چرا باید از interactive component استفاده کنیم؟
اگر خاطرتان باشد و جلسات قبل را مشاهده کرده باشید آموزش ساخت کامپوننت و واریانت در فیگما را کامل در جلسه خاص آن، توضیح دادیم. در جلسه قبل نیز با ساخت پروتوتایپ اپلیکیشن در فیگما آشنا شدید. اما نکته اینجاست که آیا میتوانیم بین واریانتهای خود هم اینترکشن بسازیم؟ به عنوان مثال، همان کامپوننت دکمه که ساختیم را کاری کنیم که با کلیک و یا hover تغییر رنگ و یا استایل بدهد. یا مثلا یک آکاردئون بسازیم و آن کامپوننت را کاری کنیم که با کلیک باز و بسته بشود. در این قسمت از آموزش طراحی رابط کاربری با فیگما از آژانس نوآوری رسام قصد داریم به ساخت اینتر اکتیو کامپوننت (interactive component) و واریانت بپردازیم. پس از شما دعوت میکنیم تا پایان این جلسه ما را همراهی کنید.
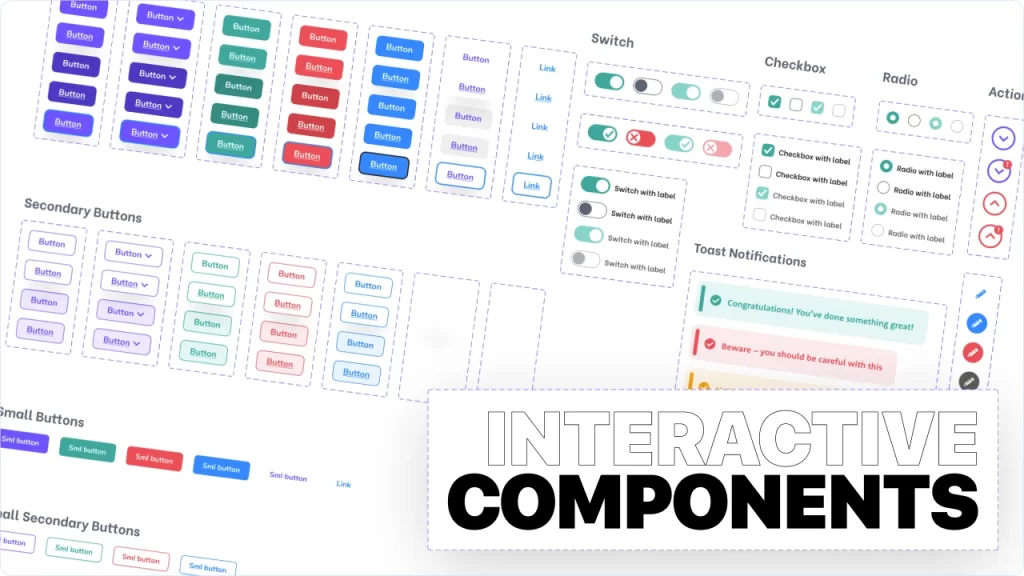
دکمههای رادیویی، چکباکس، سوئیچ باتن، فرم و هر کامپوننتی که بسازیم، نیاز به این خواهند داشت که پس از ساخت واریانتها و stateهای مختلف، به صورت اینتر اکتیو کامپوننت در بیایند. شاید از خود بپرسید که آیا در جلسه قبل که آموزش تب پروتوتایپ فیگما بیان شد، نمیتوان دکمه و یا کامپوننتی ساخت؟ پاسخ این است که عملا از همان تب استفاده میشود. اما بین آیتمهای واریانت. در واقع میتوان گفت چیز جدیدی اضافه نشده است. در جلسه قبل شما کامپوننتها را با اتصال صفحات یا فریمها به یکدیگر ساختید اما اینجا گزینههای واریانت را به یکدیگر متصل میکنید.

افزون بر این، شما با ساخت این کامپوننتهای تعاملی جذاب، کار خود را نیز آسانتر کردهاید. در واقع شما یکبار آنها را میسازید و ممکن است آنها را در صفحات بسیاری استفاده کنید. به سخن دیگر، اگر منوی همبرگری خود را بسازید، از آنها در همه صفحات میتوانید استفاده کنید و بعدا مدیریت، ویرایش و اینترکشنهای کامپوننت مدنظر نیز آسان بوده و باعث میشود بتوانید هرجا آن منوی همبرگری که استفاده شده را ویرایش کنید. این قابلیت سرعت شما را بسیار بالا خواهد برد.
بررسی اینتر اکتیو کامپوننت به صورت کاربردی
در این قسمت از دوره طراح رابط و تجربه کاربری (ui/ux) آموزش طراحی اینتر اکتیو کامپوننت برای پروژههای UI و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍