تبریک به شما دوست عزیز. وقتی تا قسمت پنجم آموزش طراحی رابط کاربری با فیگما از آژانس نوآوری رسام را نگاه کردید، یعنی اهل آموزش هستید. با این حال با افزایش مهارت و دانش میتوانید چند قدم از رقبای خود پیشی بگیرید. در این قسمت از آموزش طراحی رابط کاربری رایگان قصد داریم به بحث دسترسیپذیری در طراحی اشاره کنیم. با درک موضوع دسترسی بدون شک قادر خواهید بود محصولات و خدمات اصولیتری را به کاربران مختلف ارائه دهید.
محصول شما، چقدر برای استفاده افراد کمبینا، نابینا، و یا سایر معلولان توانخواهان بهینه شده است؟ این شاخصها را کنسرسیوم w3c با نام WCAG برای استفاده در وب و محصولات دیجیتال، ارائه کرده است. دسترسیپذیری یا Accessibility بهاختصار A11Y نوشته میشود که تصویر روبهرو، بیانگر نماد آن است. سومین پنجشنبه ماه می هرسال، روز جهانی دسترسیپذیری است.

چرا دسترسیپذیری در طراحی مهم است؟
شاید به موزائیک داخل پارکها دقت کرده باشید که خطوط داخل آن، به نابینایان کمک میکند مسیر خود را بهتر پیدا کنند. شاید دیده باشید شخص توانخواهی قادر به استفاده از مترو نیست زیرا آن ایستگاه مدنظرش آسانسور فعالی ندارد. یا شخصی با همین شرایط قصد ورود به یکی از شعب بیمه را داشته باشد، اما به دلیل وجود پله، توانایی انجام این کار را ندارد. همین موارد را نیز میتوان به دنیای فناوری اطلاعات تعمیم داد. چقدر افراد توانخواه، میتوانند از محصولات دیجیتال بهراحتی استفاده کنند؟
به این تصویر دقت کنید، آیا میدانستید این محصول ابتدا برای افرادی که لرزش دست دارند اختراع شده است؟ اما امروزه همه افراد جامعه از آن بهره میبرند. پیامک چطور؟ آیا میدانستید پیامک ابتدا برای ناشنوایان طراحی شده بود؟ اما امروزه همه ما از آن بهره میبریم. پس اگر محصولات ما Disability First طراحی شوند، همه افراد جامعه از آن سود میبرند.

توجه به توانخواهان اخلاقی است. همه انسانها شایسته داشتن یک زندگی پر از آرامش و بیدغدغه هستند. در برخی کشورها الزام قانونی محکمی وجود دارد. یعنی اگر محصول دیجیتال راهاندازی کنیم و آن محصول اصطلاحاً inclusive یا فراگیر نباشد، ممکن است از آن برند، شکایت حقوقی شود. (در کشورهایی مانند آلمان، کانادا، آمریکا و…). مسئله مهم دیگر، توجیه اقتصادی است. اگر شما به مقوله دسترسیپذیری اهمیت ندهید، 15 درصد از حجم بازار را از دست میدهید. بنابراین اگر اقتصادی هم به قضیه نگاه کنید، باز هم دسترسیپذیری توجیه دارد.
لایههای اجرایی دسترسیپذیری در طراحی
دسترسیپذیری در طراحی، برخلاف سایر حوزههای کاری UX که یک ترتیب و زمانبندی مشخصی در اجرا دارند، از ابتدای فرآیند پرسونا و حتی در مراحل برنامهنویسی و پیادهسازی محصول، با شما هست. این بدان معنی است که دسترسیپذیری، زمینه یا background کل پروژه قرار دارد و حتی در مرحله برنامهنویسی فرانت نیز باید به قواعد آن توجه داشت.

سطوح دسترسیپذیری در طراحی و استاندارد WCAG
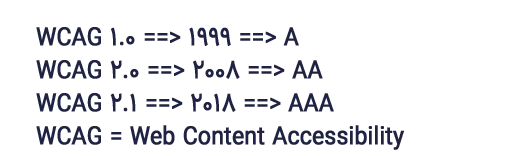
کنسرسیوم W3C استانداردهای WCAG را در 3 سطح زیر ارائه کرده است. هرچه سطوح جدیدتر باشند، اجرای آنها سختگیرانهتر (کاملتر) است.

اصول WCAG بر 4 اصل قابل دریافت بودن، قابل اجرا بودن، قابل فهم بودن و توانمند بودن ارائه شدهاند که این 4 اصل، در 13 راهبرد و با 3 سطحی که بیان شد، شکل گرفته است. امروزه باید تلاش کرد، دستکم، سطح AA را در محصولات دیجیتال، پوشش بدهیم.

انواع ناتوانی (توانخواهی)
ناتوانی ممکن است به صورت دائم (مانند نابینا شدن)، به صورت موقت (مانند شکستگی دست) و براساس موقعیتی که ما در آن قرار میگیریم (مانند رانندگی) باشد. در بخش زیر، کمی آنرا با جزئیات بیشتر آوردهایم.
- دیداری (نابینایی، کم بینایی، کور رنگی)
- شنیداری (ناشنوایی، کم شنوایی)
- حرکتی (استخوانی، عضلانی، پارکینسون)
- ذهنی (اوتیسم، دیسلکسیا، دیسکلکولیا)
- کهولت سن و پیری
- موقعیت (رانندگی، دوران بارداری و …)

اگر کمی به آمارها دقت کنیم، 15 درصد افراد جامعه درگیر یکی از ناتوانیهای دائمی هستند. (مقدار کمی نیست). همچنین 70 درصد جامعه درگیر ناتوانیهای موقت مانند شکستگی دست میشوند. همه انسانها درگیر ناتوانیهای مبتنی بر موقعیت، مانند پیری، کمبینایی، لرزش دست، رانندگی کردن و… خواهند شد (هر انسانی حداقل برخی را تجربه میکند). حدود 40 میلیون نابینای مطلق در جهان داریم و 285 میلیون نفر هم اختلالهای مربوط به بینایی. پس آمار کمی تکان دهنده است.
کوررنگی – Color blindness
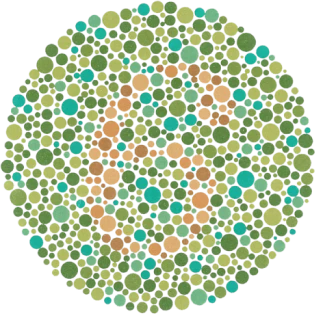
شبکیه چشم یا رتینا از سلولهای مخروطی (برای دریافت رنگ rgb) و سلولهای میلهای (برای دریافت نور hsb) تشکیل شده است. اختلال در کانالهای رنگی سلولهای مخروطی که آبی، قرمز و سبز هستند، باعث کور رنگی و دشواربینی میشود. مطابق آزمون ایشیهارا، اگر فرد عدد 6 در تصویر مقابل را تشخیص ندهد دچار کور رنگی است برای اطلاعات بیشتر در این زمینه میتوانید به منبع ویکیپدیا مراجعه کنید.


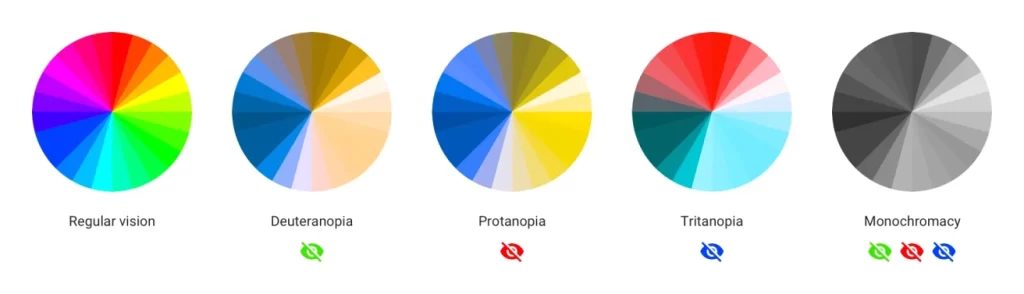
اگر شخصی صرفا کانال آبی را نداشته باشد دچار آبیکوری، همچنین برای دو رنگ دیگر، قرمزکوری و سبزکوری رخ میشود. این موضوع باعث کمبینایی در طیف قابل توجهی از رنگها میشود. همچنین اگر این موضوع حاد باشد و سایر کانالها نیز مشکل داشته باشند، اصطلاحا Monochromacy رخ داده و شخص همه چیز را سیاه و سفید میبیند.
کور رنگی در مردان یا دشواربینی شایعتر است. 8 درصد مردان و نیم درصد زنان دچار کوررنگی هستند. البته اگر شخصی به دلیل اهمیت ندادن به رنگها (مثلا قرمز و سرخابی) هر دو را مثلا قرمز به حساب بیاورد، به معنی کوررنگی یا دشواربینی نیست. دلیلش اهمیت ندادن این شخص به رنگها هست و به این معنی نیست که تفاوت آن دو را درک نمیکند. متاسفانه کوررنگی درمان خاصی ندارد اما افراد مبتلا، با عینکهای مخصوص، دید خود را بهبود میدهند.
کم بینایی – Visual impairment
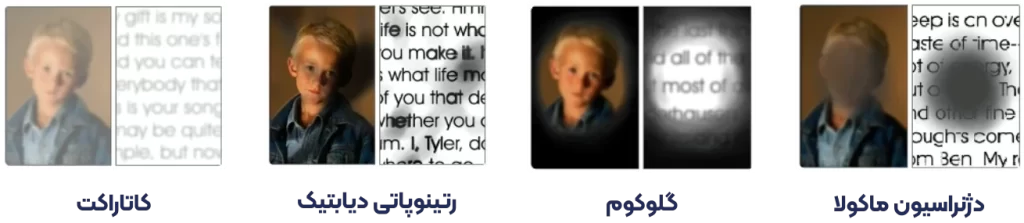
از موارد شایع در توانخواهان، بینایی است. چند مورد مهم که در سنین بالاتر بیشتر رخ میدهد را بررسی میکنیم. مثلا دژنراسیون ماکولار یا تباهی لکه زرد که باعث میشود افراد مرکز دید را نتوانند ببینند. مورد دیگر گلوکوم یا آب سیاه که باعث میشود مبتلایان به آن، حاشیه دید را نتوانند ببینند و مرکز را دید داشته باشند. رتینوپاتی باعث میشود لکههای پراکندهای در دید، ایجاد شده و مبتلایان دید خوبی نداشته باشند. کاتاراکت یا آب مُروارید نیز باعث دشواری و تاری دید میشود.

ناتوانیهای ذهنی و حرکتی
این مورد از ناتوانیها شاید به مراتب، برای مبتلایان سختتر نیز باشند. بدیهی است که اختلالات حرکتی، استخوانی و ذهنی، ممکن است محدودیتهای بیشتری را ایجاد کند و افراد در استفاده از خدمات و محصولات دیجیتال، به صورت پیشفرض، با مشکلاتی مواجه باشند
ناتوانی به دلیل کهولت سن و پیری
این مورد از ناتوانی که ممکن است همه افراد جامعه با آن مواجه شوند، محدودیتهایی را ممکن است به دنبال داشته باشد. البته اگر صرفا کهولت سن و پیری وجود داشته باشد و بیماری خاصی وجود نداشته باشد، شرایط و دشواری نسبت به موارد بالاتر، بهتر است. مواردی مانند لرزش دست، تاری و کاهش دید، کم انرژی بودن و خستگی بیشتر، خصوصیات این دوره است. البته بدیهی است که دوران پیری نیز بخشی جذاب از زندگی انسان است و نباید به آن دید منفی داشت. هدف ما صرفاً بررسی دسترسیپذیری است.
ناتوانی موقت و مبتنی بر موقعیت
موارد دیگری از ناتوانی نیز وجود دارد که برای همه انسانها رخ میدهد. مانند رانندگی کردن، استفاده از گوشی زمانی که مشغول پیادهروی یا غذا خوردن هستیم. این موارد مبتنی بر موقعیت هستند. همچنین ممکن است که یک ناتوانی موقت باشد و زمان خاصی صرفا تجربه شود. مثل دوران بارداری. هرچند که بسیار اتفاق مثبتی هست اما به هرحال، آن شخص در آن 9 ماه، سختتر میتواند از محصولات دیجیتال استفاده کند. یا مثلا شکستگی دست و مشکلات مشابه که در یک بازه زمانی صرفا رخ میدهد.
تست و ارزیابی مشکلات دسترسیپذیری
یکی از روشهای بهبود در دسترسیپذیری طراحی، شبیهسازی است. باید خودمان را به جای کاربر بگذاریم تا آنها را درک کنیم. با استفاده از دستگاههای شبیهساز، میتوان شرایط دسترسیپذیری را تا حدودی درک و برای رفع مشکلات آن اقدام کرد.

میتوانیم یک پلاستیک تار برداریم و با استفاده از آن محصولی را بررسی کنیم. یا شیشه عینکی که با کرم، تار شده و با استفاده از آن میتوان محصولی را بررسی کرد. در تصویر سوم شخصی در حال شبیهسازی بارداری هست (البته قطعا نمیتواند حس و درد را نیز شبیهسازی کند، ولی کمی به کاربر هدف، نزدیک شده است). در تصویر چهارم نیز، با استفاده از یک سری دستگاه شبیهساز، مواردی مانند کوررنگی و دشواربینی را میتوان شبیهسازی کرد.
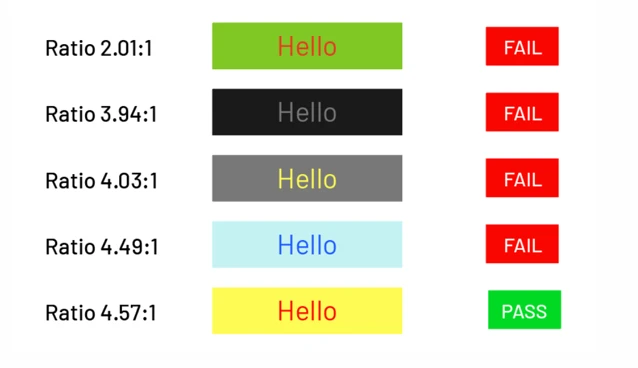
اختلاف رنگ متن و زمینه – Contrast
مقدار contrast ratio یک عدد بین 1 الی 21 است. هرچقدر به 21 نزدیک شویم، اختلاف رنگ متن و زمینه بیشتر میشود. 21 یعنی سیاه و سفید. اگر هم 1 باشد هر دو یک رنگ هستند و اختلافی بین رنگ متن و زمینه نیست.
در سایت contrastchecker.com میتوان Contrast ratio را یافت. با پلاگین Contrast در فیگما نیز میتوانید این مقوله را در پروژههای خود ارزیابی کنید.


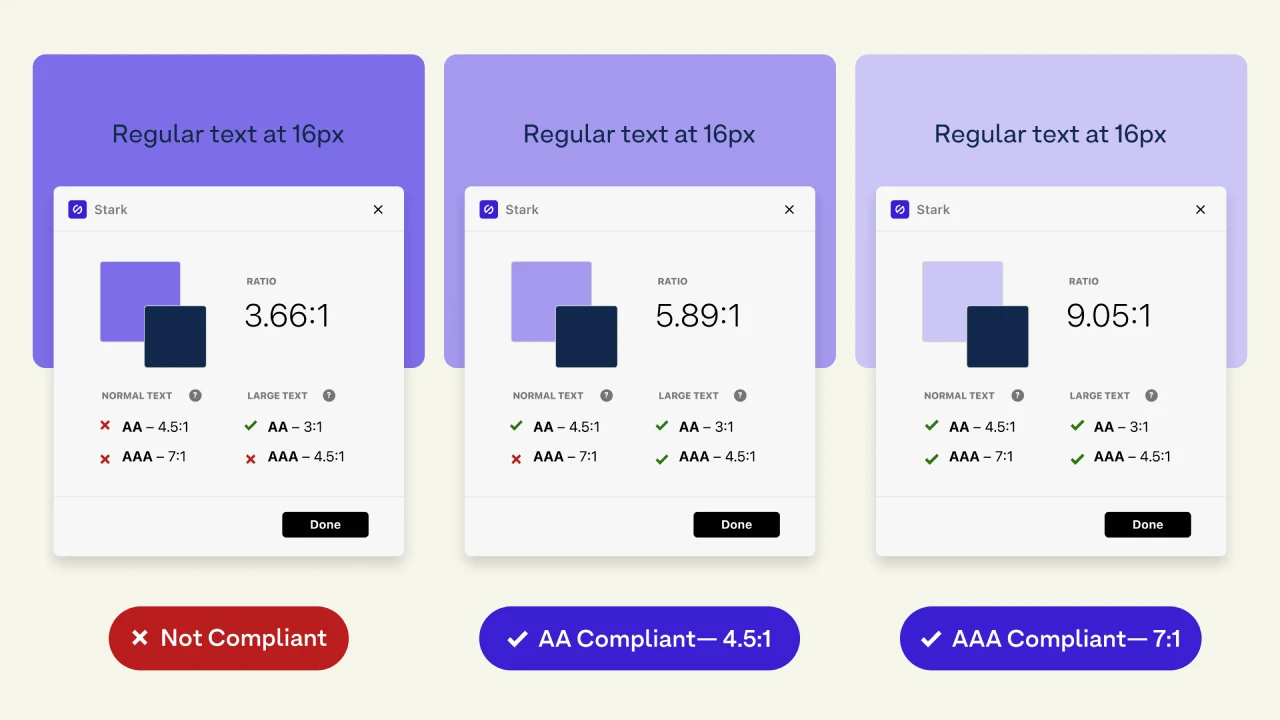
طبق استاندارد WCAG، در سطح A حتما باید مقدار 3 از 21 را بدست بیاوریم. افزون بر این، اگر عدد Contast ratio به 4.5 برسد ما سطح AA را نیز رعایت کردهایم. اگر این مقدار از 7 بیشتر بشود نیز، احترام ویژهای Contrast گذاشتهایم و سطح AAA را رعایت کردهایم. دقت کنید که در صورت وجود متن، سایز آن متن بیش از 24 پیکسل (یا 18 پیکسل bold شده) باشد، ما یک لایه بالاتر را نیز پاسخ کردهایم.

به تصویر بالا دقت کنید. سمت چپ، اختلاف رنگ متن با زمینه بنفش، کم هست و طبیعتا مقدار contrast ratio نیز کم است. 3.66 این یعنی فقط سطح A رعایت شده. بهتر است حداقل AA رعایت شود. در تصویر وسط، اختلاف رنگ متن و زمینه بیشتر شده و به 5.89 رسیده است. پس سطح AA پوشش داده شده است. افزون بر این، در تصویر سمت راست، اختلاف رنگ متن و زمینه باز هم بیشتر شده و به 9.05 رسیده و سطح AAA نیز پوشش داده شده است.

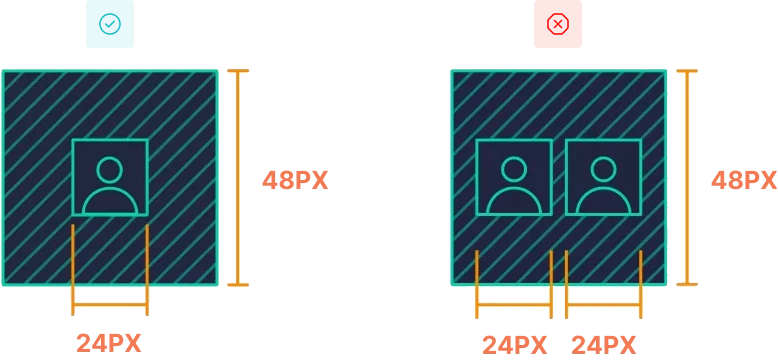
هنگام طراحی سایت و درج دکمهها و آیکنها نیز، باید توجه کنیم که بند اول انگشت اشاره انسان، حدود 48 پیکسل هست (البته دست انسانها نیز متفاوت هست) اما حداقل باید آیکن 24 پیکسلی و فضای حاشیه آن، در جمع به 48 پیکسل برسد که کاربر هنگام tap کردن، راحت باشد و دو آیتم کلیک نشود. این مقوله هنگام استفاده از ماوس نیز صدق میکند.
تایپوگرافی و قواعد آن در WCAG
کاربران باید قادر به بزرگ کردن متن تا 200 درصد باشند. همچنین، فاصله بین کلمات، حداقل 0.16 برابر اندازه فونت باشد. فونت body حداقل 16 و کپشنها حداقل 12 پیکسل باشد. فاصله بین خطوط در متن body دو برابر اندازه فونت باشد. البته این مقادیر در پروژههای مختلف، تفاوت هم دارد. مثلا تایپوگرافی فارسی و لاتین کمی متفاوت است. در بخش تایپوگرافی، این موضوعات مفصلتر باز شدهاند. تایپوگرافی یکی از مهمترین موضوعاتی است که در دنیای رابط کاربری مورد بحث قرار میگیرد. همانطور که دیدید در مقوله دسترسیپذیری در طراحی نیز، اهمیت دارد.
متن را justify نکنید
بهتر است متون justify نباشند. شاید تراز دو طرفه متن، در قدم اول جذاب و منظم به نظر برسد. اما این کشیدگی، باعث ایجاد فواصل بین کلمات و حروف میشود. برای این موضوع میتوانید بزرگترین برندهای دنیا را بررسی کنید. اغلب آنها متون را justify نمیکنند. همچنین این ترازبندی، باعث خوانایی دشوار متون برای کاربر میشود. بهتر است متون اگر بیشتر از 3 خط میشود، وسطچین هم نباشد. آنرا اگر فارسی بود، راستچین کنید و اگر فارسی نیست چپچین بشود.
وزن و انتخاب فونت
کاربران عناوین Bold را بهسادگی از متن بادی تشخیص میدهند. همچنین بهتر است متن body یا بدنه، بهصورت regular باشد. برای کپشنها و اطلاعات متا، از وزن light نیز استفاده میشود. در انتخاب فونت نیز دقت کنید که متناسب با نیاز کاربران شما باشد و خوانایی راحتی داشته باشد. بهتر است در یک پروژه صرفاً از یک فونت استفاده کنید.
طراحی حرفهایتر با به کارگیری قوانین دسترسیپذیری
ما در این قسمت از دوره ui ux رایگان مفهوم دسترسیپذیری در طراحی، انواع ناتوانی و راهکارهای مربوط با آن را مورد بررسی قرار دادیم. البته که این موضوع فراتر از یک مقاله و فیلم آموزشی است. اما اگر این قسمت از دوره طراحی رابط کاربری با فیگما را با دقت خواندید، قدم خوبی را برداشتهاید. خوشحال میشویم تجربیات خود را در زمینه ساخت دسترسیپذیری با ما به اشتراک بگذارید. متخصصین آژانس نوآوری رسام آماده پاسخ گویی به سوالات شما عزیزان در بخش دیدگاه هستند.
موفق باشید 😍






























2 پاسخ
بیان بسیار شیوا و قابل فهم.
درود و سپاس از همراهی شما
خوشحالم که مورد توجه قرار گرفته است.