معماری اطلاعات در تجربه کاربری قسمت مهمی از آموزش رایگان دوره ui ux آژانس نوآوری رسام است. در این قسمت قصد داریم مفاهیم و تستهای مربوط به معماری اطلاعات در تجربه کاربری را مورد بررسی قرار دهیم.
علم سازماندهی اطلاعات برای چارچوبی جهت چیدمان اطلاعات است تا کاربر به سرعت و سهولت به اطلاعات مورد نظر خود دست یابد. کاربر از کجا می آید؟ به چه منظور می آید؟ کجا قصد دارد برود؟ شما با استفاده از تستهای مرتبسازی کارت و تست درختی، میتوانید معماری اطلاعات سایت خود را بهبود ببخشید.
مفاهیم مربوط به معماری اطلاعات در تجربه کاربری
یک کتابخانه را در نظر بگیرید. دقیقا متناسب با نیاز مخاطبان خود، چیده شده است. معمولا ابتدا محتواهایی که زود به زود تغییر میکنند، مانند روزنامه، هفتهنامه و ماهنامه ها را خواهید دید. سپس کتابهای پر استفاده کنکور و دانشگاه دیده میشود. در آخر به قفسههای کم بازدید می رسید. نه اینکه بد باشند. مخاطب کمتری دارند.


هزینه تعامل یا Interaction Cost
هزینه تعامل به مجموعهای از تلاشهای ذهنی و فیزیکی گفته میشود. کاربران باید در تعامل با یک سایت برای رسیدن به اهداف خود تلاش ذهنی و فیزیکی خود را بکار بگیرند. کاربران با اسکرول کردن، خواندن، کلیک کردن و درگ کردن، دقت کردن و… هزینه تعامل مصرف میکنند. آنها برای بررسی سایت شما بودجهای را مصرف میکنند. این کار مشابه کالری مصرف کردن انسانها موقع انجام کاری است. باید دقت کنیم که ساختار صفحاتی که ایجاد میکنیم، چقدر هزینه تعامل برای کاربران ایجاد میکند.
بار شناختی – Cognitive Load
بار شناختی یک تلاش ذهنی است که کاربر را برای پردازش استدلال اطلاعات و تصمیم گیری میطلبد. وقتی چیزهای جدیدی یاد میگیریم، مغزمان را بارگذاری میکنیم تا اطلاعات جدید را به خاطر بسپارد. همین که کاربران برای یادگیری و یافتن اطلاعات جدید، سایت شما را بررسی میکنند، این نوع رویکرد قطعا برای آنها بار شناختی خواهد داشت. اما باید تلاش کنیم، این بار شناختی به قدری زیاد نشود که باعث غیرکاربردی شدن محتوا و اطلاعات شما برای افراد بشود.
مدلهای ذهنی – Mental Model
بخواهیم یا نخواهیم، کااربرانی که سایت یا محصول دیجیتال ما را میبینند، یک سازه ذهنی دارند. گاهی اطلاعاتی که کاربران میبینند، مطابق با آن سازه و مدلهای ذهنی آنها نیست. این موضوع باعث ایجاد بار شناختی میشود.
یافت پذیری – Findability
هنگامی که یک قطعه اطلاعات قابل یافتن است، به این معنی است که مکانیابی یا شناسایی آن آسان است. به عنوان مثال، در کتابها، هر فصل به وضوح یادداشت و ترسیم شده است. کتابهای درسی شامل زیربخشها هستند. روزنامهها بر اساس موضوع سازماندهی میشوند. یک سیستم طراحی خاص در جای خود قرار میگیرد. مدام تکرار شده و اطلاعات را به بخشهای مشخصی هدایت میکند. در این صورت درک مطالب برای خواننده آسان خواهد شد.
به همین دلیل است که فروشگاههای آنلاین هم بخش جستجوی پیشرفته دارند و هم یک مگامنو با ستونهای متفاوت. زیرا ممکن است کاربری اسم دقیق کالایی را نداند و منوی سایت را بررسی کند. از طرفی، در منو سایتها، اغلب دستهبندی مطالب و محصولات وجود دارد. در صورتی که شما با جستجو، میتوانید مستقیم هم محصولی را بیابید. پس جستجوی پیشرفته، منو، دستهبندی متناسب با نیاز کاربران، وجود Breadcrumb و… کمک میکند تا یافتپذیری در معماری اطلاعات افزایش پیدا کند.
سلسله مراتب – Hierarchy
ما باید اطلاعات و محتوای خود را مطابق با سلسله مراتب مناسب، به کاربران خود نشان دهیم. مثال کتابخانهای که در ابتدای مقاله زدیم را در نظر بگیرید. اگر آن چیدمان و سلسله مراتب نبود، افراد نمیتوانستند محتوای مدنظر خود را به سهولت بیابند. یک جمله معروف در معماری اطلاعات وجود دارد که میگویند: بهتر است در 3 کلیک به صفحه مدنظر خود برسیم. این حرف گاهی درست است. اما ممکن است سایتی کم محتوا باشد و در 2 کلیک به صفحه مدنظر برسیم. همچنین ممکن است سایتی بسیار پرمحتوا باشد و در 4 کلیک هم به صفحه و مسیر مدنظر نرسیم. پاسخ این هست که اگر راهی وجود دارد که ما مسیر 6 مرحله را به 5 مرحله تقلیل دهیم، این کار را حتما انجام بدهیم.
تستهایی برای بهبود معماری اطلاعات در تجربه کاربری
برای بهبود معماری اطلاعات و شناخت نیاز کاربران از منظر چیدمان محتوا، میتوان از تستهای کاربردپذیری مانند مرتبسازی کارت، تست درختی، تست A/B و… استفاده کرد.
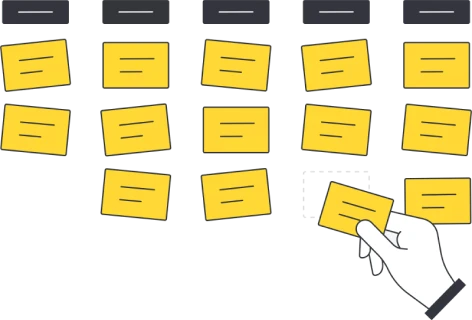
مرتب سازی کارت – Card Sorting
شما میتوانید موضوعات محتوایی محصول دیجیتال خود را به صورت کارت بنویسید و از کاربران (در چارچوب پرسونای محصولتان) بخواهید آنها را متناسب با نیاز خود مرتب کنند. این تست هم با استفاده از ابزار و هم به صورت دستی، قابل انجام است. سه ابزار قدرتمند برای انجام تستهای مرتبسازی کارت و درختی، معرفی کردهایم.


روشهای انجام تست مرتبسازی کارت
تست مرتبسازی کارت به سه شکل باز، بسته و ترکیبی انجام میشود. کاربران در روش باز با مشاهده کارتها، خودشان دستهبندی ساخته و کارتها را در آن دستهها قرار میدهند. کاربران در روش بسته دستهها را از قبل دارند و صرفا آنها را متناسب با نیاز خود، مرتب میکنند. در آخرین روش که ترکیبی از دو روش قبلی است، کاربران دستهها را از قبل دارند اما اجازه ساخت دسته جدید را نیز دارند.
تست درختی – Tree Testing
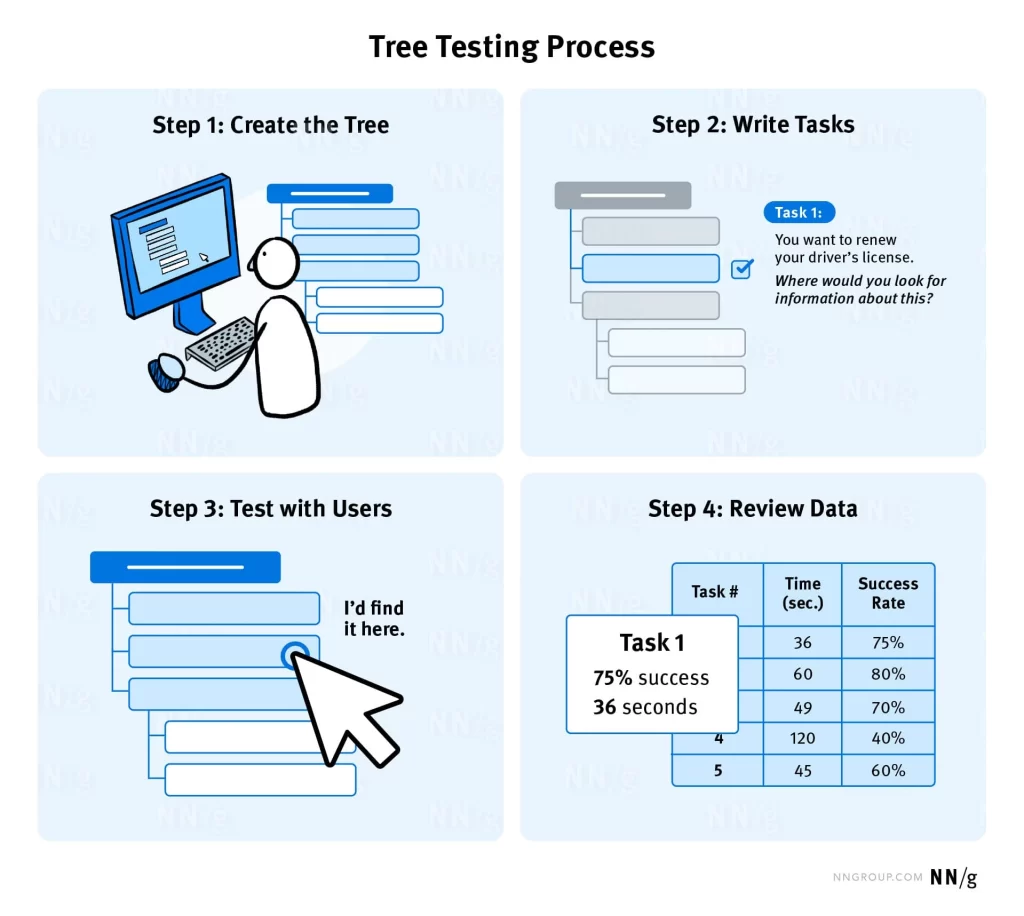
تست درختی به بررسی، آزمون یافتپذیری و سلسله مراتب معماری اطلاعات میپردازد. برای انجام این تست نیز، از ابزارهایی که بالاتر معرفی کردهایم، میتوانید استفاده کنید. دقت کنید که مشابه سایر روشها، کاربرانی باید برای تست مورد استفاده قرار بگیرند که در چارچوب پرسونای شما باشند.

روش انجام تست درختی
برای انجام این تست دو کار مهم دارید. درخت یا منوی سلسله مراتبی به صورت مجموعهای از آکاردئونها نمایش داده میشود. هدف از چنین طراحی نمایش دستههای پیمایش سایت بدون هیچ گونه طرح یا محتوای بصری است. همچنین، وظایف یا دستورالعملهایی که به شرکتکنندگان در مطالعه میگوید که باید در درخت به دنبال چه چیزی بگردند.
وقتی شرکتکننده روی دستهها کلیک میکند، آنها برای نمایش زیرمجموعهها گسترش مییابند. شرکتکننده روی درخت (یا همان ساختار تو در تو) کلیک میکند تا زمانی که مکانی را پیدا کند که معتقد است حاوی اطلاعات مشخصشده و مورد نیاز اوست.

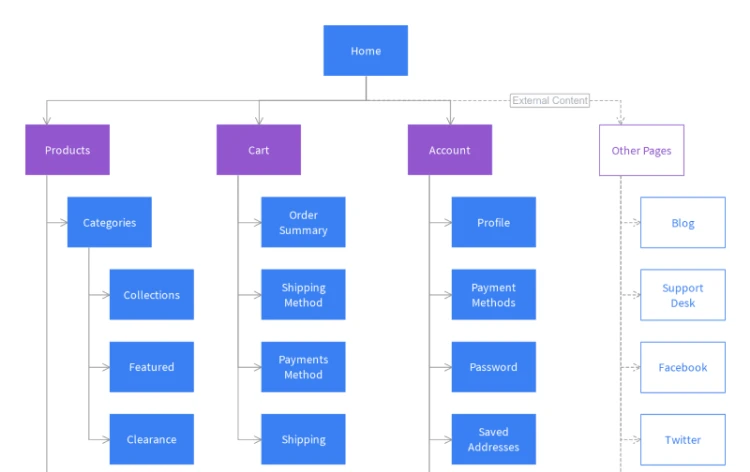
نقشه سایت – Sitemap
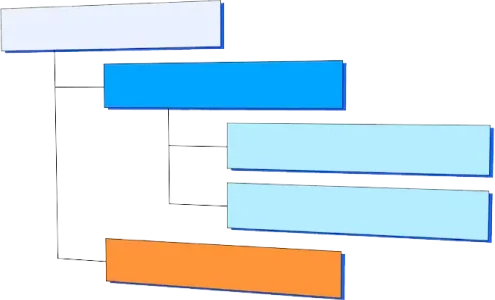
نقشه سایت یک نموداری از ارتباط صفحات با یکدیگر از نظر سلسله مراتب پدر و فرزند است. باید دقت کرد که نقشه سایت و userflow با یکدیگر متفاوت هستند. نقشهسایت، ساختار شرطی و flow ندارد. نقشه سایت یک نمایش بصری از سازماندهی محتوای سایت شما است. نقشه سایت سلسله مراتبی از گرهها است. این گرهها صفحات یا محتوای وب سایت شما را نمایش میدهد. فلشها یا خطوط ارتباط بین صفحات وب را نشان میدهد.
نقشه سایت معمولاً به کاربران نشان داده نمیشود. زیرا فقط برای اهداف برنامهریزی داخلی استفاده مورد استفاده قرار می گیرند. برخی از وب سایتها نقشه سایت را برای تکمیل ویژگیهای ناوبری اولیه نمایش میدهند. در آن شرایط، نقشه سایت به عنوان یک لیست سلسله مراتبی از پیوندها به تمام صفحات سایت نمایش داده میشود. برجستگی نقشههای سایت که به این روش نمایش داده میشوند با گذشت زمان کاهش یافته است، زیرا با سایر ویژگیهای ناوبری پیشرفتهتر جایگزین شدهاند.

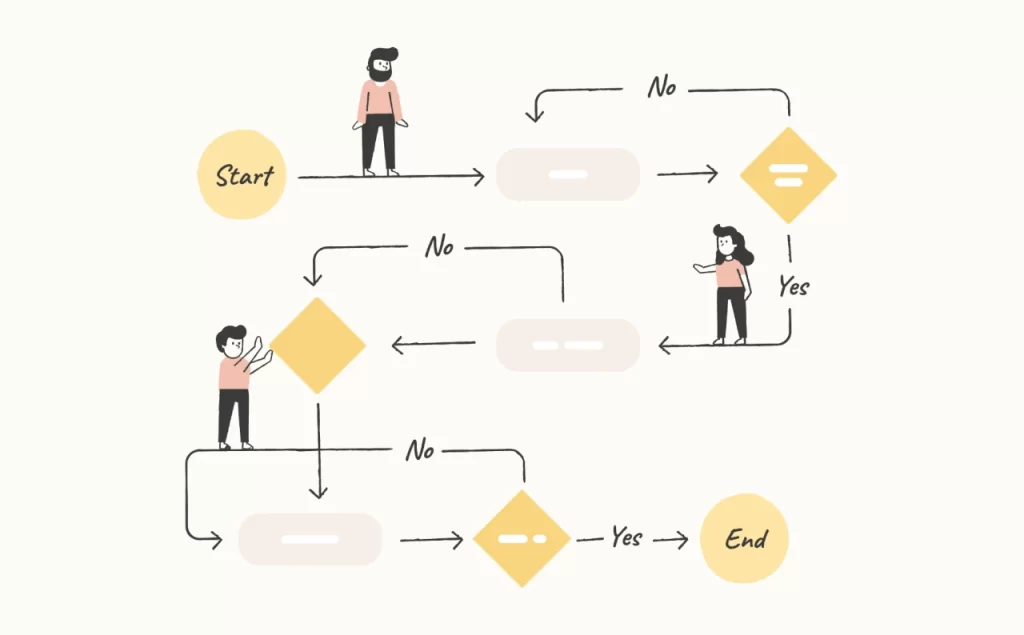
جریان کاربر – Userflow
روندی که کاربر هنگام پیشمایش محصول طی میکند. در userflow بهتر است حتیالمقدور، گامها کمتر باشند. البته گاهی یک محصول، به دلیل پیچیدگی، فلوی تو در تو دارد.


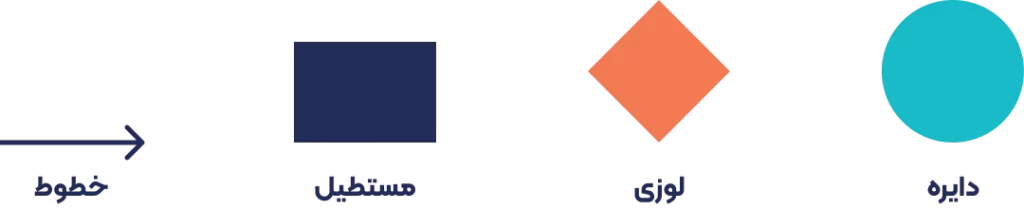
جریانهای کاربر یا همان userflow نمودارهایی هستند که مسیری را که کاربر میتواند برای تکمیل یک کار طی کند، در حین تعامل با یک محصول، نشان میدهد. یک جریان کاربر بر نیازهای کاربر و کارآمدترین راه برای برآورده کردن آنها تمرکز میکند. طراحی یک جریان کاربر به معنای هدایت آسان کاربران از طریق یک وب سایت یا برنامه است. با درک سفر آنها شروع می شود. هدف شما ایجاد مسیری است که نیازهای آنها را برآورده کند. در userflow معمولا 4 شکل را زیاد خواهید دید.
- دایره: بیانگر شروع و پایان flow است.
- لوزی: بیانگر شرط است. مثلا کاربر لاگین کرده یا خیر.
- مستطیل: بیانگر صفحات در محصول دیجیتال شماست. مثلا صفحه محصول، سبد خرید، بلاگ و یا هر صفحه دیگری.
- خطوط: برای اتصال موارد بالا به یکدیگر به کار میرود.

آشنایی با Taskflow و Wireflow
اگر بخواهیم بگوئیم که Taskflow چیست، میتوانیم همان تعریف userflow را به کار ببریم. فقط این تفاوت وجود دارد که مبتنی بر یک تسک خاص هست. مثلا نرمافزار اسنپ. طبیعی است که flow های مختلف و زیادی دارد. همچنین به قدری بزرگ است که ممکن است هر بخش، یک flow داشته باشد. در واقع تسک فلو همان یوزر فلو هست که برای یک ویژگی خاص از محصول، اضافه شده است.
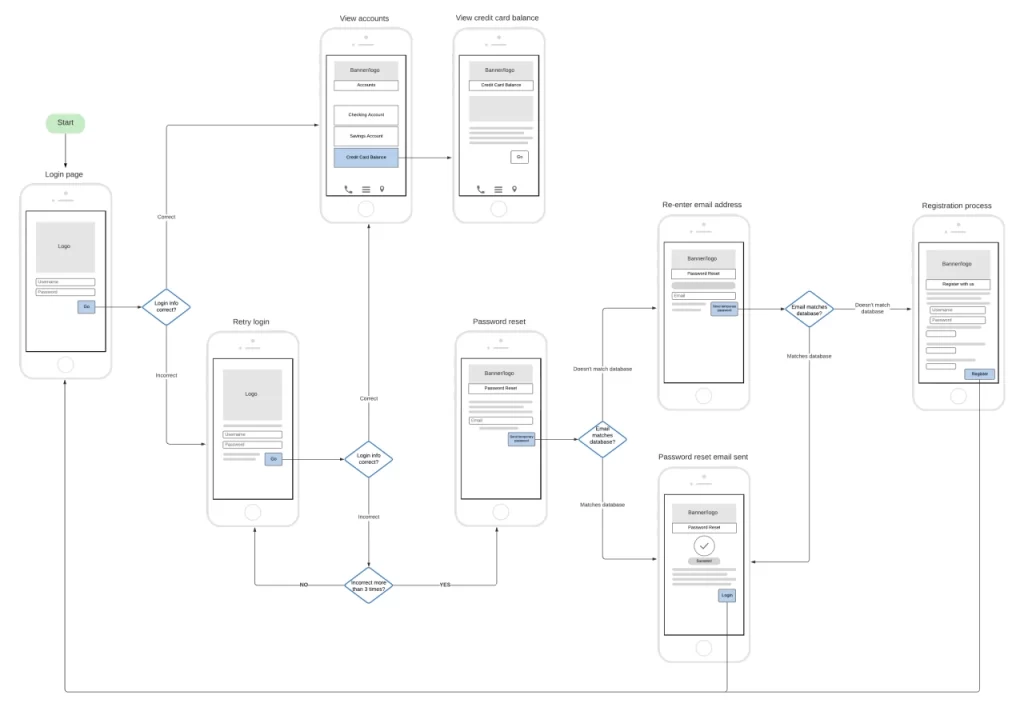
در توضیح wireflow باید گفت که ترکیبی از userflow و wireframe است. اما چرا؟ پاسخ این هست که در پروژههای بزرگ، گاهی برای اینکه بتوانند بهتر flow را درک کنند و خواسته خود را به سایر تیمها نشان بدهند، بهجای آن مستطیلی که در بالا گفتیم صفحات هست، یک شماتیک کلی از طرح را میگذارند. به تصویر زیر دقت کنید.

در تصویر بالا بهجای مستطیل، یک شماتیک کلی از وایرفریم آن صفحه طراحی شده است. به این ترتیب جزئیات flow بهتر دیده و درک می شود. البته wireflow لزوما در همه پروژهها ممکن است طراحی نشود و برخی پروژه صرفا userflow داشته باشند.
ابزارهای طراحی userflow
نرمافزارهای زیادی برای طراحی userflow وجود دارند. miro.com که واقعا ابزار قدرتمندی برای طراحی flow و موارد مشابه هست. همچنین whimscal که واقعا خوب هست. اما این را هم باید بگوئیم که خود فیگما هم در دل خود، ابزار دیگری تحت عنوان figjam دارد که شما با آن میتوانید انواع flow، چارت و نمودار، دیاگرام، پرسونا و به طور کل هر اطلاعاتی که در فرآیند قبل از ui بخواهید را طراحی کنید. ما در جلسه userflow، مفصل نرمافزار فیگجم را آموزش دادهایم. همچنین بعد از فیگجم، آموزش طراحی userflow را بیان کردهایم.
جمعبندی
در این قسمت از دوره طراح رابط و تجربه کاربری (ui/ux) مفهوم معماری اطلاعات و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این قسمت از آموزش رایگان ui و ux داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍






























2 پاسخ
بسیار عالی.
درود و سپاس از همراهی شما.