قابلیتهایی که در نرم افزار فیگما وجود دارد طراحی را آسانتر و لذتبخشتر میکند. برای مثال اگر یک پروژه بزرگ طراحی کردهاید و سپس کارفرما تغییراتی از شما بخواهد با وجود واریانت و کامپوننت در فیگما این تغییرات در یک چشم بهم زدن انجام میشود. در این قسمت از دوره آموزش رایگان ui ux از آژانس نوآوری رسام قصد داریم به Variant در فیگما و هم چنین کامپوننت بپردازیم. پس از شما دعوت میکنیم تا پایان این جلسه ما را همراهی کنید.
کامپوننتها در فیگما دقیقا چه کار میکنند؟
فرض کنید یک پروژه بزرگ فروشگاهی دارید. این فروشگاه به جز وایرفریم و پروتوتایپ موبایل، نسخه تبلت و دسکتاپ نیز دارد. افزون بر این، تعداد صفحاتی بالغ بر 80 صفحه داشته باشد. قطعا این پروژه هدر و فوتر هم خواهد داشت. حالا کارفرما از شما میخواهد که مثلا رنگ زمینه هدر و آیکن سبد خرید آن را تغییر دهید. چه کار میکنید؟ آیا تک تک آنها را به صورت دستی درست میکنید؟ اگر اینطور باشد که آن پروژه یکسال بعد تمام میشود!

راهکار شما استفاده از کامپوننت است. این قابلیت جذاب فیگما، به شما این امکان را میدهد که عناصری که قرار است تکرار شوند را کامپوننت کنید. با دکمه Ctrl + Alt + K میتوانید این کار را انجام دهید. با این کار شما میتوانید عناصر مشابه به یکدیگر را مدیریت کرده و همزمان همه آنها را تغییر دهید. مانند هدر، فوتر، آیکنهای کامپوننت شده، دکمهها، چکباکس، دکمه رادیویی و هر uikit ساخته شده توسط شما که قرار است بیش از یکبار در صفحه استفاده شود. حتی کارت بلاگ و محصول، اسلایدر و به طور کل uikitهای بزرگتر نیز کامپوننت میشوند.
ساخت Properties و Variant در فیگما
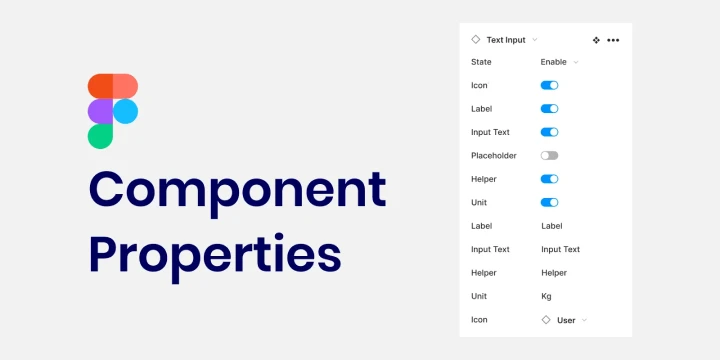
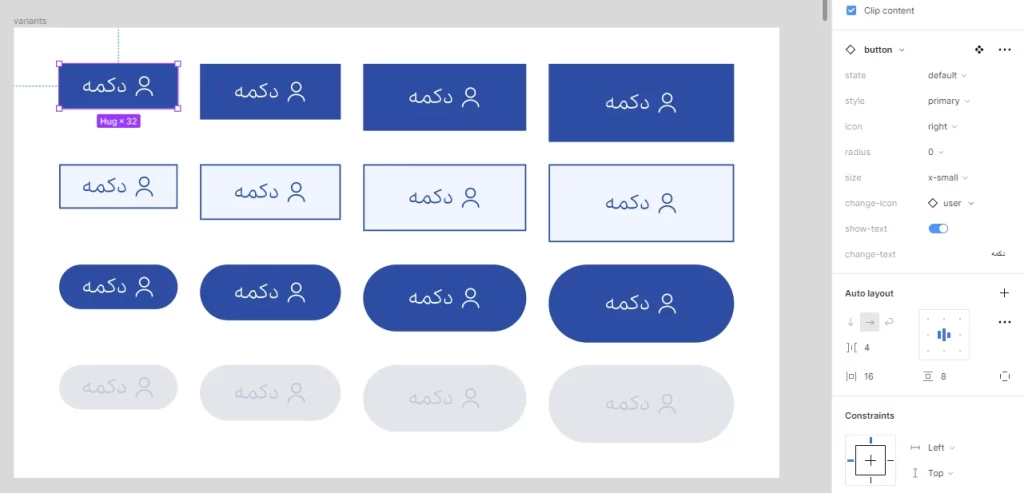
در این ویدیو ما یک کامپوننت دکمه ساختیم. این کامپوننت، 192 حالت مختلف داشت. استیت، استایل، سایز و انحناهای مختلف. برای اینکه بتوانید سویههای مختلفی برای کامپوننت خود بسازید، از واریانت استفاده کنید. مانند حالتهای مختلف رنگ و سایز. البته Propertiesهای فیگما، به جز واریانت، 3 مورد دیگر هم دارند که در ویدئو کامل آموزش دادیم. اینجا نیز به آنها اشاره میکنیم. دقت کنید که این 3 مورد زیر به همراه واریانت، صرفا زمانی کار میکنند که شما یک کامپوننت داشته باشید.
- مقدار Boolian: دقیقا مشابه برنامه نویسی، حالت 0 و 1 دارد. مثلا یک دکمه، آیکن داشته باشد یا خیر. یک متنی نمایش داده بشود یا خیر.
- مقدار Text: این مقدار نیز برای تغییر دادن متن داخل یک کامپوننت، به صورت پارامتری به کار میرود.
- مقدار Instance Swap: این مقدار زمانی استفاده میشود که شما داخل کامپوننت خود، یک کامپوننت داخلی دیگر نیز داشته باشید. فرض کنید دکمهای که ساختید، به جز اینکه خودش کامپوننت هست، داخلش هم یک آیکن دارد که آن نیز به صورت کامپوننت بوده و کاربر (طراح رابط کاربری) شاید بخواهد آن را نیز تغییر بدهد.

البته مواردی که در تصویر میبینید، صرفا بخشی از uikit دکمهای هست که در ویدئو با یکدیگر ساختیم. اما اگر به تصویر دقت کنید خواهید دید که در سمت راست، همان واریانتها، متغیرهای text و boolian و instance swap وجود دارند. این قابلیت جذاب یعنی کامپوننت در فیگما و واریانت را از دست ندهید و حتی اگر توانستید ویدئو را چند بار ببینید تا به این قابلیت مسلط بشوید. این بخش کمی در قدم اول شاید دشوار به نظر برسد و واقعا نیاز به چند بار تمرین دارد.
طراحی آسان با قابلیت واریانت و کامپوننت در فیگما
اگر از واریانت و کامپوننت در فیگما به درستی استفاده کنید بدون شک موقع تغییرات طرح اذیت نخواهید شد. در این قسمت از دوره طراحی رابط و تجربه کاربری آموزش کامپوننت در فیگما، واریانت و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍