چه کسی از طراحی منظم و منسجم بدش میآید؟ برای نظم در طراحی سایت یا محصولات دیجیتال راهی جز استفاده از گرید سیستم نداریم. در این قسمت از دوره آموزش ui ux رایگان آژانس نوآوری رسام قصد داریم بهصورت کاربردی به سوال گرید سیستم چیست؟ پاسخ دهیم. در واقع این مقاله به شما کمک میکند تا بخشهای مختلف محصول دیجیتال خود را، در بخشبندیهای منسجم و دقیق، طراحی کنید. برای درک بهتر این موضوع، ابتدا باید با مفاهیمی که در گریدسیستم مورد بحث قرار میگیرد، آشنا شویم. دقت داشته باشید که تمامی نقاط شکست یا Breakpointها، مانند دسکتاپ، تبلت و موبایل، گرید سیستم خاص خود را دارند.

تفاوت Container و Container Fluid
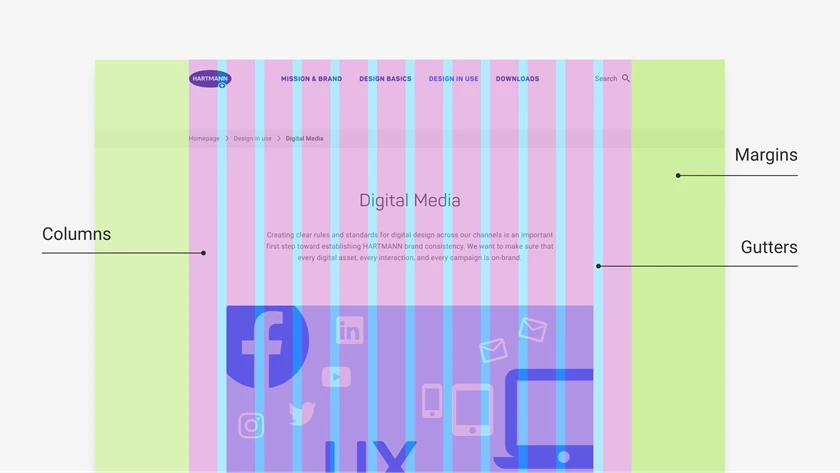
به تصویر بالا دقت کنید. اگر کل عرض صفحه را ملاک قرار بدهیم (یعنی کل ستونها و مارجین سبز رنگ که عملا شامل کل عرض صفحه میشود)، عملا Container fluid را تعریف کردهایم. Container اما صرفا تمام آن 12 ستونی هستند که در بالا میبینید. اغلب در نسخه دسکتاپ، بین 1200 تا 1400 پیکسل است. بنابراین Container Fluid محدود نیست و هرچه عرض مانیتور بیشتر شود (و یا زوم کمتر بشود)، عرض صفحه نیز بزرگتر میشود. اما Container محدود است به اندازه همان 12 ستون. اغلب سکشنها و محتوای آنهادر فضای Container قرار میگیرند.
اجزای گرید سیستم
گرید سیستمها معمولا سطر یا row و ستون یا column دارند. تعداد ستونها با توجه به نسخه دسکتاپ یا اپلیکشین متفاوت است. اغلب در نسخه دسکتاپ، 12 ستون استفاده میشود. برخی از طراحان برای راهنمایی بیشتر و تنظیم ارتفاع، از سطر نیز در گریدسیستم خود استفاده میکنند. همچنین، به شیارهای بین ستونها Gutter گفته میشود. افزون بر این، Margin یا فاصله خارجی، همان فاصله سبز رنگ در تصویر بالاست که وجه تمایز بین Container و Container Fluid است.

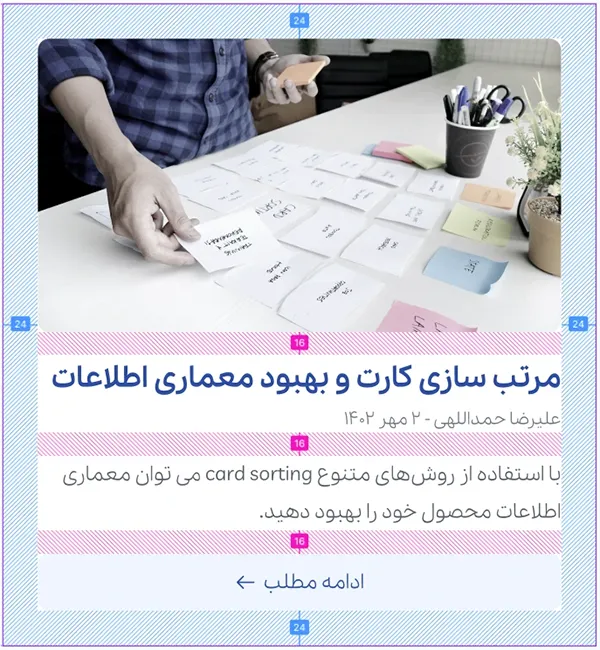
به تصویر بالا دقت کنید. برای طراحی کارتهای بلاگ، از گریدسیستم داخل فیگما استفاده شده است. گرید باعث میشود که ما به سهولت، برای هر کارت، 4 ستون در نظر بگیریم بدون اینکه مشکلی در ظاهر و اندازهها رخ بدهد. همچنین وجود شیار یا Gutter بین آنها، تفکیک خوبی بین کارت های بلاگ ایجاد کرده است. خطوط افقی 8 پیکسلی که مشاهده میشود نیز، برای کمک به تنظیم ارتفاع و فاصلهگذاری است. دقت کنید: سایزهایی که اینجا بیان میشود، لزوما برای همه پروژهها مناسب نیستند و گریدسیستمهای متنوعی وجود دارد. البته اندازههایی که بیان میشوند، اغلب مناسب هستند.
گرید موبایل
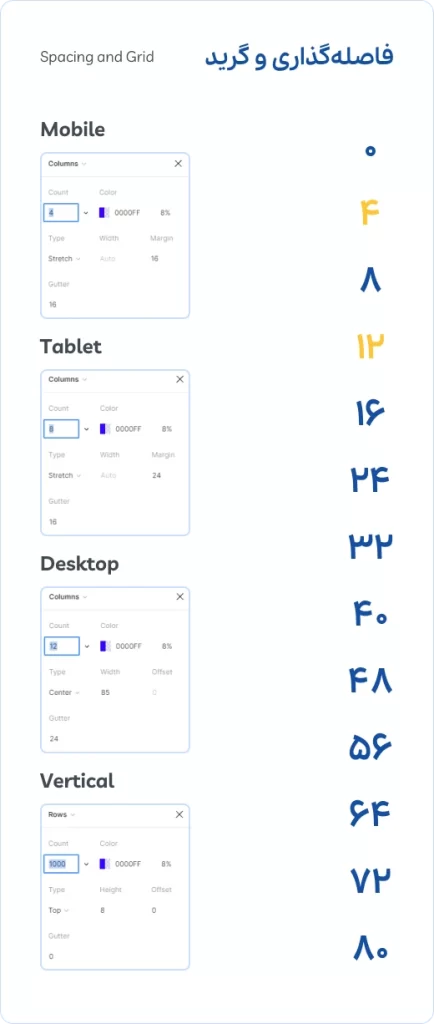
اغلب گرید موبایل 4 ستونه ایجاد میشود. همچنین با توجه به کوچک بودن این Breakpoint مقدار Gutter را نیز 16 در نظر گرفتهایم. فاصله اطراف یا Margin نیز همان 16 پیکسل در نظر گرفته شدهاند. (اندازه عرض frame از 360 تا 428 پیکسل که مقادیر رایج گوشیهای هوشمند امروزی است، در نظر گرفته شده است).
گرید تبلت
در این Breakpoint اغلب به صورت 6 ستونه، گرید ساخته میشود. مقدار Gutter اینجا نیز 16 در نظر گرفته میشود. مقدار مارجین از حاشیه نیز مقدار 48 پیکسل (البته با فرض استفاده از frame تبلت که به صورت Portrait قرار دارد).
گرید دسکتاپ
گرید دسکتاپ با فرض استفاده از فریم 1440 فیگما، بهترین حالت با 12 ستون و Gutter با اندازه 24 پیکسل ساخته میشود. همچنین Margin (برای هر دو طرف راست و چپ) مناسب برای دسکتاپ، با این اندازه این فریم مقدار 80 پیکسل مناسب است. گاهی برای پروژه فروشگاهی ممکن است Margin را کمتر بگیریم تا مقدار Container از 1280 پیکسل، به 1320 پیکسل برسد. این اندازهها به طور کل خوب هستند. ولی گرید سیستم با توجه به نوع پروژه، تغییر کند.
گرید سطری – Row Grid
از این گرید نیز برای ایجاد سطر استفاده میشود. دلیل آن نیز، سهولت جابجا کردن عناصر و دقت در ارتفاع است. (مثلا استفاده از سطرها با فواصل 8 پیکسلی که در ویدئو توضیح داده شد).

فاصلهگذاری یا Spacing در UI
در تصویر مقابل، فاصلهگذاری با نسبت 8 مشاهده میشود. (در تصویر بالاتر نیز، اعداد این فاصلهگذاری را مشاهده فرمودید). این اعداد از صفر شروع شده و با فاصلههای 8تایی، مشخص میشوند. با این تفاوت که از اعداد 4 و 12 نیز استفاده میشود. اما چرا باید از نسبت 8 استفاده کنیم؟
حقیقت است است که بایدی وجود ندارد. اما استفاده از نسبت 8 به ما کمک میکنند که درگیر مقادیر اعشاری و فرد نشویم. این مقوله بعداً در برنامهنویسی، ممکن است دردسرساز شود. به طور کل، در فاصلهگذاری عناصری که به هم مرتبط هستند، طبق قواعد گشتالت، به یکدیگر نزدیکتر هستند. پلههای فاصلهگذاری باعث میشود که فاصلهگذاریها دقیق بوده و مبتنی بر حدس و خطای چشم نباشد.

گرید سیستم و انسجام بیشتر در طراحی
در این قسمت از دوره طراحی رابط و تجربه کاربری آموزش گرید سیستم، فاصلهگذاری در UI و متعلقات مربوط به این دانش مهم را توضیح دادیم. هر چقدر اصول فاصله گذاری در طراحی را رعایت کنیم، بدون شک محصول دیجیتالی منحصر به فردی پیاده سازی خواهیم کرد. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍






























2 پاسخ
سلام و خسته نباشید.
واقعا اموزشتون عالی و کامل هست یک دنیا ممنونم از شما استاد بزرگوار.
درود و سپاس از لطف و همراهی شما.