تئوری رنگها در طراحی uiux یکی از جذابترین قسمتهای یادگیری طراحی به شمار میرود. رنگها یکی از اصلیترین موضوعاتی هستند که در طراحی رابط کاربری باید به آنها توجه ویژهای داشته باشیم. شناخت طراحان از رنگها، شیوه استفاده از آنها و روانشناسی رنگها، کمک بزرگی به طراحان رابط کاربری برای خلق پروژههای جذاب و حرفهای میکند.
در این قسمت از دوره طراحی رابط کاربری رایگان از آژانس نوآوری رسام قصد داریم تئوری رنگها در طراحی uiux را مورد بررسی قرار دهیم. از شما دعوت میکنیم تا پایان مقاله ما را همراهی کنید.

روانشناسی رنگها در UI/UX
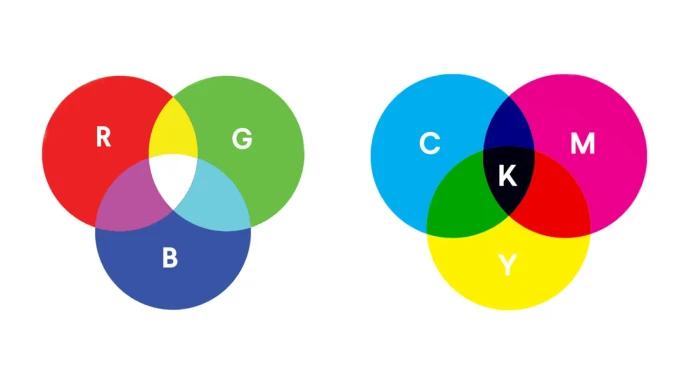
سه رنگ اصلی در طبیعت که با سایر رنگها ترکیب نشدهاند. قرمز، زرد و آبی هستند. در صورتی که 3 رنگ اصلی که قرنیه چشم انسان با ترکیب آنها، سایر رنگها را میسازند، قرمز، سبز و آبی هستند. این دو نباید اشتباه شود. باید توجه داشت که تمامی نمایشگرها مانند مانیتور، تلویزیون و گوشی، منطقی مشابه عملکرد قرنیه یا شبکیه چشم انسان دارند. ساختار رنگی دیگری تحت عنوان CMYK نیز وجود دارد که در صنعت چاپ استفاده میشوند. فیروزهای، سرخابی، زرد، مشکی. در ui کار خاصی با CMYK نداریم و این استاندارد رنگی، در طراحی چاپی استفاده میشود.
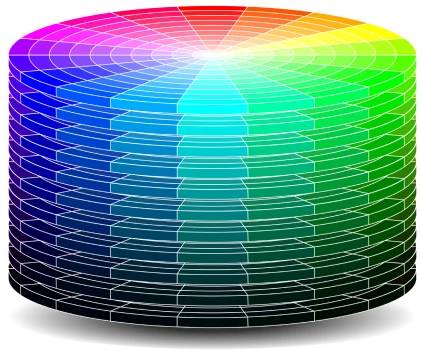
ساختار رنگی HSB
با استفاده از این ساختار و بدست آوردن طیف، اشباع و روشنایی که همان HSB میشوند، شما میتوانید پالت رنگی خود را بسازید.
- طیف رنگ یا hue: مشخص میکند از چه طیف رنگی استفاده میکنیم.
- اشباع یا saturation: اگر 0 باشد خاکستری و اگر 100 باشد طیف کامل رنگ.
- روشنایی یا brightness: اگر 0 باشد مشکی و اگر 100 باشد کاملا روشن.

ساختار رنگی HSB
ساختار رنگی HSB یکی از مرسومترین ساختارهای رنگی مورد استفاده طراحان است. در واقع طراحان برای طراحی سایت نیز از این ساختار استفاده میکنند. کلا 6 کاراکتر دارد که 2 کاراکتر اول، بیانگر رنگ قرمز، 2 کاراکتر بعدی سبز و 2 کاراکتر بعدی نیز رنگ آبی است.
- هر عدد 16 حالت مختلف (از 0 تا 15) را شامل میشود.
- ساختار دیگر 16*16 = 256 حالت مختلف دارد که بین اعداد 0 تا 255 هستند.
- به این ساختار rgb گفته میشود که در واقع در مبنای دیگری نوشته شدند.

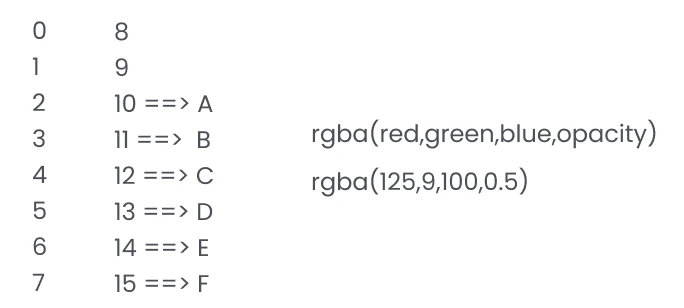
به تصویر زیر دقت کنید. ساختار hex که 6 کاراکتر دارد و هر 2 کاراکتر بیانگر یک رنگ است، هرکدام از آن 2 رنگ، میتواند 16 حالت مختلف داشته باشد. این 16 حالت از صفر شروع میشود. چون مثلا برای هر رنگ صرفا 2 کاراکتر میتوانیم بگذاریم، بنابراین بهجای 10 مقدار A، بهجای 11 مقدار B، بهجای 12 مقدار C، بهجای 13 مقدار D، بهجای 14 مقدار E و در نهایت به جای 15 هم مقدار F را میگذارند.
حال برای هر رنگ 16 حالت مختلف درج میشود. هر رنگ 2 عدد دارد. بنابراین 16 حالت ضرب در 16 حالت خواهیم داشت که میشود 256 حالت مختلف برای هر کدام از آن 3 رنگ. این مقدار چون از صفر شروع میشود، پس قاعدتا 0 تا 255 خواهد بود. به این ساختار نیز rgb گفته میشود که مثال نوشتاری آن در تصویر زیر وجود دارد. توجه داشته باشید که آلفا یا opacity اگر باشد این مقدار rgba میشود و عددها داخل پرانتز میآیند.
یادآوری: آلفا یا opacity شفافیت است که مقداری بین 0 و 1 است. اگر صفر بشود، کاملا جسم نامرئی شده و اگر نزدیک 1 بشود، رنگ کامل است و نامرئی نیست.

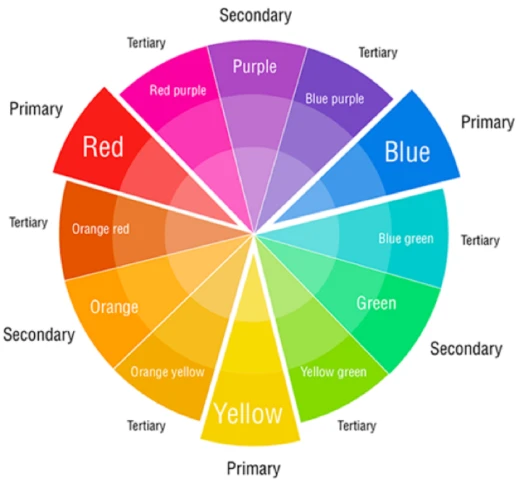
چرخه رنگ یا Colorwheel
طراحان با استفاده از چرخه رنگی میتوانند رنگهای متنوعی را انتخاب کنند. ابزارهای آنلاینی برای آن نیز وجود دارد که معرفی خواهیم کرد. 3 رنگ اصلی طبیعت یعنی قرمز و آبی و زرد را خواهید دید که بین آنها رنگهای ثانویه و لایههای جزئیتر آن نیز ایجاد شده است.
- رنگهای گرم راست و رنگهای سرد سمت چپ هستند.
- رنگهای اصلی در طبیعت، که از ترکیب سایر رنگها تشکیل نشدهاند.
- رنگهای ثانویه یا secondary که از ترکیب رنگهای primary ایجاد شدهاند.

دستهبندی موضوعی رنگها در UI
باقابلیتهای نرمافزار فیگما میتوانیم پالت رنگی خود را انتخاب و به فیگما اضافه کنیم. قبل از آن، باید با این دستهبندی رنگ آشنا شویم. همچنین از افزونههای فیگما میتوانیم برای بهبود و سرعت عملکرد، استفاده کنیم. مشاهده آموزش رایگان نرم افزار فیگما در این موضوع کمک بسیاری به شما خواهد کرد.

رنگ اصلی برند – Primary
رنگ اصلی برند معمولا در لوگو و برندبوک سازمانی شرکتها به خوبی دیده میشود. مانند رنگ قرمز دیجیکالا یا رنگ زرد ایرانسل. برند شما با این رنگ در ذهن مخاطبان میماند.
رنگ ثانویه – Secondary
رنگ ثانویه، اولویت بعدی رنگ برند است. به عنوان مثال، وقتی اسم برند پپسی را میآوریم، شما رنگهای دیگری را نیز به خاطر خواهید آورد. البته قرار نیست لزوما همه این موارد در لوگو باشند. اصلا ممکن است لوگو ساده و خاکستری طراحی شود. مانند لوگو نایک. در واقع اگر برندی رنگ یا رنگهای ثانویه نیز داشته باشد، شما با بررسی مدارک و برندبوک آن مجموعه، متوجه آن رنگها نیز خواهید شد. رنگ ثانویه، کمتر از رنگ اصلی، به خاطر کاربر میماند.
رنگ اکسنت – Accent
رنگ اکسنت نیز در برندها ممکن است وجود داشته باشند. به عنوان مثال شما در دیجیکالا به جز رنگ اصلی برند که قرمز است، خصوصا در صفحات داخلی محصولات، رنگهای آبی فیروزهای و آبی تیره، نارنجی، بنفش که بیانگر دیجیپلاس هست و کلی رنگ دیگر را اگر دقت کنید خواهید دید. در واقع رنگهای اکسنت برای نشان دادن جزئیاتی که لزوما خنثی و neutral نیستند، مورد استفاده قرار میگیرند. در فروشگاهها و طراحیهای شلوغتر، اکسنتها بیشتر هم مورد استفاده قرار میگیرند.
رنگهای خنثی – Neutral
برخلاف تصور، اتفاقا از رنگهای سیاه، سفید و خاکستری، استفاده بسیاری میشود. مانند رنگ دکمههای غیرفعال، بخشی از متون و عناوین، رنگ زمینه، کپشنها، خطوط، سایهها و خیلی از موارد دیگر را ممکن است با همین طیف خاکستری و خنثی بسازیم.
رنگهای معنایی – Semantic
رنگهای دیگری نیز وجود دارند که معنی و مفهومی را منتقل میکنند. این رنگها عمدتا سبز، قرمز، نارنجی و آبی هستند. شاید بپرسید اگر یک برند مثل دیجیکالا، رنگ اصلی یا primary آن قرمز بود چه میشود؟ پاسخ این است که از آن رنگ اصلی میتواند به عنوان semantic هم استفاده کند و یا قرمز دیگری برای semantic بسازد.
- سبز – Success: بیانگر پیغام یا عمل موفقیت در محصولات است. مانند دکمه تائید، متن تائید سفارش و پرداخت.
- قرمز – Danger: بیانگر خطا و بروز مشکل در محصولات است. مانند دکمه حذف، رد شدن یک درخواست و یا مواردی مشابه.
- نارنجی – Warning: بیانگر یک هشدار به کاربر است. مثلا اینکه صرفا 2 کالا در سبد خرید مانده است.
- آبی – Info: این رنگ بیانگر اطلاعرسانی بدون هشدار است.
ابزارهای انتخاب رنگ در تئوری رنگها در طراحی uiux
ابزارهای زیاد و متنوعی برای ساخت پالت رنگی وجود دارد. برخی از مهمترین ابزارهای انتخاب پالت رنگ را در اینجا درج کردهایم. آنها را بررسی کنید و برای تمرین، چند پالت رنگی بسازید و تجربه خود را در بخش نظرات این جلسه، مطرح کنید.
https://color.adobe.com
https://coolors.co
https://colorhunt.co
https://flatuicolors.com
https://materialpalette.com
https://www.w3schools.com/colors

ساختن پالت رنگی در فیگما به کمک ابزار و افزونه
در قدم اول شما نیاز دارید که لوگو و ترکیب رنگی را از کارفرما بگیرید. برندبوک همان سند هویت بصری است که لوگو، ترکیب رنگ، بخشی از تایپوگرافی، حتی طراحی سربرگ و المانهای بصری آن سازمان، در آن وجود دارد. اگر کارفرما آن را داشت که عالی است. اگر برندبوک نبود دست کم لوگو مجموعه را دریافت و رنگ اصلی را از آن استخراج میکنیم. ما در ویدئو با استفاده از دیزاین سیستم source starter kit بخش رنگها و شیوه scale کردن آنها را توضیح دادیم. البته ما در جلسه دیزاین سیستم، مفصل درباره این قبیل فایلها در فیگما صحبت خواهیم کرد.
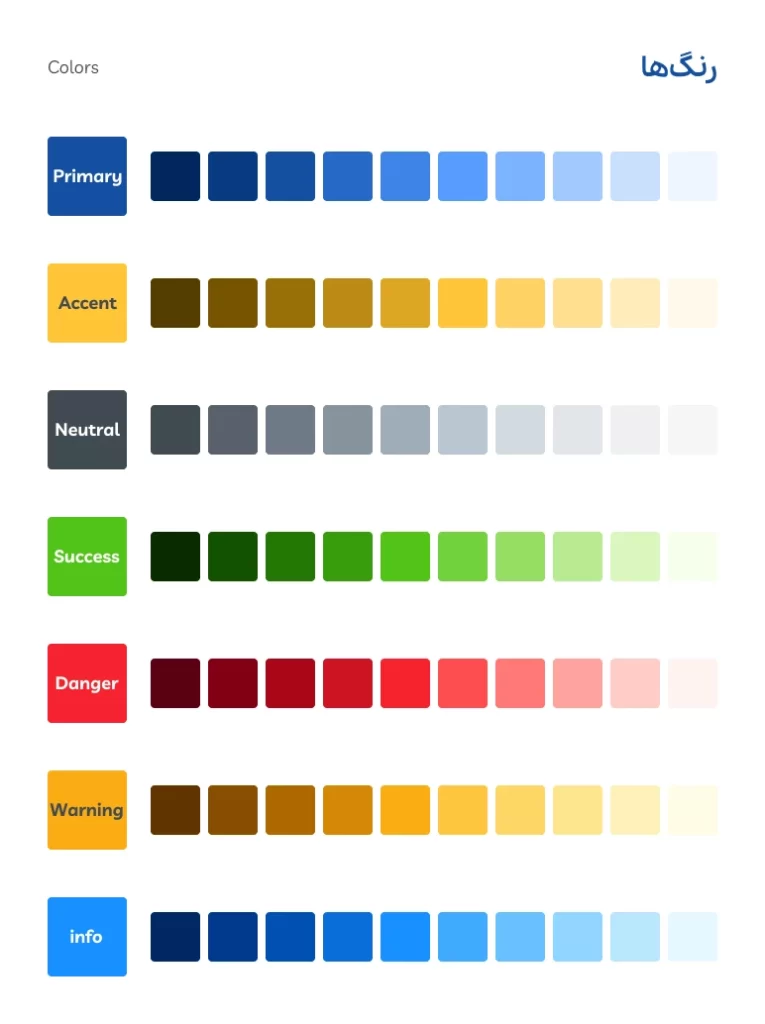
در فیگما با استفاده از افزونههایی مانند color scale generator میتوانید رنگ را scale کنید و مثلا به 10 قسمت از تیره به روشن آنها را بسازید. نمونهای از این scale را در تصویر وسط این صفحه از دستهبندی مختلف رنگها دیدید. این scale کردن رنگ، برای تمامی دستهها مانند رنگهای اصلی، ثانویه، اکسنت، خنثی و معنایی، اعمال میشود. پس از این کار، استایلگاید رنگهای شما آماده است و شما میتوانید آن را به استایلهای فیگما اضافه کنید. این کار نیز با استفاده از افزونه chroma color به سهولت و سرعت بالاتری انجام شد.
دانلود فایل تمرین
در این جلسه بیان شد که یک فایل با فرمت fig تحویل داده میشود. میتوانید آن را از لینک زیر دریافت کرده و سپس در صفحه اصلی فیگما، آن را import کنید. دقت کنید که این فایل را با دابل کلیک نمیتوانید استفاده کنید و برای استفاده از آن، صرفا یک بار باید آنرا import کنید. این فایل به جز بخش رنگها، موارد دیگری را نیز در خود دارد که آنها را نیز در جلسات بعدی، استفاده خواهید کرد.
دانلود فایل تمرینی فیگما (پروژه دوره قبل – آژانس خلاقیت پویا)
دانلود فایل تمرینی فیگما (پروژه دوره 1404 – فروشگاه گل و گیاه – گُلدونی)
دانلود فایل دیزاین سیستم Source starter kit 2.0
مشاهده و دریافت دیزاین سیستم Source starter kit 3.0 در کامیونیتی فیگما
انتخاب رنگ مناسب با استفاده از تئوری رنگها در طراحی uiux
در این قسمت از دوره جامع ui ux رایگان آموزش رنگها در UI و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید. موفق باشید 😍
معرفی منابع و تمرین برای این جلسه
تلاش کنید یک کتاب درباره روانشناسی رنگها مطالعه کنید. جستجو کنید یک کتاب فارسی و یا انگلیسی پیدا کرده و بخوانید. اگر این کار را نکردید، دستکم مقالات زیر را مطالعه کنید. افزون بر این، تمام موضوعاتی که در ویدئوهای این جلسه بیان شده را در فیگما تمرین کنید. یعنی به تمام شیوههایی که بیان کردیم، پالت رنگی بسازید و در استایلهای فیگما Add کنید. همچنین نگاهی هم به draft پروژه که در بالا برای شما آپلود شده بیاندازید.
https://www.nngroup.com/articles/color-enhance-design
https://userpeek.com/blog/what-is-color-psychology-in-ux
https://careerfoundry.com/en/blog/ui-design/introduction-to-color-theory-and-color-palettes


214 پاسخ
با سلام و تشکر فراوان از جناب آقای حمدالهی بابت آموزش های جامع و عالی ایشون که من خیلی به این مبحث علاقه مند کردند.
درود بر شما. وقت شما بخیر
سپاس از لطف و همراهی شما. امیدوارم عالی پیش بروید و نتایج خوشایندی بگیرید غزاله جان.
موفق باشید.
الان شما گلدونی استایلش رو کپی کردین توی آموزش بعد رنگها و تایپو گرافی ها رو استایل دهی کردین خواستم ببین الان داخل دوره Style Guides که سمت چپ هست صفر تا صد آموزش دادین؟ چون استایل دادن رو یاد گرفتم ولی اونطوری که شما مرتب ساختین بخش Style Guides و زیر دسته ها مرتب تمیز هست اینطور توی طول دوره آموزشش دادین؟ فریم تو فریم شدن!
درود بر شما. وقت شما بخیر
بله در ادامه همه آنچه در فایلهای پروژه هست را انجام دادیم. لوکال استایلها را در همین جلسه بخشی را به فیگما اضافه کردیم.
موفق باشید.
سلام موقع تدریس از سایت colors.dopely دارین از color-pedia استفاده میکنین نیست اصلا! حتی مسیرشم میزنم ارور 404 میده
درود بر شما. وقت شما بخیر
این سایت بالا هست و قابل استفاده. اما تغییراتی داشته و ساختار آن و چیدمان محتوای آن مقداری تغییر کرده است. بنابراین از صفحه اصلی سایت وارد بشوید و از آنجا منوهای آن را بررسی و بخشهایی که مدنظر دارید را مشاهده بفرمائید. ابزارهای دیگری هم به جز این سایت، در این جلسه معرفی کردهایم.
موفق باشید.
درود بر شما استاد عزیز
تو بیشتر پروژه ها accent همون secondary محسوب میشه؟
اگر نشه پس تفاوت شان چیه؟
درود بر شما. وقت شما بخیر
رنگ Secondary رنگی هست که با بررسی محصول (برند مدنظر) عملا متوجه آن میشویم. گاهی در لوگو هم وجود دارد. اما رنگهای Accent رنگهایی هستند که کمتر مورد استفاده قرار گرفتهاند و لزوماً ممکن است با بررسی اولیه وبسایت، کاربر آنها را درک نکند. مثلا رنگ آبی نفتی در دیجیکالا بیانگر “دیجیپی” هست. این یک Accent هست که به همین ظرافت، در جاهای مختلف استفاده شده است. ممکن است سایتی Secondary داشته باشد و Accent نداشته باشد. همچنین ممکن است سایتی Secondary نداشته باشد و Accent داشته باشد.
موفق باشید.
درود بر شما استاد عزیز
استفاده از ابزار و سایت های رنگ الزامی است؟چون تقریبا همه شو میشه با فیگما و پلاگین ها انجام داد
چون سایت خیلی گسترده س و فیگما ساده تر و کاربردی تر احساس میکنم. نظر شما چیه استاد؟ اگر لزومی نداره از سایت بهره ببریم زیاد خودمو درگیر جزییات سایت ها نکنم؟
داخل سایت رنگ ها، بخش اکسپلور که با توجه به موضوع پالت پیشنهاد میده از 5 رنگ پالت، ما دو سه تا رو به عنوان سمانتیک و سکندری برداریم؟ چون پریماری که رنگ برنده
درود بر شما دوست گرامی. وقت شما بخیر
نه الزام خاصی ندارد. گاهی ممکنه پلاگین متناسب با آن را در فیگما پیدا نکنیم و مجبور شویم آن را در ابزارهای دیگر آنلاین پیدا بکنیم. اما به هر حال اگر کاری که میخواهید انجام بدهید رو همان پلاگینهای فیگما انجام میدهند و رضایت بخش هست، میشه از ابزار جایگزین دیگر آن لزوما استفاده نکنیم. من چون محتوا کامل بشود از نظر آموزش، همه را بیان کردم. در خصوص انتخاب رنگ مدنظر از پالتهای رنگی، بله میتوانیم صرفا بخشی از رنگهای یک پالت رو برداریم و این اشکالی ندارد. به قول شما ممکنه اصلا رنگ Primary رو به ما داده باشند. البته گاهی هم رخ میدهد که مثلا برای تمرین میخواهیم کل تم رنگی رو خودمان برداریم و ممکن است رنگ Primary هم نداشته باشیم.
موفق باشید.
سلام استاد. ببخشید قابلیت هایی که توی سایت dopely colors توی ویدیو تدریس شده بسیار گسترده تر از چیزی هست که در حال حاظر روی این سایت موجوده… ایا شما از اکانت پریمیوم استفاده میکنید؟
درود بر شما دوست گرامی. وقت شما بخیر
اکانتم پریمیوم نبود. اما این سایت حسابی تغییر کرد و ظاهرش متفاوت شده. تقریبا همان امکانات رو داره با کمی تغییر. ابزارها و پلاگینهای دیگر هم معرفی کردیم در ویدئوها. از آنها هم استفاده کنید.
موفق باشید.
سلام استاد وقت بخیر
پروژه ایمپورت کردم حالا کارهایی که انجام دادین(پوشه و دسته بندی رنگ ها)کامل انجام بدم؟
درود بر شما دوست گرامی. وقت شما بخیر
به طور کل و تا جای ممکن، هر مقدار که شد، کارهایی که در فرآیند تکمیل پروژه بنده انجام میدهم، شما هم انجام بدید. چون این خودش عملاً باعث میشه در انتهای این دوره شما یک پروژه انجام بدید.
موفق باشید.
درود بر شما خسته نباشید استادعزیز
خیلی این بحث عمیقه و دچار سردرگمی شدم.مخصوصا تو بحث ابزار و سایت ها
میشه مثلا با یکی شون که کاملتر هست و راحتتر کار کنیم؟
یا خودتون اینجا پیشنهاد بدین
درود بر شما دوست گرامی. وقت شما بخیر
بله در قدم اول خب مباحث کمی زیاد هست و یادگیری شون طول میکشه مقداری. اما به جرات میگم همه روشها و مباحث به درد بخور و کاربردی هستند. اما ایرادی هم ندارد که اولش سبک شروع کنیم. به قول شما میشه ابتدا از یک روش پیش برویم و بعدا باز بقیه مسائل رو هم تلاش کنیم قویتر یاد بگیریم.
موفق باشید.
سلام وقت بخیر ممنون برای اموزش خوبتون،
من یه مشکلی دارم نمیتونم فایل تمرینی رو توی فیگما باز کنم علتش چی میتونه باشه؟
درود بر شما دوست گرامی. وقت شما بخیر
این فایل حجم زیادی نداره نهایتا 3 مگابایت هست. اما گاهی ممکنه موقع ایمپورت یکم طول بکشه. با مرورگر دیگر، با vpn روشن، با تست کردن از طریق اپ دسکتاپی فیگما هم تست بفرمائید. یا حتی با یک اینترنت دیگر. حجمی نداره. ایمپورت میشود.
موفق باشید.
سلام استاد من کد رنگی ای که انتخاب کردم #0A1A2F هست، عملا رنگهای تیره تر از این به مشکی میزنن. چجوری بهتره اسکیل کینم؟
درود بر شما دوست گرامی. وقت شما بخیر
من چک کردم رنگ سرمهای تیره هست. بله طبیعتاً به قول بزرگان بالاتر از سیاهی که رنگی نیست. بنابراین شاید لزوماً این رنگ برند شما نباشد. بنابراین Scale آن را به سمت رنگهای روشن بیشتر انجام بدهید. مثلا ممکن است این رنگ، با یک نارنجی ترکیب شده باشد. آنوقت آن را به سهولت میتوان Scale کرد و با این طیف سرمهای استفاده کرد.
موفق باشید.
سلام خسته نباشید استاد
استاد ببخشید قسمت سوم مربوط به چه چیزی بود و ما باید چه چیزی رو یاد میگرفتیم چ.ن من دیدم و درست متوجخ نشدم میشه بیزحمت به صورت خلاصه توضیح بدین
درود بر شما دوست گرامی. وقت شما بخیر
ویدئو چهارم را هم ببینید بحث ادامه دارد. پالت رنگی و استایلهای مربوط به رنگ در فیگما ساخته شده و به لوکال استایلهای فیگما اضافه میشوند.
موفق باشید.
سلام خسته نباشید. من دارم ویدیو های دوره UI رو میگذرونم توی بخش رنگ شما چندبار اسم کنتراست و AA , AAA میارید ولی من قسمتی که آموزششون دادید رو پیدا نمیکنم.(البته خود کنتیراست رو میدونم چیه ولی متوجه مفهوم AA ,AAA نمیشم) میشه لطفا دقیق بگید توی کدوم ویدیو هست که من ببینمش؟ممنونم
درود بر شما دوست گرامی. وقت شما بخیر
چون دوره جلسات مختلفی دارد و هر جلسه طبیعتاً موضوع خاص خودش، بنابراین اگر خواستید سایر جلسات را هم ببینید. نکات دسترسیپذیری مربوط به رنگ و Contrast را در جلسه “دسترسیپذیری” بیان کردیم.
موفق باشید.
سلام استاد گرامی
متن این جلسه مطابق توضیحات در فیلم ها نیست امکانش هست که متن به روز بشه .
با تشکر همیشگی و فراوان از زحمات شما
درود بر شما دوست گرامی. وقت شما بخیر
درست فرمودید. زیاد البته متفاوت نیست اما حتما تغییر میدهم و آن را بهبود خواهم داد.
موفق باشید.
سلام استاد وقت بخیر
من Source-Start-er-Kit-3.0 بررسی کردم رنگ ها رو توی پلاگین figma token ثبت کرده و از Chat gpt پرسیدم گفتش که قابلت های پیشرفته بهتری برای مدیریت رنگ ها داره
نظر شما در این مورد چیه؟
درود بر شما دوست گرامی. وقت شما بخیر
این دیزاینسیستم رو صرفاً برای آموزش و معرفی رنگها استفاده کردیم. لزوماً بهترین انتخاب نیست. در واقع اصلا قصد نداریم در این جلسه دیزاین سیستم انتخاب کنیم. صرفاً روشی بود برای ارائه آموزش رنگها. در جلسات بعدی، خصوصاً جلسه دیزاین سیستم، ابزارها، پلاگینها و دیزاینهای بسیار کاملتری را معرفی خواهیم کرد.
موفق باشید.
سلام و تشکر از آموزش خوب شما، در فایل درفت من فقط استایل گاید رو می بینم، ایا نباید لوفیدلیتی و های فیدلیتی و این طراحی ها هم توش باشه؟
درود بر شما دوست گرامی. وقت شما بخیر
سپاس از همراهی شما. در فایل Draft صرفا استایلگاید وجود دارد همانطور که فرمودید. چون برای تمرین هست و افراد باید با ویدئو جلو بیایند و خودشان بسازند. اما اگر فایل کاملتر رو خواستید، آن را در صفحه اصلی دوره گذاشتیم و از آنجا میتوان برداشت.
موفق باشید.
سلام خیلی ممنونم از دوره خوبتون واقعا خدا خیرتون بده. فقط یه موردی، من پلاگین dopely color رو پیدا نکردم. ممکنه حذف شده باشه؟
درود بر شما. وقت شما بخیر
سپاس از لطف و همراهی شما. کلا سایت Dopley یکم عوض شده و پلاگینش هم انگار نیست. شاید دارند بروز میکنند. پلاگین و ابزارهای دیگری هم در ویدئوها معرفی کردیم. اگر خواستید آنها را هم ببینید.
موفق باشید.
سلام استاد امیدوارم حالتون خوب باشه خیلی ممنونم از آموزش های عالیتون
استاد میشه لطفا Source Starter Kit 3.0 رو هم برامون توضیح بدید خیلی عالی میشه
سپاس گذارم
درود بر شما. وقت شما بخیر
این رو هم مقداری در ویدئو توضیح دادیم. زیاد فرق ندارد. مثلا در ورژن قبل اگر هاور تیرهتر بود، اینجا روشنتر هست. همان اصول کلی را دارد با کمی تفاوت.
موفق باشید.
سلام استاد خسته نباشید یه سوال داشتم
وقتی پروژه گرفتیم بهتره خودمون به صورت دستی پالت رنگی رو درست کنیم یا با پلاگین ها یا سایت های که معرفی کردید؟ آخه خیلی کار رو آسون میکردن
بعد برای ساخت پالت رنگی Grayscale که توی همون فایل source starter kit 2 بود چقدر از اشباع رنگ اصلی کم کنیم تا پالتش رو بسازیم؟
درود بر شما دوست گرامی، وقت شما بخیر
هر دو روش درست هست. بهنظرم بهتر هست هر دو شیوه را بدانیم. از صفر درست کردن را هم باید بدانیم که عمیق یاد گرفته باشیم.
موفق باشید.
سلام استاد وقت بخیر و ممنون بابت آموزش عالیتون. استاد چطور میشه مثل شما text style و color style و هرکدوم با اسکیل های مجزا ساخت؟ ممنون میشم لینک ویدیو آموزشی رو قراربدید.
درود بر شما دوست گرامی، وقت شما بخیر
ساخت پالت رنگی و ایجاد استایلگاید فیگما و افزودن به فیگما و پلاگینهای مرتبط و… را در چهار ویدئو، در همین جلسه آموزش دادیم. تمامی ویدئوهای مرتبط با رنگ، در این صفحه وجود دارد.
موفق باشید.
سلام خدمت استاد گرامی
استاد فکر میکنم سایت یا ویدیوها مشکلی پیدا کردند چون نه پلی میشوند نه میتوان آنها را دانلود کرد.
درود بر شما دوست گرامی، وقت شما بخیر
ساعتی متاسفانه برای هاست ما مشکل رخ داده بود و ویدئوها نشان داده نمیشد. خوشبختانه برطرف شد.
موفق باشید.
سلام استاد خسته نباشید ممنونم از اموزش خیلی خوبتون
میشه لطف کنین بگین پلاگین dopely رو چطور توی فیگما اوردین؟ من متوجه نشدم
ممنونم
درود بر شما دوست گرامی، وقت شما بخیر
سرچ کردم آوردم. اما جدیدا انگار پلاگیناش نمیاد. شاید دارن بروزش میکنن. متاسفانه سایت dopley هم تغییراتی داشته که به نظرم سایت قبلی بهتر بود. انگار دارن بروزش میکنن هنوز. (پلاگین و سایت جایگزین زیاد معرفی کردیم. با dopley به نتیجه نرسیدید از آن یکی ها بهره ببرید).
موفق باشید.
سلام خسته نباشید لطفا لینک سایت dopely colors رو میزارید ؟
درود بر شما دوست گرامی، وقت شما بخیر
چشم. colors.dopely.top البته این رو هم بگم شاید مفید باشه. اخیرا سایتشون رو حسابی تغییر دادند. من نسخه قبلی رو خیلی بیشتر دوست داشتم. بهنظرم ابزارهای رایگان و جذابی داشت.
موفق باشید.
سلام به استاد عزیز
میخواستم تشکر کنم از آموزش های خوب و کاملتون من هربار آموزش شما را میبینم چیزهای جدید یاد میگیرم بعضی از آموزش هاتون را چندین بار دیدم. خیلی از شما متشکرم
درود بر شما دوست گرامی، وقت شما بخیر
سپاس از لطف و مهربانی و همراهی شما. امیدوارم مفید و کمککننده واقع بشود.
موفق باشید.
سلام و وقت بخیر خدمت شما استاد گرامی
ببخشید میخواستم بدونم اگه کارفرما به ما لوگو رو داده باشه که دو رنگ روشن و تیره داشته باشه و تاکید کنه که رنگ تیره رنگ برند هست، اون وقت رنگ روشن رو باید بعنوان رنگ Accent قرار بدم یا secondary؟
مورد بعدی اینکه این دو رنگ بسیار تیره و روشن هستند که در صورت تشکیل پالت رنگیشون، رنگها ابتدا و انتهای پالت رنگی خودشون قرار میگیرند. توی این وضعیت تکلیف چیه؟ مشکلی وجود نداره؟ همون رنگ تیره که رنگ برند هست رو مثلا برای دکمه انتخاب کنم یا باید روشنترش رو انتخاب کنم؟ تشکیل پالت 9-10تایی از رنگ همچنان ضروریه؟ ممنون از پاسخگویی همیشگیتون
درود بر شما دوست گرامی، وقت شما بخیر
بله گاهی این اتفاق رخ میده و از رنگ اصلی استفاده میکنند. از رنگهای دیگه هم ممکنه به عنوان Secondary و یا Accent استفاده کنند. گاهی ممکن است به طراح اجازه بدهند کمی رنگهای استفاده شده را تغییر بدهد که از نظر تیرگی و Contrast مشکلی رخ ندهد.
موفق باشید.
سلام و عرض ادب استاد حمداللهی
در ابتدا تشکر میکنم از شما بابت انتشار چنین دوره مفید و کاملی
برخی سایت ها حتی به حالت های تیره و روشن (dark mode, light mode) هم فکر کردن و پالت رنگی مشخص برای هر کدام دارن
به نظر شما برای هر حالت یک پالت رنگی جداگانه ساخته بشه؟ اگر نه پس چطوری پالت رنگی یکتایی که داریم رو تغییر بدیم؟
در میان دوستان دیدم که داشتن پالت رنگی یکتا، پالت رنگی برای یک حالت (مثلا light mode) تعریف میکنند و برای حالت دیگر صرفا جای رنگ های primary و secondary رو تغییر میدن!
درود بر شما دوست گرامی، وقت شما بخیر
سپاس از لطف و همراهی شما. بله میتوانیم پالت رنگی مجزایی هم برای حالت دارک مُد بسازیم. خصوصا در نسخه پولی فیگما میتوانیم استفاده بهتری از وریبلها داشته باشیم. اینطوری حتی میتوانیم با متغیر، حالت دارک مُد رو بسازیم که در هر صورت، وجود پالت رنگی برای این موضوع، همانطور که فرمودید مثبت است.
موفق باشید.
عرض سلام و تشکر دارم بابت ارائه عالی و مفیدتون. برای استفاده از پلاگین های مربوط به رنگ که معرفی کردین باید وی پی ان روشن باشه؟ من سرچ میکنم نمیاره. مثلا color scale generator و color compass. ممنون میشم راهنمایی بفرمایید.
درود بر شما دوست گرامی، وقت شما بخیر
سپاس از لطف و همراهی شما. من همین یکی دو روز قبل بود این دو پلاگین رو باز کردم (VPN فعال نبود). اما خب گاهی اوقات کامنتهایی دریافت کردم که برخی دوستان میفرمودند که انگار براشون باز نمیشود. دقت بفرمائید موقع جستجو حتما تب پلاگین فعال باشد. اگر به هر دلیلی نیاورد، یکبار با VPN هم تست بفرمائید.
موفق باشید.
سلام و وقت بخیر استاد
سایت Dopely مثل قبل پرکاربرده؟ الان خیلی تغییر نکرده؟
درود بر شما دوست گرامی، وقت شما بخیر
راستش من خیلی ناراحتم که طراحیاش تغییر کرده. یه جوری شده. قبلا بهتر بود. البته موضوعاتی که در ویدئو گفتیم کلا ابزارهای رایجی بودند که شما آنها ر در سایر سایتها هم پیدا خواهید کرد. اما اگر میبود بهتر بود. سایتهای زیاد دیگری را نیز در جلسات مربوط به رنگ توضیح دادیم. از آنها هم اگر خواستید استفاده کنید. (میتوانند جایگزین باشند).
موفق باشید.
سلام.روزتون بخیر
ممنونم از کمکتون.
با مرورگر دیگه امتحان کردم و برام فایل رو آپلود کرد.بازم ممنونم🌿
سلام. وقتتون بخیر.
ممنونم از پاسختون. حتما امتحان میکنم. برای فایل تمرینی هم ممکنه مشکل از اینترنت باشه؟ چون برام آپلود نمیکنه.
درود بر شما دوست گرامی، وقت شما بخیر
هر دو این فایل ها حجم زیادی ندارند. فایل تمرینی هم دو سه مگابایت هست. بسیار سبکتر هست از فایل دیزاین سیستم. آپلود با مرورگرهای مختلف را هم تست کنید.
موفق باشید.
سلام.وقتتون بخیر.
ممنونم از توضیحات عالی و کاملتون.
من فایل دیزاین سیستم ۲
و فایل تمرینی رو دانلود کردم
ولی نمیتونم توی فیگما آپلود کنم.
با چند تا اینترنت امتحان کردم
با وی پی ان امتحان کردم
ولی باز نشد.
ممنون میشم راهنماییم کنین.
درود بر شما دوست گرامی، وقت شما بخیر
نسخه دو قدیمی هست اگر خواستید از نسخه سه استفاده کنید که در کامیونیتی فیگما هم هست. فایل هم آپلود میشه. گاهی اذیت می کنه که اونم به خاطر مسائل مربوط به اینترنت هست. وگرنه حجمی نداره. میشه بفرستید شخص دیگری با اینترنت و دیوایس دیگری تست کند شاید مسئله اینطوری حل بشود. (راستی با هر دو نسخه تحت وب و دسکتاپ فیگما هم تست کنید).
موفق باشید.
سلام وقت شما بخیر. ممنون بابت دوره خوبتون.
من هیچ کدوم از این پلاگین هایی که شما استفاده میکنید رو نمیتونم پیدا کنم. در قسمت پلاگین ها سرچ میکنم اما نمیاد این پلاگین هایی که میگید. فیگما تحت وب استفاده میکنم.
درود بر شما دوست گرامی، وقت شما بخیر
سپاس از شما. من همین الان پلاگینهای coolors و color scale generator و chroma colors و color compass و shades ai و color hunt و… تست کردم همه شون درست بودن. یه پلاگین مربوط به سایت dopley colors هست اون اخیرا باز نمیشود که خب متاسفانه کلا سایتش رو تغییر داده و یه جوری شده. پلاگیناش هم کار نمیکنه. کلا پلاگینها توسط شرکتهای مجزا و بیرون از فیگما ساخته میشوند و حتی سرورهاشون هم فرق داره. به خاطر همین برخی شون نیاز به vpn دارند و ممکنه در گذر زمان مواردی متوقف بشوند و موارد جدیدی بیایند. بنابراین هر پلاگینی در دسترس نباشد کلی جایگزین دیگر هم داره از آنها هم میشود بهره برد. در جلسات پیش رو باز هم پلاگینهای متفاوتی را معرفی کردیم.
موفق باشید.
سلام ببخشید تو فیل pdf که گذاشتین قسمت رنگ ها نیستش
درود بر شما دوست گرامی، وقت شما بخیر
من دوباره فایل آنلاین را چک کردم. مشکلی نیست و بخش رنگها در اواخر داکیومنت وجود دارد. فایل را با مرورگر کروم باز کنید اگر با نرمافزار خوب باز نشد.
موفق باشید.
بله ممنون افزونه ها خیلی مفید و کاربردی بودن مخصوصا مقاله ها. مشکل اینه نزدیک 5 رنگ انتخاب کردم و از هوش مصنوعی کمک گرفتم ولی خب بیشتر 2-3 رنگ بشه نظم سلسله مراتب بهم نمیریزه؟
مثلا آبی تیره، آبی روشن متن طلایی و سفید و رنگای معنایی دیگه. رنگای سایت خودم نزدیک 5 تا هست و البته ممکنه از بعضیاش کمتر استفاده کنم ولی بنظرتون دوره رو پیش برم بعدش پیاده کنم یا همزمان با دوره خودم پیش برم؟
درود بر شما دوست گرامی، وقت شما بخیر
منظور این نبود که 10 رنگ متفاوت بسازیم. منظور این بود که رنگهای Primary و Secondary و… رو Scale کنیم. در واقع در مورد تعداد رنگ نکته خاصی بیان نشد. تعداد بستگی به برندبوک و خصوصیات آن بیزنس دارد. ما به عنوان کارشناس ui بهتر است رنگها را Scale کنیم چون ممکن است هر دستهای از رنگها، به صورت پررنگ یا کمرنگ مورد استفاده قرار بگیرند.
موفق باشید.
درود مجدد استاد خسته نباشید
یک سوال دارم. من لوگو رو حالا بخاطر وقت و یک سری مسائل با هوش مصنوعی ساختم و بنظرم خوبه و رنگهاش شامل 3 رنگه. حالا اگر بخوام رنگ پالتشو در بیارم بنظرتون فقط بیام رنگها رو در طیف مختلف بدست بیارم؟ البته چون رنگ سایتم قراره تیره باشه باید یک متن روشن مثل سفید انتخاب کنم ولی خب من کل ویدیو رو دیدم برای تمرین پالت رنگ مد نظر کافیه بسازم تا قسمت رنگ ها؟ ممنون میشم راهنمایی کنین.
درود بر شما دوست گرامی، وقت شما بخیر
بله میشه آن سه رنگ رو Scale کنیم که از هر کدام 10 رنگ داشته باشیم و توی پروژه استفاده کنیم. اگر پروژه Dark Mode هست میتوان رنگهای Neutral رو به صورت روشن استفاده کرد. پالت رنگی برای Dark Mode هم زیاده و نمونهاش در سایتهای معرفی شده هست. اخیرا افزونه Shades AI هم قسمت Dark Mode اضافه کرده است.
موفق باشید.
سلام و وقت بخیر
چند سوال داشتم. اکثر اوقات رنگها و پالتهای رنگی semantic مثل سبز و قرمز و آبی و زرد یا نارنجی ثابت هست یا نه چون یک ویدیو داشتیم درباره آموزشپذیری کاربر که با توجه به تجربههای قبلیش از سایتهای دیگه بهتر بعضی از چیزها شبیه بقیه سایتها بشه یا حتی رنگ neutral و پالت رنگیش.
سوال اولم اینه که این چند پالت رنگی ثابت هستن تو اکثر پروژه ها یا نه؟
و سوال بعدیم: رنگ primary که گفتین از لوگو بدست میاد البته اگر اون شرکت دستور العمل خودشو نداشته باشه. اولین سوال اینه که از کجا باید بفهمیم که پالت tint یا shade یا حتی tone بسازیم و اگر هر کدوم از اینارو بسازیم باز هم رنگ اصلی ما 06 یا نه؟
سوال بعدی هم اینه که primary از لوگو بدست میاد. secondary و accent چجوری بدست میاد؟ سلیقهای یا نه از دانش split یا square استفاده میکنیم یا نه قلق دیگهای داره؟ اگر با مثال پروژه خودتون مثل گلدونی که چجوری اون 3 رنگی primary /secondary /accent بدست آوردین ممنون میشم.
میدونم سوالاتم زیاد شد با عرض پوزش.
درود بر شما دوست گرامی. وقت شما بخیر
نمیشه این رو گفت. چون در اکثر دیزاینسیستمها رنگهای Semantic و Neutral فرق دارند. اصلا ممکن است یک پروژه لزوماً رنگ زمینه سفید نداشته باشد. مثلا آبی روشن باشد. یا مثلا در پروژههای Dark Mode ممکن است زمینه سرمهای، مشکی، سبز بسیار تیره، قهوهای و… باشد. نمیتوان گفت که یک Neutral برای همه پروژهها مناسب است. ممکن است پروژه کوچک باشد و سختگیری در این مسائل کمتر باشد اما نمیتوان گفت که این روند ثابت برای همه پروژه هاست.
رنگ Primary لزوماً ممکن است برگرفته از لوگو نباشد. اصلا ممکن است طراحی لوگو خاکستری باشد اما تم رنگی هم وجود داشته باشد. چون خود لوگوها با تنوع بالایی طراحی میشوند. اما گاهی، رنگ Primary در لوگو هست. مانند دیجیکالا. اغلب تلاش میکنیم رنگ در میانه آنها یعنی رنگ پنجم یا ششم باشد. این Scale شدن لازم هست. مگر اینکه پروژه خیلی کوچک باشد و بخواهیم صرفا یک لندینگ طراحی کنیم. ما فرض رو بر این گذاشتیم که ممکن است پروژه بزرگ باشد بنابراین در آموزش، تلاش کردیم کاملتر بیان کنیم.
در خصوص سوال بعد، همانطور که عرض کردم لزوماً ممکن است Primary در لوگو هم نباشد و کمی بستگی به طراحی لوگو هم دارد. در برخی موارد مثل دیجیکالا، این موضوع رخ داده و رنگ اصلی در لوگو هم هست. موارد Accent و Secondary هم با تغییر طیف و فام رنگ قابل ساخت هست که من هم از دیزاین سیستم Source Starter Kit توضیح دادم و هم با استفاده از پلاگینهای فیگما و… همچنین این پکیج رنگها برای پروژه گلدونی را نیز من به صورت عملی در ویدئوها توضیح دادم که چطور ساخته شدهاند. همه ویدئوهای این جلسه را ببینید. یک ویدئو نیست چند مورد هست. چون پاسخ اغلب این سوالات در ویدئو هست اما من اینجا هم خدمتتان نوشتم که پاسخ کامل باشد. حتی اگر یکبار دیدید، به نظرم یکبار دیگر هم ببینید. ارزشش را دارد. چون برخی مباحث نیاز به تکرار دارند.
موفق باشید.
درود مجدد استاد خسته نباشید.
دقایق آخر ویدیو اخر پلاگین Dopley color استفاده میکردین تو فیگما من سرچ کردم هرچی زدم نیاورد مربوط بهش آیا حذف شده؟ سرچ کردم Dopely Colors نیاورد چیزی.
درود بر شما دوست گرامی. وقت شما بخیر
منم اخیرا تست کردم نتونستم اجراش کنم و انگار نویسنده پلاگین، غیرفعالش کرده و شاید میخواهد بعدا بروزش کنه. سایتشون رو هم تغییراتی دادن و کمی تغییر کرده. از پلاگینها و ابزارهای دیگری هم که معرفی شده نیز میتوانید بهره ببرید.
موفق باشید.
درود مجدد مقاله های مفید و کاربردی بودن ممنون از آموزش خوبتون یجا خودتون گفتین و در مقاله هم بود که استفاده از رنگ بستگی به فرهنگ و تجربه شخص داره مثلا اگه ببینین پرچم رنگ کشورا هم همین داستانو داره منظورم اینه با این ذهنیت نمیشه تصمیم راحت گرفت چه رنگی در چه کشوری استفاده بشه تا ذهن اون فرد بیشتر تاثیر بذاره؟ البته بستگی به تجربه و سلیقه داره ولی معنی و مفهوم رنگ هر پرچم میشه از مردمشون درکی و شناختی پیشی بگیریم
درود بر شما دوست گرامی. وقت شما بخیر
بله این موضوع موثر هست. در انتخاب رنگ عناصر فرهنگی و محیطی قطعا موثر است. (خود شخص نه لزوما، محیط رو عرض میکنم) اما این صرفا بخشی از مسئله است و موارد دیگری که در این جلسه صحبت کردیم هم موثر هستند. چون ما باید به نیاز محصول، خصوصیات محصول، خواستههای کارفرما و… نیز توجه کنیم.
موفق باشید.
استاد جان مباحث رنگها بسیار جذاب بود خسته نباشی دو تا سوال داشتم
یکی اینکه اونجا که دسترسی پذیری رنگ رو در فیگما چک میکنیم برای من قسمت لولهای AAA خاموش است و فقط میتونم AA رو چک کنم قضیهش چیه و چرا خاموشه؟ یکی دیگه اینکه دکمه ی undo در فیگما کجاست؟ مثلا یه چیزی رو اشتباه انجام دادیم چطور میتونیم به عقب برگردیم حالا نهایت یه حرکت به سمت عقب.
درود بر شما دوست گرامی. وقت شما بخیر.
سپاس از لطف و همراهی شما. زیر علامت ضربدر (در همان کادر مربوط به رنگ) یک گزینه هست آن باید فعال باشد. آنجا کلا دو سه آیکن است که میتوان انتخاب کرد که کدام سطح فعال باشد. در ویدئو این کار را انجام دادم. دکمه ctrl + Z برای undo و دکمه ctrl + Y برای redo هست.
موفق باشید.
سلام استاد عزیز ممنون از شما
یک موردی رو تو اموزشتون میخواستم اصلاح کنم تو اون بخش که گفتین با تغییرات brightness به صورت 10 تایی طیف روشن تر ساخته میشه من هرکاری کردم نتونستم به رنگی که در ui kits بود برسم و متوجه شدم باید از حالت H S L استفاده کرد تا رنگ های خیلی روشن تر بشه ساخت
درود بر شما دوست گرامی. وقت شما بخیر
سپاسگزارم. بله یک جا در ویدئو، توی بیان اشتباه بیان میشه. با زیرنویس درستش خواهم کرد.
موفق باشید.
درود مجدد استاد درباره کتاب ها این کتاب روانشناسی رنگها» (ماکس لوشر، ترجمه ویدا ابیزاده) و The Psychology of Colors in UX/UI Design چطور هستن خودتون تجربه خواندن داشته اید؟
درود بر شما. وقت شما بخیر
بله خوب هست اگر مایل بودید بخوانید. مقالاتی رو هم ما در انتهای این صفحه گذاشتیم اگر مایل بودید آنها را هم بخوانید.
موفق باشید.
سلام استاد گرامی. وقتتون بخیر. فایل های تمرینی که محبت کردین گذاشتین رو نمیتونم باز کنم. راهنماییم میکنید لطفا. بابت آموزشهای بینظیرتون خیلی خیلی ممنونم. خیلی دقیق و با برنامه آموزش دادین. مررررسی استاد عزیز.
درود بر شما دوست گرامی، وقت شما بخیر
سپاس از لطف و همراهی شما. فایلها در همین صفحه لینک شدند. فایلهایی که فرمت fig دارند رو باید import کرد داخل فیگما. مثل فایل draft پروژه. یک دیزاین سیستم هم توی این جلسه ازش صحبت شده که آن را هم میتوانید استفاده کنید لینکش درج شده. مستندات هم به صورت یک فایل pdf در جلسه اول دوره درج شده است. فایل کامل پروژه هم که در صفحه لندینگ دوره لینک شده است.
موفق باشید.
واقعا جلسات فوق العاده ای بود … خسته نباشید
درود بر شما دوست گرامی. وقت شما بخیر
سپاسگزارم از لطف و مهربانی و همراهی شما. شاد و سلامت باشید همیشه.
موفق باشید.
سلام جناب حمدالهی
توضیحاتتون مثل همیشه دلسوزانه،پر از نکته و کاربردی هست. سپاس بی کران.
فقط کاش راجع ب انتخاب رنگ در دارک مود هم توضیح میدادید🙏
درود بر شما. وقت شما بخیر
سپاسگزارم از لطف و مهربانی و همراهی شما. خیلی روی این جلسه زحمت کشیدم. اما خب بالاخره هیچ محتوایی در دنیا بی نقص نیست. محتوای این دوره همیشه بروز میشه و بعدا حتما موضوعی که شما فرمودید رو اضافه میکنم. اصلا فکر بدی هم نیست که یک ویدئو مجزا ازش بگیرم و اضافه کنم به این جلسه.
موفق باشید.
عرض سلام و احترام دارم.
از آموزش سخاوتمندانه و متعهدانه شما ممنونم. من به غیر از آموزش UX، از شما چیزهای زیادی میآموزم. از جمله اینکه در سپهر بیکران دانش چطور نقش آفرینی کنم.
جناب استاد نظرتون رو درباره penpot به عنوان یک جایگزین برای فیگما میفرمایید؟ فیگما درست مثل مایکروسافت و غیره عمل میکنه بسیار سخت گیر و پولکی هست. اما پنپات کاملا متن باز هست. من هنوز زیاد باهاش کار نکردم اما به نظر میاد هم قابلیتهای خوبی داره و هم جامعه کاربری و توسعه دهنده بزرگ. توی اینترنت هم یه جستجویی کردم به عنوان جایگزین مهم فیگما معرفی شده.
درود بر شما دوست گرامی. وقت شما بخیر
سپاسگزارم از لطف و همراهی و مهربانی شما. امیدوارم محتوای ما مفید واقع بشود. نرمافزاری که فرمودید خوب هست. pixso.net هم خوب هست. البته ما باید حتما به فیگما مسلط باشیم چون به هر حال رایجترین نرمافزار ui در دنیا به حساب میآید و شرکتها اول از همه در هر جایی از دنیا فیگما را مطالبه میکنند. البته خب به هر صورت همه اینها ابزار هستند و خیلی هم شباهت دارند از نظر عملکردی. بنابراین مشکلی نیست اگر با نرمافزارهای دیگری هم بتوانیم کار خود را پیش ببریم و از قابلیتهای خاص و رایگان آنها بهره ببریم.
موفق باشید.
سلام خسته نباشید
درمورد استفاده از پلاگین color scale وقتی شما رنگ اصلی رو بهش میدید از تیره تا روشن میسازه و رنگ اصلیتون رنگ چهارمه ولی من میخوام امتحان کنم رنگ اصلیم رنگ اولم قرار میگیره و 9 تای بعدیش کمرنگ تره . رنگی که انتخاب کردم قهوه ایه کد 4E342E
ممنون میشم راهنمایی کنید.
درود بر شما. وقت شما بخیر
من scale کردن بدون استفاده از پلاگین رو هم توضیح دادم اما کلا برای رنگها پلاگینهای زیادی هست و صرفا از یکی از آنها استفاده نکنید و بقیه رو هم بررسی بفرمائید. مثلا پلاگین Shades AI خوبه. پلاگین dopley color رو جدیدا تست میکردم کار نمیکرد اما وارد سایتش بشید واقعا عالی هست. در قسمت color pedia کد رنگ مدنظر رو بزنید، همه چیزی که میشه در مورد آن رنگ ساخت اعم از tint و shade و tone و… را براتون میسازد.
موفق باشید.
درود فراوان خدمت استاد عزیز.جناب حمداللهی استارتر کیت 2 برای من کامل لود نمیشه.قسمت های آیکون و سیستم یو ای و کامپوننت برای من نمایش دهده نمیشه. استارتر کیت رو پاک کردم دوباره از داخل کامپیوتر لود کردم بازم مشکل حل نشد.ن سخه 3 هم که کلا موقع لود ارور میده هم با وی پی ان هم بدون وی پی ان .مشکل کجاست استاد؟
درود بر شما سامان جان. وقت شما بخیر
خود ورژن 3 که اصلا در کامیونیتی فیگما هست. لینکش رو گذاشتیم یعنی صرفا باید add بشود. چون ورژن 3 اصلا آپلود کردنی نیست. البته در ورژن 2 که در کامیونیتی وجود نداره رو مجبوریم آپلود کنیم. به نظرم هم با نسخه تحت وب و هم با نسخه دسکتاپ فیگما تست کنید. یا مثلا اگر احساس کردید با اینترنت ثابت جواب نمیده، یکبار هم با هات اسپات چک کنید. یکم منم پیش آمده برام که فایل رو سخت آپلود کنه. یه نکته در گوشی هم بگم، ببینید ما کلی دیزاین سیستم معرفی میکنیم که سورس استارتر کیت در مقابل اونها نی نی هست در واقع. البته واقعا خوبه ها منم دوستش دارم. ولی اگرم نشد عیب نداره. بعدا در جلسه دیزاین سیستم انقد ما موارد مختلف حتی فارسی شده رو معرفی میکنیم. تلاش بکنید با vpn و اینترنتهای مختلف. اما اگر نشد عیب نداره. میشه البته من همیشه آپلود کردم.
موفق باشید.
سلام وقت بخیر
استاد میشه بفرمایید پلاگین dopely colors و چجوری ادد کنیم و ازش استفاده کنیم؟ من تو پلاگین سرچ کردم نشون داده نمیشه.
درود بر شما. وقت شما بخیر
اخیراً پلاگین dopley کار نمیکنه. به نظرم درستش کنند. اما خب سایتش خیلی خیلی امکانات داره. و خب کلی پلاگین دیگه هم هست که فعلا میتونه جایگزین باشه برخی ها را در کامنتهای پائینتر معرفی کردیم. ولی واقعا خود سایت dopley هم عالیه. حتما صفحات مختلفش را مشاهده بفرمائید.
موفق باشید.
سلام استاد وقتتون بخیر ممنون بابت تدریس عالیتون
استاد من یه سوال داشتم تو این جلسه ما خیلی از فایل ها رو کپی کردیم داخل پروژمون و در واقع از ابتدا نساختیمش
لازمه که ما خودمون از ابتدا همه ی اونهارو طراحی کنیم همه ی قسمتا و جزئیاتشو یا بزاریم برای جلسات آینده؟
و اینکه استاد من وقتی اول اون فریم colors رو کپی کردم تو پروژه خودمون از قبل style شده بود برای همین به صورت svg کپی کردم ؟ بعد همه چیز توی لایه ها به صورت وکتور سیو شده بود و یکم همه چیز دچار مشکل شد راه دیگه ای نبود که بتونم انجام بدم؟
درود بر شما. وقت شما بخیر
سپاس از لطف شما. اگر دوست داشتید به صورت تمرینی در فایل دیگری این کار را انجام بدید. اگر هم که خب اشکالی ندارد. در جلسات پیش رو باز روی آنها کار میشود. نه از قبل استایل نمیشه، آنها را من در آن فایل add نکرده بودم. اما خب هر موقع احساس کردید که استایلی به local style های فیگما به صورت ناخواسته add شده میتوانید آن را detach کنید و در نهایت اصلا استایل مدنظر رو کلیک راست کنیم روش و حذف اش کنیم.
موفق باشید.
وقت بخیر در فایل پروژه لوگو و عکس هارو از کجا بیاریم برای اینکه طرح رو خودمون بزنیم؟ فکر کنم قرار ندادین
درود بر شما. وقت شما بخیر
چرا درج شده در لندیگ پروژه. لینک کامیونیتی فیگما را درج کردیم. از آنجا بردارید.
موفق باشید.
تشکر از پاسخویی شما استاد مهربان و دلسوز…
استاد ببخشید گه رنگ صلی پروژه تمرینیمون مشکی بود باید اسمشو بزاریم Primary یا Natural؟
چون گفتید اسم رنگ های خاکستری سفید سیاه میشه Natural
درود بر شما مرتضی جان. وقت شما بخیر
سپاس از شما. عرض کنم که برخی از دیزاینها شدیدا مینیمال و کمینه هستن. یعنی رنگ اصلی آنها هم طیف خاکستری و مشکی دارد. تا حدودی مثل دیزاین سیستم اوبر و برخی طراحیهای اپل. اینجا دیگه میشه هر کدام از اسامی رو خواستید بگذارید. (در جلسه دیزاینسیستم بعداً با این موضوع مواجه خواهید شد و اونجا هم معرفی کردم).
موفق باشید.
سلام استاد حمدالهی عزیز خسته نباشید خدا قوت …..
استاد ببخشید امکانش هست یک جزوه برامون قرار بدید تا بتونیم دانلود کنیم ؟
این متن و بخش هایی که گذاشتید رو میدیم چت جی بی تی ولی اصلا کیفیت نداره و مثال ها هم بدون عکس دانلود میکنه .
میخاستم بدونم جزوه هم قرار میدید برامون ؟
درود بر شما مرتضی جان. وقت شما بخیر
من انجام دادم این کار رو. هم فایل پروژه هست که در صفحه لندینگ دوره، لینکشو گذاشتم و هم مستندات دوره کامل درج شده در جلسه اول. یک فایل pdf هست. اون رو دانلود بفرمایید و مشاهده کنید.
موفق باشید.
سلام مجدد
یه سوال دیگه چجوری باید پلاگین dopely colors رو بیاریم توی فیگما؟
درود بر شما شیوا جان. وقت شما بخیر
این لینکش هست. https://colors.dopely.top/plugin البته من اخیرا تلاش کردم نتونستم اجراش کنم ممکنه مشکلی در سرور آن رخ داده باشد. گاهی بعد از مدتی کوتاه درست میشه. پلاگینهای دیگه در این خصوص زیاده. پلاگین coolors هم خوبه و پالتهای خوبی داره. سایتش هم که coolors.co هست و عالی. سایت colorhunt هم همینطور. راستی پلاگین dopley اگر فعلا کار نکرد، سایتش واقعا عالیه. قسمت color pedia رنگ رو میزنیم، همه چیز رو میده. خیلی خوبه.
موفق باشید.
سلام وقت بخیر و خسته نباشید
استاد من فایل stater kit 3.0 رو اضافه کردم به فیگما منتهی styleها و componentها حتی اون آیکن ها رو هم نداشت چیکار باید کرد؟ ممنون میشم راهنماییم کنید
درود بر شما شیوا جان. وقت شما بخیر
نسخه 3 کمی فرق داره اونی که در ویدئوها آموزش میدادیم نسخه 2 بود که در کامیونیتی فیگما ممکنه نباشه. قبلا بود. اما من فایلش را در همین جلسه آپلود کردم اگر خواستید نسخه 2 را در همین صفحه دانلود و در فیگما ایمپورت کنید که حل بشود.
موفق باشید.
سلام وقتتون بخیر،
من با پلاگین shade-ai color pallete generator، چندتا پالت رنگی رو تست کردم و import to figma رو زدم، ولی تو قسمت استایلها نمیدیدم رنگ ها رو add کرده باشه. رنگ ها روخودم ساختم و رنگ های خودمو ادد کردم، اما وقتی یه فریم ساختم و اومدم از رنگ های خودم استفاده کنم رنگ ها و پالتهایی که اون پلاگین ساخته بود تو قسمت انتخاب رنگ بالا میاد و خیلی شلوغ شده و به رنگ های خودم سخت دسترسی دارم، و هر کاری میکنم راهی برای حذف کردن اون پالت هایی که پلاگین اضافه کرده از استایل ها پیدا نمیکنم. باید چیکار کنم؟
درود بر شما شکیبا جان. وقت شما بخیر
شاید مواردی که add فرمودی استایل نباشن و در واقع وریبل باشن. استایلها آیکن ریز دایره دارن اما وریبلها مربعی هستن. چون افزونه Shades AI تا جایی که خاطرم هست هم میتونه در وریبلها اضافه کنه و هم در استایلها. وریبلها در نسخه رایگان فیگما محدودیتهایی دارند. اگر نمیشناسیشون و نسخهات رایگانه، همیشه در استایلها ادد کن. الان ابتدا لیست وریبلهات رو ببین اگر چیزی بیمورد اضافه شده حذف کن.
موفق باشید.
سلام استاد عزیز وقتتون بخیر اول تشکر بخاطر دوره خوبتون ….
استاد اگر مثلا رنگ های اصلی سایتمون مثلا فقط 3 الی 4 تا باشن لازمه بازم 10 تا رنگ تولید کنیم برای هر کدومشون ؟
یا فقط همون 4 رنگ رو بزاریم برای بخش رنگ ها تو Ui Kits ؟
درود بر شما مرتضی جان. وقت شما بخیر
این موضوع خیلی شبیه هست به بوم نقاشی. ممکنه اون نقاش همه رنگها رو استفاده نکنه اما یه مقداری برمیداره. بهتره کلا همیشه 10 تا رنگ رو scale کنیم. خصوصا رنگ برند، ثانویه، رنگهای خنثی، سمنتیکها و… مگر اینکه پروژه خیلی کوچک باشد مثلا یک لندینگ پیج یک صفحهای داشته باشیم و مطمئن باشیم که صرفا همان 4 رنگ ممکن است کارمان را راه بیاندازد.
موفق باشید.
با عرض سلام و خسته نباشید.
ممنون از آموزش عالیتون.
plugin dopely color رو نمیتونم تو فیگما تو بخش پلاگین ها پیدا کنم و تو خود سایت dopely هم که یک بخش داره که add to figma هستش میزنم ارور میده . میخواستم بدونم شما چجوری تو خود فیگما add کردید.
سپاس فراوان
درود بر شما نفیسه جان. وقت شما بخیر
امروز یکی دیگر از دوستان هم این مشکل رو داشت. منم چک کردم دقیقا با همین موضوعی که فرمودید مواجه شدم. بهنظرم مشکل موقت باشد و درست بشود. سایت معتبر و خوبی است. اگر خواستید از افزونه Shades AI هم استفاده کنید خیلی خوب است.
موفق باشید.
سلام استاد عزیز🌹
استاد من پلاگینی در فیگما نیافتم که با توجه به رنگ پرایمری_primary رنگهای نیترال رو بسازه !!😔.. حتی پلاگین aiی ک در این دوره اموزش دادید اگر رنگ اصلی blue باشه ،فامِ رنگهایِ نیترالش صفر هست یعنی hue=0 است.در واقع داره از رنگ بِلَک رنگای نیترال رو میسازه🥺
درحالیکه در روشی که شما با “سورس استارتر کیت 2” آموزش دادید، hue رنگهای نیترال همان hue رنگ پرایمری بود. شما پلاگینی سراغ ندارید که همینجوری نیترال بسازه؟
درود بر شما. وقت بخیر
من دقایقی قبل در سایت Dopley Color بودم. از همان سایت روی لینک پلاگین زدم. این لینک: https://www.figma.com/community/plugin/994656899889548666/Dopely-Colors
اما ارور 404 داد. فکر کنم پلاگینشون به مشکل خورده و قطعا خب درست خواهد شد. اما افزونه Shades AI هم افزونه خوبی هست و براساس رنگ Primary که شما وارد میکنید، همه رنگها را میسازد. این موضوع در بخش Color Pedia در خود سایت Dopley Color هم شدنی هست.
موفق باشید.
سلام استاد گرامی. ابتدا تشکر میکنم از تدریس صادقانه تون، تدریس ته دلی تون🙏 واقعا تکید شما🌹هر یه کلمه ای که از شما یاد میگیرم دعاتون میکنم🌷
سوال اول :
استاد عزیز چرا وقتی پلاگین Dopely Colors را در پلاگینها ی فیگما سرچ میزنم، پیداش نمیکنه ؟
سوال دوم:
استاد عزیز شما هم روش ساخت scale colors رو یصورت دستی و هم با پلاگین اموزش دادید.کدام روش رو خودتان پیشنهاد میکنید ؟
درود بر شما بهار جان. وقت بخیر
سپاس از لطف و مهربانی و همراهی شما. افزونه مذکور باز میشه من همین دیروز بازش کردم. موقع جستجو حتما در تب مربوط به پلاگین آن را سرچ کنید. در سایتش هم لینک و جزئیات پلاگین فیگمایی خودش رو درج کرده. به نظر من هر دو روش خوب هست. بهتر است ابتدا تلاش کنیم خودمان دستی هم آن را بسازیم و حسابی به بحث رنگها مسلط بشویم. بعداً از ابزارها هم استفاده کنیم. کلا به نظرم انتخاب رنگ، هم حسی و دلی هست و وابسته به چشم و احساس انسان، هم با ابزار و متریک و مقادیر Contrast باید آنها را سنجید. اگر بتوانیم هر دو را داشته باشیم عالی میشود.
موفق باشید.
خسته نباشید سطح آموزشتون کاربردی و بسیار خوبه لطفا ادامه بدید.
درود بر شما. وقت بخیر
سپاس از لطف و مهربانی شما دوست گرامی. شاد و سلامت باشید همیشه.
موفق باشید.
سلام خسته نباشید ،من متأسفانه نتونستم فایل تمرینی رو به فیگما اضافه کنم ،از چه راهی باید وارد کرد؟
درود بر شما. وقت بخیر
بعد از لاگین در نرمافزار فیگما، بالا سمت راست میشه فایل fig رو در نرمافزار فیگما ایمپورت کرد.
موفق باشید.
سلام و عرض ادب
استاد فکر نمیکنم در طول کل دوره شما همه پلاگین ها رو توضیح داده باشید منبعی معرفی میکنید برای اینکه بتوانیم کاربرد اکثر پلاگین های پرکاربرد را بدانیم ممنون میشم.
درود بر شما. وقت بخیر
چرا بیان شده. هر جا لازم بوده معرفی کردیم در جلسات مختلف.
موفق باشید.
سلام جناب حمداللهی
این جلسه رو 2 بار با دقت تماشا کردم و الان تقریبا کامل میدونم که رنگ ها در طراحی چطور کار میکنند، ولی به دلیل عدم داشتن تجربه نمیتونم برای خودم پالت رنگی درست کنم
و در انتحاب تک تک رنگ ها مثل پرایمری، اکسنت، خنثی و سمنتیک ها دچار شک و تردید میشم.
برای مثال قصد طراحی وبسایت فروشگاه لباس بانوان رو دارم و تصمیم گرفتم B11226 رو به عنوان رنگ پرایمری انتخاب کنم ولی با این حال نمیتونم بقیه رنگ هارو نسبت بهش انتخاب کنم و پالتم رو کامل کنم
چطور میتونم این موضوع رو تمرین کنم ؟؟ راهی هست که تو دیدمون رو تو انتحاب و کنار هم چیدن رنگ ها تقویت کنیم؟
ممنونم
درود بر شما محسن جان. وقت بخیر
اتفاقا رنگی که انتخاب کردید رنگ قشنگی بود من خیلی خوشم اومد. کد اش رو سرچ کردم و مشاهده کردم. همین رنگ که انتخاب فرمودید رو ببرید توی سایت colors.dopely.top اونجا که وارد کنید (در قسمت Color Pedia وارد کنید). تمامی حالات آن را به شما میدهد. کاملا درست میفرمائید و دفعات اول کمی این موضوع سخت است. اما درست میشود. نهایتا ممکنه اولاش از ابزارها بیشتر استفاده کنیم و بعد تلاش کنیم عمیقتر آنها را متوجه بشویم. حتی به نظرم دو سه ویدئو از رنگها با بیان شخص دیگر هم جستجو کنید ببینید. ارزشش را دارد. این جلسه راستی 4 ویدئو دارد. همه را نمیدانم دو بار مشاهده فرمودید یا خیر. چون در هر کدام مباحث متفاوتی هستند. مثلا ساخت پالت را من هم با ابزار هم با پلاگین هم با وبسایت بیان کردم.
موفق باشید.
سلام استاد
ممنون بابت آموزش خوبتون خسته نباشید. استاد در ویدیو آخر رنگ افکت رو از کجا باید آوردید؟
درود بر شما رضا جان. وقت بخیر
من از رنگهای Neutral استفاده کرده بودم. مثلا رنگهای 8 تا 10. هم میشه از رنگهای خاکستری تیره استفاده کرد و Opacity بیشتری دارد. هم میشه از رنگهای خاکستری روشنتر استفاده کرد و Opacity کمتری داد که به این دو مورد سایه میگن. یک حالت دیگه هم هست که میشه از رنگهای غیرخاکستری هم استفاده کرد که بهشون نئون هم گفته میشود.
موفق باشید.
سلام استاد وقتتون بخیر
استاد از طریق پلاگین ai رنگارو میزنیم سیو بشه ب یه شکل دیگ کلا تبدیل میشن رنگا انگار چرا عوض میشه؟
درود بر شما رضا جان. وقت بخیر
پلاگین shades ai رو میفرمائید؟ این پلاگین مسئله خاصی نداره من استفاده میکنم ازش. اما خب گاهی برخی پلاگینها ممکن است به خاطر محدودیتهای اینترنت و… سخت لود بشوند. در این شرایط یکبار فیگما را رفرش کنید و یا با vpn تست بفرمائید. اغلب مشکل با همین مسئله حل میشود.
موفق باشید.
سلام وقت بخیر
ظاهرا فایل گلدونی که خودتون استفاده کردین با فایلی که پایین صفحه هست یکم تفاوت داره
درود بر شما. وقت بخیر
دوره تکمیل بشود حتما درج خواهد شد تا پایان ماه جاری.
موفق باشید.
درود بر شما
من زمانی که خواستم پالت رنگی بسازم تو پلاگین color compass
ردیف tins ، و step رو روی 10 قرار دادم تو دو تا رنگ آبی و نارنجی منتهی کالیته رنگی که تولید کرد مشابه هم نشد
آبی رو از تیره به روشن ساخت و نارنجی رو رنگهای تیره اشو نساخت که مشابه آبی بشه مشکل کجا میتونه باشه؟
درود بر شما. وقت بخیر
مشکلی نداره این پلاگین. وقتی کد رنگ را وارد کنیم و روی Update Color بزنیم، همه را میآورد. البته حتما 4 ویدئو جدید این جلسه رو ببینید. سایت و پلاگین Dopley Color خیلی بهتر است.
موفق باشید.
سلام استاد عزیز، وقتتون بخیر
تشکر می کنم به خاطر زحمات و وقتی که برای تهیه این ویدئوها به صورت رایگان گذاشتید و میگذارید. ممنون که خیلی خوب و دقیق به تمام جزییات اشاره میکنید.
استاد فایل تمرین این جلسه با چیزی که درس میدهید فرق میکنه، میشه لطفا لینک پروژه گلدونی رو بذارید؟ در پایان دوره می گید که چطوری میشه وارد بازار کار شد و نیاز هست چه تعداد نمونه کار داشته باشیم تا بتونیم برای کار درخواست بدیم؟
درود بر شما. وقت بخیر
سپاس از همراهی شما. بله درج خواهیم کرد. هنوز دوره کامل نشده. تا یک ماه دیگر آن را کامل خواهیم کرد و سایر مباحث رو هم بروز میکنیم.
موفق باشید.
سلام وقت شما بخیر.
ممنون از آموزش خوبتون همه چیز عالی بود فقط یک سوال داشتم رنگ های نیترال رو چطور باید درست کنیم؟
درود بر شما. وقت بحیر
سپاس از لطف و همراهی شما دوست عزیز. توی همین جلسه، اون قسمتی که من یک دیزاین سیستم رو باز کردم، یک بخش هم برای رنگهای Neutral بود. در واقع آنجا با تغییر Saturation (کم کردن مقدار آن)، رنگ اصلی برند به رنگ Neutral تبدیل شد. سپس آن را Scale میکنیم که 10 تا داشته باشیم.
موفق باشید.
استاد عالی بودید دوره بسیار عالی بود
درود بر شما. وقت بحیر
سپاس از لطف و همراهی شما دوست عزیز. شاد و سلامت باشید همیشه.
موفق باشید.
سلام و درود استاد عزیز
میشه بفرمایید به غیر از راهی مه در ویدیو گفتید چه راه دیگه ای برای ساخت رنگ neutral هست؟
درود بر شما. وقت بحیر
به جز ساختن از طریق رنگ اصلی (با تغییر saturation و…) میتوانیم از پالتهای آماده Neutral هم استفاده کنیم. سایتهایی که معرفی شدند پالتهای Neutral هم دارند. در برخی موارد، داخل برندبوک آن شرکت هم این پالت ها وجود دارند و از قبل تهیه شدند. میشه آنها را هم (گاهی با کمی تغییر) استفاده کرد.
موفق باشید.
سلام ابتدای پروژه دیدم شما چهار صفحه باز کردید ukits icon design presnet ولی در نسخه رایگان فقط سه صفحه اجازه میده. این مضوضوع مشکلی ایجاد میکنه؟
درود بر شما. وقت بخیر
پروژه شما تبدیل به تیم شده. پروژههای تیم، صرفا سه صفحه میتوانند در نسخه رایگان فیگما داشته باشند. اگر پروژه شما تیم نباشد (یا در واقع draft باشد) میتوانید صفحات بیشتری بسازید. حتی اگر نسخه فیگما شما رایگان باشد.
موفق باشید.
راستش پیدا کردن رنگ secondary برام سخت بود خیلی اتفاقی یه پلاگین پیدا کردم به اسم simple Palette ک وقتی کد رنگ اصلی رو میدی چند طیف رنگ secondary و نیوترال و حتی پشت صفحه و اینفو کنسل یا تایید خیلی برام جالب بود گفتم با شما به اشتراک بزارم
درود بر شما. وقت بخیر
سپاس از لطف شما. بله خیلی پلاگینهای خوبی هم اخیرا آمده. مثلا با پلاگین ایرانی shades ai کل پالتها را میتوان ساخت. همچنین سایت colors.dopely.top هم یک منبع بسیار خوب هست برای رنگها.
موفق باشید.
سلام بر شما و تشکر بابت آموزش های خوبتون
فایل تمرینی که گذاشتید رو چطوری باید impot کنیم؟
درود بر شما. وقت بخیر
سپاس از لطف و مهربانی شما. در همان صفحه اصلی فیگما (بعد از لاگین و همانجا که لیست پروژههای اخیر دیده میشود) یک گزینه import هست.
موفق باشید.
سلام وقت بخیر
من وقتی افکتها را اد میکنم در افکت استایل به شکل مربع نشان میدهد آیا این مانند رنگها معنی variable دارد و حتما آیکون آن باید دایره ای باشد؟ اگر اینطور است کجای کارم اشتباه است.
درود بر شما. وقت بخیر
استایلها دایرهای هستند و متغیرها یا همان وریبلها، همانطور که فرمودید مربع هستند. چون اینجا قصد افزودن استایل دارید، باید همان حالت دایرهای یا استایل را انتخاب کنید. (عملکرد وریبلها کمی فرق دارد و برخی از قابلیتهای آن، در نسخه پریمیوم فیگما میگنجد).
موفق باشید.
بله ولی من نتونستم افکتها رو بصورت دایره ای ادد کنم!
درود بر شما. وقت بخیر
موقع افزودن، دو تب دارد که یکی استایل و دیگری وریبل هست که حتما تب استایل در انتخاب باشد که در همان بخش اضافه بشود. (در ویدئو هم به صورت عملی بیان کردهایم. ویدئو دوم همین جلسه).
موفق باشید.
سلام وقتتون بخیر
ممنون از اموزشتون 🙏🏻
چرا وقتی رنگ ها رو در fill ذخیره کردم در پروژهای دیگه رنگ ها در fill نیستش؟
درود بر شما. وقت بخیر. سپاس از شما.
استایلهایی که در فیگما استفاده میفرمائید صرفاً در همان پروژه قابل استفاده است. البته میتوانید از پروژه خودتان Duplicate بگیرید. اینطوری پروژه جدید همه قبلیها را دارد و نهایتا موارد اضافه را میتوانید حذف کنید. راههای دیگری هم هست. مثلا با پلاگین هم میتوان خیلی سریع استایلها را ایجاد کرد که برخی از این پلاگینها را در این جلسه نظیر Chroma colors توضیح دادهایم.
موفق باشید.
سلام خدمت استاد عزیز
خواستم تشکر کنم از لطفی که در حق دوستانی که از آموزش های بسیار خوب شما استفاده می کنند انشاله که همیشه توی زندگی تون سعادتمند باشید، من بهشخصه از دورههای شما نهایت استفاده را می کنم. یاشاسین
یاورزاده از ارومیه
درود بر شما. وقت بخیر
سپاس از لطف و مهربانی و همراهی شما آقای یاورزاده، ارادتمندم.
موفق باشید.
سلام
اول اینکه ممنونم
دوم اینکه وقتی یک فایل کامل ui داریم از کجا بفهمیم از چه افزونه ای استفاده شده؟
من یه فایل ui دارم میخام بدونم از چه افزونه ای برای رنگ ها استفاده کرده
درود بر شما. وقت بخیر
این موضوع همیشه از داخل فیگما مشخص نیست. چون ممکن است طراح آن پروژه، تغییراتی بدهد و دیزاین نمایش استایلگایدها را تغییر بدهد. البته گاهی در سایدبار سمت راست اسم برخی پلاگینهای فیگما را مینویسد که این موضوع نیز شامل همه پلاگینها نمیشود.
موفق باشید.
سلام
همین یک خط ( ممکنه که لزوماً از همه 10 رنگ استفاده نشود) پاسخ شما کفایت کرد من شک داشتم روی مسئله و کمی شکاکم روی باورها. از این جهت پرسیدم. متشکرم از لطف شما و اینکه با حوصله پاسخ میدهید.
درود بر شما. وقت بخیر
سپاس از شما.
موفق باشید.
سلام
بله هر دو ویدئو رو دیدو اما متوجه نشدم از هر رنگ 10 تا ساخته شد اما در ادامه سایر ویدئوهای بعدی دیدم که فقط از یک رنگ استفاده شده است و از همه 10 رنگ ساخته شده استفاده نشده است. کمی برایم مبهم است.
درود بر شما. وقت بخیر
چرا از سایر رنگها نیز استفاده شده است. اگر استفاده نشده پس آن بکگراندهای آبی روشن چگونه انتخاب شدهاند؟ ممکنه که لزوماً از همه 10 رنگ استفاده نشود اما کلا Scale کردن رنگ در پروژههای UI لازم است. مگر اینکه پروژه خیلی کوچک باشد. مثلا تک صفحه باشد. ما به این دید آموزش میدهیم که افراد بعدا uikit های بزرگتر بسازند. مثلا در خود کامپوننت دکمه حداقل 4 رنگ استفاده شده. حالتهای default و hover و press هرکدام آبیهای متفاوتی دارند. همچنین بگگراندهای داخل طرح از 3 رنگ روشن استفاده شده است. یعنی در همین طراحی با صفحات کم، حداقل 7 رنگ استفاده شده است.
موفق باشید.
سلام
از هر رنگ 10 تا ساخته شده چرا؟ کجا از همه رنگ ها استفاده میشود؟
درود بر شما. وقت بخیر
ویدئو این جلسه را کامل مشاهده بفرمائید. کلا در جلسات پیش رو هم که پروژه طراحی می شود، این موضوع دیده خواهد شد. دلایل آنرا در همین جلسه نیز بیان کردیم. خصوصاً زمانی که با استفاده از دیزاین سیستم مثال زدیم که عمده این رنگها ممکن است در طراحی مورد استفاده قرار بگیرند. خصوصاً اگر تعداد صفحات بیشتر شوند. (دقت بفرمائید که این جلسه دو ویدئو دارد).
موفق باشید.
سلام با تشکر از اموزش جامعتان
سوال من این است که effect style هایی که اضافه کردیم را چطور باید به عکس ها یا نوشته های داخل پروژه نسبت بدهیم؟
درود بر شما. وقت بخیر
وقتی رنگها را به Local Style های فیگما اضافه فرمودید، هرجایی که بخواهید به متن، زمینه فریم، به استروک و یا هرچیزی که رنگ میگیرد، رنگی را اعمال کنید، کافیاست روی گزینه استایل کلیک کنید. گزینه استایل همان آیکنی هست که چهار نقطه (بهصورت مربعی) دارد. جلسه بعد که تایپوگرافی است دوباره از این موضوع استفاده میشود. آن را هم ببینید.
موفق باشید.
سلام وقتتون بخیر
ممنون برای این دوره و زمانی که بهش اختصاص دادین. دمتون گرم
سوالی که داشتم اینه که چرا وقتی با پلاگینهایی که گفتین پالتم رو میسازم هر دفعه Color Main یکی نمیشه. یعنی یک دفعه پنجمیه یک دفعه ششمی و …
دقیقا اگه بخوام بگم با Color Scale Generator این مشکل رو داشتم.
ممنون میشم بهم راهنمایی کنین که چطوری این مشکل رو حل بکنم که توی استایلکردنشون بتونم Main یکسانی داشته باشم.
درود بر شما. وقت بخیر
ممکن است رنگ پیشفرض انتخابی ما خیلی روشن و یا خیلی تیره باشد و لزوماً وسط نمودار ما نیفتد. افزونههای دیگری هم هستند. مثلا Color Compass هم هست. افزونههای دیگر را هم بررسی کنید. کلا عبارت Color scale رو جستجو کنید هم پلاگین فیگمای زیادی براش هست و هم ابزارهای تحت وب زیادی هستند که این کار را انجام میدهند.
موفق باشید.
سلام استاد وقت بخیر و ممنون بابت آموزش خوبتون و پاسخگویی به سوالات
میخواستم ببینم پالت رنگی رو که ساختیم کجاها استفاده میشه؟ علی رغم اینکه ما خودمون باتوجه به رنگ لوگو رنگ ها رو اسکیل میکنیم و رنگ میسازیم
درود بر شما. وقت بخیر
یکی از بهترین مزیتهاش دیدن و مسلط شدن به انتخاب رنگ است. گاهی میخواهیم نمونهکاری بسازیم که اصلا کارفرمای واقعی ندارد. گاهی هم خود کارفرما میخواهد که رنگهایش را تغییر بدهیم. همچنین برخی لوگوها هم طراحی مینیمالی دارند و لزوماً رنگهای سایت در لوگو ممکن است وجود نداشته باشد. مثلا ممکن است لوگو خاکستری باشد اما در طراحی رنگی غیر از خاکستری هم استفاده بشود.
موفق باشید.
سلام به استاد عزیز
من با اینکه اواسط دوره هستم خواستم اینجا از الان تا بی نهایت ازتون تشکر کنم واقعا همه چیز عالی هست
از فیلم ها و دسته بندی و تایم و غیره گرفته تا متن کامل دروس و فایل دانلود و…
زنده باشید سلامت باشین شاد باشید موفق تر از از هر زمان.
خیلی دستتون داریم و بدونید قدردان زحمتاتتون هستیم.
امیدوارم تونسته باشم ذره ای از انرژی مثبت بی نهایتتون بهتون برگرونده باشم بازم تشکر فراوان
درود بر شما. وقت بخیر
سپاسگزارم از لطف و مهربانی شما. خوشحالم اگر مفید واقع شده است. عمیقاً مشتاقم و امیدوارم که شخص شما ادامه محتوا را هم ببینید. امیدوارم در ادامه نیز، محتوا مورد پذیرش و تائید شما قرار بگیرد.
ارادتمندم. موفق باشید.
سلام وقتتون بخیر 🙂
من به یک مشکل کوچیک برخوردم اونم اینه که وقتی اومدم رنگ هارو اضافه کنم مثل آموزش شما توی قسمت استایل اضافه میشد. ولی امروز اومدم بقیه شو ادد کنم chroma style رو میزنم میگه اد شد ولی توی استایل چیزی نمیاد. اگه رنگ رو دستی دونه دونه اضافه کنم میاد ولی اینطوری با پلاگین نمیاد. نمیدونم کجا میرن رنگا؟ :))
درود بر شما، وقت بخیر
اگر پیغام میدهد که اضافه شده، قطعا آن را اضافه کرده است. روی فضای خالی صفحه و بیرون فریمها کلیک کنید. (چون زمانی که چیزی در حالت انتخاب نباشد، استایلهای Add شده در فیگما، در سمت راست، به صورت لیستی نمایش داده میشوند).
موفق باشید.
خیلی ممنونم.
یه سوال دیگه این که برای رنگها و فواصل نمیتونیم از variable ها استفاده کنیم؟ میشه توضیح بدین در کاربرد چه فرقی با استایل دارن و اینکه ویدیویی راجع به variable ها هست در این دوره؟
درود بر شما. وقت شما بخیر.
چرا میتوان استفاده کرد اما عملکرد استایلها و وریبلها با هم یکسان نیست. وریبلها همانطور که از اسم آنها پیداست مانند متغیر عمل میکنند. مثلا برای مقادیری مثل عرض، انحنا، پدینگ، مارجین و… میتوان آنها را به صورت متغیر تعریف کرد که به سهولت بتوان از آنها استفاده کرد. برخی از قابلیتهای وریبلها عمدتاً در نسخه پریمیوم معنی پیدا میکند.
موفق باشید.
سلام. من کلاس نقاشی رفتم که بتونم رنگها رو بهتر درک کنم. به نظرتون تاثیری در علم UI ندارد؟
درود بر شما. وقت شما بخیر.
بسیار مفید و کمککننده است.
موفق باشید.
ممنون عالی بود. یه سوال در ورژن رایگان فیگما نمیشه بیشتر از سه تا page ساخت راهی برای حل این هست؟
درود بر شما. وقت شما بخیر
در نسخه رایگان میتوانید بیش از 3 صفحه هم بسازید. فقط زمانی که پروژه شما تیم باشد، فقط 3 صفحه میتوان ساخت. (پروژههای تیمی هم اغلب لازم نیستند. خصوصا در ابتدای یادگیری که هنوز پروژهها خیلی بزرگ و گروهی نشدند).
برای رفع محدودیت یا بایستی اکانت فیگما را بخریم، یا اکانت Education بگیریم که نسخه پولی را 2 سال رایگان میدهد.
موفق باشید.
خیلی خیلی خوب تدریس کردید ممنون واقعا من هر درسی رو گوش میکنم کلی براتون دعا میکنم
درود بر شما. وقت بخیر
سپاسگزارم از لطف و مهربانی شما. امیدوارم که کمک کننده و مفید باشد.
عرض ادب. موفق باشید.
سلام وقت بخیر
1سوال دارم خدمتون برای هر پروژه لازمه که رنگ و متن را اضافه کنیم به این صورت یا خیر
چطور میشه 1 بار تو اکانت فیگما اضافه کرد و همیشه تو پروژه استفاده کرد؟
ممنون از وقتی که میزارین
درود بر شما. وقت بخیر
بله طبیعتا هر پروژه، رنگبندی، تایپوگرافی و استایلهای خاص خود را خواهد داشت. البته ممکنه مشترکاتی هم داشته باشند. مثلا ممکنه هر دو پروژه از فونت ایرانسنس استفاده کنند. اما خب لزوماً همه استایلهای آنها یکنواخت نیست.
هم میتوانید استایلگایدهای طراحی شده در صفحه uikit را کپی کنید و در پروژه دیگر paste کنید و آنجا به فیگما add کنید. هم اصلا میتوانید کنار فلش اسم پروژه کلیک کنید و کل پروژه را duplicate کنید. بعدا مورد کپی شده را صرفاً موارد اضافه اش رو حذف کنید و ازش استفاده کنید.
موفق باشید.
سلام و درود استاد عزیز
ممنون از محتوای عالی تون
من یه سوال دارم
اگه کارفرما بعد از ساخت پلت رنگی بخواد رنگ لوگوشو تغییر بده و یا جتی بعد از طراحی بگه رنگ هاروتغییر بدیم باید چیکار کرد
درود و سپاس از لطف شما
اگر کارفرما چنین تغییری بخواهد، قاعدتا ما باید مطابق با خواسته او، رنگبندی و استایلهای پروژه را تغییر بدهیم. در واقع نکته مثبت فیگما این است که اگر چنین تغییری رخ بدهد، راحت میتوان استایلهای پروژه که add شدهاند را نیز تغییر داد. البته به هرحال همین کار هم زمان میگیرد از طراح و طبیعتاً کارفرما نباید بارها و بارها چنین درخواستی را مطرح بکند (میتوان حجم تغییرات را در قرارداد آورد که مشکلی رخ ندهد).
موفق باشید.
سلام وقتتون بخیر.
امیدوارم حالتون خوب باشه اموزش های عالیتون رو دنبال میکنم و واقعا فوق العاده هست اموزش هاتون ممنون از شما.
درود و سپاس از شما آقای خسروی
خوشحالم که مفید واقع شده است.
ارادتمندم. موفق باشید.
سلام و عرض ادب
رنگ های استاندارد h1تاh6 و متن و پاراگراف چیه ؟
لطفا کد رنگیشون بگو
با سپاس
درود بر شما. وقت شما بخیر.
هیچوقت کد رنگی مشخص و دقیقی نمیتوان گفت. پروژهها با یکدیگر فرق دارند. اما اگر رنگها و استایلهای همین پروژه را خواستید در فیگما وجود دارد. (داخل ویدئو هم البته مشخص هستند). برای مشاهده باید اکانت نسخه رایگان فیگما را داشته باشید و پس از لاگین، روی لینک زیر کلیک کنید و پروژه را به فیگمای خود اضافه کنید تا به محتوای داخل آن دسترسی داشته باشید.
مشاهده پروژه
موفق باشید.
سلام جناب حمدالهی وقتتون بخیر در کدام یک از سایت هایی معرفی کردین یا سایت های موجود، امکان این هست که ما یک کد رنگی به سایت بدهیم و رنگ هایی که بهش میاد رو در فرمت های مختلف به ما بده؟
درود بر شما. روز بخیر
از چرخه رنگی هم برای این کار میشه استفاده کرد. حتی از ابزارهای هوش مصنوعی هم میتوانیم استفاده کنیم. مثلا رنگ مدنظر را بدهیم، رنگ مکمل رو از AI بگیریم.
موفق باشید.
آهان پیداش کردم خودم. راستی بابت آموزش خوبتون خیلی خیلی سپاسگزارم استاد.
درود بر شما، سپاس
خیلی هم عالی. موفق باشید.
سلام استاد. چطور فایلی که دانلود کردیم رو تو پروژه فیگمامون ایمپورت کنیم؟
درود بر شما. وقت بخیر
داخل همان صفحه اصلی فیگما بعد از لاگین، گزینه import وجود دارد.
موفق باشید.
سلام وققتون بخیر
ببینید بعضی وقتا neutral ها رو که با توجه به source kits ساختم قشنگ در نمیاد و رتگ های با saturation بالا در میاد در این گونه موارد باید چیکار کرد؟
و آیا میشه خودمون با سلیقه خودمون بسازیم؟
یا از نو ایجاد کنیم و به رنگ primary توجهی نکنیم؟
درود بر شما. وقت بخیر
ببینید اون شیوه ساخت رنگ که در دیزاین سیستم source starter kit وجود دارد خوب هست اما خب صرفا یک روش هست. ما هم میتوانیم از پالتهای آماده رنگی استفاده کنیم. هم میتوانیم با توجه به تجربه شخصی و اصول و شناختی که از رنگها داریم آنها را انتخاب کنیم. افزون بر این، ممکن است برای برندی که کار میکنیم، از قبل برندبوک تهیه شده باشد و اصلا از رنگهای همان شرکت مستقیماً استفاده کنیم.
سلام رسامی های زحمت کش. آقا یه سوال اگر رنگ یه برندی، طیفی از طوسی همراه یه رنگ دیگه (با مثلا طلایی) باشه، تکلیف رنگ متن ها(خنثی ها) چی میشه و باید چیکار کنیم؟
درود و عرض ادب
سپاس از شما خانم ریحانی
حتی مواردی رخ میدهد که یک برند کلا سیاه و سفید و خاکستری است. یعنی هم لوگو بسیار ساده دارند و هم ترکیب رنگ استفاده شده، صرفا از همین رنگها استفاده شده. در اینگونه موارد طبیعتا هم neutral ها و هم رنگهای برند، از همان طیف ساده استفاده میشود. در موردی که بالا فرمودید البته یک رنگ برند وجود دارد و آن طلایی هست. در واقع الزامی وجود ندارد که در ساخت پالت رنگی، حتما بیش از یک رنگ برند وجود داشته باشد. ممکن است یک محصول دیجیتالی باشد که چندین رنگ برند اعم از primary و secondary و accent داشته باشد و همه این رنگها نیز خاکستری نباشند و مجزا هم برای neutral رنگ داشته باشد. ممکن هم است که یک محصول دیجیتال صرفا تک رنگ خاکستری، یا ترکیب خاکستری و یک رنگ برند داشته باشد. همه این موارد به تناسب نیاز و پرسونای آن محصول، وجود دارد. مثلا دیزاین سیستم base که برای شرکت اوبر هست تقریبا چنین وضعیتی دارد. تم رنگی اصلی آن همان سیاه و سفید و خاکستری هست و صرفا از semantic ها استفاده شده برای رساندن مفهوم.
موفق باشید.
با سلام وخسته نباشید خدمت شما و تشکر از شما بابت توضیحات کامل
من یه سوال برام پیش اومده فایلی که گذاشته بودید را ایمپورت کردم و تمام رنگ ها و سایه ها رو طبق ویدیو دسته بندی کردم حالا سوال من اینکه دقیقا استفاده این کار چیه؟ چون وقتی روی گزینه های اونا میزنم مثلا سایه یا رنگ ها اصلا تغییری در اون فریمی جدید درست کردم نمیاد؟
میشه راهنمایی کنید با تشکر
درود بر شما. وقت بخیر
سپاس از لطف و همراهی شما.
منظورتان فایل source starter kit هست و یا فایلی را که در ویدئو برای رنگها در فیگما درست کردیم؟ اگر اولی مدنظر هست باید عرض کنم که صرفاً یک راهنما بود برای آموزش بهتر و جا انداختن بحث رنگها در ui و شیوه استخراج آنها. اگر منظور خود فایلی هست که در فیگما ساختیم، آن فایل در جلسات بعدی نیز توضیح داده میشود. موضوعاتی مثل سایهها، تایپوگرافی، گریدسیستم و… نیز بحث میشوند. (اگر سایهای اعمال کردید و فریم شما آن سایه را نگرفت، به فریم خود fill بدهید درست میشود).
موفق باشید.
خیلی ممنونم ازتون
آره اون ویدئو رو دیدم و متوجه شدم اما سوال من چیز دیگریست!
فرض کنید
1280 کل عرضمون باشه. هر باکسمون عرضش 236 هست. 5 تا باکس داریم میشه 1180. گپ یا فاصله بین این ها 25 در میادو
حالا من میخام فاصله 24 در بیاد که استاندارند مضرب 8 باشه. من میام و عرض کلی رو 1276 میزارم.
آیا همچین عرضی استاندارد هست؟
عرض ادب مجدد
چرا متوجه فرمایش شما شدم.
ببینید شما وقتی مارجین را در حالت auto قرار می دهید دیگه اندازه کانتینر اصلی hug نیست و به صورت fixed هست. بنابراین دیگه اونجا فواصل بین آیتم ها مهم نیست. در واقع شما صرفا بین اندازه کانتینر اصلی و مارجین بین عناصر داخل کانتینر، صرفا یک مورد رو می تونید auto بگذارید. اگر باز شفاف نبود در تلگرام به من پیام بدید ویس ارسال کنم. آیدی بنده در فوتر هست. (در واقع اون عرض 1276 رو باید بکشید بشه 1280 و عیبی ندارد که گاترها یا شیارهای بین المان ها، بیشتر از 24 بشود).
ارادت. موفق باشید.
سلام بسیار ممنون از این که محتوای خوبتون و رایگان قرار بدین انشالله موفق تر باشید.
فقط یک سوالی
من میخام 5 تا باکس ایجاد کنم و هر باکس من عدد رند باشه و مثلا 237 باشه حالا اگر فواصل بین 5 تا باکس رو 24 در نظر بگیریم اونوقت عدد نهایی برای کانتینر 1281 میشه !
آیا مشکلی نیست که عدد کانتینر مرسوم در نیاد.
به طور خلاصه بگم:
ینی میخام ی عرضی باشه که فواصل بین اون عرض 24 باشه و من بتونم هم باکس های 4تایی در بیارم هم باکس های 5 تایی ؟شما چی پیشنهاد می کنید؟
درود و سپاس از لطف و همراهی شما
سپاسگزارم. انجام وظیفه میکنم.
نمیدونم جلسه 17 که بحث autolayout هست را دیدید یا خیر. چون آنجا مفصل به این موضوع پرداختم. اگر ندیدید و دارید به ترتیب پیش میروید حتما جلسه 17 را نیز ببینید.
اما من اینجا هم با اجازهتون توضیح بدهم. کلا این اتفاق که فرمودید رخ میدهد. چون اصلا ممکن است مثلا 7 باکس داشته باشیم و تعداد فرد باشد. چگونه آنها را در کل کانتینر قرار بدهیم؟ در اینجور مواقع شما margin را روی حالت auto بگذارید و اندازه (عزض) کل فریم اتولیاوت شده که آن 7 مورد داخلش هستند را به صورت دستی روی 1280 قرار دهید. اینطوری آن مقدار margin که به صورت auto هست، خودش فواصل بین آنها را تنظیم میکند. (البته توضیحات من با فرض این هست که autolayout رو کامل مسلط هستید. که اگر اینطور نبود حتما جلسه 17 رو مشاهده بفرمایید). باز بعدش اگر نکتهای یا سوالی بود بنده در خدمت هستم بپرسید.
ارادتمندم.
سلام
آموزش وردپرس و سئو کی آپلود میشه؟
درود بر شما. وقت بخیر.
هم دوره وردپرس و هم دوره سئو در حال تهیه هستند. این سری منتظر نمیمانم که همه کپچرهای وردپرس تدوین بشوند. سعی میکنم زودتر روی سایت آپلود کنم. از خردادماه درج دوره رایگان وردپرس را آغاز خواهم کرد. سئو نیز کمی دیرتر، به امید خدا اضافه خواهند شد.
سلام مجدد این پیام مربوط به در تایپوگرافی هست اما از اون قسمت ارسال نمیشه
اول از همه باز هم تشکر می کنم بابت ویدئوی خیلی خوبتون، کمال تشکر رو دارم.
خیلی ممنون که به سوال ها جواب میدین و رفع اشکال می کنین
این ویدئو یک مقدار من رو گیج کرد که خیلی ممنون میشم راهنمایی کنین، اگر که در ویدئو های بعد پاسخش هست دیگه زحمت جواب دادن رو نکشید فقط الان می پرسم که هر قسمت رو کامل یاد گرفته باشم
سوال اولم اینه که چرا با وجود پلاگین ها در آخر خودتون دستی همه رو تعیین کردین، آیا ما هم باید این کارو بکنیم؟
سوال دوم اینکه چرا برای هر عنوان چند تا هست؟ از h1 تا h6 مگه h1 تا h3 به خودی خود مخصوص عنوان و بقیه مخصوص پاراگراف و کپشن نیست؟ نوشتن یک سری برای هر کدام کافی نیست؟ و از کجا بدونیم به فرض مثال باید از h4 مربوط به عنوان استفاده کنیم یا h1 پاراگراف، به نوعی اصلا لزوم بودن چند تا از هر سری چیه؟
و سوال آخر اینکه پاراگراف اسم h1 و… ندارن و نوشتین small و… یعنی برنامه نویس نیاز نداره به پاراگراف تگ h بده و کلا پاراگراف تگ h نمیگیره؟ اگه نیاز داره از کجا متوجه بشه کدوم کدومه؟
خیلی عذر میخوام بابت طولانی بودن سوالات
با قرار دادن این شرایط برای ما به صورت رایگان و حتی رفع مشکل دیگه استادی رو تمام کردین و در واقع برادری کردین در حق ما.
خدا بهتون خیر بده.
درود و عرض ادب
من به صورت ناشناس کامنت گذاشتم در بخش تایپوگرافی، خوشبختانه مشکلی نبود.
کامنت شمارو منتقل کردم در صفحه تایپوگرافی. پاسخ را آنجا نوشتم در صورت تمایل مشاهده بفرمایید آن صفحه را.
سپاسگزارم.
خیلی لطف کردین استاد ممنون
سلام و خسته نباشید
امکانش هست پی دی اف source starter kit 2.0 یعنی ورژنی که از روش درس دادین رو بفرستین ؟
درود بر شما. وقت بخیر.
لینک ورژن 3 که در کامیونیتی فیگما هست را در این صفحه درج کردم.
https://rasam.agency/wp-content/uploads/source-starter-kit-v2.fig
فایل با فرمت fig از ورژن 2 را هم اینجا ارسال می کنم. بعد از دانلود باید در فیگما آن را ایمپورت کرد. (ورژن 2 در کامیونیتی فیگما وجود ندارد).
موفق باشید.
سلام و عرض ادب
سپاس از شما برای آموزش خوبتون
من یه مشکلی دارم پلاگین هارو که میخوام ران کنم خطا داده میشه چیکار کنم؟
متن خطا: an error occurred while loading the plugin environment
درود و سپاس از لطف و همراهی شما
برخی از پلاگینهای فیگما ممکن است نیاز به vpn داشته باشند. یک بار هم با vpn روشن تست بفرمایید. اگر باز هم باز نشد و یا با خطا و مشکلی مواجه شدید، اسکرین شات آن خطا را برای بنده در تلگرام ارسال بفرمایید باز هم آنرا بررسی خواهم کرد.
موفق باشید.
سلام خیلی ممنون از وقتی که گذاشتید و زحمتی که کشیدید.
ببخشید فایلی که توی ویدیو فرمودید رو نزاشتید؟
درود بر شما دوست گرامی، وقت بخیر
سپاس از شما.
لینک دانلود فایل در همین صفحه درج شد. آنرا در فیگما import کنید. اگر سوالی بود بپرسید.
موفق باشید.