اگر بخواهیم در نرمافزار فیگما طراحی رابط کاربری را واکنشگرا، منظم و اصولی طراحی کنیم، قطعا باید طراحی با auto layout باشد. این قابلیت جذاب فیگما، باعث طراحی جذاب و در عین حال سریع شده است. در این قسمت از دوره آموزش رایگان ui ux از آژانس نوآوری رسام قصد داریم به سوال Auto Layout در فیگما چیست و چه کاربردی دارد؟ پاسخ دهیم. پس خوشحال میشویم تا پایان مقاله ما را همراهی کنید.
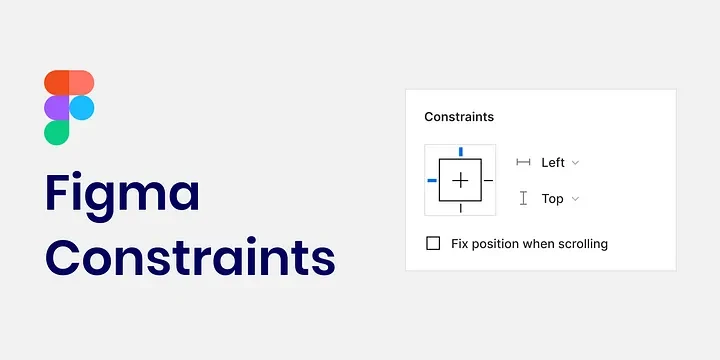
محدودیتها یا Constraints
ویژگی Constraints در Figma به شما این امکان را میدهد که تعیین کنید یک عنصر چگونه باید در یک Frame قرار گیرد یا اندازه شود. به این ترتیب، میتوانید عناصر را در یک Frame به صورت ایستا یا پویا قرار دهید. به عنوان مثال، میتوانید یک دکمه را در داخل یک کارت قرار دهید تا عرض دکمه با اندازه کارت افزایش یابد. یا، دکمه میتواند به همان اندازه باقی بماند. (توصیف Constraints و Auto Layout فیگما به صورت متنی کمی دشوار است، حتما توصیه میکنم ویدئو را مشاهده بفرمائید). همچنین آموزش پروژه محور فیگما در سایت به صورت رایگان قرار داده شده است. بدون شک این آموزش کمک بسیاری در یادگیری طراحی به شما خواهد کرد.

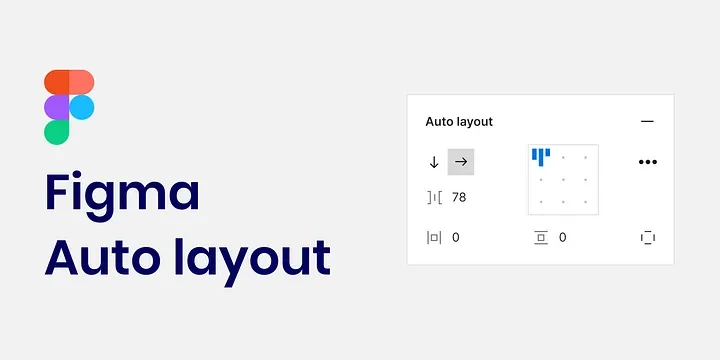
قابلیت Auto layout فیگما و کمک به طراحی Responsive
هنگام استفاده از Auto Layout لازم نیست اندازه هر شی را به صورت دستی تنظیم کنید. این کار را به طور خودکار با توجه به مشخصات شما انجام میدهد. هنگام کار با UIKitها، طراحیهای واکنشگرا و پیچیده، در زمان و تلاش شما صرفه جویی میکند. با دکمه Shift + A میتوانید یک Frame یا هر عنصر دیگری را Auto Layout کنید. بعد از انجام این کار، شما مقدار فاصله بین عناصر یا Margin و فاصله اطراف (داخل فریم) یا Padding را میتوانید تعیین کنید.

اگر با html-css آشنا باشید، باید این را بگویم که ساختار Auto Layout فیگما برگرفته و شبیه به ساختار Flexbox در css است. باید تا جای ممکن، فریمهایی که در فیگما میسازید را Auto Layout کنید. حتی شما با Auto Layout کردن فریم اصلی پروژه، میتوانید یک طراحی کاملا واکنشگرا یا ریسپانسیو، اجرا کنید.

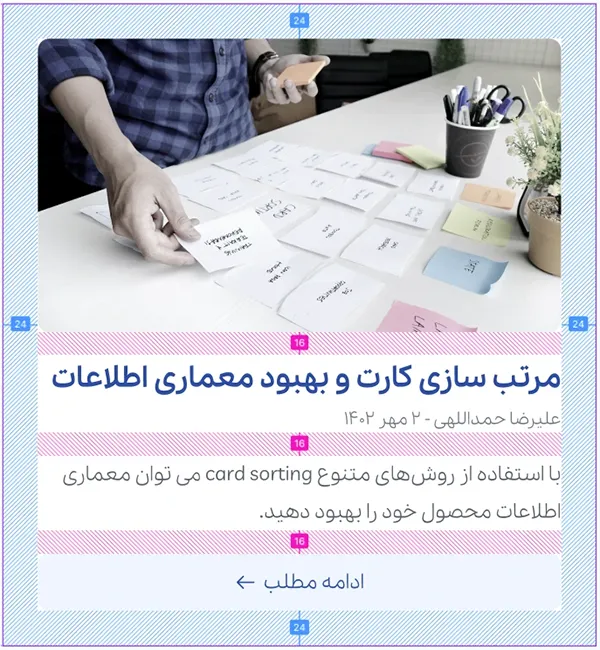
به تصویر بالا دقت کنید. این همان تصویری است که در جلسه فاصلهگذاری، درباره آن صحبت کردیم. البته اینجا میخواهیم با عینک Auto Layout به قضیه بنگریم. Margin با عدد 16 و Padding با عدد 24 تنظیم شده است. اگر شما متن وسط این کارت را ویرایش کنید و محتوای آن را کم یا زیاد کنید، محتوای صفحه خودش تنظیم میشود. بدون اینکه فواصل Margin و Padding بهم بریزد. حال فرض کنید که این کارت Auto Layout نبود. باید با یک تغییر جزئی، همه چیز را دوباره فاصلهگذاری میکردید.
این مسئله را تعمیم بدهید به کل صفحه، حالا نسخه موبایل و تبلت. پس اگر این قابلیت جذاب نبود، خیلی باید وقت میگذاشتیم برای ویرایش کردن و درست کردن فواصل. حالا اصلا فرض کنید که پروژه 100 صفحه است. مثلا یک اپلیکیشن. پس هر طور که فکر کنید، زندگی یک طراح رابط کاربری، بدون Auto Layout مختل میشود!
طراحی منظم با Auto Layout فیگما
یک طراحی زمانی ارزش و معنا پیدا میکند که به شکل منظم و ریسپانسیو طراحی شده باشد. قابلیت Auto Layout فیگما این امکان را در اختیار شما قرار میدهد که طراحی منظم و اصولی داشته باشید. در این قسمت از دوره ui ux آموزش استفاده از Auto Layout در UI و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍


6 پاسخ
سلام
وقتی یک المان رو داخل المان والد قرار میدم
نمیتونم فاصله هاشو از بالا و پایین و کناره ها مثل شما ببینم که مثلا 70 پیکسل با اطراف فاصله داره
باید چیز خاصی فعال کنم؟
درود بر شما دوست گرامی، وقت بخیر
ما به طور کل در فیگما وقتی دکمه alt را میگیریم و ماوس را روی المانهای اطراف میبریم، فواصل را به ما نشان میدهد. این را هم تست کنید باز نکتهای بود امر بفرمایید.
سلام و درود
واقعاً ممنون از وقتی که برای این آموزش با مثال های کاربردی گذاشتین.
فقط یک سوال وقتی Constrants عمودی یا افقی روی Mixed هست، یعنی چه؟ و چگونه وقتی تغییر دادیم، دوباره بتونیم روی Mixed بر گردونیم، چون گزینه ای بنام Mixed نداره.
باتشکر
درود بر شما آقای بمانی، وقت بخیر.
سپاس از لطف شما.
کلا مقادیر mixed زمانی دیده میشوند که مثلا مقدار radius برای جهات مختلف به صورت متفاوت درج شده و چون پیشفرض یک مقدار را نشان میدهد، مقدار mixed دیده میشود. مگر اینکه روی آنها کلیک کنیم و جهات مختلف رو ببینیم و تغییر بدهیم. همین موضوع در autolayout هم هست. در autolayout این موضوع زمانی رخ میدهد که مثلا شما دو یا بیشتر از دو آیتم مختلف (که همه آنها هم autolayout شدند) را در حالت انتخاب دارید. از آنجایی که مقادیر انتخابی ممکن است مقایر مختلفی از پدینگ و مارجین را داشته باشند، بنابراین مقدار mixed را نشان میدهد.
اما constraints در حالت افقی یعنی حساسیت المان به تغییر اندازه المان parent آن، در حالت راست و چپ اتفاق می افتد. فرض کنید یک فریم بزرگ آبی دارید. یک فریم کوچکتر داخل آن دارید که سبز است. اگر مقدار constrains در حالت افقی برای فریم سبز تعیین شده باشد، یعنی فریم آبی در حالت افقی تغییر سایز بدهد، فریم سبز از چپ و راست (افقی) فواصل را حفظ میکند. یا مثلا اگر صرفا constrains روی چپ باشد، از آن جهت فاصله را حفظ میکند. همین موضوع برای حالت عمودی (بالا و پائین) نیز برقرار است.
کلا کمی توصیف با متن برای autolayout و constraints دشوار است. اما اگر احساس کردید باز اون طور که باید بشود نشده، حتما ویدئو را مجدد ببینید. خودم هم موقع یادگیری این بخش ویدئوهای مختلفی را دیدم. کمی برای اولین بار ممکن است سخت باشد. اما اطمینان داشته باشید با تکرار و تمرین همه چیز درست می شود. خصوصا این موضوع در ویدئوهای بعدی دوره نیز زیاد تکرار میشود و خیالتان از یادگیری آن، آسوده باشد.
موفق باشید.
سلام جناب آقای حمد اللهی
خیلی ممنونم بابت آموزشهای خوبتون که به صورت رایگان در اختیار ما قرار میدید
درود بر شما. وقت بخیر
خوشحالم اگر کمک کننده و مفید واقع شود.
سپاس از لطف شما.
موفق باشید.