نرم افزار فیگما برای تهیه اطلاعاتی از جمله پرسونا، تحلیل رقبا و تحقیق تجربه کاربری طرحهای آمادهای در بخش فیگجم در اختیار کاربران قرار داده است. با استفاده از این نرم افزار میتوانید از طرحهای پیش فرض در سریعترین زمان ممکن استفاده کنید. در این قسمت از پکیج آموزش ui ux از آژانس نوآوری رسام قصد داریم به آموزش figjam بپردازیم. پس از شما دعوت میکنیم تا پایان این جلسه ما را همراهی کنید.
نرمافزار فیگجم (figjam) چه کمکی به UX میکند؟
نرمافزار فیگجم بخشی از خود نرمافزار فیگما است. این بخش برای طراحیهایی عمدتا مربوط به دنیای تجربه کاربری است البته به جز مباحث رابط کاربری. دلیل آن هم این است که برای طراحی وایرفریم و پروتوتایپ، با موضوعات مختلفی همچون اپلیکیشن و فروشگاه و… از خود دیزاین فایل فیگما استفاده میکنیم. اما فیگجم بیشتر برای طراحی اطلاعات مانند userflow، پرسونا، مراحل تحقیق، جدول تحلیل رقبا، دیاگرام، چارت و نمودار، طراحی Mind Map و هرچیز دیگری که بتواند به فرآیند تجربه کاربری کمک کند، استفاده میشود. به همین دلیل به شما پیشنهاد میکنیم حتما آموزش figjam را در اولویت خود قرار دهید.
فیگجم دقیقا مشابه بخش اصلی فیگما، فعالیت تیمی، درج کامنت و منشن سایر کاربران، دسترسی از طریق منو share و حتی قابلیت ویجتها و پلاگینها را نیز در خود دارد. حتی میتوانید طراحیهای خود را از فیگجم به فیگما نیز کپی کنید.

قالبهای آماده فیگجم و استفاده از هوش مصنوعی
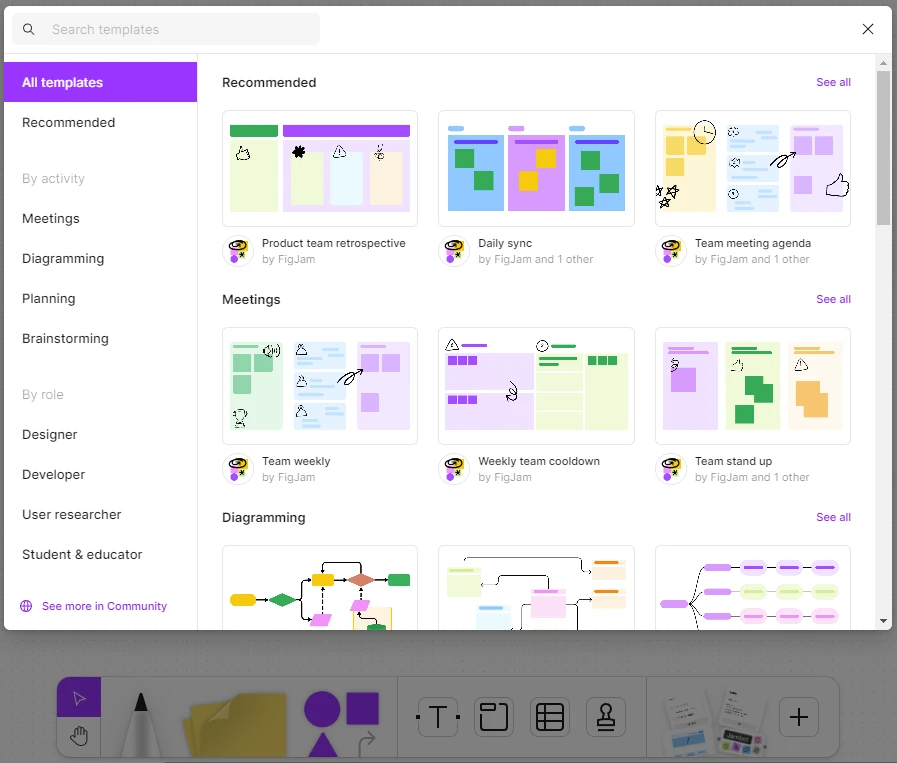
بخش قالبهای آماده فیگجم کمک بسیاری به شما میکند. انواع قالب موضوعاتی که بالاتر بیان کردیم در فیگجم وجود دارد. شما با استفاده از آنها میتوانید به کار خود سرعت دهید. افزون بر این، فیگجم اخیرا در کنار قالبهای آماده، امکان کمک از هوش مصنوعی برای تولید ساختارهای مدنظر طراح را فراهم کرده است.

رقیبان پرتلاش فیگجم، miro و whimsical
شاید باورتان نشود اما فیگجم رقیبان قدرتمندی هم دارد. البته این 2 ابزار و سایر ابزارهای مشابه آنها، صرفا در موضوع فیگجم مشترک هستند و اغلب، قابلیتهای دیزاین فایل فیگما را ندارند. miro و whimsical هم مانند فیگما، قابلیتهای متنوعی دارند، قالبهای بسیار متنوع، فعالیت تیمی و کلی ویژگی دیگر. پیشنهاد میکنیم دستکم در این 2 ابزار که آنلاین و تحت وب هم هستند اکانت بسازید و کمی با آنها کار کنید و آشنا باشید.
آموزش طراحی userflow در فیگجم
با استفاده از ابزار فیگجم، به سهولت میتوانید userflow طراحی کنید. (این موضوع را در ویدئو همین جلسه آموزش دادهایم) البته باید توجه داشت که طراحی userflow زمانی منطقی است که فرآیند تجربه کاربری را با سلسله مراتب خوبی جلو ببرید. به سخن دیگر، باید پرسونا و تحقیق را انجام داده و همچنین معماری اطلاعات را نیز به جای خوبی رسانده باشید و پس از آن، userflow طراحی کنید. اگر به خاطر داشته باشید در جلسات قبل معماری اطلاعات و userflow را با مفاهیم زیرمجموعه آن را توضیح دادیم. به عنوان مثال، taskflow و wireflow را توضیح دادیم. بنابراین از تکرار این مباحث خودداری میکنیم. در صورت تمایل، جلسه معماری اطلاعات را اگر ندیدهاید، حتما مشاهده کنید.
طراحی آسان userflow با نرم افزار فیگجم
با استفاده از طرحهای پیش فرض نرم افزا فیگجم به سادگی میتوانید انواع مختلف userflow را در سریعترین زمان ممکن طراحی کنید. در این قسمت از دوره طراح رابط و تجربه کاربری (ui/ux) به آموزش figjam و طراحی userflow پرداختیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این قسمت از آموزش رایگان ui و ux داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید. موفق باشید 😍
معرفی منابع و تمرین برای این جلسه
لطفاً بدون اینکه بهانه بیاورید، مقالات زیر را با عشق و علاقه مطالعه کنید و یک خلاصه یک صفحهای برای خود بنویسید. نوشتن باعث میشود بهتر بیاموزیم. افزون بر این، با استفاده از ابزار فیگجم، یک یوزرفلو ساده و یک سایتمپ طراحی کنید. میتوانید با جستجو در تصاویر گوگل، نمونههای زیادی ببینید. حتی اگر از مطالب معرفی شده زیر هم سوالی پیش آمد، آن را اینجا مطرح کنید تا به آن پاسخ بدهیم.
https://www.nngroup.com/articles/user-journeys-vs-user-flows
https://www.interaction-design.org/literature/article/ux-sitemap


55 پاسخ
درود بر شما. خسته نباشید
لطفا اطلاعات لپ تاپ یا کامپیوتری که با اون امکان ui/ux هست رو بفرمایید و اینکه از چه نوع VPN استفاده میکنید؟
درود بر شما. وقت شما بخیر
من VPN رو خریداری میکنم. روی V2RayN و OpenVPN بهم کانفیگ میدهند. افراد زیادی هستند. میتوانید ازشون تهیه کنید و یا به من ایمیل بزنید راه ارتباطی آنها را خدمت شما بفرستم. در خصوص لپتاپ، خب ببینید شما یک لپتاپ متوسط با رم 8 به بالا داشته باشید فیگما رو پوشش میدهد و میتونید کارتون رو پیش ببرید. مثلا من سرفیس دارم. البته رم آن 16 هست و جواب میده. منتهی خب من زیاد از لپتاپ استفاده نمیکنم چون PC خوبی دارم خداروشکر. برخی ها هستند زیاد در محیط بیرون و کافه و محل کار به لپتاپ نیاز دارند و کلا استفاده آنها از کامپیوتر قابل حمل، بیشتره. پس باید لپتاپ خوبی بگیرن. اگه به من باشه میگم رم آن زیر 16 نباشه و ترجیحا CPU قوی و نسل بالا باشه. مثلا اگر اینل هست، نسل 11 به بالا. اگر هم بیشتر فعالیت در یک جای ثابت هست میشه روی PC سرمایهگذاری کرد.
موفق باشید.
مثل همیشه با حوصله و دقیق توضیح دادید .سپاس
درود بر شما دوست گرامی. وقت شما بخیر
سپاس از لطف و همراهی شما. امیدوارم عالی پیش بروید.
موفق باشید.
استاد سلام خدا قوت. واقعا ممنونم از اینکه دلسوزانه و رایگان این آموزش ها در اختیار مون گذاشتین.
تو باز کردن خصوصاً فیگما و بعضی سایت های خارجی که پیشنهاد دادین اختلال داره. وی پی ان نصب کنم حل میشه؟
و در آینده که خواستم بیشتر با فیگما کار کنم و وارد بازار کارم بشم هم اینجوری اذیت میکنه؟ حتما وی پی ان باشه؟
درود بر شما دوست گرامی. وقت شما بخیر
سپاس از لطف و همراهی شما. خود فیگما بدون VPN حتی با اینترنتهای ضعیف مثل مخابرات با سرعت 8 مگابیت، من راحت باز میکنم. با اینترنتهای دیگری هم که دارم هم به سهولت باز میشوند حتی بدون VPN. البته باید در نظر داشت برخی پلاگینها به VPN نیاز دارند. درسته که خود فیگما بدون VPN باز میشه، اما ما به عنوان طراح، برای باز کردن سایر ابزارها همیشه به یک VPN احتیاج پیدا خواهیم کرد. مثلا مشاهده یوتیوب، ابزارهای هوش مصنوعی و…
موفق باشید.
استاد در مورد دو تا مقاله ای که معرفی فرمودین، برای ترجمه فارسی از چه ابزاری هایی استفاده می کنید؟
درود بر شما. وقت شما بخیر
به جز مترجم گوگل، از ابزارهای رایج هوش مصنوعی میتوانیم بهره ببریم. راه سریعتر، استفاده از Extension گوگل کروم هست. اگر نصب کنیم روی هر متن هایلایت شده مدنظر میشه کلیک راست کنیم و Translate To Persian رو بزنیم.
موفق باشید.
سلام و وقت به خیر
خواستم بابت آموزش های خوب و گویا از شما استاد گرانقدر سپاسگزاری کنم
ان شاالله همیشه سالم و سلامت و در پناه خداوند موفق باشین
درود بر شما. وقت شما بخیر
سپاس از لطف و همراهی شما فرزانه جان. شاد و سلامت باشید همیشه.
موفق باشید.
من اورگانایزر و هوش مصنوعی پیدا نکردم تو فیگجم فک کنم حذف شده
درود بر شما دوست گرامی، وقت شما بخیر
حذف نشده. organizer وجود دارد اما صرفا در برخی مواقع که محتوا در کارتها و سکشنها وجود داشته باشد فعال میشود. برخی از قابلیتهای هوش مصنوعی فیگما و فیگجم در نسخه پریمیوم نرمافزار، در دسترس است.
موفق باشید.
عالی بود
درود بر شما دوست گرامی، وقت شما بخیر
سپاس از لطف و همراهی شما.
موفق باشید.
سلام. استاد. وقت شما بخیر. قسمت سکشن. اون بخش ارگانایز برای من اصلا وجود نداره. من از نسخه تحت وب استفاده میکنم. علتش چی هست که برای من نمیاره. تازه اون بخش هوش مصنوعیش که علامت ستاره داره در تولبار پایین هست ولی کلا ایتمهای دیگه ای رو برای من نشون میده نه این مواردی که شما در اموزش فرمودید. مشکل از کجاست؟ چه طوری این مواردی که نمیبینم رو پیدا کنم؟
درود بر شما دوست گرامی، وقت شما بخیر
منوهای نرمافزار رو مخفی نکردید؟ با دکمه ctrl + \ میتوان برخی گزینههای منو را فعال یا غیرفعال کرد. من دوباره فیگجم رو باز کردم الان (چون ویدئوها رو تازه گرفتم، تغییر خیلی خاص و ظاهری زیادی نداشته فیگما از خرداد تا به حال). اون قسمت organizer روی همه عناصر نمیاد. روی مواردی که محتوای متنی دارن میاد. باز اگر احساس کردی متفاوت هست اسکرین شاتی برای من ارسال بفرمائید ببینم.
موفق باشید.
استاد گرامی سلام و عرض ادب،
در پروژه ی گلدونی که آدرس اون رو در ابتدای دوره قرار دادید، اطلاعات برد فیگجم اش هم موجود هست؟
درود بر شما دوست گرامی، وقت شما بخیر
پروژه ui رو هرچه طراحی کردیم رو من در کامیونیتی فیگما درج کردم و لینکش همانطور که فرمودی، در لندینگ دوره هست. اما بورد فیگجم رو نه منتشر نکردم به دلایلی. البته اخیرا ما یک کیس استادی منتشر کردیم در کامیونیتی فیگما. اون رو هم مشاهده بفرمائید خوبه. محتوایی مشابه داره. در کامیونیتی فیگما سرچ کنید “iran sport” پیدا میشه.
موفق باشید.
سلام وقت شما بخیر
آیا راه حلی برای سریعتر کار کردن figjam هست؟ با وی پی ان یا دبدون وی پی ان کار میکنم بازهم گیرهایی داره.
درود بر شما دوست گرامی. وقت شما بخیر
عمده مسئله برمیگردد به اینترنت فاجعهباری که داریم متاسفانه. نه فقط فیگجم گاهی حتی در استفاده از سایر ابزارها و وبسایتها نیز گاهی رخ میدهد. اگر مشکلی در سرعت وجود دارد، پلن سریعتری از اینترنت رو تهیه بفرمائید یا مثلا اگر در محدودهای که تشریف دارید فیبر نوری ارائه میشه تهیه کنید. چه بسا بهتر بشود.
موفق باشید.
سلام AI من توی فیگجم فعال نیست علت خاصی داره؟
درود بر شما. وقت شما بخیر
کلا قابلیتهای اصلی هوش مصنوعی چه در فیگجم و چه در فیگما، در نسخه pro قرار دارد. در فیگجم، تولباکس پائین، سمت راست رو ببینید.
موفق باشید.
در ویدیو شما دیدم که وقتی شکل میکشین پایینش ی ایکون فلش مانند نشون میده میزنین روش خودش خطوط رو وصل میکنه در صورتی که من دستی باید انجام میدادم تازه ریز هم هست از من نمیدونم تنظیم خاصی داره یا اپدیت فیگما تغییر کرده
درود بر شما ارشیا جان. وقت شما بخیر
وقتی یک shape مثلا یک مستطیل را میکشیم و ارتفاع میدهیم، خودش یک سری خطوط قرمز رنگ میآورد و به ما نشان میدهد که اندازه آن، با سایرین یکسان شده است. خود خطوطی هم که خاکستری هستند و بین userflow هستند، آنها هم، همانطور که در کامنت قبل بیان شد، خودشان انعطاف دارند وقتی جا به جا میکنیم مثل آدامس کش میآیند.
موفق باشید.
درود دقیقه ۲۴:۳۰ که راحت میکشین گفتید منعطفن چجوری اینجوری میشه؟ تو فیگما من اینجوری نیست افزونه چیزی نصب کردین ؟؟؟ ممنون میشم بگین
درود بر شما ارشیا جان. وقت شما بخیر
من اون دقیقه از ویدئو رو نگاه کردم. نکته خاصی ندارد. اون خطوط وقتی جا به جا بشوند خودشان آن انعطاف را دارند. میشه این خطوط رو طوری هم تنظیم کرد که نرم نباشه و خمیده نشه. البته بهتره این کار رو نکنیم و همین پیشفرض آن خوبه. چون اغلب اینطوری هستند یوزرفلوها.
موفق باشید.
درود مجدد. قسمت مایند مپ که مجموعه زیرمجموعه میدادید هرکاری کردم فقط زیرمجموعه اصل میشد و میخواستم ی subtopic رو زیرمجموعش کنم نمیشد تنظیم خاصی داره؟
درود بر شما ارشیا جان. وقت شما بخیر
ماوس رو کنارش ببرید میشه زیرمجموعه ساخت. حتی اگر مواردی ساخته شدند که همسطح هستند، با ماوس آن را بگیرید و درگ کنید میتوانید آن را به زیرمجموعه یک عنصر دیگر هم سطح خودش انتقال بدهید. حتی به سطوح بالادست هم میتوان انتقال داد.
موفق باشید.
درود خدمت استاد بزرگوار. جناب حمداللهی من این بار تسک فلو رو شرلینک کردم دسترسی رو هم برای همه آزاد کردم. اگر براتون امکانش هست این تسک فلو رو برسی بفرمایید که از نظر ساختاری و روابط بین بخش ها درست هست یا خیر. سپاس بی پایان
درود بر شما سامان جان. وقت شما بخیر
من دیدم. مشکلی ندارد و درسته. در واقع طراحی و ساختار آن ایرادی ندارد. در طراحی یوزرفلو، ممکن است لزوما ایرادی در طراحی آن نداشته باشیم ولی به نسبت پروژه مجبور باشیم آن را تغییر بدهیم. مثلا فرض کنید یک وبسایتی باشد که افراد اغلب اطلاعات کاربری را دستی تحویل میگیرند و عمدتا لاگین، اهمیت بیشتری دارد تا ساخت اکانت. بنابراین سعی میکنند چیزی را در دسترستر بگذارند که کاربر آسودهتر باشد. یا مثلا فرض کنید یک فروشگاه ممکن است به دلایلی، ایمیل برایش از شماره موبایل مهمتر باشد. بنابراین خود اصل flow ما اگر مشکلی هم نداشته باشد که واقعا هم نداشت برای شما خوشبختانه، باید این را هم در نظر بگیریم که مناسب آن پروژه هست یا خیر.
موفق باشید.
سلام وقت بهخیر ممنون بابت زحماتتون.
ببخشید آقای حمداللهی من تا الان دوره رو دیدم که صرفاً ببینم ui/ux چی هست و از بین این حرفه و ادیت ویدیو و طراحی تامنیل یکیش رو انتخاب کنم، تا الان فهمیدم حداقل به ux و یوزرفلو و این طرحهای سادهی مهندسی هیچ علاقهای ندارم، امکانش هست یکی طراح ui باشه و دیگه نیازی به طراحی یوزرفلو یا مبحثای قبلش تحقیق و…
یعنی فقط بخش ui رو مدیریت کنه؟
درود بر شما. وقت بخیر
بله میشود. همانطور که اشاره فرمودید، به دلیل بزرگ بودن حوزه تجربه کاربری، میشه شخصی هم صرفاً در زمینه ui کار کند و به جای اینکه ui/ux designer باشد، صرفاً ui designer میشود. این مشکلی ندارد. البته بهتر است مباحث ux را هم آشنایی داشته باشد که این آشنایی را هم بدست آوردید. این را هم بگویم که مباحث ux شباهت زیادی به قرمهسبزی دارند. در ابتدا زیاد ممکن است دوستش نداشته باشیم. اما در گذر زمان، به آن علاقه پیدا خواهیم کرد.
موفق باشید.
سلام وقت بخیر وبا تشکر از شما بابت آموزش خوبتون
من تا این جلسه ویدیو ها رو کامل دیدم امروز متوجه شدم که شما یکسری مقالات به عنوان تمرین اضافه کردید که من تا این جلسه آن مقالات انگلیسی رو مطالعه نکردم آیا لازمه برگردم عقب و از جلسه اول مقاله ها رو ترجمه کنم و مطالعه کنم؟ و بعدا ادامه ویدیوهای آموزشی رو ببینم؟
درود بر شما مهرناز جان. وقت بخیر
سپاس از لطف و مهربانی شما. بهنظرم اگر روند فعلی به شما حس خوبی داده، با همین فرمان جلو بروید. نهایتا وقتی دوره تمام شد (اگر دوست داشتید و اگر این تخصص برای شما هارد اسکیل یا مهارت اصلی شما به حساب میآید) باز یک بار دیگه ویدئوها را ببینید و اون موقع مقالات را هم بخوانید.
موفق باشید.
سلام وقتتون بخیر بابت آموزش خوبتون و وقت و زمانی که میگذارید. ببخشید میخواستم بدونم به نظر شما علتش چیه که بخش AI figjam من فعال نیست؟ نرمافزار رو کمتر از یک ماه پیش دانلود کردم و لاگین شدم.
درود بر شما. وقت بخیر
هوش مصنوعی توی فیگما برای منم فعال نیست. در واقع توی اکانتهای پولی فعال میشه. اما خب هوش مصنوعی داخل فیگجم فعاله برای همه اکانتها. برای بنده هم فعاله. من بنا به فرمایش شما یک بار دیگر هم چک کردم. مشکلی نبود و فعال هست. این را هم دقت بفرمائید که آیکن هوش مصنوعی در فیگجم، در حال حاضر در منوی تولباکس پائین هستش. قبلا بالا بود منو.
موفق باشید.
سلام خسته نباشید
من نرم افزار فیگما رو نصب کردم توی ویدیو دیدم که شما وقتی داشتین userflow رو ترسیم میکردین به صورت خودکار یه فلشی پایین دایره بود که یجورایی لینک میشد به shape بعدی منتهی من توی نرم افزاری که نصب کردم این قابلیت رو ندیدم مشکل از کجاست؟
درود بر شما. وقت بخیر
چرا هست این عنصر مهم و پر استفادهای هست اتفاقا. شما خود این عنصر که شبیه فلش هست را در همان عناصر وسط و پائین، میتوانید ببینید و بکشید و داخل صفحه رسم کنید. به هر دلیلی اگر نتوانستید درجاش کنید، از قالبهای آماده یا همان Template های فیگما هم میتوانید وارد کنید و استفاده کنید.
موفق باشید.
سلام وقتتون به خیر
الان در حال حاضر سایت فیگما یاز نمیشه درسته؟ از چه روش جایگزینی امکانش هست استفاده کنیم؟
درود بر شما، وقت بخیر
اینترنت در کل کشور محدود شده و صرفا سایت های داخلی باز می شوند تا اطلاع ثانوی. اینطور که مسئولین گفتند.
موفق باشید.
آموزشها خیلی خوبن. واقعا تشکر
فقط ایرادی که وارد هست اینه که میکروفون خیلی تو کیبورده🤦♀️
درود بر شما. وقت بحیر
سپاس از لطف و همراهی و مهربانی شما دوست عزیز. درست میفرمائید عارفه جان. البته جای میکروفن درسته. به لباسم (نزدیک گردن) نصب کردم و میکروفون با کیفیت هستش. مارکش Rode Wireless هستش. اما چون کیبورد من دکمههاش مکانیکال هست، یکم صداش زیاده که از این بابت پوزش میطلبم.
موفق باشید.
اتفاقا کیبورد مکانیکی صدای جذابی داره 🙂
سلام ممنون از اموزش های کاملتون
یک سوال داشتم
امکان انتقال دیتا از میرو به فیگجم هست یا خیر؟؟
درود بر شما. وقت بخیر
به صورت کامل به فکر نمیکنم. اینکه مثلا فرمتی بدهد اون طرف flow و ساختارش دقیقا توی ساختار فیگجم بشناسه رو من تجربهاش نکردم. در واقع مگر اینکه خروجیهایی مثل svg و… بگیریم و در فیگجم و فیگما بندازیم و سپس تغییرش بدهیم.
موفق باشید.
سلام وقت بخیر.
ممنون از آموزش خوبتون.
در مورد نحوه استفاده از نرمافزار gephi و Screaming frog برای شناسایی userflow سایت راهنمایی میکنید.
درود بر شما. وقت بخیر
ما یک دوره رایگان سئو هم داریم که همکارم تدریس کردند. تو یکی دو هفته پیش رو، دو سه ویدئو اضافه خواهند کرد که اتفاقا یکی از آنها همین آموزش نرمافزار Screaming frog هست.
موفق باشید.
سلام وقت بخیر
من چطور میتونم user flow یک سایت دیگه رو استخراج کنم؟
درود بر شما. وقت بخیر
برخی نرمافزارهای تحت وب مانند نرمافزار gephi و Screaming frog به شما ساختار صفحات سایت مدنظر رو میدهند. البته کلی قابلیت دیگر هم دارند. من با این دو نرمافزار کار کردم. اما نرمافزارهای دیگری هم قطعا هست.
موفق باشید.
وقت بخیر ممنون بابت آموزش عالیتون. میخواستم بدونم بر فرض اگر ما به عنوان یک ui designer در شرکتی مشغول به کار شدیم، userflow رو از ما میخوان و جزوی از وظایف ما هست، یا اینکه نه یک کارشناس ux designer این کارو انجام میدهد و میفرسته به ما تا wireframe ها و پیج هاش رو ما طراحی کنیم؟ چون طبق مطالبی که در جلسات قبل ارایه دادید طراحی userflow قبلش نیازمند پرسونا و تحقیق کابری و… هست.
درود بر شما. وقت بخیر
طراحی یوزرفلو بخشی از معماری اطلاعات است. این بخش در فرآیند تجربه کاربری ایجاد میشود. در واقع بعد از تحقیقات کاربری و تشکیل پرسونا، روی موضوعاتی مانند دسترسی پذیری، معماری اطلاعات و یوزفلو هم کار میشود و بعد سراغ رابط کاربری یا UI میرویم. البته در برخی شرکتها ممکن است بخش تجربه کاربری یا وجود نداشته باشد و یا کارهای آن را نیز به کارشناس UI بدهند. حتی در پروژههای فریلنسری هم ممکن است بخشهای قبل از UI به درستی اجرا نشده باشد و از کارشناس UI بخواهند که یوزرفلو هم طراحی کند. بنابراین با اینکه جز وظایف کارشناس UI نیست، بهتر است آنرا بداند. اینطوری خطر از دست رفتن پروژه هم کمتر میشود.
موفق باشید.
سلام و خسته نباشید
برای این که تکست روی فلش قرار بگیره همونطوری که شما yes و No رو قرار دادین چیکار باید بکنیم؟
کامنت دوم: ببخشید دقت نکرده بودم متوجه شدم با دابل کلیک گفتین. شرمنده:)
درود بر شما، وقت بخیر
مشکلی نیست. هر سوالی بود بپرسید. در خدمت هستیم.
موفق باشید.
سلام وقت بخیر
استاد چرا در طراحی userflow در figjam اون فلش ها رو بصورت خودکار زیر هر shape نمیاره؟ باید همه رو دستی اضافه کنیم!!
درود بر شما. وقت شما بخیر
ببینید توی فیگجم قاعدتا امکانات طراحی بصری کمتر از فیگما هست. طبیعی هم هست. چون در فیگجم که نمیخواهیم UI را طراحی کنیم. عملا طراحی اطلاعات و flow و chart و… هست. بنابراین چندان مهم نیست که مثلا مشابه فیگما بخواهیم تایپوگرافی و فواصل رو حساس بشویم. خصوصا اون اوایل که داریم اصول رو یاد میگیریم نباید سخت بگیریم. باید طراحی کنیم، جلو برویم و بعد مجدد برگردیم عقب و باز موضوعاتی که احساس کردیم کم آموختهایم را تمرین کنیم و بازهم قویتر بشویم.
موفق باشید.