تایپوگرافی در ui یکی از اساسیترین موضوعاتی است که در موفقیت یک پروژه طراحی رابط کاربری موثر است. در جلسه رنگها در ui دیدید که اصول ui اگر خوب طراحی شوند، چه کمک بزرگی به مقوله دسترسیپذیری میکند. این خصصیه شامل تایپوگرافی نیز میشود. تایپوگرافی در طراحی رابط کاربری شامل انتخاب فونت، وزن فونت، تراز فونت، فاصله خطوط، اندازهها و… میشود. عناوین، زیرعنوان، پاراگرافها و کپشنها با توجه به پروژه تنظیم شود. در این قسمت از دوره طراحی رابط و تجربه کاربری (ui/ux) آژانس نوآوری رسام قصد داریم اصول تایپوگرافی را در این مقاله به صورت کاربردی شرح دهیم. پس از شما همراهان عزیز دعوت میکنیم تا پایان مقاله ما را همراهی کنید.

تفاوت فونت و تایپ فیس
در قدم اول بهتر است تفاوت فونت و تایپفیس را مورد بررسی قرار دهیم. برخلاف تصور، این دو مفهوم یکسان نیستند و تفاوت دارند.
تایپ فیس: تایپ فیس شامل مجموعهای از عناصر طراحی برای حروف و سایر کاراکترها میباشد. در واقع تایپفیس، شامل یک پکیج از فونت میشود که شامل وزنهای مختلف، اعداد فارسی و انگلیسی، وریبلها و… خواهد بود. در واقع واژه تایپفیس، جامعتر و کاملتر از فونت است. اما امروز به هر دو این عبارت، فونت گفته میشود.
فونت: مربوط به وزن، ابعاد و اندازه یک تایپ فیس است. به عنوان مثال، در تایپفیس ایرانسنس، حالتهای مختلفی از فونت وجود دارد. مانند وریبل، نوع نقطه، نوع اعداد و…
دستهبندی فونتها
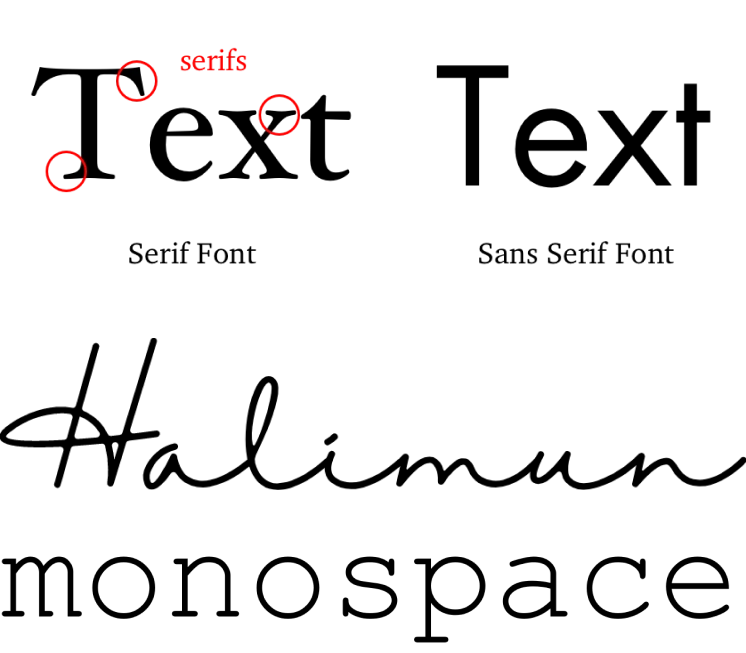
فونتها میتوانند از نظر ظاهر، دستهبندی مشابه تصویر مقابل را داشته باشند. در فونتهای لاتین، از serif عمدتا برای متون رسمیتر استفاده میکنند. همچنین از Sans-Serif بیشتر از محصولات دیجیتال، مانند سایت و اپ استفاده میشود. دلیل آن هم این است که خوانایی آسانتر و بهتری نسبت به Serif دارد.
- فونتهای serif که دارای شکستگی و انحنا هستند.
- فونتهای sans-serif که طراحی سادهتری دارند.
- فونتهای monospace برای برنامهنویسی استفاده میشوند.
- فونتهای دستنویس و cursive

وزن فونت – Font Weight
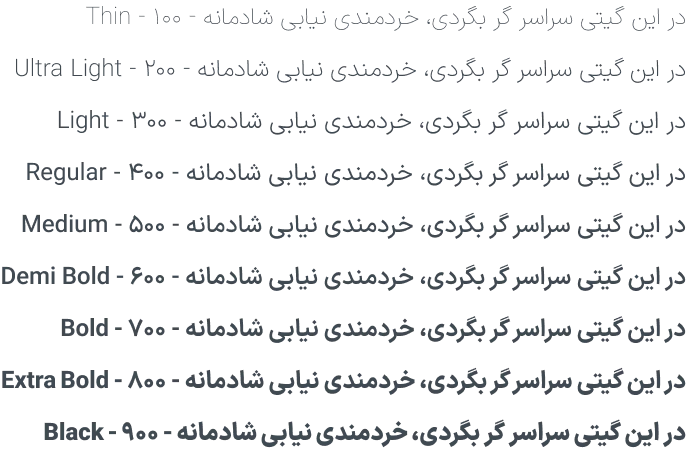
به تصویر مقابل دقت کنید. فونتها صرفنظر از اینکه اندازه متفاوتی دارند، وزن آنها از نظر ضخامت نیز یکسان نیست. در تایپوگرافی، صرفا با رنگ و اندازه فونت، سلسله مراتب را نشان نمیدهیم. وزن و فاصلهگذاری فونت نیز بسیار مهم و تاثیرگذار است.
معمولا عناوین به صورت Bold نشان داده میشوند. متن Body یا بدنه سایت به صورت Normal یا همان Regular نشان داده میشود. کپشنها نیز اغلب به صورت Light هستند. انتخاب فونت باید متناسب با نیاز کاربران و پرسونای محصول باشد. بهتر است صرفا از یک نوع فونت در پروژه استفاده شود. باید توجه داشت که برخی فونتها ممکن است صرفا مناسب عناوین باشند و برای متن بدنه سایت، گزینه خوبی نباشند.حال، به تصویر زیر دقت کنید.


تمامی 9 متن بالا، اندازه فونت یکسانی دارند. اما وزن آنها با هم متفاوت است. وزن فونت از مقدار 100 تا 900 است. اغلب به صورت پلهای، وجود دارد و با اعداد مختلف، وزنهای مختلفی نیز وجود دارد. در محصولات دیجیتال، 4 وزن لایت با عدد 300، رگولار با عدد 400، مدیوم با عدد 500 و بُلد با عدد 700، بسیار پر استفادهتر هستند. تعداد وزنها بستگی به فونت دارد و اغلب، فونتهای پولی، تنوع بیشتری در این موضوع دارند.
فونتهای متغیر – Variable Fonts
متغیر بودن فونت، یک خصوصیت حرفهای در تایپوگرافی امروزی است. حتی اگر تعداد وزنهای فونت زیاد باشد، باز این قابلیت وجود ندارد که شما بتوانید بین عدد 100 تا 900 که وزن فونت تعریف میشود، مثلا عدد 354 را انتخاب کنید. اما با Variable بودن فونت، این قابلیت را خواهید داشت.
معرفی فونت، وبسایت و پلاگین برای تایپوگرافی
در بخش زیر، تعدادی از فونتهای رایج پارسی و انگلیسی را معرفی کردهایم. به جهت سهولت کار، وبسایتها و ابزارهای آنلاین مختلف دیگری را برای یافتن و استفاده از چنین فونتهایی را نیز، معرفی خواهیم کرد. بهطور کل، فونتهای ایرانسنس، ایرانیکان، یکانبخ، وزیرمتن و چند فونت دیگر، جز محبوبترین و رایجترین فونتهای وب فارسی هستند. به همین دلیل اکثر طراحان برای طراحی سایت از فونتهای زیر استفاده میکنند.

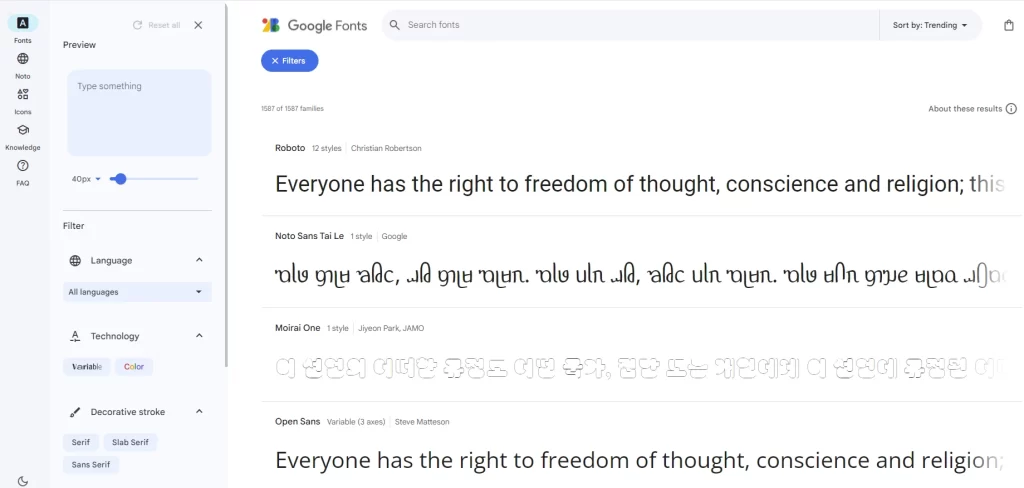
فونتهای Google
وبسایت fonts.google.com یک مجموعه قوی از فونتهای رایگان اما با کیفیت است. البته باید توجه داشت که صرفا برخی از این فونتها مناسب زبان فارسی هستند. اما برای عربی، انگلیسی و به طور کل لاتین، فونتهای خوب و متنوع، و در عین حال رایگان، وجود دارد. در این سایت میتوانید به تفکیک زبان و نوع فونت، مرتبسازی انجام داده و با جستجو نیز میتوانید پیشنمایشی از فونت خود را مشاهده و در صورت تمایل آن را دانلود کنید. توجه داشته باشید که فونتهای گوگل در فیگما وجود دارند و نیازی به نصب آنها ندارید.
در این سایت، فونتهای کاملا ایرانی مانند وزیرمتن و لالهزار نیز وجود دارند. توجه داشته باشید که فونتهای عربی لزوما برای فارسی مناسب نیستند. همانطور که میدانید، نوشتار اعداد و برخی کاراکترها در فارسی و عربی یکسان نیست. مانند اعداد 4 و 5 و 6 که در فارسی و عربی کمی متفاوت نوشته میشود. بنابراین بهتر است برای فونتهای فارسی، از ابزارهای دیگری استفاده کنید که آنها را معرفی خواهیم کرد.

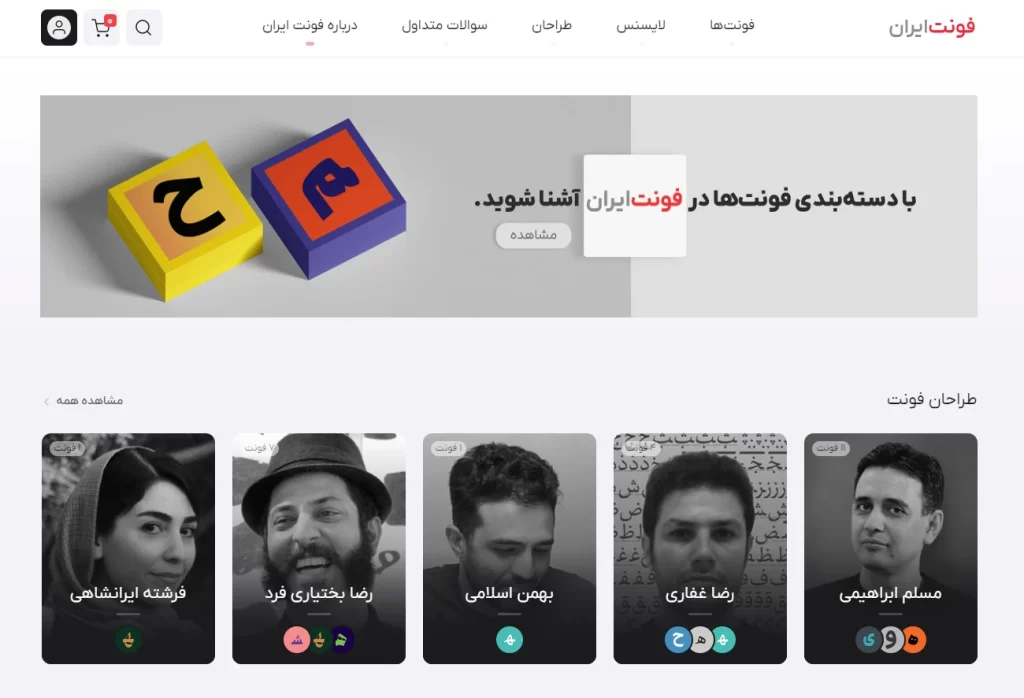
سایت فونتایران، بهترین مرجع فونت فارسی
بیشک بهترین وبسایت ایرانی fontiran.com است. این وبسایت با طراحان حرفهای، کمک بسیاری به وب فارسی کرده است. فونتهای ایرانسنس، ایرانیکان، یکانبخ، دانا، فرهنگ، راوی، مُدام و خیلی از فونتهای جذاب فارسی در این وبسایت به فروش گذاشته شده است. البته همانطور که بیان شد، طراحان مختلفی فونتهای طراحی شده خود را در این وبسایت ارائه کردهاند. قبل از خرید، نیاز پروژه و محصول خود را بسنجید و فونتی را تهیه کنید که بیشتر متناسب با پرسونای محصول شما باشد.

با مبلغ ناچیزی میتوان فونتهای مدنظر خود را تهیه کنید. با یکبار خرید هرچقدر که بخواهید میتوانید در سیستم خود، از فونت استفاده کنید. اما اگر بخواهید آن را برای وبسایت یا اپلیکیشن و یا هر محصول دیجیتال دیگری که درآمد دارد، استفاده کنید، باید لایسنس یا اجازهنامه آن را نیز تهیه کنید. در راستای احترام به حقوق کپیرایت، بهتر است فونتهای پریمیوم را به صورت قانونی تهیه کنیم.
وبسایت فونتامین
یکی از وبسایتهای ارزشمند دیگر در زمینه فونت فارسی، fontamin.com است. این وبسایت نیز فونتهای جذاب و زیبایی مانند پینار، آذرمهر، عنوان، بدیع، ماهو، منشور و فونت رایگان استعداد را خواهید دید.

فونتهای صابر راستی کردار
مرحوم صابر راستی کردار، طراحی فونتهای وزیرمتن، ساحل، شبنم، صمیم، گندم، تنها، پرستو و ناهید را در عمر کوتاه اما پر برکت خود، انجام دادند. فونت وزیرمتن در فهرست فونتهای گوگل قرار داشته و تلگرام نیز برای نسخه فارسی از این فونت رایگان بهره برد و امروزه نیز استفاده میشود. تمامی این 8 فونت به صورت رایگان، ارائه شده اند. لیست فونتهای صابر راستی کردار در سایت گیتهاب (قابل دانلود) وجود دارد.

پلاگین تایپوگرافی برای نرم افزار فیگما
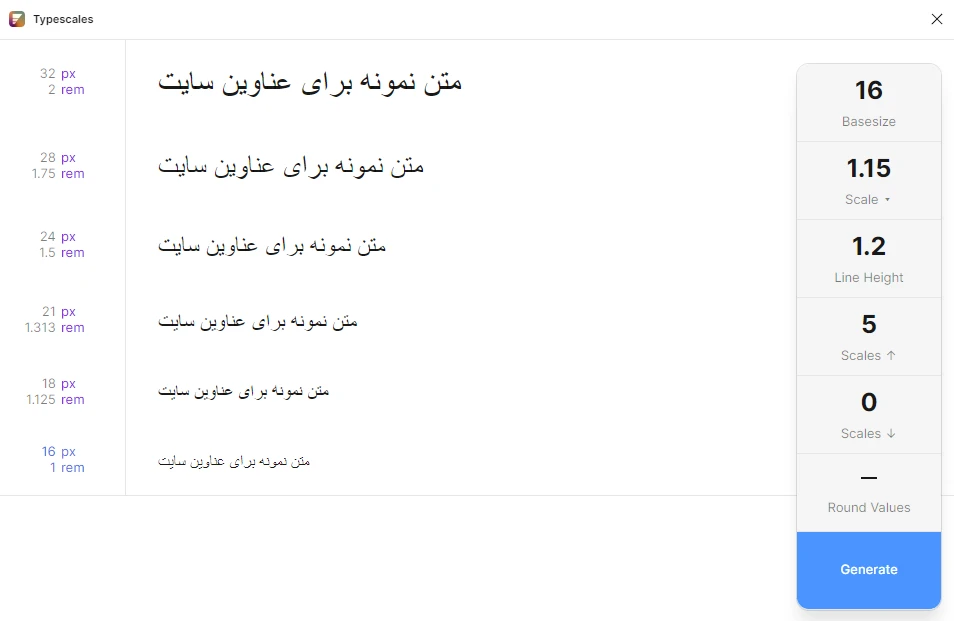
با استفاده از پلاگین typescales در فیگما، میتوانید اندازههای مختلف عناوین و پاراگرافها را متناسب با نیاز پروژه خود بسازید. در این پلاگین، نسبت اندازه، فاصله خطوط، اندازه فونت و… قابل انتخاب است. در نهایت شما به تایپوگرافی مدنظر میرسید. برای این کار، از وبسایت typescale.com نیز میتوانید استفاده کنید. البته پلاگین فیگما در دسترستر است.

ایجاد تایپوگرافی بدون ابزار
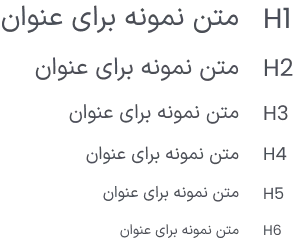
عناوین H1 تا H6 و پاراگراف
به تصویر مقابل دقت کنید. عناوین در وب، 6 سطح دارند. از نظر سئو، هر صفحه یک عنوان اصلی یا همان H1 دارد. مانند یک کتاب که صرفا یک عنوان اصلی دارد. فرض کنید عنوان اصلی رشته های علوم پایه است. H2های شما، ریاضی، فیزیک و شیمی باشند. H3 شما فیزیک کاربردی و فیزیک محض و H4 شما هم نور و اپتیک باشد. همین روند تا 6 سطح وجود دارد و بین این عناوین ممکن است ویدئو، تصویر و متن نیز باشد.


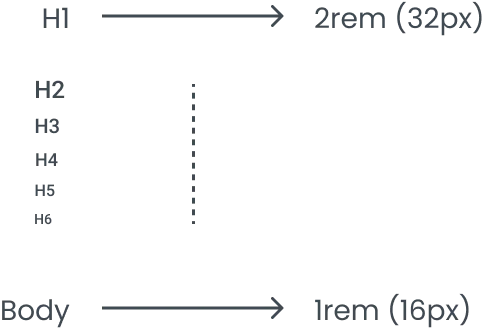
به تصویر بالا دقت کنید. عناوین H1 تا H6 با یک نسبت مشخصی بزرگ میشوند. معمولا اگر سایز فونت بدنه 16 هست، بزرگترین عنوان، 2 برابر سایز بدنه یعنی 32 خواهد بود. البته ذکر این نکته ضروری است که فونت مانند سایز کفش هست. لزوما همیشه عدد و رقم شرط کافی نیست و این مقادیر ممکن است برای همه پروژهها مناسب نباشد. اندازه پیشفرض فونت مرورگر، 16 پیکسل بوده که هر 16 پیکسل یک rem است. این مقدار قابل تغییر است. فونت همه Headingها معمولا Bold است. با این اوصاف، متن H2 که 32 پیکسل بود معادل 2rem خواهد بود.
فاصله خطوط و استفاده از مقادیر زوج
تلاش میکنیم که از اندازههای زوج استفاده کنیم. این موضوع شامل فاصله خطوط یا line-height هم میشود. در واقع فاصله خطوط هست که ارتفاع یک متن را مشخص میکند. پس با زوج بودن آنها، فواصل بالا و پائین اعشاری نمیشود و این یک مزیت به حساب میآید. مقادیر کپشن که برای اطلاعات متا (مانند نام نویسنده، اسم دستهبندی مطلب، تاریخ ارسال مطلب و…) نیز با سایز کوچکتر و وزن کمتری طراحی میشود.
عناوین بسیار بزرگ یا Display
گاهی ممکن است از سایزهایی فراتر از H1 نیز استفاده کنیم. البته تگ آنها در HTML همان H1 است. مثلا در کمپینهای تبلیغاتی که ممکن است بخواهیم عناوین خیلی بزرگی را به کار ببریم. یا در برخی طرحهای انگلیسی minimal این عناوین دیده میشوند. (تصویر پائین را ببینید).
ساخت اسلایلگاید تایپوگرافی و افزودن به فیگما
به تصویر مقابل دقت کنید. مقادیر H1 تا H6 استخراج شدهاند. البته این کار 2 بار انجام شده که در برخی از پروژهها طبیعی است. مثلا برای نسخه موبایل ممکن است عنوانی را کوچکتر نشان بدهیم. یا در سایتی مثل دیجیکالا، چون عناوین محصولات خیلی طولانی است، ممکن است بخواهیم از H1 کوچکتری نسبت به صفحات لندینگ و بلاگ، استفاده کنیم.
وقتی استایلگاید ساخته شد (مشابه تصویر مقابل و یا هر ظاهر دیگری که به خوبی توصیفکننده باشد) باید آن را به فیگما اضافه کنیم. برای اضافه کردن، دقیقا مشابه رنگها و افکتها و گریدسیستم، میتوانید آنها را به لوکال استایلهای فیگما اضافه کنید.
همانطور که با پلاگین chroma colors، رنگهای استایلگاید را سریع به فیگما اضافه میکردیم، در این بخش نیز با استفاده از افزونه Text Style Generator میتوانیم تایپوگرافیهای ایجاد شده را به لیست استایلهای فیگما اضافه کنیم. با مشاهده آموزش رایگان نرم افزار فیگما میتوانید به خوبی عملیات های مدنظر خود را انجام دهید.
ذکر این نکته ضروری است که پروژهها مثل هم نیستند. این روند پیادهسازی شده، لزوما برای همه پروژهها ممکن است مناسب نباشد و نیاز به تغییراتی داشته باشد. درباره تایپوگرافی باید کمی صبور باشیم. تمرین بیشتر ما را به نتایج خوبی میرساند.

طراحی حرفهای با رعایت اصول تایپوگرافی در ui
در این قسمت از آموزش طراحی رابط کاربری رایگان تایپوگرافی در UI و متعلقات مربوط به این دانش مهم را مورد بررسی قرار دادیم. بدون شک با انتخاب درست نوع فونت، اندازه و رعایت خطوط بین پاراگرافها طراحی ما چند قدم جلوتر خواهد بود. پس به شما پیشنهاد میکنیم حتما اصول تایپوگرافی در ui را در طرحهای خود رعایت و پیاده سازی کنید. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍


8 پاسخ
سلام مجدد این پیام مربوط به در تایپوگرافی هست اما از اون قسمت ارسال نمیشه
اول از همه باز هم تشکر می کنم بابت ویدئوی خیلی خوبتون، کمال تشکر رو دارم.
خیلی ممنون که به سوال ها جواب میدین و رفع اشکال می کنین
این ویدئو یک مقدار من رو گیج کرد که خیلی ممنون میشم راهنمایی کنین، اگر که در ویدئو های بعد پاسخش هست دیگه زحمت جواب دادن رو نکشید فقط الان می پرسم که هر قسمت رو کامل یاد گرفته باشم
سوال اولم اینه که چرا با وجود پلاگین ها در آخر خودتون دستی همه رو تعیین کردین، آیا ما هم باید این کارو بکنیم؟
سوال دوم اینکه چرا برای هر عنوان چند تا هست؟ از h1 تا h6 مگه h1 تا h3 به خودی خود مخصوص عنوان و بقیه مخصوص پاراگراف و کپشن نیست؟ نوشتن یک سری برای هر کدام کافی نیست؟ و از کجا بدونیم به فرض مثال باید از h4 مربوط به عنوان استفاده کنیم یا h1 پاراگراف، به نوعی اصلا لزوم بودن چند تا از هر سری چیه؟
و سوال آخر اینکه پاراگراف اسم h1 و… ندارن و نوشتین small و… یعنی برنامه نویس نیاز نداره به پاراگراف تگ h بده و کلا پاراگراف تگ h نمیگیره؟ اگه نیاز داره از کجا متوجه بشه کدوم کدومه؟
خیلی عذر میخوام بابت طولانی بودن سوالات
با قرار دادن این شرایط برای ما به صورت رایگان و حتی رفع مشکل دیگه استادی رو تمام کردین و در واقع برادری کردین در حق ما.
خدا بهتون خیر بده.
درود بر شما دوست گرامی
امیدوارم خوب و سلامت باشید. سپاس از لطف و مهربانی شما.
در خصوص پرسش سوال هیچ مشکلی نیست. هر سوالی بود پاسخگو هستیم. هم سوال از علم خیزد هم جواب، همچنانکه خار و گُل از خاک و آب
قطعا در جلسات بعد تایپوگرافی بازهم تمرین میشود. خصوصا موقع اجرای پروژه. اما در صورت تمایل یکبار دیگر ویدئوهای این جلسه را مشاهده بفرمایید.
1. اشکالی ندارد که از پلاگین استفاده کنیم. دلیل آنکه دستی هم ساختم این بود که این موضوع بدون استفاده از پلاگین هم بیان شده باشد. بنابراین استفاده از پلاگین اشکالی ندارد و اصلا هدف پلاگینها این هست که طراحی آسانتر و سریعتر بشود.
2. ببینید به طور کل ما در html دقیقا 6 تگ برای هدینگ یا همان عنوان داریم. بنابراین داخل طرح UI نیز باید این 6 عنوان را از نظر وزن، رنگ، فاصلهخطوط، سایز فونت و سایر موضوعات تایپوگرافی تنظیم کنیم. البته هدینگ های 5 و 6 کمتر استفاده میشوند ولی باز بهتر است که تنظیم کنیم چون ممکن است استفاده شوند. برای پاراگراف و کپشن معمولا در html از تگ p و span استفاده میکنند. در واقع از هدینگ های h1 تا h6 نباید برای پاراگراف و کپشن استفاده کرد (این بحث مربوط به سئو هست و ما ui designer ها بدانیم هم مثبت هست).
3. دلیل اینکه 2 سری تگهای h1 تا h6 سایزدهی شدند این هست که در نسخه موبایل میخواستیم سایزها در برخی عناوین کوچکتر باشند و این موضوع در ui زیاد پیش میآید که در device های مختلف، اندازه متفاوت شود.
4. اینکه مثلا چطور میشود که از h4 استفاده میکنیم باید بگویم که سلسله مراتبی هست. مثال رشتههای علوم پایه را در نظر بگیرید که در ویدئو بیان شد. خود علوم پایه می شود h1 و زیرمجموعههای آن یعنی فیزیک و شیمی و ریاضی و … میشوند h2. به همین ترتیب تا 6 سطح تو در تو، از عناوین میتوانیم استفاده کنیم. هر صفحه معمولا صرفا یک h1 دارد که عنوان اصلی آن صفحه هست.
5. و در خصوص سوال آخر، همانطور که بیان شد برای پاراگراف نباید از تگ هدینگ استفاده کرد. در واقع واژههایی مثل large و medium و small صرفا نامگذاری بودند. وگرنه تگ پاراگراف در html همان تگ p هست. در همه سایزهای پاراگراف.
یکبار دیگه ویدئوهارو ببینید. اصلا این چیز بدی نیست. شاید باورتون نشه من سر یادگیری واریانت ها در فیگما، یادم هست یک ویدئو را 5 بار دیدم. حتما یکبار دیگر ببینید برخی موضوعات تکرار میشود. در خصوص آشنایی با تگهای html بعدا که این دوره تمام شد یک دوره مختصری از html-css ببینید (البته اگر تخصص دارید که نیازی نیست).
امیدوارم موفق باشید. باز ابهامی بود بپرسید در خدمت هستم.
جلسهای مفید و کاربردی
خسته نباشید
درود بر شما دوست گرامی، وقت بخیر
سپاس از لطف و مهربانی شما. خوشحالم که مفید بوده محتوا.
سپاسگزارم. موفق باشید.
سلام خیلی ممنون از ویدئوهای عالیتون
فقط من جسارتا یک مطلب رو نفهمیدم.
شما تو قسمت اول پلاگین استفاده کردین و طبق اون ساختین درست.
اما تو قسمت دوم ویدئو همون کارو دستی انجام دادین؟
حالا که دستی انجام دادین base value چند بود H1 مقدار 28 هست پس base value باید 14 باشه درسته؟
اما این عدد 14 رو توی p استفاده نکردین و تو کپشن لایت استفاده کردین؟
و اصلا از چه قاعده و نسبتی استفاده کردین(به صورت دستی)؟
درود بر شما. وقت بخیر.
من تلاش کردم روشهای مختلف رو بررسی کنم. تایپوگرافی اصول مشترکی دارد اما به هرحال پروژه با پروژه متفاوت است. مثلا ممکن است یک جا بخواهید عنوان محصول طولانی بگذارید (مشابه دیجی کالا) بنابراین ممکن است سایز h1 را کوچکتر در نظر بگیرید. جایی دیگر ممکن است این h1 بلاگ باشد و جای دیگر هم عنوان یک صفحه لندینگ تبلیغاتی که طبیعتا سایز بیشتری دارد.
مواردی رو که فرمودید به صورت دستی عدد دادم مبتنی بر تجربه بود. اما به هرحال بازهم نمیتوان گفت که مثلا در همه پروژهها گزینه خوبی هست. آنجا سایز h1 مثلا اگر 28 پیکسل بود و 2rem در نظر گرفتیم، مقدار 1rem همانطور که فرمودید شده بود 14 پیکسل. البته خب ما حتی پاراگراف هم در 3 سایز 14 و 16 و 18 پیکسل وارد کردیم. چون خود سایز پاراگراف نیز ممکن است برخی جاها در پروژه متفاوت باشد.
به طور کل اینکه مقدار پاراگراف تا h1 بین 1rem تا 2rem باشد خوب هست (نباید کمتر از این باشد) اما گاهی ممکن است کمی به فراخور پروژه بیشتر هم بشود.
اگر مایل بودید بازهم ویدئو رو ببینید. هرچند که به خوبی به آن مسلط هستید. اما در مواردی همچون تایپوگرافی باید تکرار و تمرین کنیم. من حتی موقعی که پیادهسازی میکنم در وردپرس، همیشه با گوشی هم چک میکنم اندازه و ارتفاع خطوط و… را.
امیدوارم موفق باشید. سوالی باشد در خدمتم.
سلام روزتون بخیر. خیلی ممنونم بابت ویدئو کاملتونو، خدا قوت.
پلاگین typescales چرا اجرا نمیشه؟
درود بر شما. وقت بخیر
سپاس از لطف شما.
گاهی برخی از پلاگینها ممکن است اجرا نشوند و اگر vpn رو روشن کنید باز میشوند. همچنین گاهی ممکن است حتی بدون اینکه vpn روشن باشد، در برخی مواقع باز بشوند و برخی مواقع نیز باز نشوند. البته این پلاگین رو من هر موقع run کردم مشکلی نبود و اجرا شد. (این مسائل عمدتا به دلیل مشکلات اینترنت داخلی هست و مشکلی از سمت فیگما وجود ندارد).
برای این کار پلاگین های جایگزین هم هست. از سایت typescale.com هم میتوان استفاده کرد. موفق باشید.