نرم افزار فیگما برای تهیه اطلاعاتی از جمله پرسونا، تحلیل رقبا و تحقیق تجربه کاربری طرحهای آمادهای در بخش فیگجم در اختیار کاربران قرار داده است. با استفاده از این نرم افزار میتوانید از طرحهای پیش فرض در سریعترین زمان ممکن استفاده کنید. در این قسمت از پکیج آموزش ui ux از آژانس نوآوری رسام قصد داریم به آموزش figjam بپردازیم. پس از شما دعوت میکنیم تا پایان این جلسه ما را همراهی کنید.
نرمافزار فیگجم (figjam) چه کمکی به UX میکند؟
نرمافزار فیگجم بخشی از خود نرمافزار فیگما است. این بخش برای طراحیهایی عمدتا مربوط به دنیای تجربه کاربری است البته به جز مباحث رابط کاربری. دلیل آن هم این است که برای طراحی وایرفریم و پروتوتایپ، با موضوعات مختلفی همچون اپلیکیشن و فروشگاه و… از خود دیزاین فایل فیگما استفاده میکنیم. اما فیگجم بیشتر برای طراحی اطلاعات مانند userflow، پرسونا، مراحل تحقیق، جدول تحلیل رقبا، دیاگرام، چارت و نمودار، طراحی Mind Map و هرچیز دیگری که بتواند به فرآیند تجربه کاربری کمک کند، استفاده میشود. به همین دلیل به شما پیشنهاد میکنیم حتما آموزش figjam را در اولویت خود قرار دهید.
فیگجم دقیقا مشابه بخش اصلی فیگما، فعالیت تیمی، درج کامنت و منشن سایر کاربران، دسترسی از طریق منو share و حتی قابلیت ویجتها و پلاگینها را نیز در خود دارد. حتی میتوانید طراحیهای خود را از فیگجم به فیگما نیز کپی کنید.

قالبهای آماده فیگجم و استفاده از هوش مصنوعی
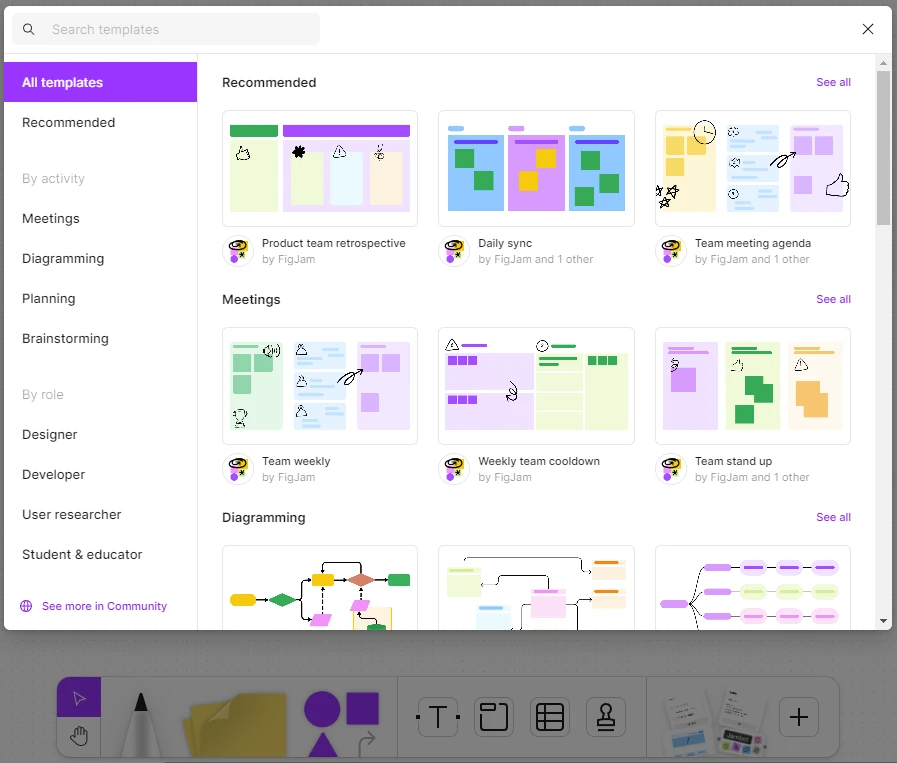
بخش قالبهای آماده فیگجم کمک بسیاری به شما میکند. انواع قالب موضوعاتی که بالاتر بیان کردیم در فیگجم وجود دارد. شما با استفاده از آنها میتوانید به کار خود سرعت دهید. افزون بر این، فیگجم اخیرا در کنار قالبهای آماده، امکان کمک از هوش مصنوعی برای تولید ساختارهای مدنظر طراح را فراهم کرده است.

رقیبان پرتلاش فیگجم، miro و whimsical
شاید باورتان نشود اما فیگجم رقیبان قدرتمندی هم دارد. البته این 2 ابزار و سایر ابزارهای مشابه آنها، صرفا در موضوع فیگجم مشترک هستند و اغلب، قابلیتهای دیزاین فایل فیگما را ندارند. miro و whimsical هم مانند فیگما، قابلیتهای متنوعی دارند، قالبهای بسیار متنوع، فعالیت تیمی و کلی ویژگی دیگر. پیشنهاد میکنیم دستکم در این 2 ابزار که آنلاین و تحت وب هم هستند اکانت بسازید و کمی با آنها کار کنید و آشنا باشید.
آموزش طراحی userflow در فیگجم
با استفاده از ابزار فیگجم، به سهولت میتوانید userflow طراحی کنید. (این موضوع را در ویدئو همین جلسه آموزش دادهایم) البته باید توجه داشت که طراحی userflow زمانی منطقی است که فرآیند تجربه کاربری را با سلسله مراتب خوبی جلو ببرید. به سخن دیگر، باید پرسونا و تحقیق را انجام داده و همچنین معماری اطلاعات را نیز به جای خوبی رسانده باشید و پس از آن، userflow طراحی کنید. اگر به خاطر داشته باشید در جلسات قبل معماری اطلاعات و userflow را با مفاهیم زیرمجموعه آن را توضیح دادیم. به عنوان مثال، taskflow و wireflow را توضیح دادیم. بنابراین از تکرار این مباحث خودداری میکنیم. در صورت تمایل، جلسه معماری اطلاعات را اگر ندیدهاید، حتما مشاهده کنید.
طراحی آسان userflow با نرم افزار فیگجم
با استفاده از طرحهای پیش فرض نرم افزا فیگجم به سادگی میتوانید انواع مختلف userflow را در سریعترین زمان ممکن طراحی کنید. در این قسمت از دوره طراح رابط و تجربه کاربری (ui/ux) به آموزش figjam و طراحی userflow پرداختیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این قسمت از آموزش رایگان ui و ux داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍

