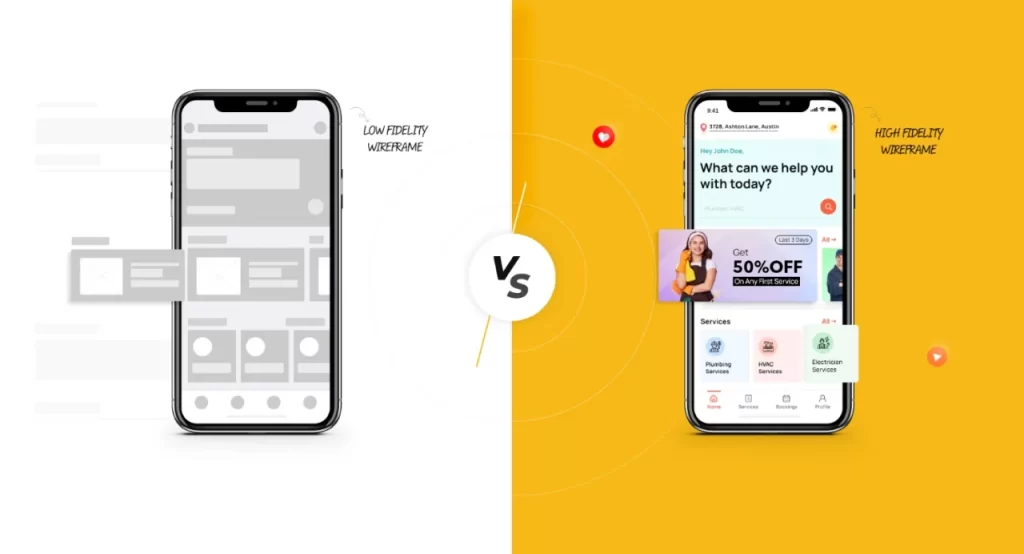
شاید برای بسیاری از افراد طراحی وایرفریم و اسکچ لذت بخش نباشد. زیرا این مدل طرحها هیچ رنگ و رویی ندارند. اما در مرحله ساخت پروتوتایپ از دنیای سیاه و سفید به دنیای رنگی میرویم. پس از طراحی وایرفریم پروژه، نوبت به طراحی پروتوتایپ (prototype) میرسد. اجرای این بخش یعنی اینکه دیگر در مقیاس low fidelity design نیستیم و طراحی ما به مرحله high fidelity design رسیده است. در این مرحله، جزئیات پروژه مانند رنگها، تایپوگرافی و گریدسیستم دقیق، اینترکشنها، فاصلهگذاری، متن و محتوای دقیق، تصاویر و حتی ویدئو اضافه خواهد شد. افزون بر این، uikitهای پروژه نیز کامل میشوند.
در این جلسه از دوره تجربه کاربری و رابط کاربری از آژانس نوآوری رسام قصد داریم یک قدم در طراحی جلوتر بگذاریم و به سراغ طراحی پروتوتایپ در فیگما برویم. همچنین میخواهیم به سوال پروتوتایپ یعنی چه؟ در این قسمت پاسخ دهیم. خوشحال میشویم تا پایان این قسمت ما را همراهی کنید.

طراحی در مقیاس high fidelity شامل چه مواردی میشود؟
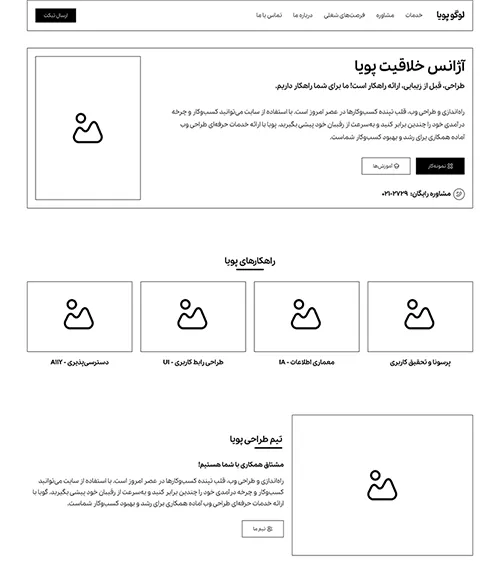
در جلسه قبل که در خصوص طراحی وایرفریم صحبت کردیم، مشاهده شد که برای سهولت اجرای پروژه و جلوگیری از خطاهای تصمیمگیری و اتلاف زمان و هزینه، بهتر است ابتدا وایرفریم (low-fidelity) اجرا شود. اما وقتی وایرفریم اجرا شد، در مراحل بعدی سراغ high fidelity میرویم. اجرای طراحی پروتوتایپ، شامل افزودن رنگها، تصاویر، کامپوننتها، استایلگایدها و تکمیل کردن پروژه است. اینکه بیان کنیم پروتوتایپ لزوما همان وایرفریم است که کامل شده و چیزی تغییر نکرده، لزوما صحیح نیست. مثلا ممکن است یک بخشی در وایرفریم اجرا بشود. کارفرما ابتدا موافق اجرای آن باشد اما بعدا به دلایل بیزنسی، آن بخش حذف بشود و در مرحله ساخت پروتوتایپ، پیادهسازی نشود.


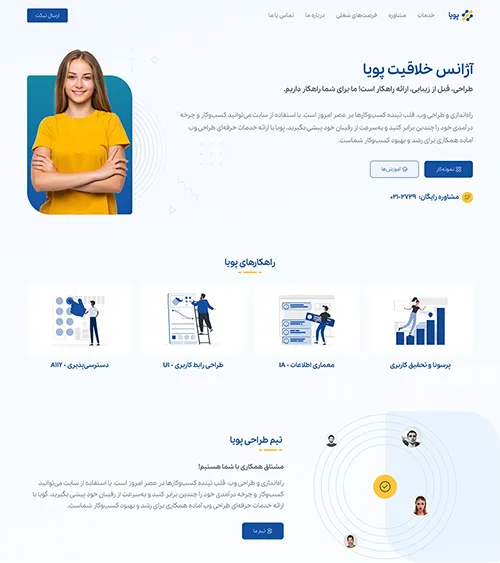
تصویر بالا یک نمونه پروتایپ خوبی در پروژه طراحی رابط کاربری رسام است. توجه داشته باشید که ارائه آموزشهای طراحی رابط کاربری در قالب محتوای متنی، گاهی دشوار میشود. بنابراین حتما توصیه میکنیم که 4 ویدئو این جلسه را با دقت ببینید و سوالات خود را از ما بپرسید. افزون بر این، اگر جلسه قبل که مربوط به طراحی وایرفریم بود را مشاهده نکردید، آنها را نیز حتما مشاهده کرده تا به طراحی این دو مقوله، اشراف پیدا کنید.
با ساخت پروتوتایپ یک قدم در طراحی جلوتر برویم
برای طراحی پروتوتایپ باید از دنیای خاکستری وایرفریم فاصله بگیریم و به جزئیات بیشتری در طرح از جمله رنگ، تایپوگرافی، استایل گایدها، کامپوننت و تصاویر بپردازیم تا طراحی ما کاملتر شود. در این قسمت از دوره طراحی رابط کاربری آموزش prototype در فیگما را برای پروژههای UI و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍

