیم داد. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍