چرا همیشه فکر میکنیم فقط با استفاده از متن میتوانیم منظور خود را به کاربر برسانیم؟ گاهی اوقات استفاده از یک آیکون کوچک یا تصویر میتواند جایگزین یک پاراگراف متن باشد. البته از وکتورها و تصاویر نیز استفاده خواهیم کرد که موضوع جلسه بعدی ماست. آیکنها در طراحی ui، یکی از عناصر مهم به حساب میآیند. در این قسمت از دوره آموزش رایگان ui ux از آژانس نوآوری رسام قصد داریم در مورد انواع مختلف آیکن در طراحی صحبت کنیم. از شما دعوت میکنیم تا پایان مقاله ما را همراهی کنید.
یکنواختی، ارتباط موضوعی و استایل آنها، باید طوری باشد که مخاطب، مفهوم و هدف آن را به خوبی درک کند. به عنوان مثال، یک آیکن ذرهبین، امروزه به خوبی با مفهوم جستجو، در بین مردم جا افتاده است.
باید تا جای ممکن تلاش کنیم، انتخاب آیکنها، با یکنواختی و رعایت انتقال موضوع به مخاطب، صورت گیرد. توجه داشته باشید که طراحی آیکن و تصویرسازی یک تخصص حرفهای به حساب میآید. ممکن است لزوماً یک طراح UI، طراح آیکن نباشد. اما طراحان UI هرچه بیشتر ابزارهایی مثل ایلاستریور را مسلط شوند، دست بازی در ویرایش و بهبود آیکنها خواهند داشت.

انتخاب آیکنهای یکنواخت
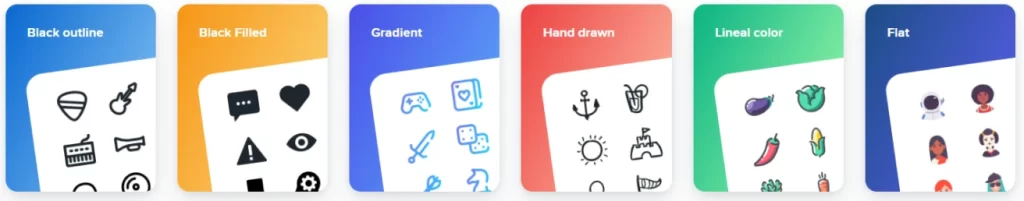
پکیجهای آیکن متنوعی وجود دارد. برخی آیکنها به صورت تمام رنگ هستند که به آنها Bold و گاهی Solid نیز گفته میشود. برخی آیکنها به صورت Outline هستند و رنگ زمینه ندارند و صرفا Border دارند.
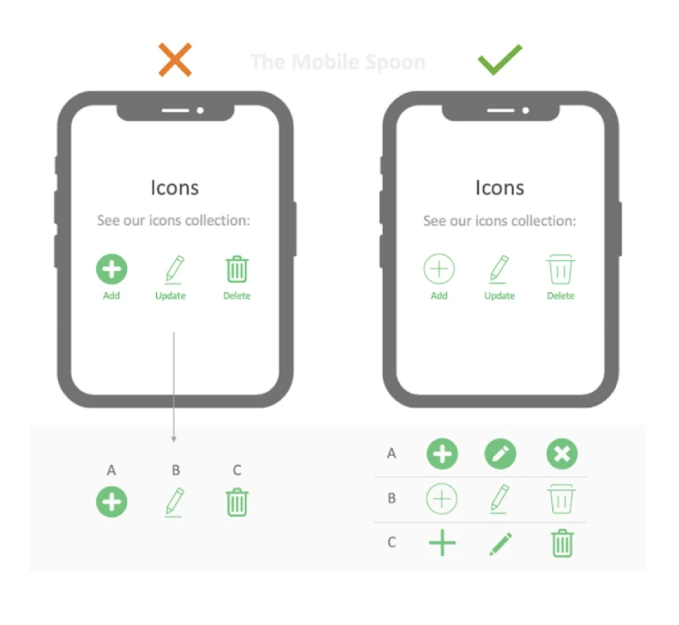
پکیجهای آیکن رنگی کامل، دو رنگ، تک رنگ زمینهدار، گردینت، Broken یا دارای شکستگی و کلی حالت دیگر نیز وجود دارد. ذکر این نکته ضروری است که انتخاب شما باید یکنواخت و اصولی باشد. به تصویر مقابل دقت کنید. در تصویر سمت چپ، آیکنها از نظر رنگ و استایل، کاملا یکنواخت بوده و این باعث میشود تا درک و خوانایی محتوا برای کاربران آسانتر باشد. به همین دلیل اکثر طراحان حرفهای برای طراحی سایت سعی میکنند تا از آیکنهای یکنواختی استفاده کنند.

دسترسیپذیری در آیکنها
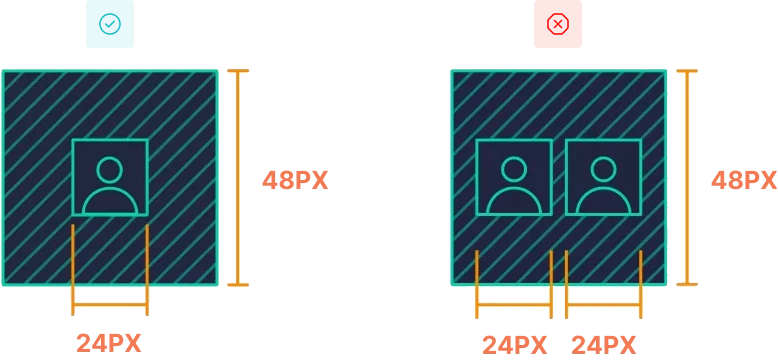
در جلسهای که درباره دسترسیپذیری صحبت کردیم، موضوعات مختلفی از جمله آیکنها را بیان کردیم. هنگام درج دکمهها و آیکنها، باید توجه کنیم که بند اول انگشت اشاره انسان، حدود 48 پیکسل هست (البته دست انسانها نیز متفاوت هست) اما حداقل باید آیکن 24 پیکسلی و فضای حاشیه آن، در جمع به 48 پیکسل برسد که کاربر هنگام tap کردن، راحت باشد و دو آیتم کلیک نشود. این مقوله هنگام استفاده از ماوس نیز صدق میکند.

منابع استفاده از آیکنها
وبسایت و ابزار آنلاین، کامیونیتی فیگما (اعم از فایل و پلاگین)، پکیجهای دانلودی داخل سیستم، استفاده از دیزاینسیستمهای آماده و حتی طراحی آیکن از صفر، در دسترس ما هستند تا بتوانیم وبسایت خود را با آیکنهای مناسب، بهبود دهیم.
وبسایت و ابزار آنلاین
با استفاده از ابزارهایی مانند flaticon.com و icons8.com میتوانیم به صورت آنلاین، آیکنهای خود را ویرایش کنیم و از آنها خروجی بگیریم. پکیجی که ما در پروژه استفاده کردیم iconsax.io هست که با مراجعه به وبسایت آن، میتوانید آن را دانلود کنید. وبسایتهای زیاد دیگری همچون hicon.me نیز هستند که در ویدئو آموزشی به آنها اشاره کردهایم. پکیج قدرتمند fontawesome.com را نیز به خاطر داشته باشید. سایتهای نام برده شده منابع خوبی نیز برای دانلود رایگان آیکون برای طراحی سایت هستند.
کامیونیتی فیگما
داخل کامیونیتی فیگما به آدرس figma.com/community تعداد زیادی از فایلهای آماده و کامپوننتشده از آیکن را میتوانید بیابید. کافی است که واژه آیکن را جستجو کنید. موارد زیادی را خواهید یافت. افزون بر این، با جستجو در پلاگینهای فیگما، موارد زیادی همچون پکیج قدرتمند Material design icons را خواهید یافت که مربوط به شرکت گوگل و دیزاین سیستم متریال است. اگر برای کار با نرمافزار رایگان فیگما نیاز به آموزش دارید، میتوانید به قسمتهای قبلی دوره مراجعه کنید.
تاثیر مثبت انتخاب درست آیکنها در UI
درست است که استفاده از آیکن و تصاویر میتواند شکل و رنگ دیگری به طراحی بدهد. اما دقت داشته باشید که اگر پکیج آیکن یا تصویر خود را به درستی انتخاب نکنید، این موضوع میتواند نتیجه عکس دهد.
در این قسمت از دوره رایگان ui ux آموزش استفاده از آیکنها در UI و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍