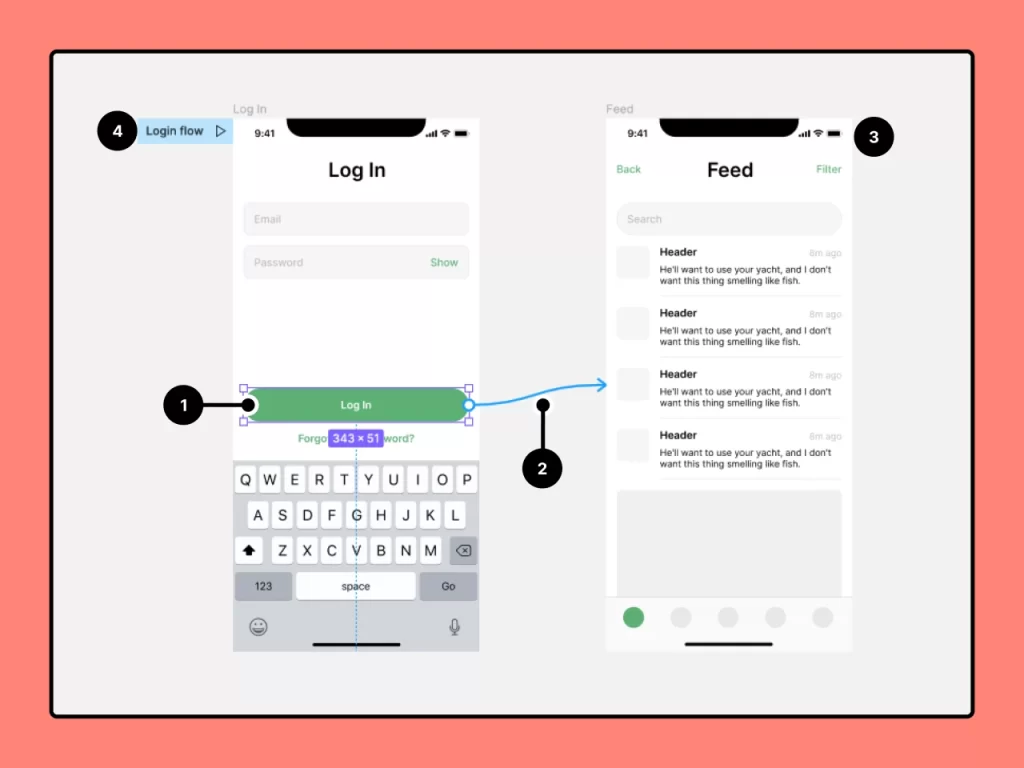
یک صفحه اپلیکیشن موبایل یا سایت زمانی اهمیت پیدا میکند که با المانهای مختلف ما را به صفحات دیگر منتقل کند. در این صورت میتوانیم به خدمات یا صفحه موردنظر خود دسترسی پیدا کنیم. برای مثال وقتی اطلاعات ورود خود را وارد میکنیم و روی دکمه Login کلیک میکنیم باید به صفحه دیگری منتقل شویم تا بتوانیم نیاز خود را برطرف کنیم. این عملیات با استفاده از پروتوتایپ امکانپذیر است. در این قسمت از دوره طراحی رابط و تجربه کاربری ui ux از آژانس نوآوری رسام قصد داریم پروتوتایپ اپلیکیشن موبایل را مورد بررسی قرار دهیم. خوشحال میشویم تا پایان این جلسه ما را همراهی کنید.
واژه پروتوتایپ در فیگما، 2 مفهوم متفاوت دارد
تا الان ما یک بار واژه پروتوتایپ را با مفهوم طراحی low fidelity و اضافه کردن جزئیات به پروژه، بیان کردیم. اما در فیگما و به طور کل در ui، واژه پروتوتایپ، مفهوم دیگری هم دارد که آن هم اتصال صفحات و ساخت interaction هست. در سمت راست محیط داخلی نرمافزار فیگما 2 تب وجود دارد که design و prototype هستند. تا جلسه امروز عمده آموزش ما در تب دیزاین بود. اما بحث امروز تب پروتوتایپ است.

حالا موضوع این تب چیست؟ در واقع در این تب هست که شما صفحات و فریمهای خود را به یکدیگر متصل میکنید. البته شما بین واریانتهای خود نیز میتوانید پروتوتایپ بسازید که همان بحث جلسه بعدی یعنی interactive components است. فرض کنید در نرمافزار اسنپ روی یک غذا کلیک میکنید. اسکرول میشود وسط صفحه، یا مثلا روی منوی همبرگری اپلیکیشن تلگرام کلیک میکنید و یک منو با حالت Drawer باز میشود. یا روی دکمهای کلیک میکنید تا از صفحهای به صفحه دیگر بروید. همه این ها با تب پروتوتایپ ساخته میشود.
آیا تب پروتوتایپ صرفا برای طراحی اپلیکیشن موبایل است؟
قطعا نه. درست است که اپلیکیشن (گاهی) موبایل ممکن است صفحات بیشتری داشته باشد. اما این به این معنی نیست که برای موضوعات دیگر نمیتوان اینترکشن و انیمیشن بسازیم. شما برای همه سبک پروژهای میتوانید با استفاده از این خطوط طلایی پروتوتایپ فیگما، اینترکشنهای جذاب و در عین حال، کاربردی و مناسب بسازید. البته موضوع محتوای ویدئویی این جلسه نیز اپلیکیشن موبایل انتخاب شده است. زیرا صرفنظر از پروژه وبسایتی که انجام دادهایم، در پایان این دوره، بتوانید روی موضوعات مربوط به اپلیکیشن موبایل نیز کار کنید.
من یک راهنمای تصویری پروتوتایپ فیگما برای شما میگذارم. هم آموزش تصویری و هم ویدئو به زبان اصلی در سایت خود فیگما. در ویدئو همین جلسه نیز مفصل بخش تب پروتوتایپ در فیگما + یک پروژه پروتوتایپ اپلیکیشن موبایل، اجرا شده است که حتما آن را مشاهده و سوالات احتمالی خود را از ما بپرسید.
فایل تمرین پروژه همراه تاکسی
در کامیونیتی فیگما و به طور کل در اینترنت، فایلهای طراحی شده بسیار زیادی وجود دارد که میتوان از آنها برای تمرین استفاده کرد. فروشگاه، وبسایت، اپلیکیشن و هر موضوع دیگری را شامل میشود. اما فایل پروژه این جلسه نیز اینجا درج میشود تا در صورت تمایل از آن استفاده کنید.
ارتباط صفحات با یکدیگر از طریق پروتوتایپ
با استفاده از پروتوتایپ در اپلیکیشن موبایل میتوانیم به صفحات مختلفی منتقل شویم تا به صفحات مدنظر دسترسی پیدا کنیم. در این قسمت از دوره طراح رابط و تجربه کاربری (ui/ux) آموزش بخش پروتوتایپ در فیگما + پروتوتایپ یک پروژه اپلیکیشن موبایل را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید.
موفق باشید 😍






























2 پاسخ
سلام جناب حمداللهی عزیز و گرامی
امکانش هست فایل این تاکسی رو بزارین برای تمرین؟ من تو کامنیوتی فیگما هرچی زدم تاکسی همراه نمیاره
درود بر شما دوست گرامی، وقت بخیر و عرض ادب
بروی چشم. در همین جلسه فایل دانلود آن درج شد. پس از دانلود، آنرا ایمپورت و استفاده کنید.