طراحی زمانی لذت بخش و حرفهای است که اصول اولیه آن را بلد باشیم. یکی از این قواعد و اصول گشتالت است. اصول گشتالت در طراحی UI به زبان ساده یعنی ذهن انسان برای درک پدیدهها آنها را به صورت یک کل دریافت میکند. ذهن در نگاه نخست به جای درک جزء به جزء یک تصویر در صدد است که یک کلیت از آن ارائه دهد. در این قسمت از آموزش رایگان ui ux آژانس نوآوری رسام میخواهیم مفهوم قوانین گشتالت با مثال را توضیح دهیم. پس از شما دعوت میکنیم تا پایان مطالب ما را همراهی کنید.

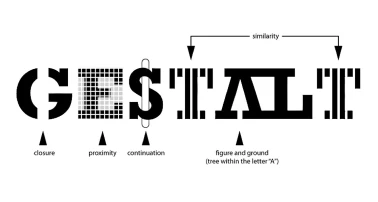
قواعد گشتالت در 1920 میلادی، توسط روانشناسان آلمانی، مطرح گردید. این قواعد، به طراحان کمک میکند تا درک کنند انسانها چطور به اجسام و طبیعت مینگرند. به تصویر زیر نگاه کنید. آیا شعر زیر را میتوانید بخوانید؟ کمی دقت کنید، یاد شعر سوزناک استاد شهریار میافتید. اما چرا؟ طبق قواعد و اصول گشتالت در طراحی، ذهن شما تلاش میکند تا اجسام ناقضی که میبیند را با مدلهای ذهنی خود، تکمیل کند.

وقتی دفعه اول قواعد گشتالت را میخوانیم، شاید بیمعنی به حساب آیند. اما قطعا اینطور نیست. این قواعد، مستقیما در ui به شما کمک میکنند. شما با استفاده از قواعد گشتالت، خصوصا هنگام گفتگو با کارفرمایان و ذینفعان، با استناد به یک موضوع علمی که 100 سال قدمت دارد، میتوانید گفتگو کنید. در جلسه قوانین تجربه کاربری، یک منبع خوب برای مطالعه بیشتر قوانین گشتالت و سایر قوانین ux معرفی خواهیم کرد.
اصل مشابهت – Similarity
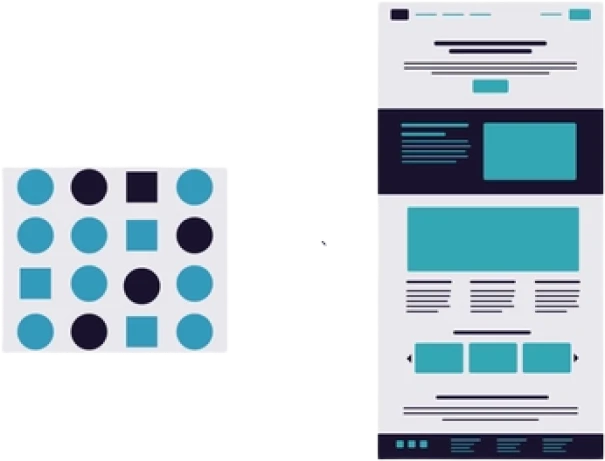
ذهن بشر اجزایی را که دارای خصوصیات مشابه هستند، به صورت یک مجموعه واحد میبیند. 3 عامل عمده تشابه، اندازه، رنگ و شکل هستند. اندازه نسبت به دو مورد دیگر از اثرگذاری قویتری برخوردار است. این قاعده به ما ثابت میکند که انسانها، موقع بررسی یک جسم، خصوصیات مشترک را درک کرده و آن خصوصیات مشترک را یک عامل برای یکنواختی و تشابه عملکرد آنها میداند. مانند سه کارت بلاگ که در یک وبسایت، کنار هم قرار گرفتهاند.

اصل مجاورت – Proximity
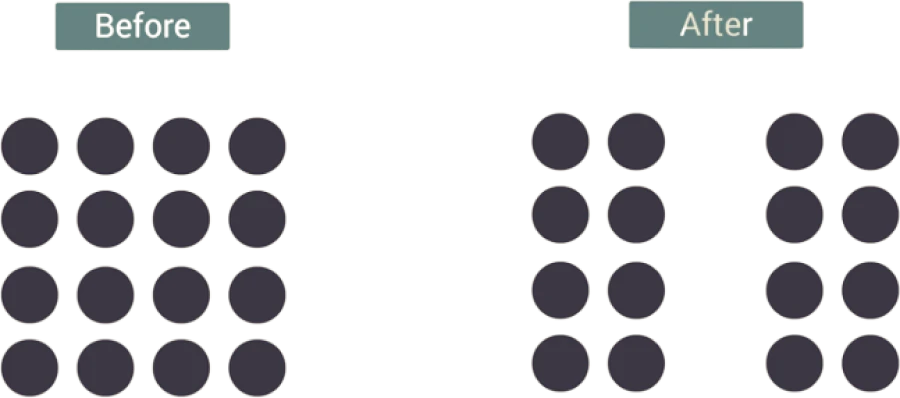
اجزای نزدیک به هم به عنوان یک مجموعه واحد دیده میشوند. این نزدیکی یا مجاورت میتواند به معنی نزدیکی لبههای عناصر به یکدیگر، مماس شدن و یا روی هم افتادن آنها باشد. فاصلهها، یکی از اصلیترین موضوعاتی هستند که در ui باید به آنها بپردازیم. قطعا در وبسایتهای مختلف مشاهده کردید که عناوین و سلسلهمراتب، به شکلی چیده شده است که کاربران، بتوانند محتوا را بهتر درک کنند. زمینه آن هم، همین قواعد گشتالت است. زیرا کاربر، اجسام نزدیک به هم را همگروه میبیند.

اصل تداوم و پیوستگی – Continuity
بر اساس این اصل چشم بین عناصری که در یک مسیر (یک خط، یک منحنی) هستند ارتباط برقرار میکند. این ارتباط تا زمانی تداوم مییابد که چیزی این منحنی ذهنی را برهم بزند. پستهای دنبالهدار اینستاگرامی شاید مثال خوبی برای این موضوع باشند. چشم شما، مسیر را دنبال میکند تا زمانی که چیزی آن مسیر را قطع کند و یا آن محتوا، به اتمام برسد.

اصل تکمیل و یکپارچگی – Closure
زمانی که قسمتی از یک شکل یا طرح جا افتاده و یا حذف شده باشد، چشم آن را تکمیل میکند و به صورت یک شکل کامل میبینند. پراگنانس را میتوان بدینصورت توضیح داد که انسانها ذاتا در صدد کامل کردن تجربههای ناقص و تکه تکه از محیط پیرامون خود هستند.

اصل شکل و زمینه – Figure-Ground
ذهن بشر ذاتا تمایل دارد به بخشی از تصویر به عنوان شکل (پیشزمینه) و به بخش دیگر به عنوان زمینه (پسزمینه) نگاه کند. شکل مقابل یکی از مثالهای مشهور این اصل است. به یک پاپ-آپ در سایت دقت کنید. روی آن که کلیک میکنید صفحه فعلی جایی نمیرود. در واقع صفحه دیگری روی آن باز شده است. به خاطر همین است که زمینه را کمی تیره میکنند تا به ما بگویند آن صفحه هنوز سرجای خودش هست. اما ابتدا باید تکلیف صفحهای که رو قرار گرفته است را روشن کنیم.

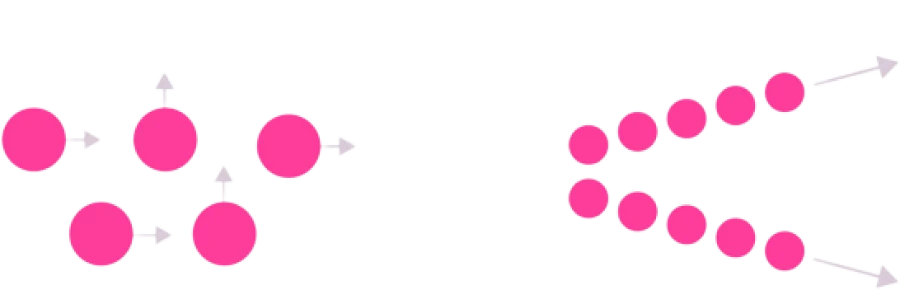
اصل سرنوشت مشترک – Common Fate
این اصل بیشتر در تصاویر متحرک مطرح میشود. عناصری که با هم در یک راستا حرکت میکنند، از طرف مغز به عنوان یک کل واحد در نظر گرفته میشوند. گاهی با دیدن آنها، بخشی از مسیر حرکت آینده آن نیز قابل تشخیص است.

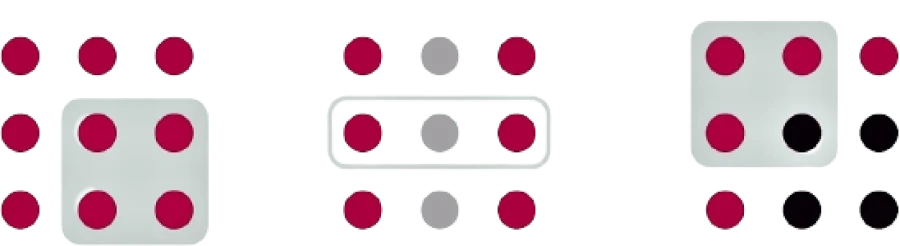
اصل منطقه مشترک – Common Region
گاهی ممکن است المانها و اشیا، در یک ناحیه مشخص و دارای اشتراک باشند. کاربران در این شرایط این اشیا مستقل را به عنوان اشیایی که باهم در یک گروه هستند میبینند.

اصل تغییر ناپذیری – Invariance
کاربران توانایی این را دارند که اشیا ساده را مستقل از چرخیدن، مقیاسپذیری و جابهجاشدن تشخیص دهند.
ذهن انسان می تواند اشیا مشاهده شده از زوایای مختلف را حتی اگر ظاهر و نمایش آنها متفاوت شود، تشخیص دهد.

ظهور یا Emergence و جسمیت یا Reification
کاربران اشیا را ابتدا براساس محدوده کلی تشخیص میدهند. ذهن ما اشکال ساده با جزئیات کم را سریعتر از اشیا با جزئیات بالا تشخیص میدهد. حتی اگر بخشی از اشیا وجود نداشته باشد، کاربر میتواند نقصها را جبران و درک کند.

طراحی بهتر با استفاده از قواعد و اصول گشتالت
با بکارگیری قواعد و اصول اولیه طراحی قطعا میتوانیم طرح یا محصولات بهتری را خلق کنیم. به این ترتیب در این قسمت از دوره طراح رابط و تجربه کاربری (ui/ux) اصول گشتالت در طراحی UI و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍