با پیادهسازی سایت میتوانید فروش آنلاین و درآمدهای میلیاردی را تجربه کنید اما برای طراحی سایت باید به قوانین طراحی UI/UX نیز توجه کامل داشته باشید. یک سایت در کنار ظاهر زیبا و جذاب باید نیاز کاربر را برطرف کند و کاربردی نیز باشد همچنین در کنار کاربردی بودن باید ظاهر و ساختاری جذاب نیز داشته باشد.


با ساخت پرسونا میتوانید به ویژگیها، خواستهها و الگوهای فکری مشتری هدف دست پیدا کنید.
با استفاده از تحقیق تجربه کاربری میتوانید به درک درستی از رفتار، خواستهها و نیازمندیهای کاربر برسید.
معماری اطلاعات این قابلیت را در اختیار ما قرار میدهد که ساختار و چیدمان محتوایی مناسبی در سایت داشته باشیم.
با طراحی وایرفریم ساختار کلی سایت را قبل از پیادهسازی در دسترس خواهید داشت.
پس از تایید وایر فریم اولیه، وبسایت مطابق با قوانین UI طراحی میشود.
با استفاده از تست نهایی UI-UX میتوانید جزئیات عملکرد وبسایت خود را زیر نظر بگیرید.
طراحی و پیادهسازی یک سایت بدون رعایت قوانین ui-ux ارزش چندانی ندارد چراکه با بهکارگیری قواعد رنگشناسی، تایپوگرافی، طراحی فریم در ui و همچنین ساخت پرسونا، تحقیق تجربه کاربری و در آخر پیادهسازی و تست نهایی طرح میتوانید یک سایت اصولی راهاندازی کنید.
بخش قابل توجهی از استارتاپها، به دلیل انجام نشدن تحقیقات تجربه کاربری شکست میخورند.
یکی از مشکلات بزرگ وبسایتهای ایرانی، عدم توجه به اصول UI مانند تایپوگرافی است.
سرمایهگذاری روی UX باعث نیاز کمتر به نیروی انسانی خواهد شد.
با بهبود تجربه کاربری میتوانید همزمان کاهش هزینه و افزایش درآمد را تجربه کنید.
اجرای طراحهای UI در فیگما، در پلتفرمهایی مانند وردپرس نیز قابل اجرا است.
گوگل امروزه به موضوع UI/UX اهمیت داده و یکی از پارامترهای موتور جستجو است.
با راه اندازی سایت، خدمات و محصولات خود را به تمام دنیا ارائه دهید
طراحی سایت در نگاه اول باید طوری باشد که کاربر را به سمت خود جذب کند.
سایتی برنده است که کاربر در سریعترین زمان ممکن بتواند به هدف خود برسد.
ساختار مناسب یک سایت در نگاه اول باعث افزایش اعتماد کاربر میشود.

اگر میخواهید یک وبسایت حرفهای برای کسبوکار خود راهاندازی کنید، میتوانید از متخصصین رسام، قبل از اینکه پرداختی انجام دهید مشاوره بگیرید. کافیست با کلیک روی دکمه زیر فرم درخواست را پر کرده و یا مستقیما با کارشناسان ما تماس بگیرید.
جلسه با کارفرمان و ذینفعان، به ما کمک میکند تا در تهیه پرسونا و انجام تحقیق کاربری، اطلاعات جمع آوری کنیم.
در راستای تهیه محصول متناسب با نیاز جامعه و توانخواهان؛ راهکارهای WCAG نسخه دوم، در دستور کار است.
ارزیابی اکتشافی و تست UX یکی از روشهای کم هزینه و مهم برای بهبود کاربردپذیری محصولات دیجیتال است.
پیادهسازی ساختار معماری اطلاعات، تست مرتبسازی، یوزرفلو، وایرفلو و نقشه مشتری در این مرحله است.
طراحی low-fi و high-fi یا همان طراحی وایرفریم و پروتوتایپ محصول دیجیتال در این مرحله اجرا میشود.
متون و محتوای محصولات، میکروکپی و به طور کل عبارتهایی که در سهولت استفاده از نرمافزار کاربرد دارند.



sednaco.ir

parsflor.com

manachaman.com

rotecgroup.com

alefzi.com

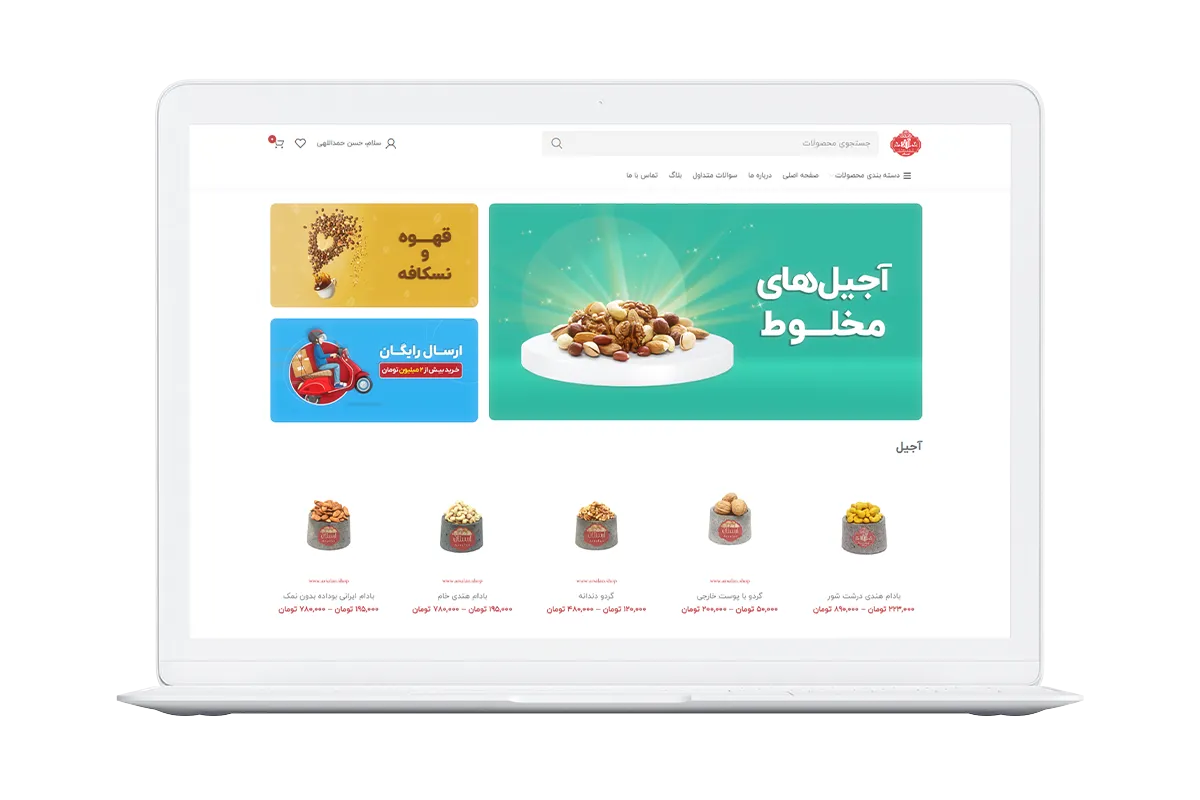
aradnuts.com

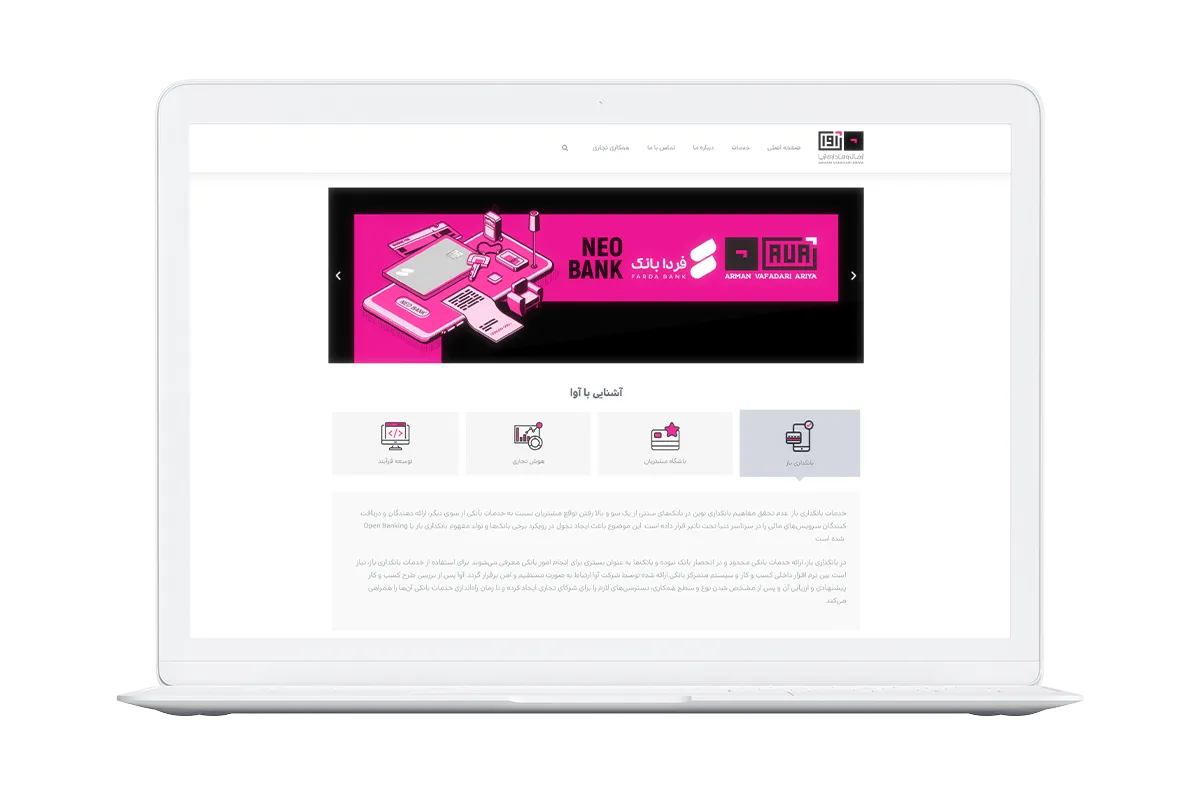
avadb.ir

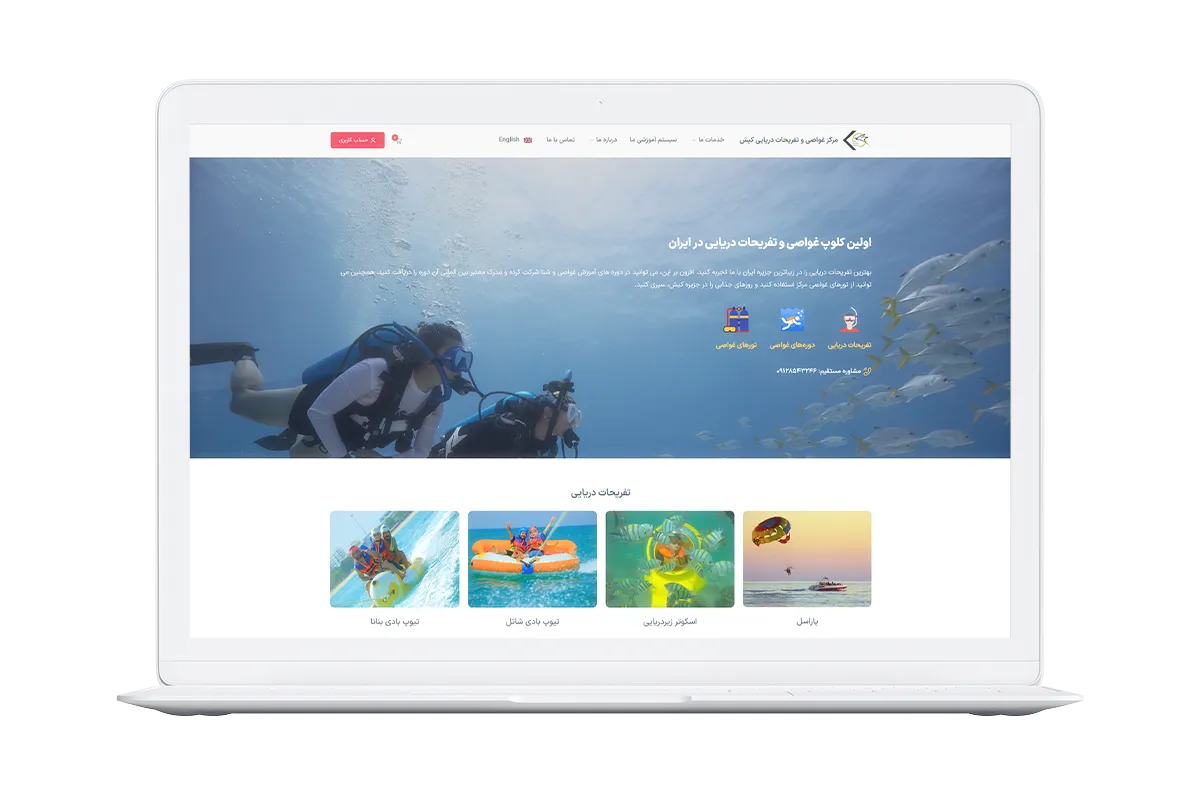
kishdiving.com

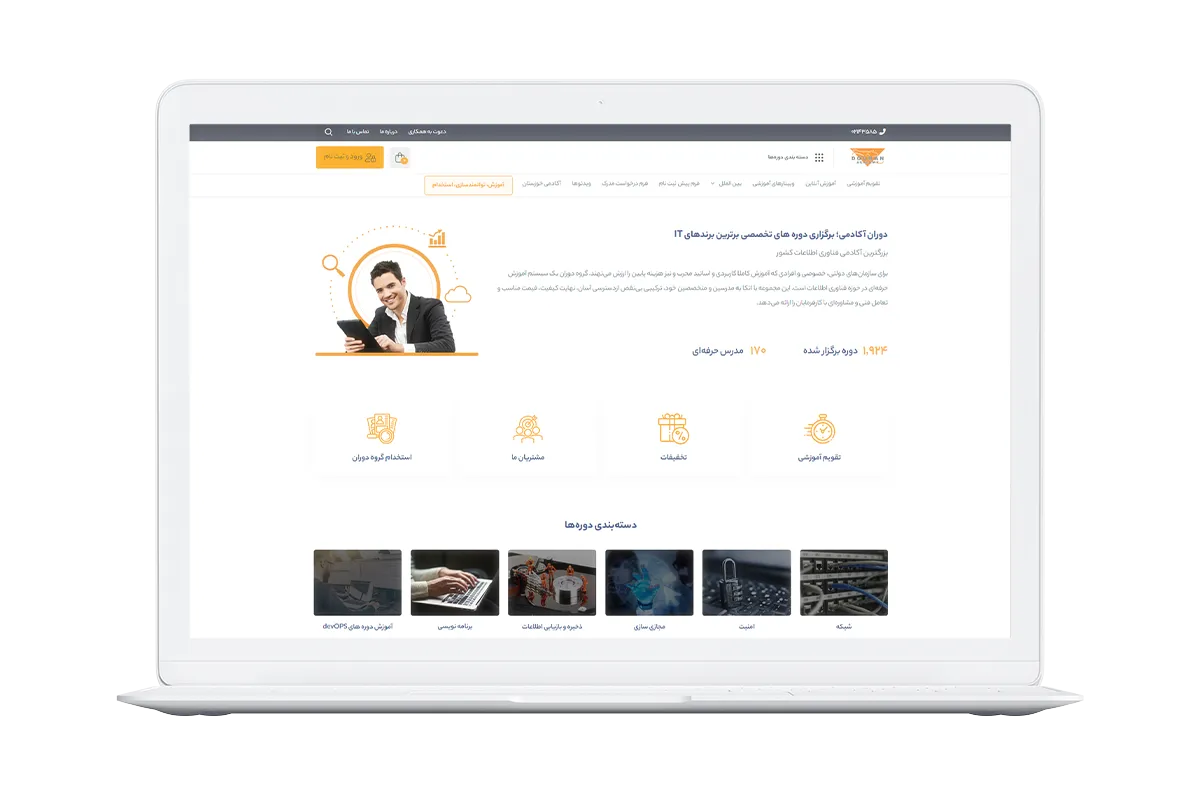
douranacademy.com

logmedia.ir

payavardasa.com

plansamovar.com











































زمان طراحی ui/ux با توجه به تعداد لندینگ های مورد نیاز سایت متغیر است. بهعنوان مثال طراحی ui یک سایت با 7 لندینگ پیج اصلی به 14 روز زمان نیاز دارد. به این ترتیب تعداد صفحات اصلی سایت تا حد بسیاری زمان طراحی ui/ux را تعیین میکنند.
متخصصین رسام ابتدا اطلاعات کاملی از چشم انداز، مخاطبین هدف و فعالیت کسب و کارها بدست می آورند. زیرا با جمع آوری این اطلاعات می توانند طراحی مرتبطی با موضوع سایت انجام دهند. سپس با استفاده از نرمافزارهایی مانند فیگما طرح اصلی سایت را بدون المانهای گرافیکی طراحی میکنند و در اختیار کارفرما قرار میدهند. پس از تایید کارفرما لوگو، رنگ و المانهای گرافیکی در طرح پیاده سازی می شود. با تایید کارفرما در این مرحله، نسخه نهایی طراحی تجربه کاربری به پایان میرسد.
سایتی که طراحی UI مناسب و جذابی داشته باشد، استفاده از آن برای کاربر راحتتر است. به همین دلیل کاربر مدتزمان بیشتری را در سایت سپری میکند. بنابراین این موضوع باعث افزایش رتبه سایت و بهبود سئو میشود. بسیاری از سایتهای معروف ازجمله دیجی کالا، اسنپ و ملی پیامک طی چند سال گذشته طراحی و تجربه رابط کاربری سایت خود را بهبود دادهاند.
طراحی آیکون و تصاویر اختصاصی به عهده متخصص UI/UX نیست. اگر کارفرما میخواهید از رسانههای اختصاصی در طرح و سایت خود استفاده کند باید از یک متخصص گرافیست کمک بگیرد.
رسام با استفاده از ابزارهای تخصصی و همچنین افراد باتجربه میتواند بهراحتی سایت شما را در کسری از روز آنالیز و تحلیل کند و در اختیار تیم سئو مجموعه شما قرار دهد.
یکی از مهمترین مراحل برای پیادهسازی سئو، تدوین استراتژی صحیح است. اگر برنامه دقیق و اصولی داشته باشید بهراحتی میتوانید بین 6 الی 8 ماه نتیجه رضایت بخشی از سئو سایت خود بگیرید. برای تدوین استراتژی سایت خود میتوانید با شماره ***** تماس بگیرید و با متخصصین ما در ارتباط باشید.
طراحی تجربه رابط کاربری چیست؟ یک سایت علاوه بر ظاهر زیبا باید تعامل راحتی برای کاربران فراهم کند. برای مثال سایتهایی در وب وجود دارند که بسیار جذاب طراحیشدهاند، اما کاربر بهسختی میتواند با آن کار کند. این موضوع به طراحی ui و ux اشاره دارد. در زمان نگارش این مقاله از دو کلمه UI و UX بسیار استفاده میشود. حتی اکثر شرکتها برای رشد و ارتقا سایت خود طراحان UI Designer و UX Designer استخدام میکنند. در ادامه این مطلب طراحی ui و طراحی ux را بیشتر مورد بررسی قرار دهیم.
UI مخفف کلمه User Interface است که در زبان فارسی بهعنوان رابط کاربری شناخته میشود. رابط کاربری همان المانهای بصری است. برای مثال تصاویر، رنگبندیها و دکمههای موجود در یک سایت یا اپلیکیشن به مفهوم ui اشاره دارند. لازم است این نکته را بدانید که طراحی ui مختص به سایت یا اپلیکیشن نیست. بلکه برای همه محصولات فیزیکی میتوان طراحی رابط کاربری را در نظر گرفت.
UX مخفف کلمه User experience است که میتوان آن را تجربه رابط کاربری ترجمه کرد. مفهوم ux به همه عواطف، احساسات و تجربه کاربر پس از کار کردن با یک محصول اشاره میکند. برای مثال زمانی که کاربر برای خرید دورههای آموزشی به سایت شما مراجعه میکند دو مولفه مهم نظر او را جلب میکند. اولین مولفه طراحی المانهای بصری سایت است و مولفه بعدی سادگی فرآیند خرید دوره است.
اگر این فرآیند در عرض چند دقیقه انجام شود بدون شک پس از خرید دوره احساس خوبی را تجربه خواهید کرد. بارها شاهد این بودهایم که اکثر کاربران برای خرید محصولات وارد سایت شدهاند اما به دلیل فرآیند پیچیده خرید، با ناراحتی سایت را ترک کردهاند. این موضوع دقیقا به تجربه رابط کاربری اشاره دارد.
قبل از طراحی رابط و تجربه کاربری بهتر است اطلاعات اولیه را در مورد محصول خود جمعآوری کنید. برای مثال شناخت مخاطب هدف باید قبل از طراحی تجربه کاربری انجام شود. در ادامه میخواهیم نکات مهم قبل از طراحی ui ux را مورد بررسی قرار دهیم.
رعایت ساختار در طراحی تجربه کاربری به هدف یا مقصد نهایی محصول اشاره دارد. محصول نهایی باید نظم و ساختار روشنی داشته باشد. در این صورت کاربر بهراحتی میتواند آن را درک کند. استفاده از عناصر بیربط و مجزا نهتنها باعث جذابیت محصول نمیشود، بلکه کاربر را نیز در استفاده از محصول سردرگم میکند.
قبل طراحی و ساخت محصول بهتر است مخاطب هدف خود را بهخوبی بشناسید. اطلاعاتی مانند سن، جنسیت، شغل، میزان تحصیلات و محل سکونت میتواند تاثیر بسیاری در طراحی و پیاده سازی محصول داشته باشد. در واقع باید اطلاعات کاملی از پرسونای مخاطب جمعآوری کنید.
برای موفقیت در طراحی ui ux باید نقشه مشخصی برای آن بکشید. یعنی از ابتدای مسیر باید دقیقا بدانید چه هدفی دارید و میخواهید ساختار کلی طرح را چگونه پیاده سازی کنید. زمانی که یک تصویر کلی از طرح در ذهن خود داشته باشید، مراحل طراحی رابط و تجربه کاربری سریع و راحتتر انجام میشود.
نوع اطلاعاتی که در اختیار کاربر قرار میگیرد، بسیار مهم است. کاربر باید به اطلاعات و دادههای مورد نیاز خود دسترسی داشته باشد. بنابراین نیازی نیست همه گزینهها و بخشهای مختلف در دسترس او باشد. اطلاعات ضروری از غیرضروری را جدا کنید تا کاربر هنگام کار با محصول دچار سردرگمی نشود.
یک محصول علاوه بر کاربردی بودن، باید برای کاربر جذابیت گرافیکی نیز داشته باشد. انتخاب رنگ یکی از مهمترین فاکتورها در طراحی ui به شمار میرود. طراح ui باید از رنگهایی استفاده کند که مناسب برند باشد. زیرا هر رنگ معنی خاص خود را دارد. برای مثال اکثر کسبوکارهایی که محصولات گرانقیمت برای فروش دارند، از رنگ بنفش برای طراحی سایت استفاده میکنند. پس طراح رابط کاربری علاوه بر اطلاعات فنی ،باید به بخش هنری کار هم توجه کافی داشته باشد.
در طراحی ui از المانهای ساده استفاده کنید. البته سادگی به معنای استفاده از المانهای پیشپاافتاده نیست. بلکه در طرح باید از نمادهایی استفاده شود که برای مخاطب هدف، قابل درک باشد. طراحی قابلفهم و ارتباط المانها با یکدیگر وظیفه یک طراح حرفهای به شمار میرود. برای مثال امروزه فرآیند ثبتنام در سایت و اپلیکیشن به راحتترین شکل ممکن انجام میشود. به این ترتیب کاربر پس از ورود نام و شماره همراه میتواند از محصولات و خدمات مورد نیاز خود استفاده کند.
پس از انتخاب المانها نوبت به تایپوگرافی میرسد. نوع فونت علاوه بر آن که مطلبی را به کاربر میرساند در زیبایی طراحی بصری نیز تاثیر گذار است. نوع تایپوگرافی و سایز آن بسیار مهم است. اکثر کاربران به دلیل فونت نامناسب در برخی از سایتها، قادر به استفاده از خدمات و محصولات نیستند.
امروزه با توجه به اینکه اکثر افراد برای جستجو در اینترنت از گوشیهای هوشمند استفاده میکنند، نوع و سایز فونت انتخابی باید خوانا و قابلفهم باشد. در آخر باید گفت فونت را طوری انتخاب کنید که به زبان و لحن برند شما نزدیک باشد.
تعرفه طراحی ui ux چگونه محاسبه میشود؟ هزینه طراحی ui ux نیز مانند طراحی سایت با وردپرس متفاوت است. برای مثال قیمت طراحی ui سایت فروشگاهی از شرکتی بالاتر است زیرا نیاز به زمان بیشتری برای طراحی دارد. از طرفی طراحی ui صفحات محصول، به زمان بیشتری نیاز دارد. در کل تعرفه طراحی ui ux به تعداد صفحات پروژه و پیچیدگی کار بستگی دارد. اولویت اول طراحی رابط و تجربه کاربری در آژانس نوآوری رسام، کیفیت است. زیرا متخصصین رسام با توجه به بودجه کارفرما طراحی UI/UX خود را ارائه میدهند. برای مشاوره رایگان طراحی رابط و تجربه کاربری میتوانید با متخصصین رسام در ارتباط باشید.
یک سایت اینترنتی زمانی مورد توجه کاربران قرار میگیرد که طبق قوانین ui و ux پیاده سازی شده باشد. یک سایت علاوه بر ظاهر زیبا باید کاربردی هم باشد در غیر این صورت کاربر از آن استفاده نخواهد کرد. جالب است بدانید که استفاده از این قوانین میتواند روی افزایش درآمد نیز تاثیر بسیاری داشته باشد. بهعنوان مثال شرکت آمازون پس از پیاده سازی قوانین تجربه رابط کاربری توانست درآمد خود را چندین برابر کند. پس ساده از کنار این موضوع نگذرید.
با این وجود متخصصین آژانس نوآوری رسام با تکیه بر قواعد و قوانین طراحی رابط و تجربه کاربری سایتهای مختلف را طراحی میکنند. اگر شما هم میخواهید یک سایت کاربردی و کاربر پسند داشته باشید میتوانید از طریق فرم مشاوره رایگان درخواست خود را برای ما ثبت کنید. با رسام به سمت قلههای موفقیت حرکت کنید.
رسام یک مجموعه پرتلاش و جوان است که اسفند 1394 متولد شد. این برند تمام تمرکز خود را به آموزش و خدمات مبتنی بر وب، مانند طراحی سایت و UI/UX اختصاص داده است و می کوشد رضایت کاربران خود را جلب کند.
