پروژه طراحی رابط کاربری باید به شکلی ایجاد شود که برنامه نویس هنگام اجرا طرح با مشکلی برخورد نکند. به همین دلیل برای کاهش دفعات اشتباه بهتر است از ابزار هنداف ui استفاده کنیم. در این بخش از دوره آنلاین ui ux از آژانس نوآوری رسام قصد داریم به بررسی این ابزار کاربردی بپردازیم. خوشحال میشویم تا پایان این جلسه ما را همراهی کنید.
دیزاین هنداف یا design handoff چیست و چرا باید انجام شود؟
دیزاین هنداف یعنی تحویل پروژه از طراح رابط کاربری به برنامه نویسان. البته گاهی ممکن است کارفرما خودش کاری را تحویل گرفته و در بازههای زمانی دیرتری به برنامهنویس آن را محول کند و یا از شما بخواهد در آینده، جلسهای را با برنامهنویس داشته باشید و توضیحاتی را به آنها به صورت حضوری یا آنلاین، ارائه کنید. ابزار هنداف ui شامل اشتراکگذاری اصل پروژه، assetهای پروژه مانند فونت، ویدئو و سایر فایلها و از همه مهمتر، اصولی و منظم طراحی کردن پروژه است.
عدم انجام هنداف به منزله این است که فعالیت خود در زمینه ui را کامل نکردهایم. باید توجه داشت که طراحی اصولی، فریمبندی، فاصلهگذاری صحیح، استفاده مناسب از autolayout و componentهای فیگما، باعث سهولت هنداف میشود. خب فرض کنید ما استایلگاید درست نکنیم. رنگها و تایپوگرافی را در لوکال استایلهای فیگما اضافه نکنیم و یک طراحی شلخته را تحویل برنامهنویس دهیم. این موضوع باعث اختلال و دیر اجرا شدن کار آنها میشود. پس در نتیجه، یکی از اصلیترین نکات در هنداف، طراحی مطابق با اصول ui است.

با چه ابزارهایی باید کار هنداف را انجام دهیم؟
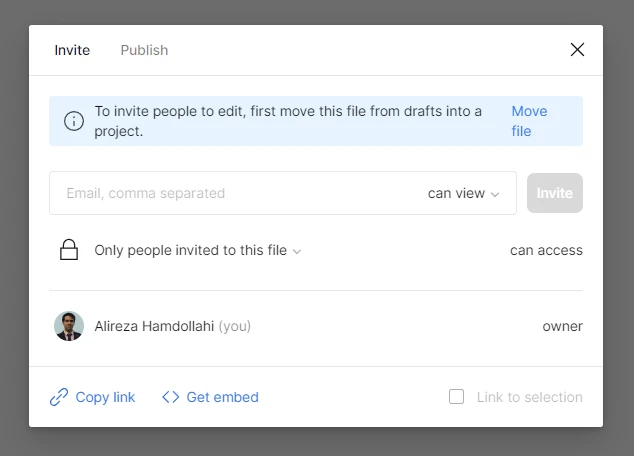
در قدم اول همین فیگما. این نرمافزار دوست داشتنی، حتی در هنداف هم راهکارهای مناسبی دارد. با زدن روی دکمه آبی رنگ Share در بالا سمت راست صفحه هر پروژه، تصویر زیر را خواهید دید. البته توجه داشته باشید که هنداف خوب، ابتدا طراحی مبتنی بر autolayout و فاصلهگذاری دقیق را باید داشته باشد. اصولی و منظم. سپس با اشتراکگذاری پروژه، مراحل بعدی هنداف پیش میرود.
دقت کنید که به برنامه نویسان صرفا دسترسی can view بدهید. ترجیحا بخش can access روی گزینه Only people invited to this file فعال باشد. چون در این صورت است که صرفا افرادی که ایمیلشان وارد شده باشد میتوانند پروژه را ببیند. سپس روی copy link زده و لینک را برای برنامه نویسان ارسال کنید. نکته دیگر اینکه تب Publish برای انتشار پروژه در Community فیگما است و طبیعتا انتشار در آنجا به منزله این است که همه افرادی که اکانت فیگما دارند، میتوانند آن را کامل دریافت کنند.

زپلین یا Zeplin راهکاری دیگر برای هنداف پروژه
زپلین که لوگو و اسم آن برگرفته از کشتی هوایی است، ابزار هنداف ui و تحویل پروژه است. این نرمافزار تحت وب بوده و البته نسخه دسکتاپ نیز دارد. شیوه کار با آن به شکلی است که ابتدا باید در سایت zeplin.io اکانت بسازید. سپس پروژهای که قصد دارید در فیگما به زپلین برود (هنداف بشود) را باز کنید. پس از آن، پلاگین زپلین در فیگما را باز کرده و روی فریمهای خود کلیک و آن را به زپلین بفرستید. دقت کنید نسخه رایگان زپلین فقط اجازه هنداف یک پروژه را میدهد.

به دلیل دلاری بودن هزینههای این قبیل نرمافزارها، شاید در ایران کمتر زپلین مورد استفاده قرار بگیرد. (البته شرکت شما ممکن است محصولات مورد نیاز شما مانند زپلین و نسخه حرفهای فیگما را خریداری کند). بنابراین داخل ایران پیشنهاد همان استفاده از فیگما است. البته حتما در زپلین اکانت ساخته و با آن آشنا باشید. چون در پروژههای بینالمللی ممکن است بیشتر مورد استفاده قرار گیرد. افزون بر این، بهتر است همیشه از یک ابزار جایگزین، شناخت داشته باشیم.
استفاده از Dev Mode در فیگما و افزونه Figma for vscode
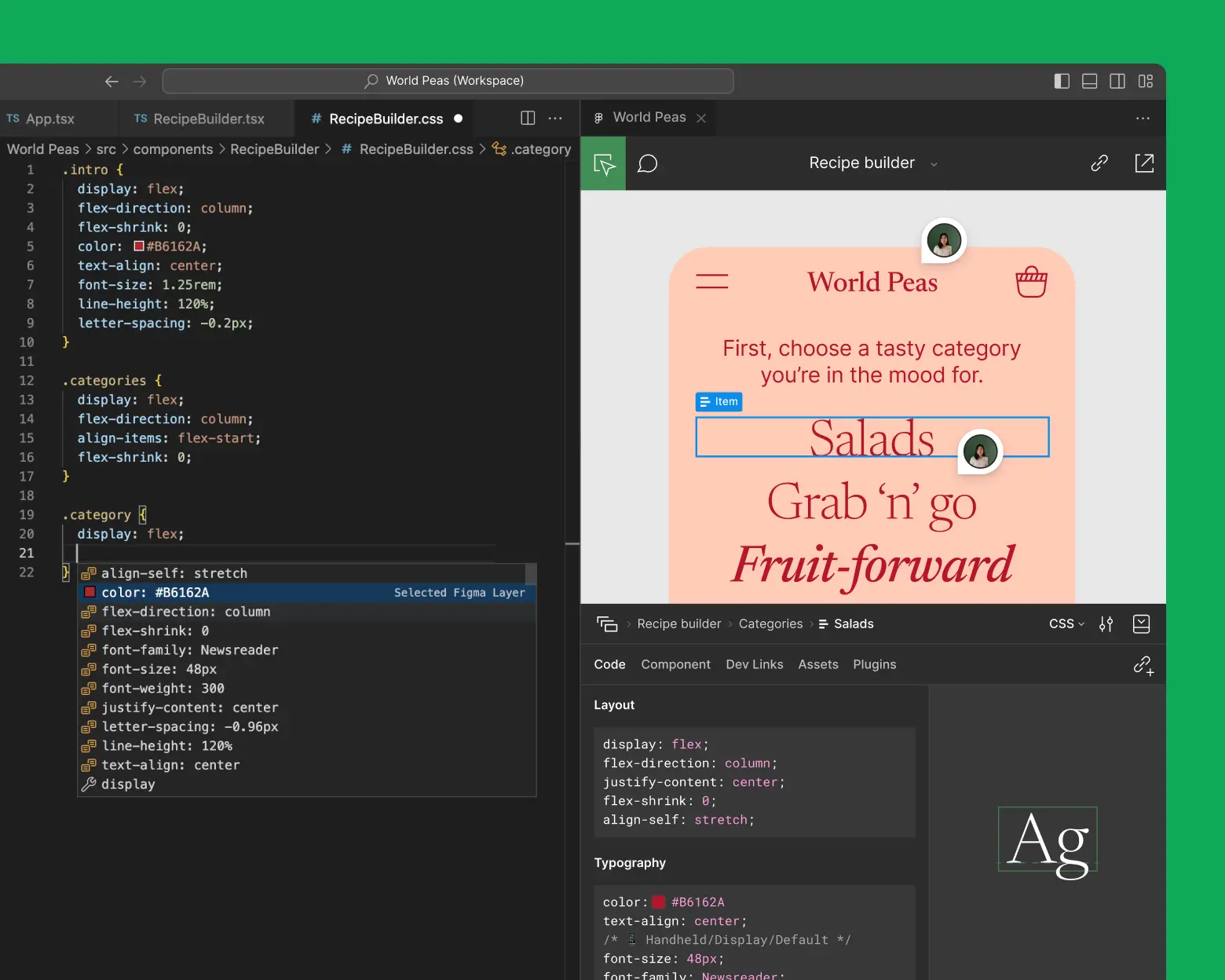
برنامه نویسان با فعال کردن قابلیت Dev Mode میتوانند بخشی از ساختار کد css و حتی android و ios را ببینند. دقت کنید که برنامه نویسان برای کار با فیگما، حتی با همان دسترسی can view نیز بهتر است اکانت رایگان فیگما را حداقل داشته باشند. نکته مهم دیگر این است که نرمافزار vscode به عنوان یک text editor قدرتمند که توسط خیلی از برنامه نویسان استفاده میشود، یک پلاگین یا Extension برای فیگما دارد. بدین صورت برنامه نویسان میتوانند مستقیما طرح را داخل vscode برده و در کنار کد نویسی، آن را مشاهده و استفاده کنند.

به این موضوع هم دقت داشته باشید که برنامهنویس لزوما کارشناس front نیست. ممکن است طرح با وردپرس پیادهسازی شود. ممکن است اپلیکیشن باشد و توسط برنامهنویسان swifft و یا android و یا حتی reactNative پیادهسازی بشود. این به پروژه شما و تصمیم کارفرما و برنامه نویسان بستگی دارد که آنها از چه پلتفرمهایی برای پیادهسازی و برنامه نویسی استفاده کنند.
نکته: ابزار dev mode در فیگما، از اول فوریه 2024 پولی شده است.
تحویل اصولی طرح به برنامه نویس با Design Handoff
با استفاد از ابزار هنداف ui طرح خود را به شکل کامل برای اجرا به برنامه نویسان تحویل دهید. در این قسمت از دوره تجربه کاربری و طراحی رابط کاربری آموزش دیزاین هنداف و تحویل پروژه به برنامهنویسان را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍