گاهی وقتا ممکن است یک طراح کلی زمان بگذارد و طرح را با تمام جزئیات پیاده سازی کند. اما در آخر مورد قبول کارفرما قرار نگیرد. چه اتفاقی میافتد؟ بدون شک کلی زمان از دست میرود. اما میتوان همین روند را ابتدا با طراحی وایرفریم آغاز کرد تا تاییدیه اولیه طرح را بگیریم. سپس با خیال راحت میتوانیم به جزئیات بیشتر مانند رنگ، استایل، تایپوگرافی، کامپوننت در فیگما و تصاویر بپردازیم.
در این پکیج آموزش ui ux رایگان از آژانس نوآوری رسام قصد داریم به طراحی وایرفریم در فیگما یا همان low fidelity بپردازیم. همچنین میخواهیم به سوال وایرفریم چیست؟ پاسخ بدهیم. با یادگیری این مباحث زمان بیشتری را در طراحی صرفه جویی میکنیم. پس از شما دعوت میکنیم تا پایان این جلسه از آموزش ui رایگان ما را همراهی کنید.
طراحی low fidelity و high fidelity
همانطور که در جلسات قبل بیان شد، طراحی رابط کاربری به دو بخش low fidelity design (طراحی اسکچ و وایرفریم) و high fidelity design (طراحی پروتوتایپ) تقسیم میشود. البته به شکل دیگری هم میتوان تقسیمبندی کرد. اینجا منظور تقسیمبندی از نظر حجم جزئیات است. در اسکچ و طراحی وایرفریم جزئیات وجود ندارد. رنگها، کامپوننتهای پیچیده، تصاویر، اینترکشنها و حتی ممکن است تایپوگرافی و گریدسیستم نیز با آن دقت پروتوتایپ وجود نداشته باشد.
طراحی اسکچ – Sketch
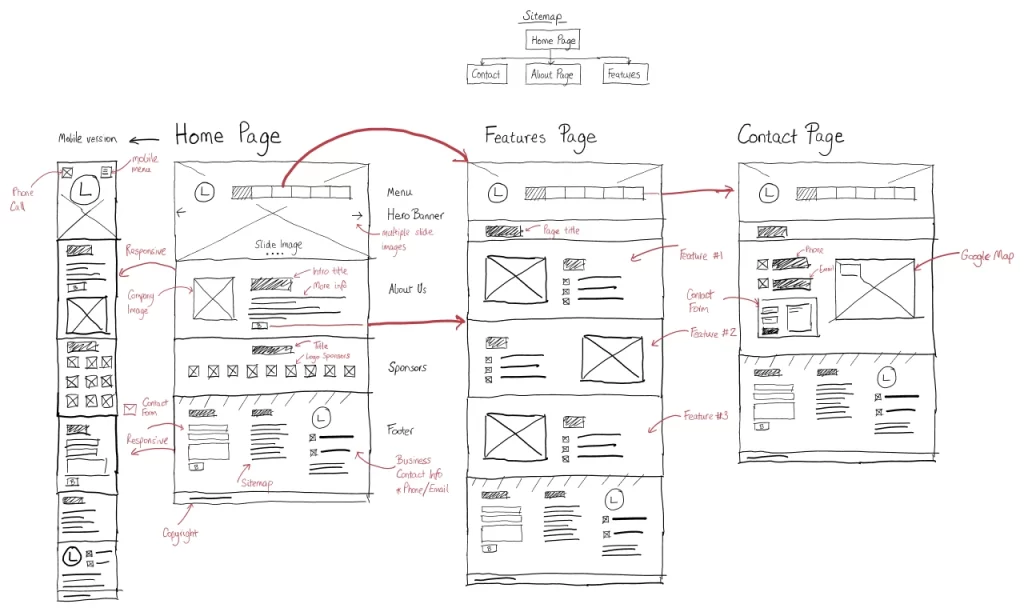
اسکچ یک طرح دستی است که توسط طراحان اجرا میشود. این طرح صرفا شامل رابط کاربری نیست. معماران، نقاشان، طراحان چهره، طراحان لوگو، حتی طراحان فرش از این روش استفاده میکنند تا آنچه در ذهن خود دارند را پیادهسازی کنند. در طراحی رابط کاربری، اسکچ مشابه سایر تخصصهای نام برده، به صورت ساده با کاغذ و قلم اجرا میشود. گاهی طراحی اسکچ در ui، حاشیهنویسی میشود تا جزئیات آن بعدا بهتر یادآوری شوند. حتی ممکن است به جای متون واقعی، از خط خطی کردن استفاده شود. مشابه تصویری که میبینید در برخی قسمتها این کار انجام شده است.
اسکچ همان طرحی است که در ذهن شما قرار دارد. حالا میخواهید آن را روی کاغذ بیاورید. بدیهی است که این طرح، ساده است و جزئیات طراحی در آن وجود ندارد. حتی ممکن است خط و خطوط آن منظم نباشد. برخی حتی از خطکش هم برای ترسیم استفاده نمیکنند و این موضوع لزوما در طراحی اسکچ ایرادی ندارد چون قصد نداریم وقت زیادی روی آن بگذاریم.

طراحی وایرفریم – Wireframe
وایرفریم همان اسکچ است اما کمی خوشچهره تر! در واقع وایرفریم، اسکچ وارد شده به نرمافزار است که کمی جزئیات بیشتری نسبت به اسکچ دارد. وایرفریمها نیز ممکن است برخی سادهتر طراحی شده و برخی نیز کمی جزئیات بیشتری داشته باشند. اما چیزی که در همه طراحی وایرفریمها مشترک است، نبودن رنگبندی، تصاویر، اینترکشنها و کامپوننتهای پیچیده و هرچیزی که اجرای آن پروژه را زمانبر کند.
اگر بخواهیم برای اجرای طراحی وایرفریم یک دلیل بیاوریم، باید بگوئیم که وایرفریم و یا به طور کل طراحی low fidelity باعث میشود در هزینه و زمان صرفهجویی کنیم. ما وقتی طراحی را به صورت وایرفریم در فیگما اجرا میکنیم، با هزینه و زمان بسیار کمتری، کل طراحی جلو میرود. سپس گفتگو با برنامهنویسان، سایر اعضای تیم طراحی محصول و به طور کل ذینفعان و کارفرما، به ما کمک میکند تا از خطاها و مشکلات احتمالی در آینده، تا جای ممکن جلوگیری کنیم. این نگاه پیشگیرانه، خصوصا در محصولات بزرگمقیاس، کمک بسیاری در پیشبرد کار و صرفهجویی در منابع و نیروی انسانی را به همراه خواهد داشت. بسیاری از طراحان حرفهای قبل از طراحی سایت (بدون اینکه کارفرما از آنها طرح اولیه یا وایرفریم خواسته باشد) ممکن است یک طرح اسکچ یا وایرفریم با جزئیات کمتر برای پیشبرد بهتر کار خود پیاده سازی کنند.

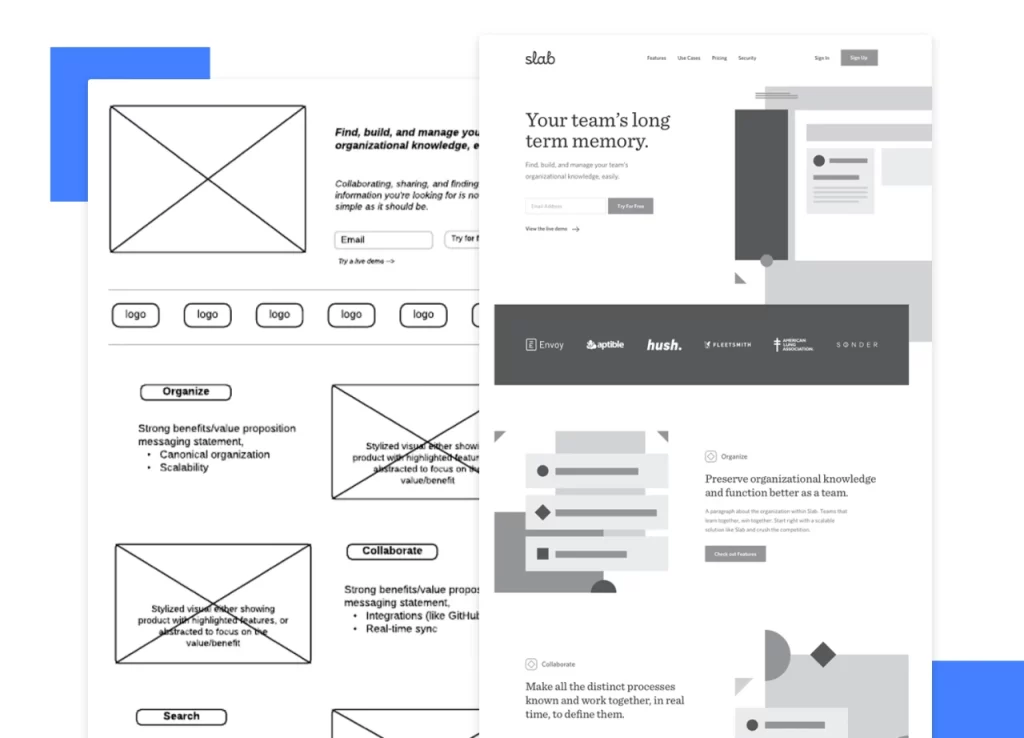
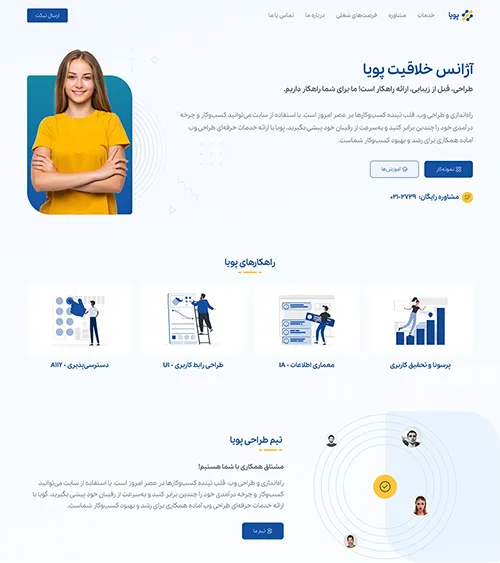
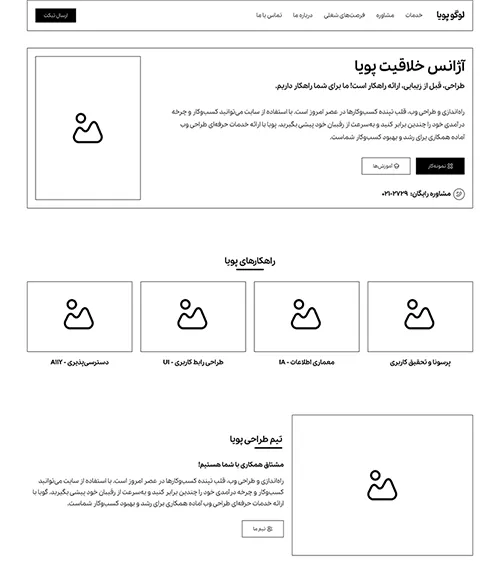
به تصویر بالا دقت کنید. هر دو وایرفریم هستند. وایرفریم سمت راست جزئیات بیشتری دارد. اما به هر حال یک وایرفریم است و با پروژه تکمیل شده ui فاصله زیادی دارد. وایرفریم سمت چپ نیز مشابه همان بوده، فقط کمی سادهتر طراحی شده است. برای نمایش تصاویر معمولا یا یک ضربدر درون باکسها ایجاد میکنیم و یا با استفاده از یک آیکن که بیانگر تصویر است، به اشخاصی که وایرفریم را میبینند مفهوم باکس که بعدا قرار است تصویر در آن قرار بگیرد را منتقل می کنیم.
وایرفریم در چه مرحله ای از فرآیند UX طراحی میشود؟
بعد از انجام پرسونای مشتری و تحقیقات کاربری، بدیهی است که هنوز با اجرای ui فاصله داریم. موضوعات دیگری همچون دسترسیپذیری، کاربردپذیری و معماری اطلاعات نیز باید انجام شود. (البته برخی از این موارد بعد از ui نیز دنبال میشوند و چرخه ux همیشه برقرار است). وایرفریم بعد از معماری اطلاعات انجام میشود. یعنی زمانی که شما تستهای Card Sorting و طراحی Useflow را انجام دادهاید.
نکته قابل توجه این است که وایرفریم زمانی قابل اجرا است که شما Userflow داشته باشید. البته اگر پروژه شما یک یا صرفا چند صفحه باشد بدون وجود Userflow هم میتوانید ui را شروع کنید. اما فرض کنید یک اپلیکیشن یا فروشگاه آنلاینی دارید که بالای 80 صفحه دارد. پروفایل و فرآیند سبد خرید را نیز دارد. همچنین با وجود فیلترهای فروشگاه و فرآیندی که دارد، قطعا شما نیاز خواهید داشت که Userflow داشته باشید و وایرفریم خود را با توجه به آن طراحی کنید.


پس از اجرای وایرفریم، در مراحل بعدی، ساخت استایلگاید و کامپوننتها و در نهایت اجرای پروتوتایپ پروژه است. در دو تصویر بالا، وایرفریم و پرتوتایپ را مشاهده میکنید. در جلسه بعد در مورد پروتوتایپ، بیشتر صحبت خواهیم کرد. توجه داشته باشید که به دلیل تمرینی و عملی بودن این کار، حتما ویدئوهای این جلسه را مشاهده کرده و سوالات احتمالی خود را از ما بپرسید.
صرفه جویی در زمان با طراحی وایرفریم و اسکچ
با استفاده از طراحی وایرفریم ابتدا میتوانیم طرحی که در ذهن خود داریم را به صورت کلی پیاده سازی کنیم. پس از تایید طرح از سمت کارفرما حال میتوانیم به جزئیات بیشتری در طراحی خود بپردازیم. در این قسمت از آموزش طراحی رابط کاربری، طراحی وایرفریم برای پروژههای UI و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍






























2 پاسخ
سلام وقت بخیر، اومدم فقط تشکر کنم ازتون واقعا دوره شما از هر چی دوره دیگه تهیه کرده بودم کامل تر بوده تا اینجا
خیلی ممنون از شما
با آرزوی بهترین ها
درود و سپاس از همراهی شما
خوشحالم که مورد توجه قرار گرفته است.
موفق باشید.