همان طور که در هنر نقاشی سبک و ساختارهای مختلفی برای خلق یک اثر وجود دارد، در طراحی سایت یا محصولات دیجیتالی نیز این موضوع حائز اهمیت است. هر شرکت یا کسبوکاری متناسب با نیاز خود از سبک خاصی برای طراحی استفاده میکند. در این جلسه از دوره تجربه کاربری و رابط کاربری از آژانس نوآوری رسام قصد داریم مبحث دیزاین سیستم در ui را مورد بررسی قرار دهیم. پس از شما دعوت میکنیم تا پایان این قسمت ما را همراهی کنید.
تعریف دیزاین سیستم
دیزاینسیستم یک ساختار یکپارچه و مستقلی از المانهای طراحی رابط کاربری است. شرکتهای بزرگ دنیا دیزاین سیستمهای اختصاصی دارند. در واقع آنها به سبک خاصی از طراحی اعتقاد داشته و مطابق با آن سبک، المانهای متوع ui را میسازند و گاهی در اختیار طراحان برای طراحی سایت یا اپلیکیشن نیز قرار میدهند. مفهوم دیزاینسیستم از UIKit کلیتر است. مانند مقایسه پوشش رسمی به کت و شلوار. در واقع uikit میتواند یک یا بخشی از آن المانها باشد.
درست است که دیزاین سیستم قبل از اجرای پروتوتایپ پروژه ساخته میشود. اما این به این مفهوم نیست که در طول پروژه نمیتوان آن را تغییر داد. بدیهی است که در گذر زمان ممکن است نظر کارفرما عوض شود، نظر خودمان عوض شود، دانش ما بروز شود و یا هر دلیل دیگری. بنابراین ممکن است دیزاین سیستم در گذر زمان تغییر کند و بروز بشود.

چه چیزهایی در دیزاین سیستم وجود دارد؟
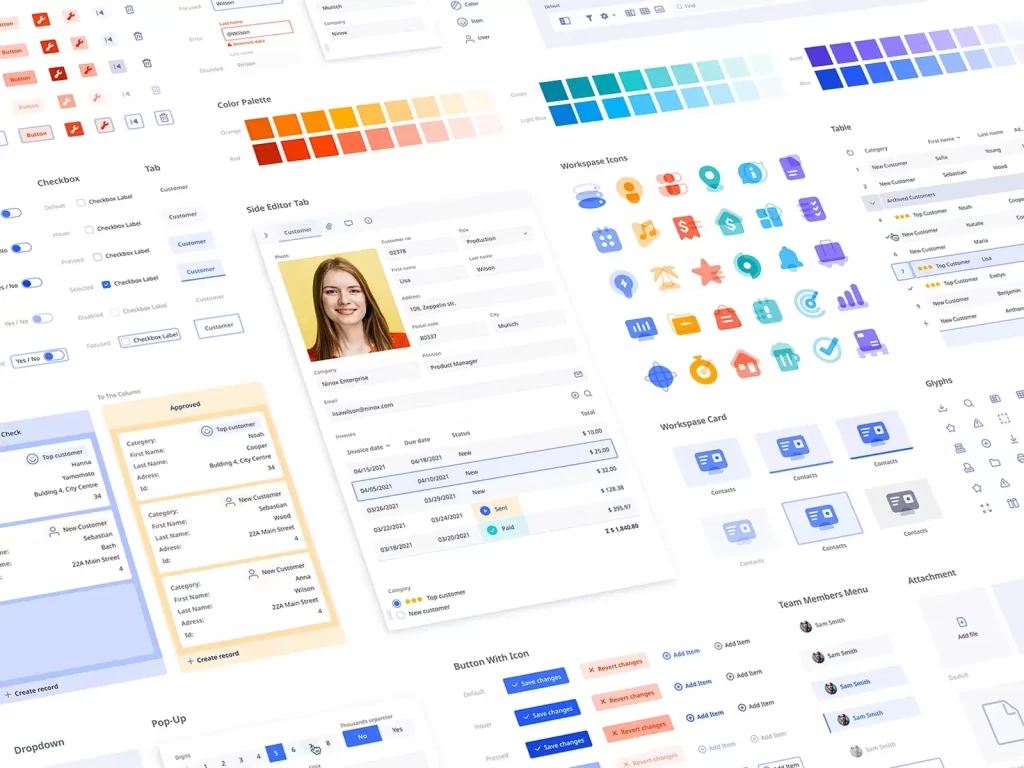
- استایلگاید یا راهنمای طراحی و اضافه کردن استایلها به فیگما (که اگر خاطرتان باشد، شامل رنگها، تایپوگرافی، گریدسیستم، افکتها میشود).
- طراحی uikitهای مورد نیاز پروژه مانند: دکمهها، چکباکس، دکمههای رادیویی، سوئیچباتن، فرمها، تقویم و هر المان دیگری که در آن پروژه ممکن است آن را لازم داشته باشیم.
- آیکنها نیز عضو دیگری از دیزاین سیستم هستند. ممکن است آنها را اختصاصی طراحی کنیم، ممکن است از یک پکیج آماده استفاده کنیم و یا حتی از پلاگینهای فیگما. در هر حالت، باید در دیزاین سیستم وجود داشته باشند.
چرا باید دیزاین سیستم طراحی کنیم؟
البته شاید طراحی دیزاین سیستم برای همه پروژهها انجام نشود. خصوصا پروژههای کوچک که با ساختن یک استایلگاید ساده و چند uikit ممکن است مشکل ما حل بشود. اما در پروژههای بزرگتر، خصوصا پروژههایی که به صورت تیمی جلو میرود، این مقوله بسیار مهم است. حتی اگر پروژه تیمی هم نباشد، بالاخره ممکن است شما روزی از آن شرکت بروید و شخص دیگری بیاید. اگر دیزاین سیستم متناسب با برندبوک و پرسونای آن شرکت ساخته شده باشد، کارشناس جدید به سهولت میتواند کار را پیش ببرد. تحویل کار آسانتر شده و حتی سرعت اجرا نیز به صورت محسوسی، افزایش خواهد یافت.
فرض کنید شما برای دکمهها بخواهید 4 پیکسل radius یا انحنا بگذارید. اگر دیزاین سیستم و uikit در کار نباشد، ممکن است سایر همتیمیها به خوبی آن را رعایت نکنند و این متفاوت شدن مقادیر، مشکلات بسیاری را برای کارفرما و برنامهنویسان، ایجاد کند. مطابق قاعده طراحی اتمی که در جلسات قبل توضیح داده شد، ابتدا باید عناصر کوچک را طراحی کنیم تا بتوانیم پروژه را به سهولت پیش ببریم. مثال ساخت آپارتمان با تجهیزات پیشساخته را به یاد بیاورید. دلیل آنکه این ساختمانها در چین، شاید در چند روز ساخته میشود این بود که آنها عناصر مورد نیاز خود را از قبل فراهم کرده بودند.
معرفی دیزاین سیستمهای مطرح دنیا
شرکتهای مطرح دنیا، دیزاینسیستم اختصاصی خود را داشته و در برخی موارد، به قدری این دیزاین سیستمها مطرح و پر استفاده است که برخی شرکتها، برای استخدام نیرو، دانش و تجربه کار با آن دیزاین سیستم را یک مزیت استخدام برای آن کارجو میدانند. پس توجه داشته باشید که دستکم باید به دیزاین سیستم متریال شرکت گوگل، تسلط متوسط رو به بالایی پیدا کنید.
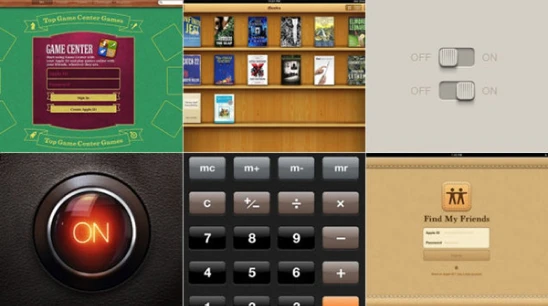
اسکیومورفیسم – Skeuomorphism
این سبک از طراحی، اجرای المانهای ui مطابق با آن چیزی است که کاربر آن را در دنیای واقعی درک کرده و یا حتی آن را لمس کرده است. این سبک در نسخههای قدیمیتر آیفون وجود داشت. در این سبک، افزایش زمان و هزینه طراحی، افزایش حجم سایت و کاهش سرعت، پیچیدگی پیادهسازی برای برنامهنویسان و مشکلات طراحی ریسپانسیو و … مطرح است.

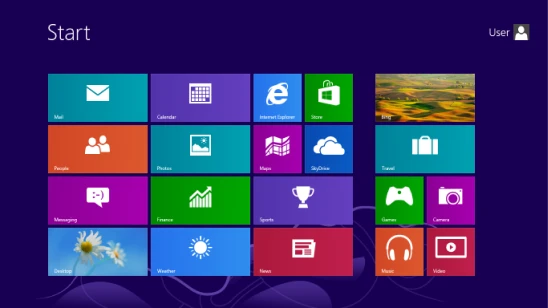
طراحی تخت – Flat Design
شرکت ماکروسافت با ارائه ویندوز 8 سبک جدیدی از طراحی رابط کاربری را ارائه کرد. این سبک که flat design و بعدا با نام fluent مطرح شد، دیگر آن پیچیدگیهای قبل را نداشت و با حذف انحنا، سایه، انیمیشنها، رنگهای جیغ و… یک سبک بسیار ساده را پیش روی طراحان قرار داد.
البته ماکروسافت در گذر زمان و پس از ارائه ویندوز 10 و 11 دیزاین سیستم خود را تغییر داد و بروز کرد.

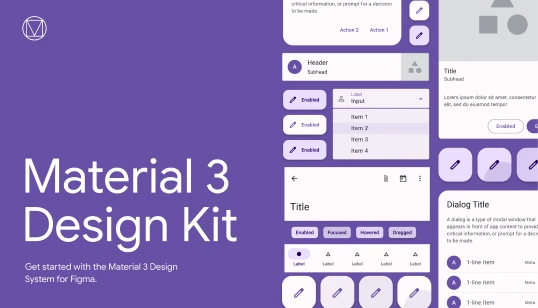
متریال دیزاین گوگل – Google Material Design
استدلال شرکت گوگل کمی تفاوت داشت. گوگل طراحی فلت را پذیرفت اما مدعی بود شرکت ماکروسافت در حذف عناصر اسکیومورفیسم کمی زیادهروی کرده است.
گوگل معتقد است که میتوان با متریال که خودش بر پایه طراحی فلت است، ui جذابتری را ارائه کرد. در واقع متریال از سایهها، انیمیشنها و انحنا بیشتر از ماکروسافت استفاده کرد.

سایر دیزاین سیستمها
دیزاین سیستمهای متنوع دیگری از شرکتهای بزرگ دنیا نیز ارائه شدند. دیزاین سیستم base از شرکت اوبر، دیزاین سیستمهای آمازون، اطلسین، ماه، شاپیفای و در راس خیلی از آنها، دیزاین سیستم شرکت اپل و کلی دیزاین سیستم دیگر. افزون بر این، دیزاین سیستمهای ایرانی مانند دیزاین سیستم ماه (ترجمه شده از نسخه انگلیسی)، دیزاین سیستم Morph، دیزاین سیستم سنت که مربوط به کافه بازار (دیوار) است.
از کجا دیزاین سیستم دریافت کنیم
وب سایتی تحت عنوان designsystemsforfigma.com وجود دارد که شما با استفاده از آن، میتوانید دیزاین سیستمهای معروف فیگما را مشاهده و آنها را به فیگما اضافه کنید. البته توجه کنید که این وبسایت صرفا لینک دیزاین سیستمها را در سایت خود گذاشته و لینکها همه در خود سایت فیگما هستند. بنابراین، شما آنها را از community خود فیگما و جستجو در گوگل نیز میتوانید بیابید. برای یادگیری بهتر این برنامه میتوانید به آموزش رایگان نرم افزار فیگما در آژانس نوآوری رسام مراجعه کنید.

انتخاب مناسب دیزاین سیستم در ui
بدون شک با انتخاب درست دیزاین سیستم در طراحی ui می توانید طرح خود را متناسب با برندبوک کسب وکار بهتر و سریع تر پیش ببرید. در این قسمت از دوره آنلاین ui ux آموزش و معرفی دیزاین سیستم و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍

