وقتی یک اثر جذاب در طراحی خلق میکنیم بهتر است برای شنیدن نظرات مختلف آن را در معرض دید کاربران مختلفی قرار دهیم. پس از طراحی در فیگما بهتر است خروجی نهایی خود را در قالب موکاپ تهیه کنیم تا بتوانیم طرح را با افراد بسیاری به اشتراک بگذاریم. در این قسمت از دوره آموزش طراحی رابط کاربری از آژانس نوآوری رسام قصد داریم به مبحث موکاپ در فیگما و انتشار آن در برخی از پلتفرمها مانند دریبل و اینستاگرام بپردازیم. البته اگر پروژه شما کارفرما دارد باید تحویل پروژه و هنداف را نیز انجام بدهید که در جلسات پیش رو به آن میپردازیم. از شما دعوت میکنیم تا پایان این جلسه ما را همراهی کنید.
موکاپ یا Mockup چیست و چرا باید آن را بسازیم؟
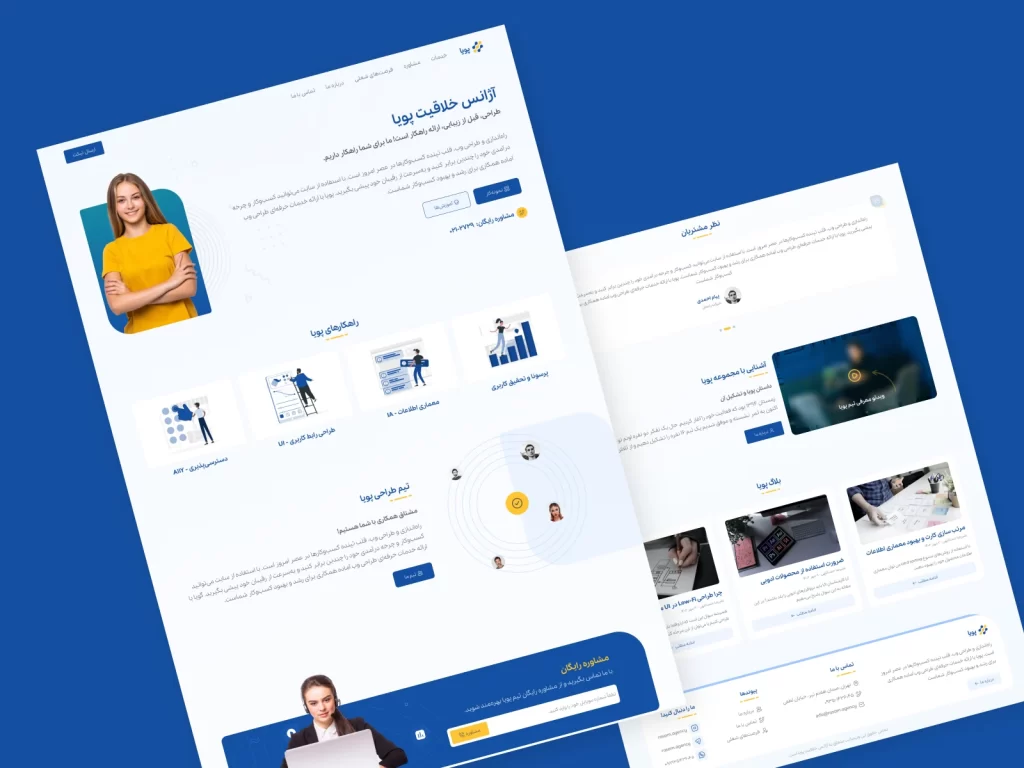
فرض کنید یک غذای خوشمزه درست کردید. بدیهی است برای وقتی که گذاشتید ارزش قائل هستید. آنرا در ظرف خوبی قرار میدهید و قطعا آنرا تزئین نیز خواهید کرد. پروژه شما نیز چنین خصوصیتی دارد. برای آن وقت و انرژی صرف کردید و قطعا با موکاپ کردن پروژه، فرصت دیده شدن، گفتگو با کارفرمایان و همکاریهای بیشتر، محیا خواهد شد. موکاپ همان خروجی پروژه شماست اما گاهی با تزئین و اعمال یک سری کارهای ساده گرافیکی، میتوان آنرا موکاپ و در پلتفرمهای مرتبط، درج کرد.

برای موکاپکردن، میتوان از پلاگین و فایلهای داخل کامیونیتی فیگما، ابزارهای آنلاین و یا حتی طراحی توسط خود طراح، استفاده کرد. پلتفرمهای دریبل، بیهنس، اینستاگرام، لینکدین و پینترست، برای درج پروژه و نمونهکارهای موکاپ شده شما، مناسب هستند.
دریبل یا Dribbble چیست و چه کمکی به ما میکند؟
دریبل یک پلتفرم قدرتمند برای نمایش پروژههای طراحی شماست. این پروژهها در موضوعات مختلفی بوده و صرفا شامل طراحی ui نمیشود. کافی است در دریبل اکانت بسازید و نمونهکارهای خود را به اشتراک بگذارید. این برای شما یک فرصت برای کسب پروژه و دیدن شدن خواهد بود. البته به شرطی که روی پروژه خود، از نظر کمی و کیفی، وقت گذاشته باشیم. طراحان معمولا لینک پروفایل دریبل را در رزومه، لینکدین و اینستاگرام درج میکنند تا افراد دسترسی به نمونهکارهای آنها داشته باشند.

معرفی ابزار و پلاگین برای موکاپ پروژه
با استفاده از سایتهایی مثل unsplash.com و pexels.com و جستجوی واژه موکاپ در آنها، میتوانید تصاویر آماده موکاپ پیدا کنید. وبسایتهای freemockupworld.com و free-mockup.com و mockupworld.co و smartmockups.com نیز ابزارهای آنلاینی هستند که با آنها میتوانید موکاپهای خوبی بسازید. افزون بر این، با جستجوی واژههایی همچون mockup و clay mockup در کامیونیتی فیگما، به موکاپهای رایگان و غیر رایگان بسیاری دست خواهید یافت.
همچنین پکیج animocks نیز یک پکیج قدرتمند برای ساخت موکاپ است که در کامیونیتی فیگما وجود دارد. در پلاگینهای فیگما نیز همان دو عبارت Mockup و Clay Mockup را جستجو کنید. قطعا به موارد بسیاری دست خواهید یافت. با جستجوی واژههایی همچون iphone 14 و حتی ورژنهای کمتر آن، به موکاپهای خوبی در کامیونیتی فیگما، اعم از فایل و پلاگین، دست خواهید یافت.
Clay Mockup چیست و چرا انتخاب خوبی است؟
پلاگینی با نام Clay Mockup در نرم افزار رایگان فیگما وجود دارد. پلاگین خوبی است اما منظور ما اینجا از واژه Clay Mockup صرفا این پلاگین نیست. بلکه منظور، استفاده از موکاپهای بسیار ساده و مینیمال است. این نوع از موکاپ، جدید و محبوب است و امروزه بیشتر مورد استفاده طراحان قرار میگیرد. در مقابل، موکاپهای دیگری وجود دارند که اصطلاحاً realistic بوده و از تصاویر واقعی برای موکاپ استفاده میکنند.

هر دو آنها خوب هستند و قصد نداریم بگوئیم که صرفاً از Clay Mockup استفاده کنید. اما امروزه Clay Mockup محبوبتر است و بیشتر توسط طراحان مورد استفاده قرار میگیرد.
موکاپ و انتشار پروژه در اینستاگرام
ما در جلسه آینده در خصوص طراحی پست و استوری و محتوای اینستاگرامی در فیگما توضیح خواهیم داد. اما در این جلسه، تمرکز ما روی موکاپ پروژه است. چه در اینستاگرام و چه در سایر پلتفرمها. در اینستاگرام تصاویر یا به صورت مربعی یعنی 1080 در 1080 پیکسل و یا به صورت مستطیلی یعنی 1080 در 1350 درج میشود. یعنی ارتفاع 25 درصد بیشتر از عرض است. هر دو مرسوم است و استفاده میشود.

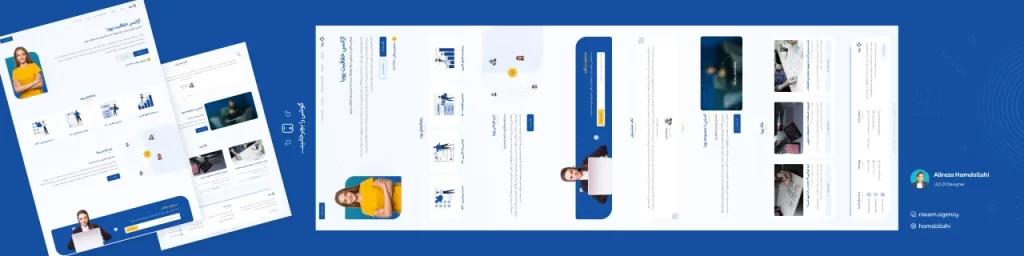
برای موکاپ کردن پروژه در اینستاگرام، میتوانیم یک فریم بکشیم و عرض آن را به اندازه تعداد اسلایدهای تصویری بگذاریم. ارتفاع آن را نیز یکی از دو سایز 1080 و یا 1350 که انتخاب آن بستگی به شما دارد که بخواهید پست را مربعی بگذارید یا مستطیلی. وقتی طراحی تکمیل شد، آن را با استفاده از ابزار Slice فیگما (زدن کلیک K)، میتوانیم قیمه قیمه کنیم و خروجی بگیریم. در تصویر بالا 5 اسلاید وجود دارد که ابتدا یک تکه طراحی و سپس اسلایس میشوند و خروجی گرفته میشود (در ویدئو آموزشی کامل انجام شده است).
خروجی موکاپ در فیگما و درج در پلتفرمهای مختلف
پس از تکمیل نهایی طرح خود با استفاده از قابلیت موکاپ در فیگما میتوانید طرح را در پلتفرم های مختلفی مانند اینستاگرام، دریبل و پینترست بارگذاری کنید. در این صورت میتوانید از نظرات کاربران نیز مطلع شوید. در این قسمت از دوره طراحی رابط و تجربه کاربری ui ux آموزش موکاپ پروژه در دریبل و اینستاگرام و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍