تئوری رنگها در طراحی uiux یکی از جذابترین قسمتهای یادگیری طراحی به شمار میرود. رنگها یکی از اصلیترین موضوعاتی هستند که در طراحی رابط کاربری باید به آنها توجه ویژهای داشته باشیم. شناخت طراحان از رنگها، شیوه استفاده از آنها و روانشناسی رنگها، کمک بزرگی به طراحان رابط کاربری برای خلق پروژههای جذاب و حرفهای میکند.
در این قسمت از دوره طراحی رابط کاربری رایگان از آژانس نوآوری رسام قصد داریم تئوری رنگها در طراحی uiux را مورد بررسی قرار دهیم. از شما دعوت میکنیم تا پایان مقاله ما را همراهی کنید.

روانشناسی رنگها در UI/UX
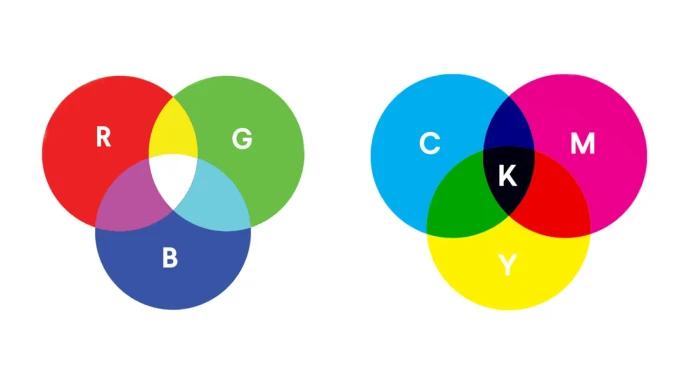
سه رنگ اصلی در طبیعت که با سایر رنگها ترکیب نشدهاند. قرمز، زرد و آبی هستند. در صورتی که 3 رنگ اصلی که قرنیه چشم انسان با ترکیب آنها، سایر رنگها را میسازند، قرمز، سبز و آبی هستند. این دو نباید اشتباه شود. باید توجه داشت که تمامی نمایشگرها مانند مانیتور، تلویزیون و گوشی، منطقی مشابه عملکرد قرنیه یا شبکیه چشم انسان دارند. ساختار رنگی دیگری تحت عنوان CMYK نیز وجود دارد که در صنعت چاپ استفاده میشوند. فیروزهای، سرخابی، زرد، مشکی. در ui کار خاصی با CMYK نداریم و این استاندارد رنگی، در طراحی چاپی استفاده میشود.
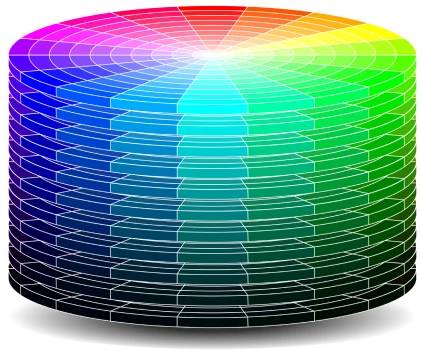
ساختار رنگی HSB
با استفاده از این ساختار و بدست آوردن طیف، اشباع و روشنایی که همان HSB میشوند، شما میتوانید پالت رنگی خود را بسازید.
- طیف رنگ یا hue: مشخص میکند از چه طیف رنگی استفاده میکنیم.
- اشباع یا saturation: اگر 0 باشد خاکستری و اگر 100 باشد طیف کامل رنگ.
- روشنایی یا brightness: اگر 0 باشد مشکی و اگر 100 باشد کاملا روشن.

ساختار رنگی HSB
ساختار رنگی HSB یکی از مرسومترین ساختارهای رنگی مورد استفاده طراحان است. در واقع طراحان برای طراحی سایت نیز از این ساختار استفاده میکنند. کلا 6 کاراکتر دارد که 2 کاراکتر اول، بیانگر رنگ قرمز، 2 کاراکتر بعدی سبز و 2 کاراکتر بعدی نیز رنگ آبی است.
- هر عدد 16 حالت مختلف (از 0 تا 15) را شامل میشود.
- ساختار دیگر 16*16 = 256 حالت مختلف دارد که بین اعداد 0 تا 255 هستند.
- به این ساختار rgb گفته میشود که در واقع در مبنای دیگری نوشته شدند.

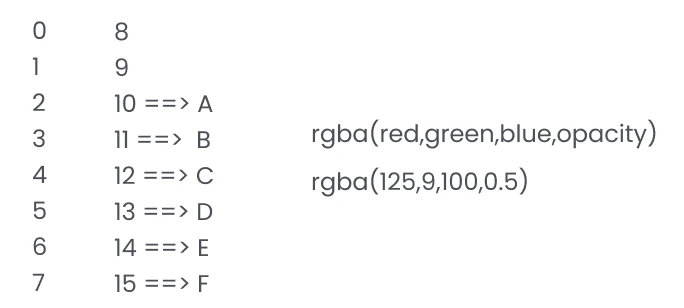
به تصویر زیر دقت کنید. ساختار hex که 6 کاراکتر دارد و هر 2 کاراکتر بیانگر یک رنگ است، هرکدام از آن 2 رنگ، میتواند 16 حالت مختلف داشته باشد. این 16 حالت از صفر شروع میشود. چون مثلا برای هر رنگ صرفا 2 کاراکتر میتوانیم بگذاریم، بنابراین بهجای 10 مقدار A، بهجای 11 مقدار B، بهجای 12 مقدار C، بهجای 13 مقدار D، بهجای 14 مقدار E و در نهایت به جای 15 هم مقدار F را میگذارند.
حال برای هر رنگ 16 حالت مختلف درج میشود. هر رنگ 2 عدد دارد. بنابراین 16 حالت ضرب در 16 حالت خواهیم داشت که میشود 256 حالت مختلف برای هر کدام از آن 3 رنگ. این مقدار چون از صفر شروع میشود، پس قاعدتا 0 تا 255 خواهد بود. به این ساختار نیز rgb گفته میشود که مثال نوشتاری آن در تصویر زیر وجود دارد. توجه داشته باشید که آلفا یا opacity اگر باشد این مقدار rgba میشود و عددها داخل پرانتز میآیند.
یادآوری: آلفا یا opacity شفافیت است که مقداری بین 0 و 1 است. اگر صفر بشود، کاملا جسم نامرئی شده و اگر نزدیک 1 بشود، رنگ کامل است و نامرئی نیست.

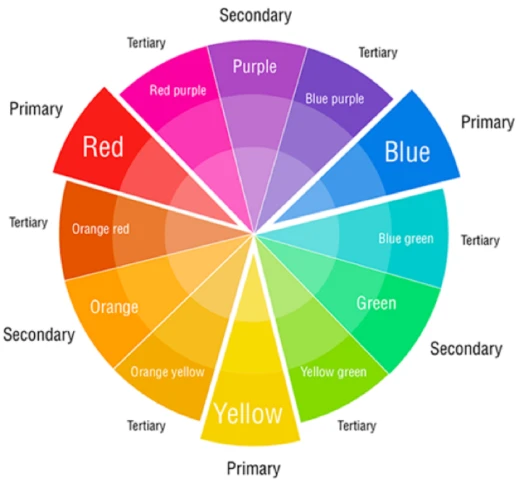
چرخه رنگ یا Colorwheel
طراحان با استفاده از چرخه رنگی میتوانند رنگهای متنوعی را انتخاب کنند. ابزارهای آنلاینی برای آن نیز وجود دارد که معرفی خواهیم کرد. 3 رنگ اصلی طبیعت یعنی قرمز و آبی و زرد را خواهید دید که بین آنها رنگهای ثانویه و لایههای جزئیتر آن نیز ایجاد شده است.
- رنگهای گرم راست و رنگهای سرد سمت چپ هستند.
- رنگهای اصلی در طبیعت، که از ترکیب سایر رنگها تشکیل نشدهاند.
- رنگهای ثانویه یا secondary که از ترکیب رنگهای primary ایجاد شدهاند.

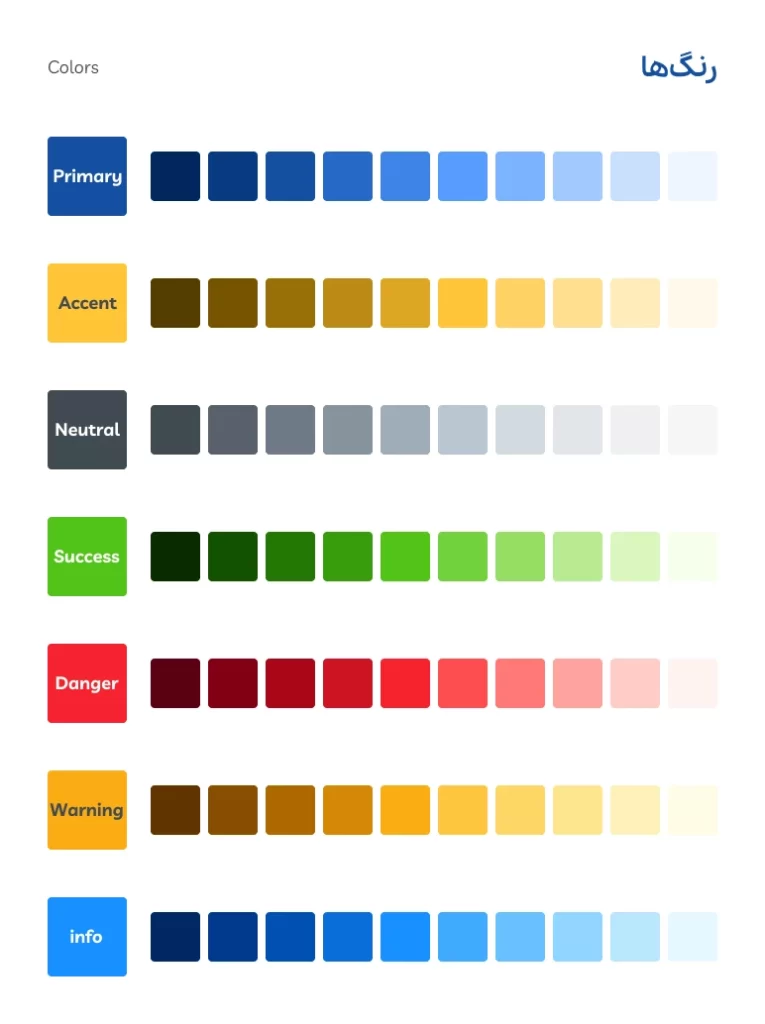
دستهبندی موضوعی رنگها در UI
باقابلیتهای نرمافزار فیگما میتوانیم پالت رنگی خود را انتخاب و به فیگما اضافه کنیم. قبل از آن، باید با این دستهبندی رنگ آشنا شویم. همچنین از افزونههای فیگما میتوانیم برای بهبود و سرعت عملکرد، استفاده کنیم. مشاهده آموزش رایگان نرم افزار فیگما در این موضوع کمک بسیاری به شما خواهد کرد.

رنگ اصلی برند – Primary
رنگ اصلی برند معمولا در لوگو و برندبوک سازمانی شرکتها به خوبی دیده میشود. مانند رنگ قرمز دیجیکالا یا رنگ زرد ایرانسل. برند شما با این رنگ در ذهن مخاطبان میماند.
رنگ ثانویه – Secondary
رنگ ثانویه، اولویت بعدی رنگ برند است. به عنوان مثال، وقتی اسم برند پپسی را میآوریم، شما رنگهای دیگری را نیز به خاطر خواهید آورد. البته قرار نیست لزوما همه این موارد در لوگو باشند. اصلا ممکن است لوگو ساده و خاکستری طراحی شود. مانند لوگو نایک. در واقع اگر برندی رنگ یا رنگهای ثانویه نیز داشته باشد، شما با بررسی مدارک و برندبوک آن مجموعه، متوجه آن رنگها نیز خواهید شد. رنگ ثانویه، کمتر از رنگ اصلی، به خاطر کاربر میماند.
رنگ اکسنت – Accent
رنگ اکسنت نیز در برندها ممکن است وجود داشته باشند. به عنوان مثال شما در دیجیکالا به جز رنگ اصلی برند که قرمز است، خصوصا در صفحات داخلی محصولات، رنگهای آبی فیروزهای و آبی تیره، نارنجی، بنفش که بیانگر دیجیپلاس هست و کلی رنگ دیگر را اگر دقت کنید خواهید دید. در واقع رنگهای اکسنت برای نشان دادن جزئیاتی که لزوما خنثی و neutral نیستند، مورد استفاده قرار میگیرند. در فروشگاهها و طراحیهای شلوغتر، اکسنتها بیشتر هم مورد استفاده قرار میگیرند.
رنگهای خنثی – Neutral
برخلاف تصور، اتفاقا از رنگهای سیاه، سفید و خاکستری، استفاده بسیاری میشود. مانند رنگ دکمههای غیرفعال، بخشی از متون و عناوین، رنگ زمینه، کپشنها، خطوط، سایهها و خیلی از موارد دیگر را ممکن است با همین طیف خاکستری و خنثی بسازیم.
رنگهای معنایی – Semantic
رنگهای دیگری نیز وجود دارند که معنی و مفهومی را منتقل میکنند. این رنگها عمدتا سبز، قرمز، نارنجی و آبی هستند. شاید بپرسید اگر یک برند مثل دیجیکالا، رنگ اصلی یا primary آن قرمز بود چه میشود؟ پاسخ این است که از آن رنگ اصلی میتواند به عنوان semantic هم استفاده کند و یا قرمز دیگری برای semantic بسازد.
- سبز – Success: بیانگر پیغام یا عمل موفقیت در محصولات است. مانند دکمه تائید، متن تائید سفارش و پرداخت.
- قرمز – Danger: بیانگر خطا و بروز مشکل در محصولات است. مانند دکمه حذف، رد شدن یک درخواست و یا مواردی مشابه.
- نارنجی – Warning: بیانگر یک هشدار به کاربر است. مثلا اینکه صرفا 2 کالا در سبد خرید مانده است.
- آبی – Info: این رنگ بیانگر اطلاعرسانی بدون هشدار است.
ابزارهای انتخاب رنگ در تئوری رنگها در طراحی uiux
ابزارهای زیاد و متنوعی برای ساخت پالت رنگی وجود دارد. برخی از مهمترین ابزارهای انتخاب پالت رنگ را در اینجا درج کردهایم. آنها را بررسی کنید و برای تمرین، چند پالت رنگی بسازید و تجربه خود را در بخش نظرات این جلسه، مطرح کنید.
https://color.adobe.com
https://coolors.co
https://colorhunt.co
https://flatuicolors.com
https://materialpalette.com
https://www.w3schools.com/colors

ساختن پالت رنگی در فیگما به کمک ابزار و افزونه
در قدم اول شما نیاز دارید که لوگو و ترکیب رنگی را از کارفرما بگیرید. برندبوک همان سند هویت بصری است که لوگو، ترکیب رنگ، بخشی از تایپوگرافی، حتی طراحی سربرگ و المانهای بصری آن سازمان، در آن وجود دارد. اگر کارفرما آن را داشت که عالی است. اگر برندبوک نبود دست کم لوگو مجموعه را دریافت و رنگ اصلی را از آن استخراج میکنیم. ما در ویدئو با استفاده از دیزاین سیستم source starter kit بخش رنگها و شیوه scale کردن آنها را توضیح دادیم. البته ما در جلسه دیزاین سیستم، مفصل درباره این قبیل فایلها در فیگما صحبت خواهیم کرد.
در فیگما با استفاده از افزونههایی مانند color scale generator میتوانید رنگ را scale کنید و مثلا به 10 قسمت از تیره به روشن آنها را بسازید. نمونهای از این scale را در تصویر وسط این صفحه از دستهبندی مختلف رنگها دیدید. این scale کردن رنگ، برای تمامی دستهها مانند رنگهای اصلی، ثانویه، اکسنت، خنثی و معنایی، اعمال میشود. پس از این کار، استایلگاید رنگهای شما آماده است و شما میتوانید آن را به استایلهای فیگما اضافه کنید. این کار نیز با استفاده از افزونه chroma color به سهولت و سرعت بالاتری انجام شد.
دانلود فایل تمرین
در این جلسه بیان شد که یک فایل با فرمت fig تحویل داده میشود. میتوانید آن را از لینک زیر دریافت کرده و سپس در صفحه اصلی فیگما، آن را import کنید. دقت کنید که این فایل را با دابل کلیک نمیتوانید استفاده کنید و برای استفاده از آن، صرفا یک بار باید آنرا import کنید. این فایل به جز بخش رنگها، موارد دیگری را نیز در خود دارد که آنها را نیز در جلسات بعدی، استفاده خواهید کرد.
انتخاب رنگ مناسب با استفاده از تئوری رنگها در طراحی uiux
در این قسمت از دوره جامع ui ux رایگان آموزش رنگها در UI و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍


25 پاسخ
سلام خیلی ممنون از وقتی که گذاشتید و زحمتی که کشیدید.
ببخشید فایلی که توی ویدیو فرمودید رو نزاشتید؟
درود بر شما دوست گرامی، وقت بخیر
سپاس از شما.
لینک دانلود فایل در همین صفحه درج شد. آنرا در فیگما import کنید. اگر سوالی بود بپرسید.
موفق باشید.
سلام و عرض ادب
سپاس از شما برای آموزش خوبتون
من یه مشکلی دارم پلاگین هارو که میخوام ران کنم خطا داده میشه چیکار کنم؟
متن خطا: an error occurred while loading the plugin environment
درود و سپاس از لطف و همراهی شما
برخی از پلاگینهای فیگما ممکن است نیاز به vpn داشته باشند. یک بار هم با vpn روشن تست بفرمایید. اگر باز هم باز نشد و یا با خطا و مشکلی مواجه شدید، اسکرین شات آن خطا را برای بنده در تلگرام ارسال بفرمایید باز هم آنرا بررسی خواهم کرد.
موفق باشید.
سلام و خسته نباشید
امکانش هست پی دی اف source starter kit 2.0 یعنی ورژنی که از روش درس دادین رو بفرستین ؟
درود بر شما. وقت بخیر.
لینک ورژن 3 که در کامیونیتی فیگما هست را در این صفحه درج کردم.
https://rasam.agency/wp-content/uploads/source-starter-kit-v2.fig
فایل با فرمت fig از ورژن 2 را هم اینجا ارسال می کنم. بعد از دانلود باید در فیگما آن را ایمپورت کرد. (ورژن 2 در کامیونیتی فیگما وجود ندارد).
موفق باشید.
خیلی لطف کردین استاد ممنون
سلام مجدد این پیام مربوط به در تایپوگرافی هست اما از اون قسمت ارسال نمیشه
اول از همه باز هم تشکر می کنم بابت ویدئوی خیلی خوبتون، کمال تشکر رو دارم.
خیلی ممنون که به سوال ها جواب میدین و رفع اشکال می کنین
این ویدئو یک مقدار من رو گیج کرد که خیلی ممنون میشم راهنمایی کنین، اگر که در ویدئو های بعد پاسخش هست دیگه زحمت جواب دادن رو نکشید فقط الان می پرسم که هر قسمت رو کامل یاد گرفته باشم
سوال اولم اینه که چرا با وجود پلاگین ها در آخر خودتون دستی همه رو تعیین کردین، آیا ما هم باید این کارو بکنیم؟
سوال دوم اینکه چرا برای هر عنوان چند تا هست؟ از h1 تا h6 مگه h1 تا h3 به خودی خود مخصوص عنوان و بقیه مخصوص پاراگراف و کپشن نیست؟ نوشتن یک سری برای هر کدام کافی نیست؟ و از کجا بدونیم به فرض مثال باید از h4 مربوط به عنوان استفاده کنیم یا h1 پاراگراف، به نوعی اصلا لزوم بودن چند تا از هر سری چیه؟
و سوال آخر اینکه پاراگراف اسم h1 و… ندارن و نوشتین small و… یعنی برنامه نویس نیاز نداره به پاراگراف تگ h بده و کلا پاراگراف تگ h نمیگیره؟ اگه نیاز داره از کجا متوجه بشه کدوم کدومه؟
خیلی عذر میخوام بابت طولانی بودن سوالات
با قرار دادن این شرایط برای ما به صورت رایگان و حتی رفع مشکل دیگه استادی رو تمام کردین و در واقع برادری کردین در حق ما.
خدا بهتون خیر بده.
درود و عرض ادب
من به صورت ناشناس کامنت گذاشتم در بخش تایپوگرافی، خوشبختانه مشکلی نبود.
کامنت شمارو منتقل کردم در صفحه تایپوگرافی. پاسخ را آنجا نوشتم در صورت تمایل مشاهده بفرمایید آن صفحه را.
سپاسگزارم.
سلام
آموزش وردپرس و سئو کی آپلود میشه؟
درود بر شما. وقت بخیر.
هم دوره وردپرس و هم دوره سئو در حال تهیه هستند. این سری منتظر نمیمانم که همه کپچرهای وردپرس تدوین بشوند. سعی میکنم زودتر روی سایت آپلود کنم. از خردادماه درج دوره رایگان وردپرس را آغاز خواهم کرد. سئو نیز کمی دیرتر، به امید خدا اضافه خواهند شد.
سلام بسیار ممنون از این که محتوای خوبتون و رایگان قرار بدین انشالله موفق تر باشید.
فقط یک سوالی
من میخام 5 تا باکس ایجاد کنم و هر باکس من عدد رند باشه و مثلا 237 باشه حالا اگر فواصل بین 5 تا باکس رو 24 در نظر بگیریم اونوقت عدد نهایی برای کانتینر 1281 میشه !
آیا مشکلی نیست که عدد کانتینر مرسوم در نیاد.
به طور خلاصه بگم:
ینی میخام ی عرضی باشه که فواصل بین اون عرض 24 باشه و من بتونم هم باکس های 4تایی در بیارم هم باکس های 5 تایی ؟شما چی پیشنهاد می کنید؟
درود و سپاس از لطف و همراهی شما
سپاسگزارم. انجام وظیفه میکنم.
نمیدونم جلسه 17 که بحث autolayout هست را دیدید یا خیر. چون آنجا مفصل به این موضوع پرداختم. اگر ندیدید و دارید به ترتیب پیش میروید حتما جلسه 17 را نیز ببینید.
اما من اینجا هم با اجازهتون توضیح بدهم. کلا این اتفاق که فرمودید رخ میدهد. چون اصلا ممکن است مثلا 7 باکس داشته باشیم و تعداد فرد باشد. چگونه آنها را در کل کانتینر قرار بدهیم؟ در اینجور مواقع شما margin را روی حالت auto بگذارید و اندازه (عزض) کل فریم اتولیاوت شده که آن 7 مورد داخلش هستند را به صورت دستی روی 1280 قرار دهید. اینطوری آن مقدار margin که به صورت auto هست، خودش فواصل بین آنها را تنظیم میکند. (البته توضیحات من با فرض این هست که autolayout رو کامل مسلط هستید. که اگر اینطور نبود حتما جلسه 17 رو مشاهده بفرمایید). باز بعدش اگر نکتهای یا سوالی بود بنده در خدمت هستم بپرسید.
ارادتمندم.
خیلی ممنونم ازتون
آره اون ویدئو رو دیدم و متوجه شدم اما سوال من چیز دیگریست!
فرض کنید
1280 کل عرضمون باشه. هر باکسمون عرضش 236 هست. 5 تا باکس داریم میشه 1180. گپ یا فاصله بین این ها 25 در میادو
حالا من میخام فاصله 24 در بیاد که استاندارند مضرب 8 باشه. من میام و عرض کلی رو 1276 میزارم.
آیا همچین عرضی استاندارد هست؟
عرض ادب مجدد
چرا متوجه فرمایش شما شدم.
ببینید شما وقتی مارجین را در حالت auto قرار می دهید دیگه اندازه کانتینر اصلی hug نیست و به صورت fixed هست. بنابراین دیگه اونجا فواصل بین آیتم ها مهم نیست. در واقع شما صرفا بین اندازه کانتینر اصلی و مارجین بین عناصر داخل کانتینر، صرفا یک مورد رو می تونید auto بگذارید. اگر باز شفاف نبود در تلگرام به من پیام بدید ویس ارسال کنم. آیدی بنده در فوتر هست. (در واقع اون عرض 1276 رو باید بکشید بشه 1280 و عیبی ندارد که گاترها یا شیارهای بین المان ها، بیشتر از 24 بشود).
ارادت. موفق باشید.
با سلام وخسته نباشید خدمت شما و تشکر از شما بابت توضیحات کامل
من یه سوال برام پیش اومده فایلی که گذاشته بودید را ایمپورت کردم و تمام رنگ ها و سایه ها رو طبق ویدیو دسته بندی کردم حالا سوال من اینکه دقیقا استفاده این کار چیه؟ چون وقتی روی گزینه های اونا میزنم مثلا سایه یا رنگ ها اصلا تغییری در اون فریمی جدید درست کردم نمیاد؟
میشه راهنمایی کنید با تشکر
درود بر شما. وقت بخیر
سپاس از لطف و همراهی شما.
منظورتان فایل source starter kit هست و یا فایلی را که در ویدئو برای رنگها در فیگما درست کردیم؟ اگر اولی مدنظر هست باید عرض کنم که صرفاً یک راهنما بود برای آموزش بهتر و جا انداختن بحث رنگها در ui و شیوه استخراج آنها. اگر منظور خود فایلی هست که در فیگما ساختیم، آن فایل در جلسات بعدی نیز توضیح داده میشود. موضوعاتی مثل سایهها، تایپوگرافی، گریدسیستم و… نیز بحث میشوند. (اگر سایهای اعمال کردید و فریم شما آن سایه را نگرفت، به فریم خود fill بدهید درست میشود).
موفق باشید.
سلام رسامی های زحمت کش. آقا یه سوال اگر رنگ یه برندی، طیفی از طوسی همراه یه رنگ دیگه (با مثلا طلایی) باشه، تکلیف رنگ متن ها(خنثی ها) چی میشه و باید چیکار کنیم؟
درود و عرض ادب
سپاس از شما خانم ریحانی
حتی مواردی رخ میدهد که یک برند کلا سیاه و سفید و خاکستری است. یعنی هم لوگو بسیار ساده دارند و هم ترکیب رنگ استفاده شده، صرفا از همین رنگها استفاده شده. در اینگونه موارد طبیعتا هم neutral ها و هم رنگهای برند، از همان طیف ساده استفاده میشود. در موردی که بالا فرمودید البته یک رنگ برند وجود دارد و آن طلایی هست. در واقع الزامی وجود ندارد که در ساخت پالت رنگی، حتما بیش از یک رنگ برند وجود داشته باشد. ممکن است یک محصول دیجیتالی باشد که چندین رنگ برند اعم از primary و secondary و accent داشته باشد و همه این رنگها نیز خاکستری نباشند و مجزا هم برای neutral رنگ داشته باشد. ممکن هم است که یک محصول دیجیتال صرفا تک رنگ خاکستری، یا ترکیب خاکستری و یک رنگ برند داشته باشد. همه این موارد به تناسب نیاز و پرسونای آن محصول، وجود دارد. مثلا دیزاین سیستم base که برای شرکت اوبر هست تقریبا چنین وضعیتی دارد. تم رنگی اصلی آن همان سیاه و سفید و خاکستری هست و صرفا از semantic ها استفاده شده برای رساندن مفهوم.
موفق باشید.
سلام وققتون بخیر
ببینید بعضی وقتا neutral ها رو که با توجه به source kits ساختم قشنگ در نمیاد و رتگ های با saturation بالا در میاد در این گونه موارد باید چیکار کرد؟
و آیا میشه خودمون با سلیقه خودمون بسازیم؟
یا از نو ایجاد کنیم و به رنگ primary توجهی نکنیم؟
درود بر شما. وقت بخیر
ببینید اون شیوه ساخت رنگ که در دیزاین سیستم source starter kit وجود دارد خوب هست اما خب صرفا یک روش هست. ما هم میتوانیم از پالتهای آماده رنگی استفاده کنیم. هم میتوانیم با توجه به تجربه شخصی و اصول و شناختی که از رنگها داریم آنها را انتخاب کنیم. افزون بر این، ممکن است برای برندی که کار میکنیم، از قبل برندبوک تهیه شده باشد و اصلا از رنگهای همان شرکت مستقیماً استفاده کنیم.
سلام استاد. چطور فایلی که دانلود کردیم رو تو پروژه فیگمامون ایمپورت کنیم؟
درود بر شما. وقت بخیر
داخل همان صفحه اصلی فیگما بعد از لاگین، گزینه import وجود دارد.
موفق باشید.
آهان پیداش کردم خودم. راستی بابت آموزش خوبتون خیلی خیلی سپاسگزارم استاد.
درود بر شما، سپاس
خیلی هم عالی. موفق باشید.