قانون باعث جلوگیری از هرج و مرج و ایجاد نظم و یکنواختی میشود. با اجرای قوانین فرآیند کارها سریع و کاربردیتر میشود. طراحی نیز از این قوانین مستثنی نیست. در این بخش از آموزش رایگان طراحی رابط کاربری در آژانس نوآوری رسام میخواهیم قوانین تجربه کاربری در طراحی را مورد بررسی قرار دهیم.
آشنایی با کتاب قوانین تجربه کاربری
قوانین UX مجموعهای از راهبردهای اغلب روانشناسی است که طراحان میتوانند هنگام طراحی UI/UX در نظر بگیرند.
این قوانین در یک کتاب با همین نام ارائه شده است. محتوای این کتاب 21 قانون است که 5 مورد از آن ها مربوط به قواعد گشتالت است که در جلسه قبل توضیح داده شد. با مراجعه به وبسایت lawsofux.com میتوانید هم به زبان اصلی و هم به زبان فارسی، محتوای این قوانین را مطالعه کنید.

اثر زیبایی کاربردپذیری – Aesthetic Usability Effect
گاهی افراد احساس میکنند که چیزهایی که بهتر به نظر میرسند، بهتر هم کار میکنند. در واقع، پاسخ احساسی مثبتی را به طراحی بصری شما دارند و این مسئله باعث میشود نسبت به مشکلات کوچک کاربردپذیری، تحمل بیشتری داشته باشند. نتایج تحقیق روی 252 دستگاه ATM در سال 1995 منجر به این قانون شد.در واقع انسانها اگر یک طراحی جذاب و چشمنواز ببینند، کمی برای آن محصول امتیاز ویژه قائل میشوند و ممکن است احساس کنند که آن محصول لزوماً عملکرد خوبی هم دارد.

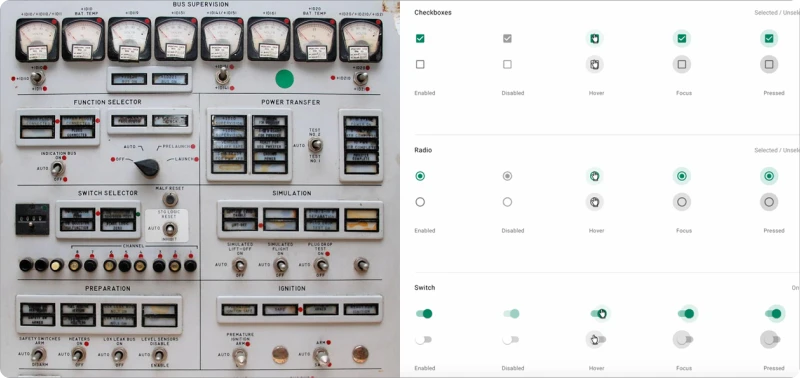
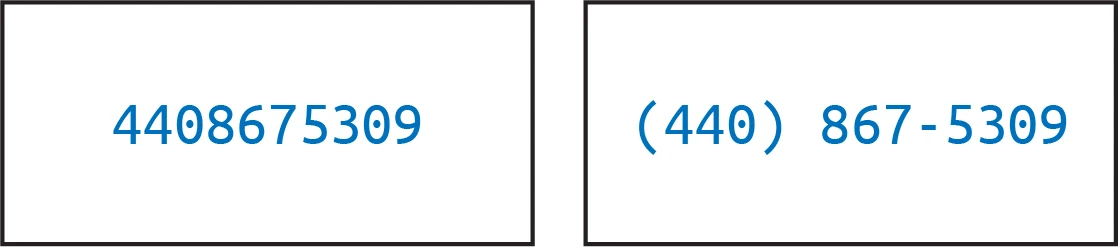
قانون جاکوب – Jakob’s law
کاربران بیشتر وقت خود را در سایتهای دیگر میگذراند. این بدان معناست که کاربران ترجیح میدهند طراحی سایت شما مانند سایر سایتهایی که قبلاً میشناسند کار کند. آنها تجربیات خود از سایتهای دیگر را منتقل میکنند. فرضکنید یک دکمه خاکستری که نماد غیرفعال بودن هست را به عنوان دکمه فعال طراحی کنیم؟ چه اتفاقی برای کاربر رخ میدهد؟ حقیقت این است که آنها با سازه ذهنی خود و با تجربیات قبلی خود، محصولات را میبینند. این قانون توسط آقای جاکوب نیلسون، یکی از بنیانگذاران nngroup مطرح شد.

قانون میلر – Miller’s law
یک فرد 7 مورد (+/-2) را میتواند در حافظه خود ذخیره کند. برای کمک به کاربران در پردازش، درک و به خاطر سپردن آسان، محتوا را به تکههای کوچکتر سازماندهی کنید. این قانون توسط آقای جورج میلر، استاد روانشناسی دانشگاه پرینستون مطرح شد.

قانون هیک – Hick’s Law
زمان تصمیمگیری با تعداد و پیچیدگی انتخابها افزایش مییابد. زمانی که زمان پاسخ برای افزایش زمان تصمیمگیری حیاتی است، انتخابها را به حداقل برسانید. این قانون توسط ویلیام ادموند هیک و ری هیمن دو روانشناس انگلیسی و آمریکایی در سال 1952 مطرح شد.

قانون جایگاه سریالی – Serial position effect law
کاربران در یک سری، اولین و آخرین المان را بهتر به خاطر میسپارند. قرار دادن موضوعات مهم در ابتدا و انتهای لیست و قراردادن موضوعات با اهمیت کمتر در میان لیست کمک کننده است. این قانون، توسط آقای هرمن ابینگ هاوس مطرح شد.

قانون تسلر – Tesler’s law
قانون حفاظت از پیچیدگی: همیشه مقداری از پیچیدگی در محصول میماند که قابل کاستن نیست. آقای تسلر معتقد است که یک متخصص UX باید یک هفته زمان بیشتری صرف کند تا اینکه میلیونها کاربر یک دقیقه کمتر وقت بگذارند. این قانون، توسط آقای لری تسلر مطرح شد. ایشان مخترع و ارائهکننده ایده ctrl + c و ctrl + v نیز هستند.

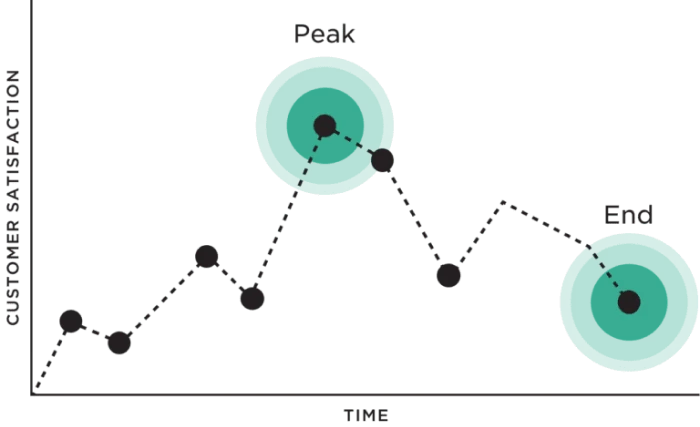
قانون اوج خاتمه – Peak-End Rule
افراد قضاوت در خصوص یک تجربه را براساس آنچه در اوج و خاتمه آن احساس کردهاند، انجام میدهند. اوج استفاده از یک نرمافزار بانکی، فرآیند کارت به کارت است. چرا در بلوبانک این موضوع از سایر نرمافزارها آسانتر است؟ در واقع بلوبانک موفق شده است که نقاط اوج محصول را درک کند و طراحی بهتری برای آن بخشها داشته باشد. این قانون، توسط آقای دانیل کاهنمن مطرح شد.
این قانون شباهت زیادی به لذت بردن از چیزی دارد. مانند یک وسیله در شهربازی که گاهی در اوج لذت آن هستید و یا آن بازی تمام شده و باز شما حس خوبی دارید. این دو بخش، خیلی بیشتر در ذهن مخاطب میماند. پس نقاط اوج و خاتمه محصول خود را بشناسید و بهترین طراحی را برای آن بخشها، انجام دهید.

قانون آستانه دوهرتی – Doherty threshold
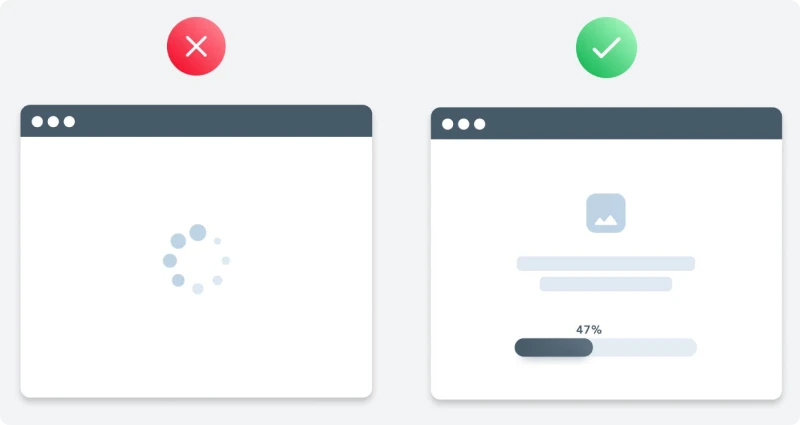
بهرهوری زمانی افزایش مییابد که کامپیوتر و کاربران آن با سرعتی (کمتر از 400 میلیثانیه) تعامل داشته باشند که تضمین میکند هیچکدام مجبور نیست برای دیگری منتظر بماند. شاید موقع باز کردن برخی از سایتها دیده باشید که ابتدا یک اسکلت از ساختار آن لود میشود. خصوصا زمانی که سرعت اینترنت کمتر است. این موضوع باعث میشود کاربر درک کند که سایت به درستی در حال لود شدن است و حس رهاشدگی پیدا نمیکند. این قانون توسط والتر ج. دوهرتی و آهروایند در سال 1982 مطرح شد.

قانون اثر زیگارنیک – Zeigarnik effect law
افراد کارهای ناقص یا متوقف شده را بهتر از کارهای تکمیل شده به خاطر میآورند. با نمایش نوارهای پیشرفت میتوان انگیزه کاربران را برای تکمیل یک کار افزایش داد. مانند احراز هویت و تکمیل پروفایل فروشگاهی شما در سایتهای مختلف. به عبارت دیگر، کاربران را به تکمیل پروفایل و ارائه اطلاعات، سوق میدهد. این قانون توسط روانشناس شوروری سابق بلوما زیگارنیک، مطرح شد.

قانون ون رستوف – Von restroff effect law
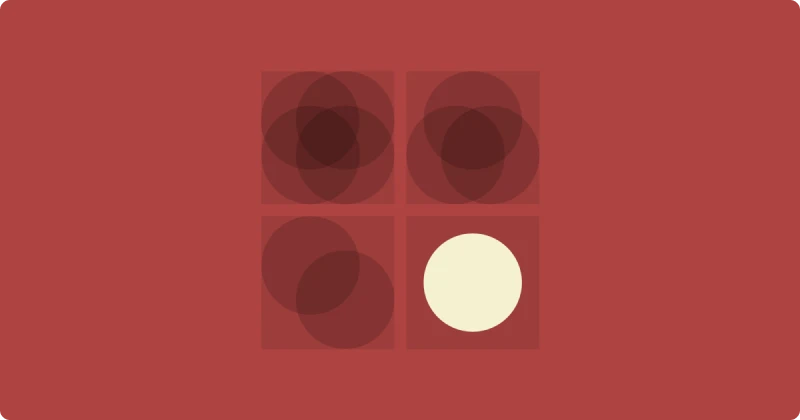
اثر انزوا بیان میکند که هر زمان تعدادی المان مشابه باشند، مورد متفاوت، بهتر دیده و به خاطر آورده میشود. مانند فهرست قیمت و پلنهای پشتیبانی. این قانون توسط آقای هدوینگ ون رستوف در سال 1993 مطرح شد.

قانون فیت – Fitts law
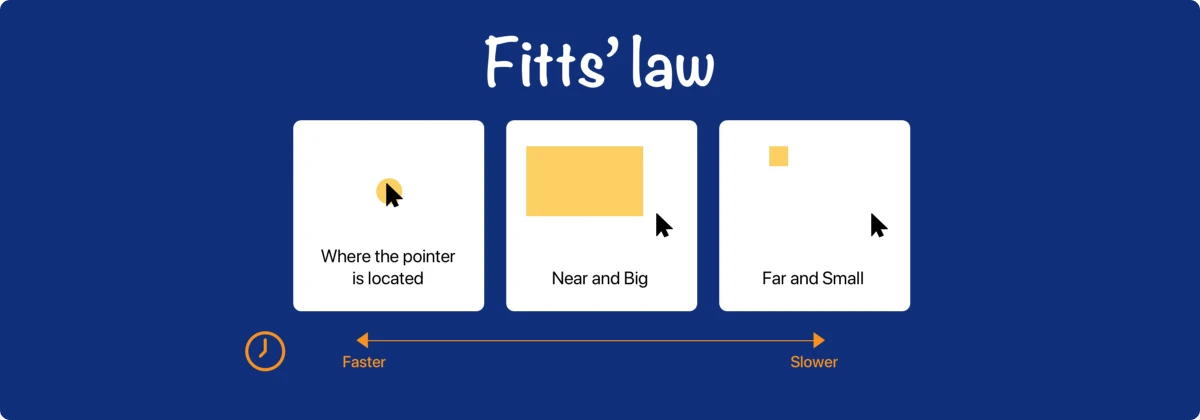
زمان رسیدن به یک هدف، تابعی است از فاصله و اندازه آن. اهدافی که قابل لمس هستند، باید اندازه متناسبی داشته باشند که کاربران آنها را به خوبی تشخیص دهند. فرض کنید دو مربع وجود دارد که یکی بزرگ و دیگری کوچک. اگر با ماوس بخواهید از مربع کوچک به سمت مربع بزرگ بروید، سریعتر و راحتتر این کار را انجام میدهید. حال اگر فاصله این دو نزدیک هم باشد، بازهم کار آسانتر میشود. این قانون توسط آقای پل فیتز در سال 1954 مطرح شد.
دقیقا مشابه اپلیکیشنهای بانکی که گاهی دکمه کیف پول و یا قبضهای پرداختی را بزرگتر نشان میدهند. زیرا توجیه اقتصادی بیشتری برای آنها داشته و یا نیاز کاربران آنها این مورد را مطالعه میکند.

قانون پرتو – Pareto law
اولین بار یک اقتصاددان ایتالیایی متوجه شد که 80 درصد زمینهای ایتالیا دست 20 درصد مردم است. این قانون در علوم دیگر هم راه یافت. مثال: 80 درصد مشکلات سیستم، با بهبود 20 درصد تسکها، برطرف میشود. این قانون توسط آقای ویلفردو پرتو مطرح شد. مثلا اگر با بهبود 2 تسک از 10 تسک تجربه کاربری، اکثر مشکلات سیستم حل میشود. ابتدا سراغ آن تسکها میرویم.

قانون پارکینسون – Parkinson law
هرکاری هرچقدر که وقت دارد طول میکشد! شاید بتوانیم در برخی تسکها، زمان را کوتاهتر کنیم و این کوتاهتر شدن زمان، به کاربر برای یافتن و درک محصول، کمک کند. این قانون توسط آقای سریل پارکینسون در سال 1955 مطرح شد.

قانون اُکام – Occam law
زمانی که چندین پاسخ رقابتی فرضی ارائه میشود، آن فرضیهای باید انتخاب شود که نیازمند فرضهای کمتری است. دلیل آن، کمتر شدن فرضیات و نزدیک شدن به واقعیات است. البته نمیتوان همه فرضیات را حذف کرد. این قانون توسط ویلیام اوکهام فیلسوف انگلیسی مطرح شد.

طراحی کاربردی با استفاده از قوانین تجربه کاربری
با اجرای قوانین تجربه کاربری قطعا میتوانید سطح طراحی خود را ارتقا دهید. به همین دلیل در این بخش از آموزش تجربه کاربری به برخی از قوانین از جمله زیبایی کاربرد پذیری، جاکوب، میلر، پرتو و پارکینسون اشاره کردیم. بدون شک با بکار گیری قوانین ux از طراحی خود شگفت زده خواهید شد. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍

