گاهی اوقات با استفاده از وکتورها و تصاویر در UI میتوانیم یک مفهوم را در زمان کمتری به مخاطبین خود برسانیم. به همین دلیل برای انتقال مفاهیم تنها استفاده از متون کافی نیست. این نکته را نیز در نظر داشته باشید که اکثرا کاربران ارتباط بهتری با محتوای بصری برقرار میکنند. پس تا جایی ممکن بهتر است از وکتورها و تصاویر هدفمند در طراحی رابط کاربری استفاده کنید.
در این قسمت از آموزش طراحی رابط کاربری رایگان از آژانس نوآوری رسام قصد داریم انواع مختلف تصاویر از جمله وکتور، رئال و پیکسل را مورد بررسی قرار دهیم. خوشحال میشویم تا پایان مقاله ما را همراهی کنید.
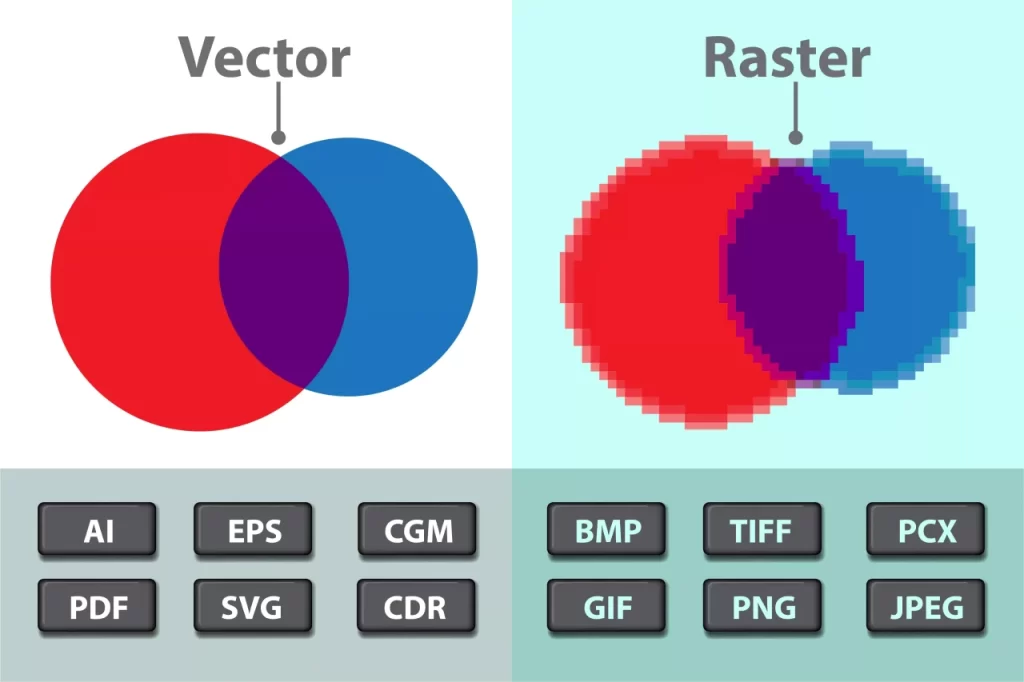
تصاویر وکتوری و پیکسلی
تصاویری که با دوربین دیجیتال گرفته شدهاند و بهطور کل تصاویری که واقعی هستند را رئال میگویند. این تصاویر از رنگدانه یا همان پیکسلهای مربعی تشکیل شدهاند که هرچه تعداد و تفکیکپذیری (resolution) این تصاویر بیشتر باشد، قابلیت زوم بیشتری نیز دارند و دیرتر کیفیت آنها افت میکند. برخلاف تصاویر واقعی که به آنها پیکسلی و raster نیز گفته میشود، تصاویر وکتوری وجود دارد که از رنگ و خطوط تشکیل شده و هیچوقت افت کیفیت نمیدهند. برای هر دو نوع، منابع بسیاری وجود دارد که معرفی خواهیم کرد.

تصاویر رئال یا پیسکلی
منابع بسیاری برای استفاده از تصاویر رئال وجود دارند. میتوان از ابزارهای قدرتمندی مانند unsplash.com یا pexels.com استفاده کرد. unsplash پلاگین برای فیگما هم دارد که از این طریق، راحتتر میتوان تصاویر را وارد پروژه کرد. دو سایت مذکور، تصاویر بسیار با کیفیتی از مناطق و شهرهای مختلف دنیا دارند. همچنین موکاپ و تصاویر موضوعی بسیار زیاد، با کیفیت بالا و رایگان، در این 2 سایت، وجود دارد. این تصاویر توسط عکاسان حرفهای، تهیه شده است.
تصاویر وکتوری – Vectors
تصاویر وکتوری به شما کمک میکنند که با کیفیت بالا و حجم کم، بتوانید مفهومی را به صورت مصور، به کاربران خود منتقل کنید. این تصاویر با نرمافزار ایلاستریتور البته نرمافزارهای مشابه، طراحی میشود. با استفاده از وبسایتهایی مانند freepik.com میتوانید وکتورهای زیادی را دانلود کنید. البته این وبسایت تصاویر رئال نیز دارد. از وبسایتهای دیگری همچون storyset.com و undraw.co نیز میتوانید وکتور دانلود کنید. البته پلاگینهای زیادی نیز وجود دارد که با استفاده از آنها، میتوانید منابع وکتوری ارزشمندی را به فیگما اضافه کنید. اگر به عنوان طراح در زمینه طراحی سایت یا طراحی رابط کاربری کار میکنید، بهتر است از تصاویر مناسب برای این کار استفاده کنید.
پلاگینهای فیگما برای تصاویر
فیگما با موضوعات مختلفی، برای تصاویر پلاگین دارد. مثلا پلاگینهایی مانند remove bg بکگراند تصاویر را حذف میکنند. storyset نیز داخل فیگما پلاگین دارد و تصاویر وکتوری با کیفیتی را به شما ارائه میکند. drawkit و iconscout نیز وکتورهای جذاب و دوستداشتنی دارند که موارد رایگان زیادی در خود دارند. این دو پلاگین، وبسایت نیز دارند. پلاگین icons8 نیز به جز ارائه آیکن، تصاویر رئال و تصاویر وکتوری زیادی دارد که میتوانید استفاده کنید. داخل ویدئوهای این جلسه، موارد زیاد دیگری نیز معرفی شدهاند. به شما پیشنهاد میکنیم آموزش رایگان نرم افزار فیگما را ببینید تا کار با پلاگینها و طراحی برای شما راحتتر شود.
تاثیر استفاده درست از وکتورها و تصاویر در UI
هر چه از تصاویر جذاب و کاربردی استفاده کنید، بدون شک طراحی بهتری را ارائه خواهید کرد. برای این کار میتوانید از سایتهای مختلف مانند Freepick و unsplash استفاده کنید. در این قسمت از دوره طراحی رابط و تجربه کاربری ui ux آموزش استفاده از تصاویر وکتوری و رئال در UI و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍






























2 پاسخ
سلام وقت شما بخیر
ممنون از آموزش خوبتون
چرا زمانی که فایل لایه باز رو از ایلستریتور کپی میکنم تو فیگما به شکل عکس paste میشه و لایه باز نیست؟؟؟
در صورتی که تو ادوبی ایکس دی درست کار میکنه
درود بر شما دوست گرامی، وقت بخیر
سپاس از لطف شما.
داخل ایلاستریتور، وکتور مدنظر (یا بخشی از آن را که میخواهید در فیگما بیاورید) ابتدا select کرده و سپس آنرا درگ کنید توی فیگما. در بدترین وضعیت اصلا میتوانید وکتور داخل ایلاستریتور را خروجی svg بگیرید و بیاورید توی فیگما. حتی اگر ایلاستریتور در سیستم شما نصب نباشد هم میتوان با ابزارهای آنلاین، فرمت های ai و eps را به svg به صورت آنلاین convert کرد.
باز اگر مشکلی بود بپرسید. موفق باشید.