خوشحالیم که تا جلسه چهارم دوره آموزش طراحی رابط کاربری با آژانس نوآوری رسام همراه هستید. آیا میدانستید با استفاده از تستهای کاربردپذیری میتوانید فرآیند طراحی ui-ux را حرفهایتر پیش ببرید؟ در این بخش قصد داریم به تعریف کاربردپذیری در طراحی تجربه کاربری بپردازیم و با تستهای کاربردپذیری بیشتر آشنا شویم. استفاده از این تستها بدون شک به شما در فرآیند طراحی رابط و تجربه کاربری کمک بسیاری خواهد کرد. بنابراین از شما دعوت میکنیم تا پایان این بخش از دوره رایگان طراحی رابط کاربری ما را همراهی کنید.
کاربردپذیری در طراحی مجموعهای از شاخصهای کیفی است که میزان استفاده آسان از رابطهای کاربری را ارزیابی میکند که با اجزاء زیر، تعریف میشود. (البته ممکن است در برخی از آموزشها، این تقسیمبندی کمتر یا بیشتر نیز باشد). در ادامه میخواهیم با استناد به منبع ویکیپدیا به تعریف دقیقتری از کاربردپذیری در تجربه رابط کاربری بپردازیم.

کاربردپذیری در طراحی تجربه کاربری شامل چه مواردی میشود؟
کارآیی (Efficiency): کارآیی یک محصول به کاربران کمک میکند تا کار (Task) مورد نظرشان را به انجام برسانند. ویژگی کارآیی، به کیفیت عملکرد محصول در زمان استفاده، و قابلیتهای آن برای افزایش بهرهوری اشاره میکند.
ایمنی (Safety): ویژگی ایمنی یک محصول از کاربران در مقابل شرایط خطرناک و وضعیتهای ناخواسته، محافظت میکند. یک محصول خوب، باید از کاربر در برابر عوامل خارجی خطرناک (مثل تشعشع)، یا انجام اعمال ناخواسته به طور اتفاقی، محافظت کند. همچنین باید در صورت امکان، به قابلیتهای واگرد (Undo)، ترمیم (Recovery) و احیا (Restore) نیز مجهز باشد.
امکانات (Utility): ویژگی امکانات یک محصول نشان میدهد که چه قابلیتهای عملیاتی مناسبی را فراهم میکند تا کاربران بتوانند آنچه را که میخواهند، انجام دهند، یا به آنچه که نیاز دارند، دست پیدا کنند. یک محصول خوب، باید امکانات متنوعی را برای سادهکردن و تسریع انجام عملیاتها – به روشی که کاربر میپسندد – فراهم کند. مثلاً برخی نرمافزارها به میانبُرهایی مجهز هستند که انجام یک عملیات طولانی را سادهتر میکنند.
آموزشپذیری (Learnability): یک محصول باید آموزش پذیری مناسبی داشته باشد. گاهی کاربران کار با یک محصول را بلد هستند اما با سختی و مشقت، با آن کار میکنند. در کل، یادگیری یک قابلیت جدید در آن محصول، برای کاربر دشوار است.
یادآورپذیری (Memorability): کاربر هنگام استفاده از محصول باید بهسادگی کار با آن را به خاطر بیاورد.
معمولاً هدفهای کاربردپذیری در قالب پرسش مطرح میشوند تا جنبههای مختلف یک محصول، مورد ارزیابی قرار بگیرد. برای نمونه، پرسش «چه مدت طول میکشد تا کاربر، نحوه استفاده از قابلیتهای اولیه این مرورگر وب را یاد بگیرد؟» هدف «آموزشپذیری» را مورد ارزیابی قرار میدهد.
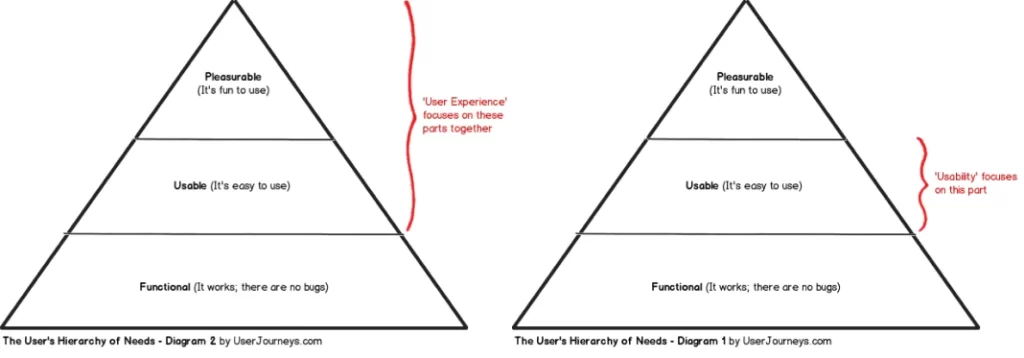
هرم کاربردپذیری در طراحی و هرم آبراهام مازلو
هرم سلسله مراتب نیازهای مازلو، به درک مفهوم کاربردپذیری کمک میکند. در این نظریه، نیازهای آدمی در پنج طبقه قرار داده شدهاند که به ترتیب عبارتند از: فیزیولوژیک، امنیت، عشق و وابستگی، عزت نفس و شکوفایی فردی است. همانطور که در هرم میبینید، انسانها اغلب از لایههای پائین هرم به بالا حرکت میکنند. بدیهی است که اگر شخصی در طبقه پائین هرم، نیازهایش پاسخ داده نشده باشد، قادر به درک لایههای بالاتر هرم نیست (برایش تعریف نشده است).

هرم کاربردپذیری نیز چنین روندی به طور کل دارد. یعنی یک محصول ابتدا باید usable و functionality داشته باشد. کاربردپذیر و قابل استفاده. در مرحله بعد باید لذت بخش و جذاب باشد. به عنوان مثال، یک خودرو در قدم اول باید بتواند راه برود و ایمن و مستحکم باشد تا جان سرنشینان آن به خطر نیفتد. نیازهای اصلی و اساسی را پوشش بدهد و در اولویت بعدی، آپشن و قابلیتهای جذاب هم داشته باشد. در طراحی یک محصول دیجیتال، باید به این موضوع توجه داشته باشیم، که چقدر بدیهیات آن محصول را رعایت کردهایم؟

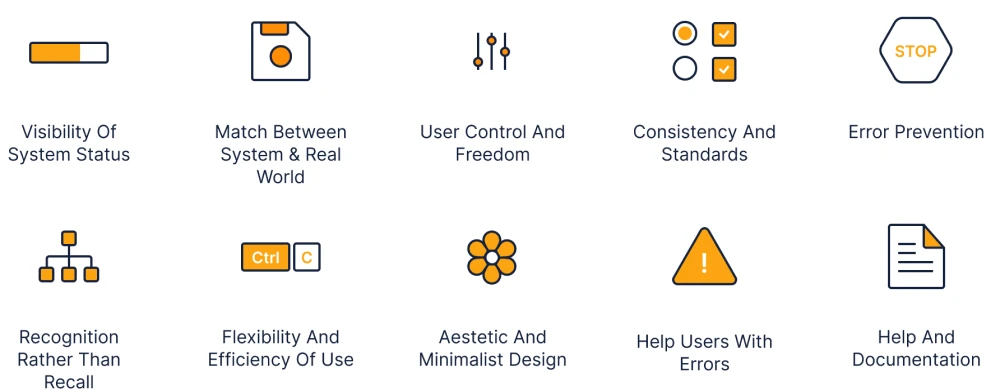
ارزیابی اکتشافی – Heuristic evaluation
Heuristic evaluation یک روش ارزیابی کاربردپذیری است که توسط Nielsen و Molich در سال ۱۹۹۰ ارائه شد. در این روش، ارزیابان به کمک یک فهرست از قواعد کاربردپذیری یا “heuristic” ها، رابط کاربری را با 10 الی 15 راهبرد، بررسی میکنند و نقاط ضعف و قوت را شناسایی میکنند.

این راهبردها به شما کمک میکنند تا بدون حضور کاربران و مردم، محصول خود را ارزیابی کنید. ارزیابی اکتشافی به شما کمک میکند برخی از بدیهیاتی که ممکن است در هر محصولی باشد را ارزیابی کنید. به عنوان مثال، داکیومنتهای آموزشی، خطاهای محصول و…
این روش کم هزینه و ارزشمند هست. چون شما میتوانید بدون حضور کاربران، بدیهیاتی که مانند چک لیست آماده شدهاند را در نظر گرفته و محصول خود را ارزیابی کنید.
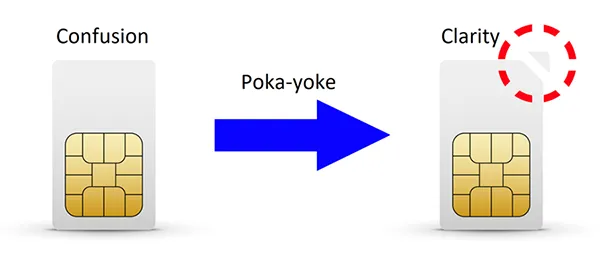
قاعده ژاپنی Poka Yoke
ژاپنیها یک قاعده جذاب دارند که شاید در مقوله کاربردپذیری به ما کمک کند. به انگلیسی میتوان به آن Mistake Erroring گفت. یعنی خطا ناپذیرسازی! یا جلوگیری از رخ دادن یک خطا. این دیدگاه به شما کمک میکند تا هنگام طراحی محصول، تا جای ممکن، جلوی خطا و اشتباه کاربر را بگیریم.

تستهای کاربردپذیری
به جز روش ارزیابی اکتشافی، روشهای دیگری نیز وجود دارند که شما با آنها میتوانید محصول خود را تست کنید. برای این کار نیاز دارید تا محصول طراحی شده خود را در معرض استفاده کاربرانی که در چارچوب پرسونای مخاطب شما هستند قرار بدهید. این تستها متفاوت هستند و به تناسب نیاز محصول شما، باید انتخاب شوند. ما چهار مورد از مهمترین تستهای کاربردپذیری را اینجا شرح میدهیم.

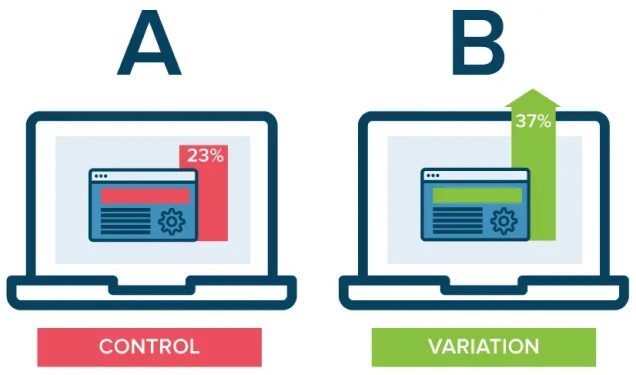
تست A/B
بررسی دو حالت مختلف، برای اینکه متوجه شویم، کدام حالت برای کاربران، ملموستر است. فرض کنید دکمه سبد خرید فعلی شما در یک سایت فروشگاهی قرمز باشد. ما به 50 درصد مخاطبان (در یک بازه زمانی خاص) همین حالت را نشان میدهیم. به 50 درصد دیگر مخاطبان نیز حالت دوم (مثلا سبز شدن همان دکمه) را نشان میدهیم. با فرض ثبات سایر شرایط، هر کدام از این دو حالت، نرخ تبدیل و عملکرد بهتری داشت، آنرا انتخاب میکنیم. هدفگذاری دقیق، لازمه موفقیت در این تست است.
برای این کار شما میتوانید از ابزارهایی مانند AB/B Tasty، Optimizely، VWO و موارد مختلف دیگر نیز استفاده کنید. ابزار Google Optimize نیز ابزار قدرتمندی برای این کار بود که مدتی است توسط گوگل، خدماتدهی آن، متوقف شده است.

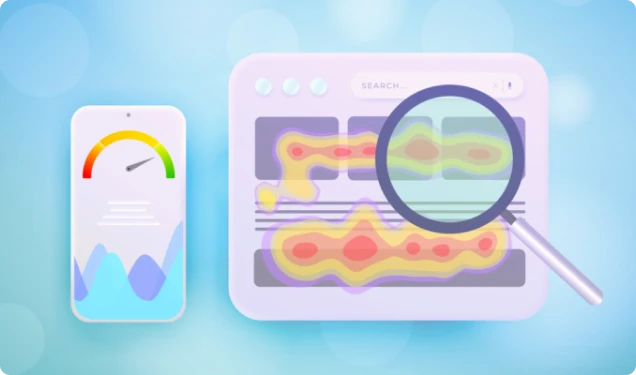
تست ردیابی چشم
با ابزارهای Eye tracking، حرکات چشم کاربر بهصورت نقشههای Heatmap ذخیره میشود.
البته در نبود تجهیزات، میتوان از Mouse tracking استفاده کرد. این ابزارها کمی گران هستند. به همین دلیل، میتوان حرکت ماوس را نیز ملاک قرار داد.

نقشههای گرمایی – Heatmap
این نقشهها، اطلاعات کلیک، اسکرول، درگ و مشاهده چشمی کاربران را به ما نشان میدهد. قسمتهای قرمز و نارنجی، بیشتر مشاهده شدهاند. آمارهای ارزشمند این روش، به شما کمک میکند تا متوجه شوید، کاربران کدام بخشهای محصول شما را بیشتر مشاهده کردند.

فیلمبرداری صفحه – Recording
به شما کمک میکنند تا با فیلم گرفتن از صفحه کاربر، عملکرد کاربران در سایت را به خوبی بررسی کنید. اطلاعات مربوط به کلیک، درگ و اسکرول را در حالت گوشی، تبلت و دسکتاپ نشان میدهد.

ابزارهای هاتجر، هانتانا و ماوسفلو، تمامی روشهای نامبرده بالا را در خود دارند. هاتجر ابزار بینالمللی و خوبی هست و بهتر است از آن شروع کنید. هانتانا هم یک ابزار ایرانی و پارسی هست و طبیعتا قیمتهای آن ریالی هست.
تست چریکی – Guerrilla testing
یکی از تستهای سریع و کمهزینه کاربردپذیری که میتوانید با تعداد کمی کاربر، آن را به نتیجه برسانید. این تست بدون ابزار و نرمافزار نیز قابل اجرا است. شما میتوانید یک جدول در اکسل یا گوگل شیت درست کنید. محصول خود را به کاربرانی که میخواهند تست بشوند بدهید (مثلا با موبایل یا لپتاپ از آن استفاده کنند). ستونهای این جدول، تسکهایی هستند که کاربران باید انجام دهند. مثلا آپلود تصویر. سطرها نیز همان کاربرانی هستند که در این تست مشارکت فرمودند.
الزامی نیست که حتما تسترها پنج نفر باشند و یا اینکه تسکها هشت مورد باشد. میتواند متفاوت یا براساس طراحی شما کارشناسان محترم تجربه کاربری باشد. البته باید به نیاز پروژه نیز توجه داشته باشیم. اگر هر تستری، هرکدام از این هشت تسک را به درستی انجام داد، نمره سه را به آن میدهیم. اگر به سختی انجام داد نمره دو و اگر هم موفق به انجام آن تسک نشد، نمره یک را میدهیم. مثلا تسک سوم که در ستون سوم هست، همه تسترها موفق شدند آنرا انجام بدهند. تسک ششم هم به نظر میرسد سه نفر نتوانستند انجام بدهند و دو هم به سختی موفق به انجام شدند.
حتی با تحلیل سطری نیز میتوان به تحلیلهایی رسید. در نهایت، جمع ستونی میزنیم و با این روش، میتوانیم خیلی کم هزینه و سریع، یک تست کاربردپذیری ارزشمند را اجرا کنیم.

با تستهای کاربردپذیری طراحی رابط کاربری را سادهتر کنید
ما در این قسمت از آموزش رایگان طراحی تجربه کاربری، بحث جذاب کاربردپذیری در طراحی را توضیح دادیم و برخی از تستهای مربوط به این موضوع را نیز با یکدیگر بررسی کردیم. همچنین در این قسمت ابزارهای مختلف آن را نیز معرفی کردیم. آیا شما قبل از طراحی رابط و تجربه کاربری از تستهای کاربردپذیری استفاده میکنید؟ تیم آژانس نوآوری رسام برای شنیدن تجربیات جذاب و شیرین شما بسیار مشتاق است.
موفق باشید 😍






























6 پاسخ
با سلام و درود
واقعا بی نظیر و معرکه بود اطلاعاتتون سپاس فراوان. تشکر
درود بر شما حسام عزیز. عرض ادب
خوشحالم که مورد توجه قرار گرفته است. از لطف و مهربانی شما سپاسگزارم.
سلام خسته نباشید میگم به شما
دوره تون به جرئت میگم یکی از بهترین دوره هایی هست که شرکت کردم و این سطح از اطلاعات فوق العاده بالا و اینقدر فن بیان خوب شما باعث میشه بهتر مطالب رو متوجه بشیم و اینکه رایگان بودنش خیلی برای من حائز اهمیت بود ممنون از زحمات شما.
درود بر شما آقای قوامی عزیز، وقت بخیر
سپاسگزارم از لطف و مهربانی شما. در خدمت شما هستیم.
خوشحالم که مورد توجه قرار گرفته است.
ارادتمندم.
ممنون از اطلاعات مفیدتون واقعا عالی بود استاد.
درود بر شما دوست عزیز، وقت بخیر
سپاس از لطف شما. خوشحالم که مورد توجه قرار گرفته است.