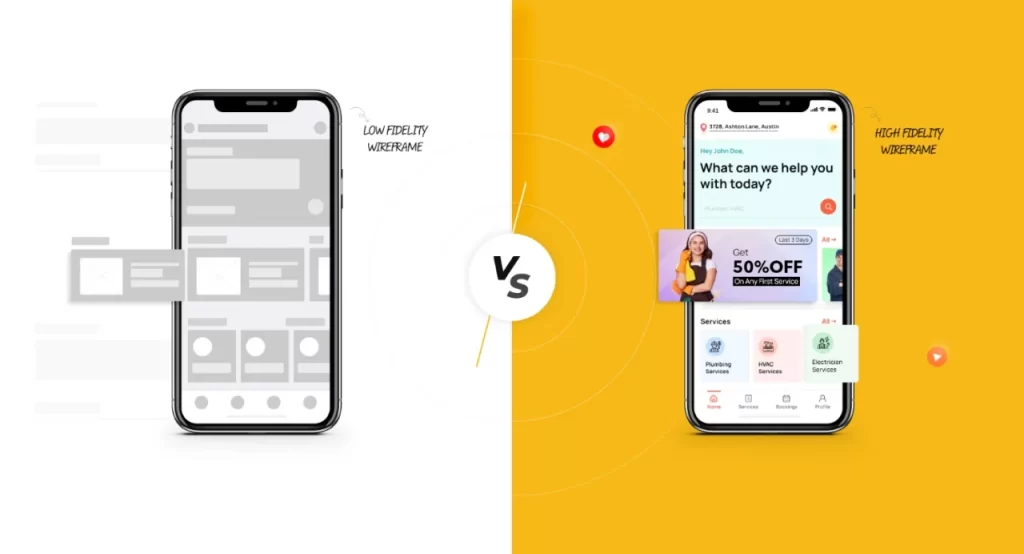
شاید برای بسیاری از افراد طراحی وایرفریم و اسکچ لذت بخش نباشد. زیرا این مدل طرحها هیچ رنگ و رویی ندارند. اما در مرحله ساخت پروتوتایپ از دنیای سیاه و سفید به دنیای رنگی میرویم. پس از طراحی وایرفریم پروژه، نوبت به طراحی پروتوتایپ (prototype) میرسد. اجرای این بخش یعنی اینکه دیگر در مقیاس low fidelity design نیستیم و طراحی ما به مرحله high fidelity design رسیده است. در این مرحله، جزئیات پروژه مانند رنگها، تایپوگرافی و گریدسیستم دقیق، اینترکشنها، فاصلهگذاری، متن و محتوای دقیق، تصاویر و حتی ویدئو اضافه خواهد شد. افزون بر این، uikitهای پروژه نیز کامل میشوند.
در این جلسه از دوره تجربه کاربری و رابط کاربری از آژانس نوآوری رسام قصد داریم یک قدم در طراحی جلوتر بگذاریم و به سراغ طراحی پروتوتایپ در فیگما برویم. همچنین میخواهیم به سوال پروتوتایپ یعنی چه؟ در این قسمت پاسخ دهیم. خوشحال میشویم تا پایان این قسمت ما را همراهی کنید.

طراحی در مقیاس high fidelity شامل چه مواردی میشود؟
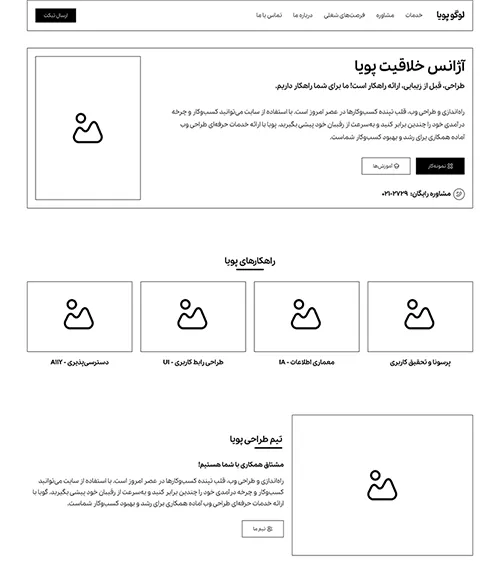
در جلسه قبل که در خصوص طراحی وایرفریم صحبت کردیم، مشاهده شد که برای سهولت اجرای پروژه و جلوگیری از خطاهای تصمیمگیری و اتلاف زمان و هزینه، بهتر است ابتدا وایرفریم (low-fidelity) اجرا شود. اما وقتی وایرفریم اجرا شد، در مراحل بعدی سراغ high fidelity میرویم. اجرای طراحی پروتوتایپ، شامل افزودن رنگها، تصاویر، کامپوننتها، استایلگایدها و تکمیل کردن پروژه است. اینکه بیان کنیم پروتوتایپ لزوما همان وایرفریم است که کامل شده و چیزی تغییر نکرده، لزوما صحیح نیست. مثلا ممکن است یک بخشی در وایرفریم اجرا بشود. کارفرما ابتدا موافق اجرای آن باشد اما بعدا به دلایل بیزنسی، آن بخش حذف بشود و در مرحله ساخت پروتوتایپ، پیادهسازی نشود.


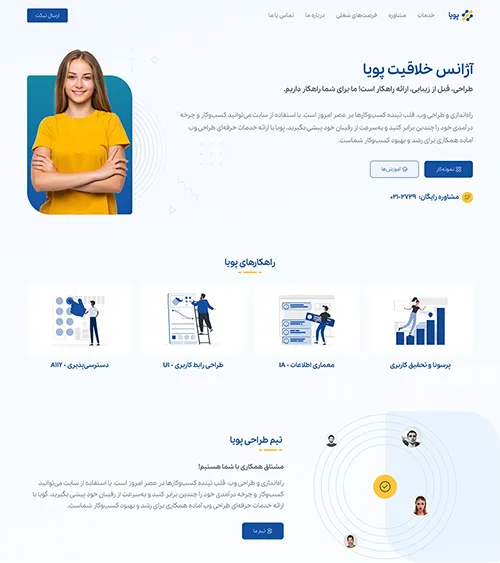
تصویر بالا یک نمونه پروتایپ خوبی در پروژه طراحی رابط کاربری رسام است. توجه داشته باشید که ارائه آموزشهای طراحی رابط کاربری در قالب محتوای متنی، گاهی دشوار میشود. بنابراین حتما توصیه میکنیم که 4 ویدئو این جلسه را با دقت ببینید و سوالات خود را از ما بپرسید. افزون بر این، اگر جلسه قبل که مربوط به طراحی وایرفریم بود را مشاهده نکردید، آنها را نیز حتما مشاهده کرده تا به طراحی این دو مقوله، اشراف پیدا کنید.
با ساخت پروتوتایپ یک قدم در طراحی جلوتر برویم
برای طراحی پروتوتایپ باید از دنیای خاکستری وایرفریم فاصله بگیریم و به جزئیات بیشتری در طرح از جمله رنگ، تایپوگرافی، استایل گایدها، کامپوننت و تصاویر بپردازیم تا طراحی ما کاملتر شود. در این قسمت از دوره طراحی رابط کاربری آموزش prototype در فیگما را برای پروژههای UI و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید. موفق باشید 😍
معرفی منابع و تمرین برای این جلسه
نوبت high-fidelity هم رسید. فایل draft را هم که دارید (در جلسه رنگها هست). پس بدون معطلی، آن را در فیگما آپلود کنید و مطابق آنچه که در ویدئو بیان کردیم، بخشهای مربوط به پروتوتایپ (یا همان high-fidelity) را طراحی کنید. جلسه قبل هم که وایرفریم طراحی کردید. برای مطالعه بیشتر، چند مقاله مرتبط با پروتوتایپ اینجا درج کردهایم. با لذت و عشق، هم تمرین کنید و هم مطالعه کنید و اگر سوالی داشتید بپرسید.
https://www.justinmind.com/wireframe/low-fidelity-vs-high-fidelity-wireframing-is-paper-dead
https://www.nngroup.com/articles/ux-prototype-hi-lo-fidelity


174 پاسخ
درود و وقت بخیر خدمت استاد محترم
ابتدا تشکر میکنم بابت آموزش بسیار عالی شما.
من طی این مدت (یک هفته اخیر) آموزش های شما را دیدم و بسیار لذت بردم و با هر ویدئو که میدیدم دعای خیر بنده همراه شما بود بابت این کار پسندیده ای که انجام دادید.
لازم به ذکر است که من در زمینه فرانت (HTML/CSS و جاوا اسکریپت مبتدی) اطلاعات دارم و با سرعت پایینی در حال ادامه آموزش هستم اما به دلیل علاقه شدیدم به انجام کارهای هنری بسیار علاقمند به یادگیری UI/UX بودم ولی هیچ اطلاعاتی نداشتم و چون وسط یادگیری فرانت هستم بسیار دودل بودم که این کار رو انجام بدم یا خیر تا اینکه با سایت شما آشنا شدم و در این یک هفته با دیدن آموزش های شما احساس میکنم در UI/UX موفق تر خواهم بود و سریع تر به نتیجه (شغل مناسب) خواهم رسید.
با توجه به اینکه شما در هر دو زمینه تخصص دارید، ازتون ممنون میشم بنده رو راهنمایی بفرمایید.
و سوال دیگر اینکه به دلیل شرایط حال حاضر سایت فیگما باز نمی شود آیا راهی برای کار با فیگما هست یا باید منتظر ماند؟
درود بر شما. وقت شما بخیر
سپاس از همراهی شما. امیدوارم همینطور عالی پیش بروید مریم جان. خیلی خوب هست که موضوع اصلی مورد علاقه و یا اصطلاحا Hard Skill خود را یافتهاید. این عالیه. البته به نظر من هر کارشناس ui/ux باید دست کم یک دوره از مباحث فرانت را گذرانده باشد. مثلا html/css و حتی js. بنابراین اگر زیاد از دوره فعلی نمانده به نظرم ادامهاش بدید. واقعا حتی دانش سطحی از جاوااسکریپت داشته باشیم، خیلی مفید و کمک کننده است. بعدش که تمام شد، با اشتیاق و قدرت، مباحث ui/ux رو شروع کنید و محکم و پر قدرت آن را جلو ببرید. حی به جرات میگم که شما بعدا دورههای رایگان وردپرس و سئو رسام رو هم ببینید بد نیست. اما خب طبیعتا مهارت اصلی میشود ui/ux و موارد دیگر که نام برده شد، صرفاً در حد یک دوره به عنوان Soft Skill یا مهارت نرم. در خصوص اینترنت، واقعا این سری خیلی سخت و آزاردهنده بود. ولی خوشبختانه داره وصل میشه و ابزارها دونه دونه باز میشن. خود فیگما را هم نهایتا میتوانیم با vpn باز بکنیم. یادگیری فیگما حتی اگر خودش هم در دسترس ما نباشد مفید است چون خیلی از نرمافزارهای تحت وب دیزاین، شباهت بسیاری به یکدیگر دارند.
موفق باشید.
سلام استاد ببخشید توی نسخه موبایل footer که با عرض 390 طراحی کردید ، ممکنه موبایل دیگری عرض بیشتری داشته باشه، اگه عرض footer رو زیاد کنیم موارد داخلش به هم نمیریزه؟
درود بر شما. وقت شما بخیر
ما برای موبایل یک نسخه آن هم 390 را طراحی کردیم. دو راه وجود دارد. هم میتوان برای طراحی نسخههای دیگر موبایل اقدام کرد و هم میتوانیم همان 390 را به صورت ریسپانسیو طراحی کنیم. شیوه انجام این کار را در ویدئو طراحی ریسپانسیو توضیح دادیم. اینطوری فریم اصلی هم Auto Layout خواهد شد و با تغییر عرض فریم، در سایزهای کوچکتر و بزرگتر نیز ریسپانسیو خواهد بود.
موفق باشید.
سلام وقتتون بخیر، ببخشید فایل پروژه رو قرار دادید داخل سایت؟
درود بر شما. وقت شما بخیر
بله. در صفحه اصلی دوره هست. این صفحه در هدر سایت لینک شده است.
موفق باشید.
ممنون از پاسخگویی تون🌷 البته من دقیق بیان نکردم؛ منظورم این بود که تصمیم درباره ui kit رو بعد از طراحی پروتوتایپ گرفتم. وایرفریم که مشخصاً به قول شما ابتدای کاره.
پروتوتایپ نهایی رو تلگرام فرستادم خدمتتون. خیلی لطف میکنید اگه بررسی و راهنمایی کنید🙏✨
سلام آقای حمداللهی وقت بخیر و خداقوت
من برای اولین پروژه تمرینی م، اول وایرفریم رو کشیدم، بعد مستقیما رفتم سراغ پروتوتایپ و اونجا درباره طراحی دقیق دکمه ها و سایر کامپوننت ها تصمیم گرفتم. ابتدای طراحی این موارد برام مبهم بودن و نمیتونستم تصمیم بگیرم و بعداز تکمیل پروژه کامپوننت ها رو میسازم.
خواستم ببینم این کار اصولیه؟
درود بر شما. وقت شما بخیر
بله درست انجام دادید. ابتدا Low Fidelity و همان وایرفریم هست و بعدا جزئیات و کامپوننتها هستش. اگر ما وایرفریم رو بعدش کشیدیم یکم دلایل آموزشی داشت چون میخواستیم موقع آموزش کامپوننت، مثالی بزنیم که بعدا در حین پروژه به کار بیاد و چند دلیل دیگر.
موفق باشید.
سلام استاد وقتتون بخیر
برای جلسه 22 که اکاردئون هارو ساختیم یه قسمت بود که آیکن رو براش بولین میسازیم، وقتی آیکن برداشته میشه متن جابه جا میشه من هرچقدر جهت هارو اصلاح کردم درست نشد، مشکل از چیه؟
درود بر شما دوست گرامی. وقت شما بخیر
این لزوماً چیز بدی نیست. در واقع به خاطر اینکه دکمه را Auto Layout کردیم، وقتی تیک آیکن رو برمیداریم، فضای خالی ایجاد شده، حذف میشود و دکمه کوچکتر میشود. این چیز بدی نیست. اما به هر دلیل اگر نخواستید این اتفاق رخ دهد، میتوانیم عرض Fixed به دکمه بدهیم. اگر هم منظور جا به جا شدن عناصر دیگر هست، باید Constraints رو هم تنظیم کنید. هم برای دکمه و هم برای عناصر بالادست آنها.
موفق باشید.
سلامی مجدد، عذرخواهی میکنم دوباره سوال میپرسم و مصدع اوقاتون میشم. ابتدا تشکر میکنم بابت وقتی که میگذارید و پاسخ میدید و همچنین بابت تدریس خوبتون.
عرض کنم خدمتون که در قسمت ساخت بلاگ و کارت، همون ابتدا که یک عکس کپی میکنیم و میاریم تو فیگما، بعد همون اندازه طول و عرضی که شما داخل ویدئو میفرمایید رو میزنم براش، تناسبات تصویر به هم میخوره. یا به طور افقی تصویر خیلی کشیده میشه یا کلا مقیاسش به هم میخوره و زشت میشه
میخواستم بپرسم باید چطور این مشکل رو رفع کرد؟
درود بر شما دوست گرامی. وقت شما بخیر
سمت راست دکمههای Width و Height یک آیکن هست که اسمش Ratio هست. اگر آن را فعال کنیم، تصویر را میتوانیم به یک نسبت بزرگ و کوچک کنیم که اصطلاحا دفرمه نشود.
موفق باشید.
با سلام خدمت شما جناب حمداللهی، برای ساخت پروتوتایپ مثل header و خیلی چیزای دیگه شما دوباره تمام اونهارو کشیدین دقیقا در اندازه های وایرفریم!
خب بهتر نیست از وایرفریم کپی بگیریم و بیام تغیرات رو روی اون انجام بدیم که سریع تر پیش بره؟! بیس کار رو داریم اینجوری حداقل و نیازی نیست از صفر بکشیم.
درود بر شما دوست گرامی. وقت شما بخیر
نه لزوماً. همیشه وایرفریم دقیقا سکشنهایش ممکن است در پروتوتایپ اجرا نشود. ممکن است نظر کارفرما عوض بشود و یا حتی نظر خود طراح. این اتفاق در پروژههای بزرگ رخ میدهد گاهی. بنابراین الزاماً بخشهای وایرفریم همپوشان با پروتوتایپ نیست.
موفق باشید.
سلام، عرض تشکر بابت تمام زحماتتون.
در رابطه با فونتها با اینکه دقیقا مثل آموزشها انجام میدم اما متاسفانه 10px تفاوت داره؛ برای مثال توی عدد 1.540.000 تومان اندازه برای شما زده 18 در 85 که روی hug هست، اما برای من میشه 18 در 75.
به نظرتون مشکل از کجاست؟
درود بر شما. وقت شما بخیر
خود فونتها با هم تفاوتهایی دارند. حتی ممکن است فونت شما و فونت استفاده شده توسط بنده هم یکسان باشه. اما ورژنهای متفاوتی داشته باشند. مثلا ایرانسنس قدیمیتر و جدیدتر. در کل، عرض متن اهمیت کمتری نسبت به ارتفاع دارد. مثلا اگر عرض متن فرد شد هم چندان مهم نیست. ارتفاع مهم است که مقادیرش اعشاری و فرد نباشند تا جای ممکن.
موفق باشید.
استاد یه سوال کلی داشتم
اینکه ما مثلا ui سایت رو توی فیگما طراحی کردیم خب، چجوری توی المنتور و وردپرس پیاده میکنیم یا کدنویسی میکنیم UI و Ux رو؟
کلا مراحل نهایی کردنش چجوریه؟
درود بر شما دوست گرامی، وقت شما بخیر
چند راه داریم. هم میتوانیم ظاهر را با وردپرس و المنتور پیادهسازی کنیم (البته اگر دقیقا بخواهیم مثل طرح بشود ممکن است گاهی لازم بشود کد html-css و برخی موارد js هم بزنیم). این رو ما در یک دوره مجزا به اسم وردپرس و المنتور رایگان آموزش دادیم و در سایت هست. راه دیگر هم این هست که کلا همه چیز را از صفر مینویسند و از CMS های رایگان استفاده نمیکنند. یک راه جدیدی را هم میتوانم معرفی کنم آن هم استفاده از ابزارهای جدید مثل Figma Site و Framer برای پیادهسازی هست. این ابزارها از هوش مصنوعی هم بهره میبرند. البته المنتور هم هوش مصنوعی دارد. بدین صورت کار کمی آسانتر نیز میشود.
موفق باشید.
درود استاد. مشکل پخش ویدئو ها برطرف نشده
درود بر شما دوست گرامی، وقت شما بخیر
امروز صبح درست شده. متاسفانه شرکت بی مسئولیت هاستیران 24 ساعت تمام باعث شد که یکی از بدترین روزهای عمر خودمان را سپری کنیم. خیلی اذیت کردند. خوشبختانه الان درست هست. روی یوتیوب هم هستند ویدئوها.
موفق باشید.
سلام وقت بخیر
ویدیو ها دچار مشکل شدند که دیگه پخش نمی شوند؟
درود بر شما دوست گرامی، وقت شما بخیر
ساعتی متاسفانه برای هاست ما مشکل رخ داده بود و ویدئوها نشان داده نمیشد. خوشبختانه برطرف شد.
موفق باشید.
سلام وقت بخیر
وقتی پروتوتایپ درست کردی طرح اجراه کردی پرزنت کردی بعد داخل پرزنت می خوای بری از صفحه اول یا فریم اول می خوای بری دومی دوباره بر می گرده اولی.
بعد بین فریم ها اینترکشن می کشی کنار فریم یک فلش برگشت هست اینو باید چه جوری پاک کنی
درود بر شما دوست گرامی، وقت شما بخیر
وقتی شروع پروتوتایپ با flow خودش آغاز بشه، یعنی براش flow ساخته باشیم، میتوانیم دکمه ریست رو بزنیم در پائین سمت راست زمانی که پرزنت شده، اینطوری برمیگردد به ابتدا. بین صفحات هم که رفت و برگشت هست، هم با اینترکشنهایی که داخل پروژه ساختیم میتوانیم برویم و برگردیم و هم با دکمه قبلی و بعدی که خود فیگما دارد. در واقع اگر من درست متوجه شدم و منظور شما اون فلش پائین هست که برای خود نرمافزاره، اون رو که نباید حذف کرد. چون اصلا جز نرمافزار نیست و برای سهولت پرزنت اضافه شده است.
موفق باشید.
درود مجدد وایر فریم که اوکی بود منظورم این بود از خود طرح وایر فریم ی کپی بگیریم و فقط بیایم رنگ بندی کنیم و خط و stroke هارو حذف کنیم یعنی تغییرات ظاهری و رنگ بندی در مرحله high fidelity به این شکل بنظر خودتون و تجربه خودتون بهتر نیست؟ یا اینکه چون اشتباه پیش میاد و فاصله بندی ها اشتباه نشه و یا بقول خودتون قراره طرح سریع بکشیم باید دوباره از اول طرح با رنگ بندی بکشیم درسته؟
درود بر شما دوست گرامی، وقت شما بخیر
موضوعی که شما فرمودید هم درسته. میشه همان وایرفریم را تبدیل به پروتوتایپ کرد. اما یک نکته مهم. لزوماً همیشه ظاهر پروتوتایپ به صورت 100 در 100 مشابه وایرفریم نیست. ممکنه تغییرات داشته باشه. اصلا ممکنه یک بخش ازش حذف بشه. وایرفریم را میکشند که به کارفرمایان و ذینفعان نشان بدهند. ممکنه بعدا با تغییراتی مواجه بشه موقع تبدیل به پروتوتایپ. در دوره اگر یکسان بود چون کارفرما وجود نداشت و ما برای تمرین، هر دو را طراحی کردیم.
موفق باشید.
درود مجدد دو قسمت اخر فیلم این قسمت بهتر نبود وایر فریمی که طراحی کردیم بریم فقط رنگ بندی کنیم؟ یعنی لازمه این مراحل رو پیش ببریم؟ چون در وایرفریم در خود فیگما طرح کرده بودیم و فقط بجاش رنگ و استایل میدادیم و stroke هارو پاک میکردیم بهتر نبود ؟
درود بر شما دوست گرامی، وقت شما بخیر
اغلب وایرفریم رو تک رنگ طراحی میکنند. چون اینطوری سریعتر اجرا میشود. این جزئیات رنگ و استایل معمولا در مراحل بعدی یعنی Low-Fidelity اجرا خواهد شد. فرقی نمیکند که وایرفریم با Stroke باشد و یا با Box های خاکستری و یا حتی هر دو. صحیح هستند همگی.
موفق باشید.
درود مجدد در ویدیو اول که detach میکردین هرکاری کردم این گزینه نمیومد حتی کامپوننت ساخته بودم کپی گرفتم بازم نشد مشکل چیه؟؟
درود بر شما دوست گرامی، وقت شما بخیر
از کلیک راست روی آن عنصر هم میتوان Detach کرد. خیلی از گزینهها در کلیک راست نیز وجود دارند.
موفق باشید.
سلام وقت تون بخیر باشه.
عکس هایی که توی پروژه استفاده کردین، داخل فایل هایی که برای دانلود گذاشته بودین، نبودن.
باید خودمون عکس ها رو توی اینترنت پیدا کنیم و جایگذاری کنیم؟
(عکس هر گیاه و …)
درود بر شما دوست گرامی، وقت شما بخیر
من فایل کامل پروژه را در فیگما گذاشتم. آنجا هستند. از سایتهایی مثل unsplash.com و pexels.com هم میتوانیم کلی تصویر با کیفیت برداریم. از هوش مصنوعی لئوناردو، SORA و Nano Banana و… هم میتوانیم تصاویر رئال و باکیفیت دریافت کنیم.
موفق باشید.
سلام و وقت بخیر استاد عزیز. برای کارت محصول برای دکمه و آیکون شاپ وقتی حالا boolean ساختم و میخوام تستش کنم؛ جهت alignment رو کذاشتم از سمت راست و بالا. مشکل پریدن تایتل کنارش (عنوان محصول و قیمت) حل شد ولی عرض کارت محصولم رو کم کرد. ممنون میشم راهنمایی کنید.
درود بر شما دوست گرامی، وقت شما بخیر
مقدار عرض کارت رو دقیقا اندازه تعداد ستونش بگذارید (مثلا سه ستون یا چهار ستون). یا اینکه اگر به صورت Hug بود، عکس رو باید دقیق اندازهاش رو طوری تنظیم کنید که با حاصل جمع پدینگ چپ و راست، اندازه تعداد ستون آن بشود. مثلا سه ستون.
موفق باشید.
درود و خسته نباشید به شما، داخل طراحی ریسپانسیو با auto layout وقتی کارت محصول رو جوری تنظیم میکنیم که همراه با صفحه اصلی کوچیک و بزرگ شه چیکار باید بکنیم که ظاهر خودش (aspect ratio) رو حفظ کنه بدون اینکه طول و عرضش اعشاری شه؟ جایی نتونستم راهش رو پیدا کنم ولی سایتهایی دیدم که این کار رو انجام دادند. از طرفی برای هنداف، پروژه نباید اعداد اعشار داشته باشد. کمی گیج شدم.
درود بر شما دوست گرامی، وقت شما بخیر
درسته که با تغییر اندازه Breakpoint ما ممکنه همزمان تغییر در عرض و ارتفاع کارت را ببینیم. اما لزوماً این به یک اندازه یکنواخت نیست. مثال میزنم. فرض بفرمائید کارتی هست که زیرش متن هم داره دو سه خط. خب خود این متن هم با کم و زیاد شدن عرض و ارتفاع، برخی جاها دو خط هست برخی جاها ممکنه وارد خط سوم بشود (چون در همه کارتها که ارتفاع رو لزوما دستی وارد نمیکنند. نهایت ممکن است max-height و… تنظیم کنند). بنابراین لزوماً این تغییر اندازه در عرض، اهمیت بسیار بیشتری دارد. نه اینکه ارتفاع مهم نباشد اما اغلب در کارتها تلاش میکنیم که ارتفاع را دستی تنظیم نکنیم چون کلی مشکل دیگر هم ایجاد میکند. نهایتا max-height. نکته مهم دیگر این هست که کارتها را لزوماً در فرانت، در ازای پیکسل پیکسل کم و زیاد شدن Breakpoint قیاس نمیکنند. در واقع خب ما یک سری Breakpoint محدود داریم و برای آنها طراحی میشود (در واقع بهترین حالت دیزاین، ترکیب طراحی Responsive و Adaptive است).
موفق باشید.
درود خدمت استاد عزیز.
جناب حمداللهی من میخوام یک منو آکاردئونی بسازم که مثلا وقتی روی منو اصلی کلیک میکنیم چند تا ساب منو باز بشه و وقتی روی هرکدوم از ساب منو ها هم کلیک میکنیم چند تا ساب منو دیگه برای همون ساب منو قبلی باز بشه. ولی هرچی تلاش کردم موفق نشدم. میتونم یک منو بسازم که وقتی روش کلیک میشه چند تا ساب منو باز بشه ولی نتونستم برای ساب منو ها هم همین کار رو بکنم. میشه لطف بفرمایید و بنده رو راهنمایی کنید؟ سپاس فراوان.
درود بر شما دوست گرامی، وقت شما بخیر
ما چنین چیزی را در دو سطح ساختیم در این دوره اما در واقع شما تا سه سطح میخواهید. فرق خیلی زیادی نداره در واقع شما باید یک لایه بیشتر بسازید. یعنی یک کامپوننت برای سطح سوم، استفاده در کامپوننتی که در سطح دوم است. باز دوباره استفاده همان در سطح اول. یک راهش این هست اما خب با توضیح من باز ممکنه این مسئله شفاف نشه (مگر اینکه آن آکاردئون را دیده باشید ویدئوش رو). ولی اگر بازم شفاف نشد (چون یکم سخت میشه در کامنت توضیحاش داد) موارد این چنینی آماده اش هست. یه فایلی هم هست در این دوره ازش صحبت کردیم اسمش توی کامیونیتی فیگما testing figma interactive components هست. اون هم چنین چیزی داشت.
موفق باشید.
سلام مجدد.من شاغل هستم ولی از اول دوره رو میبینم هم مروری میشه هم به درک بیشتر کمک میکنه قاعدتا. من براتون پروژ قبلی رو تا جایی که پیش رفته بودم فرستادم.
درود بر شما دوست گرامی، وقت شما بخیر
دیدمش. خوب بود و تقریبا پروژه دوره قبلی رو اکثرش رو انجام دادید. به نظرم روزی دو الی سه ساعت مفید وقت بگذارید برای دوره جدید و از ابتدا شروعش کنید. عیب نداره. اصلا حتی اگر دوره بروز نشده بود هم گاهی لازم بود برخی ویدئوها دو بار دیده بشن. حالا که بروز هم شده و محتوا کلی عوض شده. بنابراین از ابتدا و با تمرکز و تمرین جلو ببرید ایشالا نتایج عالی خواهد بود.
موفق باشید.
سلام جناب حمداللهی. من چند وقت پیش براتون کامنت گذاشته بودم که با پروژه قبلی داشتم پیش میرفتم که شما آموزشهاتون رو آپدیت کردین. الان اگه بخوام این آپدیت جدید رو ببینم از اول اول شروع کنم؟ یا از قسمت شروع پروژه مثلا؟ میشه بگین از کدوم قسمت شروع به دیدن و انجام کنم؟ و سوال بعدیمم اینه که الان اون پالتهای رنگ و دکمهها و آیکونها و… چیزایی که یه بار توی پروژه قبلی طراحی کردیم رو از اول باید طراحی کنیم؟ یا همونا کافیه بری پروژه های جدید و این پروژه؟ راستش یکم گیج شدم. دلمم نمیخواد رها کنم از این آموزشا خوشم میاد و دوست دارم یاد بگیرم ولی میخوام مسیر کاری که باید انجام بدمو بدونم ممنونم پیشاپیش 🙂
درود بر شما دوست گرامی، وقت شما بخیر
دوره جدید تفاوت زیادی با دوره قبلی دارد. پروژه آن عوض شده و کلا با آپدیتهای جدید فیگما جلو رفته است. بنابراین اگر وقت دارید از اول ببینید بهتر است. مثلا در مورد رنگها، ویدئوهای جدید خیلی محتوای بیشتری نسبت به قبلیها دارد. مخصوصاً اگر شاغل نیستید و وقت آزاد بیشتری دارید، از ابتدا شروع کنید و ببینید. کل ویدئوها 30 ساعت هست و آنقدرها هم زمان نمیبرد. مهمتر اینکه شما بلد هستید و دیدن دوره از ابتدا، برای شما آسان و سریعتر است. در خصوص ذخیره کردن پروژه هم عرض کنم که فیگما خودش ذخیره میکنه. میشه دکمه share رو زد و به هر شخصی که خواستید آنجا دسترسی بدهید با وارد کردن ایمیل و ارسال لینک.
موفق باشید.
سلام و روز به خیر. یه سوالی داشتم از حضورتو . اینکه در زمان ایجاد واریانت یکی از روشها، کلیک مستقیم روی دکمه add variant هست و دیگری کلیک روی علامت پلاس و بعد گزینه variant هست. در مورد تفاوت این دو مورد ممنون می شم توضیح بفرمایید.
درود بر شما دوست گرامی، وقت شما بخیر
اولی کپی نمیکنه و صرفا واریانت رو میسازه و بعد خودتون اگر صلاح دیدید میتوانید از State قبلی کپی بگیرید. دومی که علامت Plus داره هم اگر بزنید کپی هم میگیره از State قبلی که باعث میشه کمی سرعت بره بالا. یه کامنت دیگر هم گذاشتید و از شخص دیگری سوالی بپرسیدید. من با اجازه شما اینجا بهش پاسخ بدم چون ممکنه نفراتی که قبلا کامنت گذاشتند صفحه رو به این زودی نبینند. افراد از طریق تلگرام و ایمیل و… ارسال کرده بودند.
موفق باشید.
سلام جناب حمداللهی وقت بخیر وتشکر فراوان از اموزش خوبتون
ببخشید من خیلی سوال می پرسم ولی همین پشتیبانی شما باعث افزایش اعتماد به نفس و انگیزهی ما برای ادامه این دوره هست. مرسی که همیشه صبورانه پاسخ میدین.
من قسمت پرتوتایپ روهم کامل کردم ممنون میشه یک نگاهی بندازید واگر مشکلی یا ایرادی هست بهم بگید.
درود بر شما دوست گرامی. وقت شما بخیر
آفرین دختر خوب. حالم خوب شد وقتی دیدمش. دلیلش هم اینه که افراد کمی تا آخر پای کار میمونن و تمرین میکنن و خسته نمیشن. چنین پروژههایی رو که میبینم حالم از این نظر خوب میشه که محتوا تونسته نظر مخاطب رو جلب بکنه و ادامه بده. خیلی کم میشه از این پروژه ایرادی گرفت به خوبی مثل همون اجراش کردی. یعنی اگر ایرادی هم باشه عملا به من هست چون شما عین اون رو اجرا کردی. میدونی چرا خیلی خوبه؟ چون اوایل شروع دیزاین ما باید بتونیم اتفاقا کپی کنیم و چند پروژه رو بیفتیم به جونش و عین همون رو اجرا کنیم. معماران قوی کشورمان همیشه طرحهای قبلی را دیدند، یاد گرفتند و خودشان چه بسا بعداً خیلی بهتر هم توانستند اجرا کنند. بنابراین حتما این کار خوب را چند بار دیگه اجرا کن. طرح ببین سعی کن مثل همون رو اجرا کنی. این باعث میشه حسابی مسلط بشی. بعد یواش یواش شروع میکنی خودت طرح و امضای کار خودت رو میسازی. اون دیگه میشه سبک مهرناز. ادامه بدی این اتفاق قطعا رخ میده. یواش یواش ایدههای مختلف رو ببین، طرح بزن و در اینستاگرام منتشر کن.
موفق باشید.
سلام وقت بخیر استاد
سپاس بسیار از زحمات شما. من در ویدیو اکاردینون قسمتی که show icon، با حذف آیکن متن عنوان به سمت چپ منتقل میشه من کانسترینت و اتولیوت را روی راست تنظیم کردم اما همچنان با حذف آیکن عنوان سمت چپ میرود حتی متن عنوان رو هم راست چین و کانسترینت ش رو راست گذاشتم بازم حل نشد چکارکنم؟ مورد بعدی اینکه میخواستم گزینههای اکاردیون رو هم مثل change-title قابل تغییر بزارم اما property نبود و string نوشته بود نمیدونم چرا اینطوری شده و چجوری درست میشه؟
درود بر شما دوست گرامی. وقت شما بخیر
متن رو هم دقت کنید که text-align آن به صورت راستچین باشد و Auto Width.
موفق باشید.
سلام استاد وقتتون بخیر خسته نباشید و خیلی خیلی ممنون بابت آموزش عالیتون از هر نظر برامون همه چیز رو کامل توضیح دادید خیلی جای تشکر داره واقعا ممنون ازتون
و اینکه استاد یه سوال داشتم من کلا با این موضوع پدینگ اطراف یه موقع های به مشکل میخورم و برام سواله که مثلا اگر ما یکپدینگ بدیم 16 بدیم به هر چهار طرف ولی فاصله ها از عنصر داخل فریم حالا هر چیزی که هست بیشتر بشه مثلا 20 مشکلیه؟ منظورم اینه به جز زوج شدن ارتفاع نکته ی دیگه ای هست که باید بهش توجه کرد؟
درود بر شما دوست گرامی. وقت شما بخیر
سپاس از لطف و همراهی شما. قاعده آن، همینطور هست که فرمودید. یعنی پدینگ اطراف بایستی یکسان باشد. مگر زمانی که بخواهیم مثلا عکس به حاشیه کارت بچسبد و صرفا محتوای زیرش پدینگ داشته باشد که در آن صورت هم آن محتوای زیرش، پدینگ 4 طرفش بایستی یکسان باشد. اما در خصوص عناصر داخلی، باید بگویم اغلب اوقات این موضوع درست درمیآید. یعنی مثلا اگر پدینگ 4 طرف روی 24 هست، مقادیر داخلی، پدینگ و مارجینهایی کمتر لازم دارند. در مواردی ممکنه همان عدد هم استفاده بشه. برای اینکه این موضوع جا بیفته یه پیشنهاد خوب دارم. توی سرچهای تصاویر گوگل، عبارتهایی مثل card spacing in ui و… رو سرچ کنید. تصاویر زیادی میاد. از آنها خیلی میشه ایده گرفت. حتی مقالات آنها را باز کنید فواصل عددی هم نوشته شده. دلیل اینکه این پیشنهاد رو میگم این هست که همیشه نمیتونیم یک عدد مشخص مثل 24 رو مثلا بگیم برای پدینگ اطراف و مثلا مارجین 16 رو هم بدیم برای فواصل بین عناصر. خیلی کارتها متنوع هستند. این موضوع رو باید با زیاد دیدن نمونهکارت و فاصلهگذرای آنها و در نهایت طراحی در فیگما، تمرین کنیم و بهش مسلط بشویم.
موفق باشید.
سلام استاد خسته نباشید ممنون بابت اینکه نظرتون راجعبه تمرینم گفتید اگه امکانش هست این تمرین هم ببینید چطور پیش رفتم.
درود بر شما. وقت شما بخیر
چقدر زود high-fidelity اون هم انجام شد. عالیه. حتی همینطوری هم عالیه. یادگیری و طراحی این طرح، در یک زمان کوتاهی رسیده به اینجا و این خیلی خوبه. چند نکته هم من میگم که شاید مفید باشد. در هدر سایت بهتر است دکمه سبد خرید و جستجو، با دکمه سبز رنگ، تراز باشند از نظر افقی. من خودم به شخصه ترجیح میدادم عنوان و توضیحات و دو دکمه زیر آنها را بیارم سمت راست و تصویر رو ببرم سمت چپ. همچنین بهتر بود این دو دکمه هم راستچین بشوند چون متن بالاسر آنها راستچین هست. البته اینکه تصویر سمت راست باشد هم ایراد نیست ولی حالتی که من عرض کردم کمی رایجتره و اسم و مشخصات برند، زودتر توسط کاربر دیده میشود. آیکن ارسال رایگان و خرید مطمئن و انتخاب راحت، زیاد با هم هماهنگ نیستند. میشد در همان پکیج iconsax یا material design icons در واقع آیکنهای یکنواخت پیدا کنیم برداریم و یا اینکه آیکنهایی را در سایتها و ابزارهای دیگری که معرفی کردیم برداریم.
اون سه بنر زیر هم زیبا هستند. به نظرم میشه مقداری وزن عناوین آنها را بیشتر کرد. مثلا روی 500 بگذاریم دست کم. اون قسمت “گیاهان آپارتمانی کمنور” یک متن نسبتاً طولانی وسطچین شده. بهنظرم بهتره متن و دکمه زیرش راستچین بشن. قسمت جدیدترین محصولات هم زیرش یک دکمه مشاهده هست. بهتره فواصل بالا و پائین دکمه یکنواخت باشن. کارت محصولهای سمت راست هم خوبن ولی میشه بهترش کرد. مثلا نباید یک عدد فارسی باشه یکی انگلیسی. کمی ممکن است کاربر محترم تسمه پاره کنه. بنابراین اعداد را همشو یا فارسی بگذار یا انگلیسی. پیشنهادم فارسی هست. یا مثلا واحد پولی تومان رو بهتره سمت چپ بگذاری که کاربر ابتدا قیمت رو ببینه و بعد واحد پولی رو. بنرهای پائین خوبن. پائینتر هم 4 تا آیکن بزرگ در یک زمینه سبز هستن. اما عنوان ندارن و کاربر متوجه نمیشه که اینها برای چه هستند؟ بهتره براشون عنوان بگذاریم. قسمت بلاگ رو هم میشه بهترش کرد. مثلا فاصله خالی 4 طرف داخل یا همان پدینگ، باید یکسان باشه هر 4 جهتش. فواصل بینشون هم خیلی آشتی کنان شده و باید کمی بیشتر کرد. مثلا 24 پیکسل مناسب است. فوتر هم زیبا شده. خط زیر رو بردار به نظرم. بهتره خط زیر متون، در hover دیده بشه تا اینکه پیشفرض وجود داشته باشه.
کلا اگر فاصلهگذاری و ترازبندی رو بهتر کنی خیلی قوی میشه پروژه اما خیلی خوب تصویرسازی کردی، رنگ رو خوب انتخاب کردی و برخلاف اکثر افراد که در contrast خیلی اولش ایراد دارن، اتفاقا این رو هم خوب انجام دادی و از این نظر کم ایراد هست. اگر بتونی این مسیر رو ادامه بدی کلی اتفاق خوب بیفته و خیلی قویتر هم خواهی شد. نسخه موبایل رو هم حتما طراحی کن و بعد موکاپ کن و در اینستاگرام و دریبل منتشر کن و از دوستانت بخواه که آن را لایک کنند تا بیشتر دیده بشود. همین مسیر رو مرتب ادامه بده و نمونهکارهات رو زیاد کن. این دقیقا همون کاری هست که بقیه رها میکنن و انجام نمیدن و بعدا میگن که چرا پروژه و کار بدست نمیآوریم.
موفق باشید.
سلام و وقت بخیر
استاد میخواستم بدونم بعد از زدن تمرین این دوره میتوانیم در پیج اینستاگراممون با ذکر منبع دوره شما و تگ کردنتون این تمرین رو منتشر کنیم ؟ مشکلی نداره؟
درود بر شما. وقت شما بخیر
اختیار دارید منتشر کنید. اگر دقیقا همان ظاهر و رنگ بندی را دارد، پیشنهاد میکنم تغییرش بدهید مثلا توی نیم ساعت میتوانید اسامی و ترکیب رنگ و ظاهرش رو تغییر بدید که کمی شخصیسازی بشه براتون. هرچند که اصلا شاید این کار را هم انجام داده باشید. حتما ادامه بدید و بازم نمونهکار بسازید و منتشر کنید.
موفق باشید.
سلام استاد عزیز خسته نباشید ممنون از آموزش خوبتون. یک سوالی که واسم مطرح شد تو یه بخشی که گفتین تو کارت محصول میشه کاری کرد با حذف آیکون اضافه کردن خرید عنوان کارت سر جای خودش باشه و وسط کارت نیاد – من هرکاری کردم نمیشد متن عنوان رو همون راست نگه دارد هرچی با تنظیمات Auto Layout ور رفتم ولی نشد که نشد.
ممنون از شما و وقتی که میذارین
درود بر شما. وقت شما بخیر
میشه برای این که یک عنصر، بودن و نبودنش تاثیری در ارتفاع نگذاره، عنصر یا همان فریم بالادستش رو اندازه ثابت و مشخص بهش بدیم. یا مثلا میتوان به آن min-height داد که یه اندازه حداقلی داشته باشد.
موفق باشید.
سلام وقتتون بخیر، ممنون از آموزش های خوب و مفید تون. ممنون میشم اگه درباره مشکلم راهنماییم کنین.
من وقتی دارم طراحی میکنم میخوام بدونم فاصله بین المان ها چقدره، در ویدیو هاتون با خطوط و مربع های نارنجی اعداد رو نمایش میده اما فیگما من این شکلی نیست اصلا! خیلی کم و بصورت شانسی نمایش میده اعداد راهنما رو، چیکار کنم که همیشه نمایششون بده، آیا تنظیمات خاصی داره یا کلید های میانبر خاصی داره؟
درود بر شما. وقت شما بخیر
سپاس از لطف و همراهی شما. عنصری که میخواهید فواصلاش رو با سایر عناصر بدانید را در حالت انتخاب قرار بدهید. دکمه Alt را نگه دارید و ماوس را روی عناصر دیگری که میخواهید فواصلشان را نشان بدهد، ببرید. بدین شکل مقادیر را خواهید دید.
موفق باشید.
وقت شما بخیر استاد گرامی
فرض کنیم که توی صفحه اصلی یه دکمه داریم که وقتی روش کلیک میکنیم، یه پنجره کوچکتر به صورت overlay با پوزیشن manual باز میشه.
حالا بعد از باز شدنش مشکلی که به وجود میاد اینه که دیگه صفحه اصلی اسکرول نمیشه و همچنین این که، اگه درست صفحه اصلی رو اسکرول نکنیم، خود پنجره overlay هم درست باز نمیشه. یعنی نصفه باز میشه و اسکرول هم نمیشه.
درود بر شما محمد جان. وقت شما بخیر
من خودم این overlay رو در فیگما زیاد استفاده کردم. مشکلی نداشتم. البته با توجه به فرمایش شما، یکبار دیگر هم مشابه آنچه که فرمودید رو میروم میسازم و تست میکنم.
موفق باشید.
با عرض سلام مجدد.
استاد گرامی میشه با ساختن فریم و قرار دادن پیج overlay داخلش و بعدش پروتوتایپش رو بزاریم روی فریم بزرگه، یه جوری حلش کرد (به قول معروف فن سامورایی بزنیم). ولی مشکل اسکرول صفحه اصلی هنوز پا برجاست!
درود بر شما دوست گرامی، وقت شما بخیر
من خودم این مدل overlay رو زیاد ساختم مواردی مثل popup و… اگر خواستید لینک پروژه خود را ارسال کنید منم چک بکنم.
موفق باشید.
استاد از چه طریق بفرستم براتون؟
درود بر شما. وقت شما بخیر
اگر خواستید لینک را در بخش کامنتهای جلسه مربوط به نمونهکار و یا حتی همین جلسه بگذارید من بررسی میکنم.
موفق باشید.
با سلام خدمت استاد گرامی. خسته نباشید
بنده پروژه رو کامل ترش کردم و به ایمیل پایین فرستادمش . به تشکر از زحمات شما. با تشکر از آموزشهای حضرتعالی 💙
alireza.hamdollahi@gmail.com
درود بر شما آقا محمد. وقت شما بخیر
من بررسی کردم. شروع خوبی بود و علیرغم اینکه ایرادات زیادی هم در طراحی بود باز من معتقدم بسیار برای اولین کار، خوب هست. چون هیچ وقت پروژه اول، خیلی قوی نمیشود. حتما باید چند مورد دیگر طراحی کنیم. هر سری، بعدی از قبلی هی بهتر و بهتر میشود. مثلا آن سه باکس افقی که یه جورایی حکم مزیتهای رقابتی این کسب و کار را دارد، بهتر بود برای اینکه نصف طرح را نگیرد، کنار هم طراحی کنیم. یا مثلا میتوانستید به جز دستهبندی کلی، برخی محصولات را هم در صفحه اصلی نشان بدهید. یا مثلا مواردی مثل بلاگ هم میتوانستید یک ردیف ازش طراحی کنید که صفحه اصلی شما کاملتر شود. اما خب همانطور که عرض کردم وافعا به نظرم، حرکت بسیار خوب و قدرتمندی انجام دادید به عنوان اولین پروژه. فقط باید ادامه بدید. رهایش نکنید.
موفق باشید.
تشکر از شما … چشم حتما … فقط جسارتا تو خود پروژه یه صفحه گذاشته بودم ” درباره پروژه و سوالات ” … چند تا سوال پرسیده بودم …
متاسفانه الان به سیستم دسترسی ندارم
اون هم بررسی کردید ؟؟؟
درود بر شما. وقت شما بخیر
من فایلی که دیدم پروژه انجام شده بود. وایرفریم و پروتوتایپ بود صرفا و استایلگایدها هم بود.
موفق باشید.
سلام استاد عزیز خیلی خسته نباشید. من وقتی طراحی بخش موبایل رو به فوتر رسوندم ارتفاع فریم اصلی اصلی زیاد بود یعنی زیر فوتر یک ارتفاعی ایجاد میشد وقتی فریم اصلی رو انتخاب کردم و با موس کوچکش کردم بین بخش های مختلف فاصله کم میشد و تمامی فواصل به هم میخورد انگار فریم اصلی auto layout بود (درحالی که نبود). این مشکل رو در بخش وایرفریم هم داشتم.
درود بر شما سانیار جان. وقت شما بخیر
این اتفاق به دلیل constraints هست. فریمهای بالاتر مقدار constraints ممکن است طوری تنظیم شده باشد که با تغییر اندازه فریم اصلی، واکنش نشان بدهند.
موفق باشید.
سلام و عرض ادب استاد من طراحی های وایرفریم و پروتوتایپ رو که انجام دادم سایز هردوتاش با اونی که شما در اوردید یکی نشد. در هر دو نوع طراحی و هم در نسخه های موبایل و دسکتاپ ارتفاع ها یکی در نیومد اما زوج شد این مشکل به حساب میاد یا طبیعی است؟
درود بر شما امین جان. وقت بخیر
اشکالی ندارد. ممکنه برخی جاها فواصل و اندازهها متفاوت باشد یا مثلا سایز فونت و line-height و… مهم این هست که تمرین کردید و این عالیه. بازم تمرین کنید و پروژههای دیگری بسازید که حسابی مسلط بشوید.
موفق باشید.
سلام وقت شما بخیر 🙂 من با آموزشهای شما پیش میرفتم، یکی دو ماهی بود که به این قسمت رسیده بودم ولی ادامه ندادم. یعنی این جلسه رو تا قسمت 3 رفته بودم اگر اشتباه نکنم چهار قسمت بود. الان که آپدیت کردین پروژه عوض شد :)) به نظرتون من الان چیکار کنم اون قبلی رو خودم ادامه بدم یا این جدیده رو اجرا کنم؟ البته این جدیده وایرفریمشم طبیعتا اجرا نکردم. الان دیدم که کامپوننتهارو هم اینجا طراحی کردین. از کدوم جلسه شروع کنم به دیدن دوباره؟
منتظر پیشنهاد شما هستم ممنونم از لطف همیشگیتون
درود بر شما هستی جان. وقت شما بخیر
اگر ویدئو قبلی ها رو دوست داشتی ببینی، داخل یوتیوب من هست. راستش هر دو کار درسته. یعنی هم میتونی برگردی از اول ببینی دوره جدید رو (که پیشنهاد من بیشتر اینه، خصوصا اگر وقت آزاد داری و می تونی روزی دو سه ساعت مفید وقت بگذاری). هم میتونی از ابتدای این جلسه ببینی و جلو بری. هر دو تصمیم خوبی هست یکم بستگی داره به وقتی که میگذاری.
موفق باشید.
بهترین هستید خدا قوت موفق و پر روزی باشید
درود بر شما ابوالفضل جان. وقت بخیر
سپاسگزارم از لطف و همراهی و مهربانی شما. شاد و سلامت باشید همیشه.
موفق باشید.
وقت بخیر استاد گرامی، زمانی که طراحی انجام می شه، مهمه زوم صفحه روی چند باشه؟ یعنی باید زیر صد باشه، بالای صد باشه یا همون صد.
درود بر شما فاطمه جان. وقت بخیر
نه چندان، کمی شخصی است. مثلا ممکن است شخصی رزولوشن صفحهاش محدودتر باشد. مثلا یک لپتاپ با اسکرین کوچک و کارت گرافیک معمولی داشته باشد. برعکس ممکن است شخصی در این دو سه مقوله مذکور، سختافزار قویتری داشته باشد. در واقع باید طوری تنظیم کنیم زوم رو که راحتتر بتوانیم کار کنیم و این راحتی، در سیستمهای مختلف و افراد مختلف متفاوت است.
موفق باشید.
سلام وقتتون بخیر.
خیلی ممنونم بابت آموزش های دقیق و خوبتون، خدا خیرتون بده.
درود بر شما. وقت بخیر
سپاس از لطف و مهربانی شما. شاد و سلامت باشید همیشه دوست گرامی.
موفق باشید.
سلام، وقت بخیر
یک سوال داشتم، توی پروژه های طراحی ui/ux آیا طراحی المان ها مثل بنرهای وبسایت هم برعهده طراح و روی طراحی ui هست یا باید بصورت مجزا، هزینش محاسبه و طراحی بشه؟ چون شما بنرهارو طراحی کردید، اما این برای کیفیت نمونه بود یا عرفه که بنرها صفر تا صد طراحی بشن؟
درود بر شما محمد جان. وقت بخیر
تصویرسازی و طراحی آیکن یک کار تخصصی به حساب میآید و در برخی پروژهها، مجزا توسط افراد دیگری ممکن است طراحی شود خصوصاً در پروژههایی که بزرگتر هستند و سرمایهگذاری بیشتری برای آنها شده است. اما بههرحال، باید ما طراحان رابط کاربری حداقل بتوانیم با استفاده از منابع آماده آیکن، هوش مصنوعی و کمک گرفتن از فتوشاپ و ایلاستریتور و خود فیگما، بتوانیم کار خود را راه بیاندازیم. امروزه طراحهای آماده و هوش مصنوعی کمک زیادی میکنند و خیلی از طراحیها هم ساده شدند. بنابراین حتی بنر فروشگاهی، سایت شرکتی، اسلایدر، پست و استوری اینستاگرام و… را میتوانید خودتان هم طراحی کنید. اینطوری هم وابسته به افراد دیگری نیستید و هم بهتر میتوانید نمونهکار بسازید و دست بازتری برای گرفتن پروژه خواهید داشت. ما یک جلسه برای طراحی موارد این چنینی داریم در ادامه دوره.
موفق باشید.
بی نظیری و جامعیت آموزش ها با هیچ کلمه ای وصف نمیشه.
واقعا ممنون 💖
درود بر شما. وقت بخیر
سپاس از لطف و مهربانی شما محمد جان. آرزو میکنم محتوای تیم ما کمککننده و مفید باشد.
موفق باشید همیشه.
سلام به استاد عزیز
خیلی ممنونم از اموزش فوق العادتون. میخواستم بدونم که از کدوم سایتها و چه بسترهایی میشه ایده گرفت برای طراحی؟ توی آپدیت دوره هم تا اونجایی که دیدم چیزی در مورد این مبحث نفرمودید. اگر امکانش هست یا در جلسات آپدیت یا همینجا یه سری سرنخهایی برای ایده گرفتن برای طراحی بدین. ممنون میشم.
درود بر شما. وقت بخیر
جلسه آخر رو ببینید. یا به ترتیب جلو بروید که به این جلسه برسید. ما یک جلسه مختص این موضوع در نظر گرفتیم و داخل آن دو ویدئو درج کردهایم. اخیرا بروز هم شده و محتوای آن از نظر کمی و کیفی، از ویدئوهای قبل بهتر شده است.
موفق باشید.
سلام ببخشید من در حین دیدن آموزش بودم با ویدیوهای قبل از آپدیت دوره، وایرفریم پروژه قبلیرو کار کردم اومدم این قسمت رو نگاه کنم که دیدم آپدیت شده. میشه فایل پروژه قبلیرو قرار بدید که اونم بتونیم کامل کنیم ممنون میشم.
درود بر شما. وقت بخیر
کل پروژه قبلی در کامیونیتی فیگما هست. سرچ کنید Pooya Creative Agency میاد. ویدئوهای قبلی را هم اگر خواستید در یوتیوب اینجانب هست. لینکش در فوتر هست. حتما دوره جدید را هم ببینید بعدا. محتوا تغییرات زیادی داشته.
موفق باشید.
سلام استاد، تشکر می کنم به خاطر آموزش های خوبتون
چرا در حالی که vpnام وصله و پلاگین logo creator رو جستجو می کنم این پلاگین رو نمیاره؟!
درود بر شما. وقت بخیر
سپاس از شما رویا جان. گاهی برخی پلاگینها ممکن است بد لود بشوند. میشه صفحه رو رفرش کنیم ممکنه برطرف بشود. برخیشون هم، همانطور که اشاره فرمودید نیاز به vpn دارند. هم دوباره تست کنید و هم پلاگین logoipsum هم بررسی کنید.
موفق باشید.
سلام وقتتون بخیر..
سوالی داشتم در رابطه با قرار دادن متن بر روی مسیر (دایره).
میشه لطفا طریقه انجام دادن آن را بهم بگید .مچکرم.
درود بر شما. وقت بخیر
این قابلیت اخیرا به فیگما اضافه شده. من در جلسه مربوط به “آموزش نرمافزار فیگما” شش ویدئو درج کردم که ویدئوی آخری، این موضوع را توضیح دادم. حتما مشاهده بفرمائید.
لینک مشاهده جلسه
موفق باشید.
سلام جناب حمداللهی
استاد گرامی من ویدئو های مربوط به طراحی رابط کاربری رو کامل دیدم. یه low-fi هم واسه شروع طراحی کردم. حالا که میخوام high-fi طراحی کنم واسه انتخاب بکگراند به مشکل خوردم. در واقع نمیدونم چطوری تنظیمش کنم که هم مشخص باشه بک، هم اینکه المان های صفحه قابل خوندن باشن.
درود بر شما. وقت بخیر
به دو شکل میتوان Opacity اعمال کرد. اگر به کل لایه Opacity بدهید، عناصر داخل آن هم کمرنگ خواهند شد. اما اگر صرفاً به رنگ (و یا تصویری که زمینه آن فریم اعمال شده) مقدار Opacity را اعمال کنید، مشکل برطرف میشود. یعنی رنگ یا تصویر زمینه Opacity میگیرد و کمرنگ خواهد شد اما عناصر داخلی آن بهم نمیخورند و مشکلی برای آنها ایجاد نمیشود.
موفق باشید.
سلام خوبین درود بهتون وقتتون بخیر
آیا میشه از پروتوتایپ فیگما خروجی ویدئویی یا GIF گرفت؟
یعنی اگر برای هیروسکشن سایت یه طراحی انجام بدیم با انیمیشنهای داخل پروتوتایپ فیگما (مثال: بنر متحرک طراحی کنیم) آیا پلاگینی داره که از اون خروجی بتونیم بگیریم یا راه حل دیگه ای هست که بشه در فرمت ویدئو/gif فایل خروجی بگیریم؟
درود بر شما. وقت بخیر
بله پلاگینهایی وجود دارد. مواردی مثل Anima و… با استفاده از ابزارهایی (سایتهایی) مثل Jitter هم میتوانید پرزنت ویدئویی بسازید. در بروزرسانیهای پیش رو، بیشتر از این ابزارها آموزش خواهیم داد.
موفق باشید.
سلام و وقت بخیر
امکان داره سایت پترنی که استفاده کردید رو درج بفرمایید چون پلاگین و سایتی که معرفی فرمودید این پترن رو نداشت و پترن هاشون بسیار ساده هستند
درود بر شما. وقت بحیر
تا جایی که خاطرم هست سایت freepik.com بود. خیلی پترنهای زیادی دارد.
موفق باشید.
جناب حمداللهی 2 تا سوال داشتم از حضورتون:
1 – من دولوپر فرانت اند هستم، بنظرتون احتیاج هستش که طراحی وایر فریم و همینطور پروتوایپ رو بصورت کامل و حرفه ای و مثل یک متخصص ui.ux یاد بگیرم؟
2 – اگه یه طرح وایر فریم یا پروتو تایپ فیگما بهم بدن که اون طرح رو تبدیل به یه وبسایت کنم، آیا باید بطور بسیار دقیق همه فواصل و گپها و مارجینها و گریدها و… رو تو وبسایت اعمال کنم؟
تا چند درصد خطا قابل قبوله؟
درود بر شما. وقت بحیر
من قبلا فرانت کار کردم. حقیقت این هست که برنامهنویسان واقعا زحمت زیادی میکشند و طبیعتاً وقت محدودی دارند. اما علیرغم این مسئله، پیشنهاد میکنم دست کم یک دوره را مشاهده بفرمائید. خصوصا اینکه پلتفرمهای دیزاین مانند فیگما دارن به سمت فرانت هم حرکت میکنند و در همایش اخیر فیگما (config) ابزارهایی برای این موضوعات مطرح شده است. بنابراین دست کم یک دوره از ui/ux را مشاهده بفرمائید. از دوره های رایگان هم باشد کفایت میکند. مثلا دوره همین وبسایت.
موفق باشید.
جناب حمداللهی خیلی ممنونم از پاسخ شما.
اگه یه طرح وایر فریم یا پروتو تایپ فیگما بهم بدن که اون طرح رو تبدیل به یه وبسایت کنم، آیا باید بطور بسیار دقیق همه فواصل و گپها و مارجینها و گریدها و… رو تو وبسایت اعمال کنم؟
تا چند درصد خطا قابل قبول هستش؟
درود بر شما. وقت بحیر
قاعدتا باید همه چیز را اعمال کنیم. اما برخی مواقع ممکن است حتی کارشناس ui یک سری اصول را رعایت نکند. مثلا عنوان صفحه محصول را سایز بسیار بزرگی انتخاب کند (مثلا 32) بعد شما موقع پیادهسازی ببینید که عناوین برخی محصولات مانند محصولات دیجی کالا، بسیار طولانی هستند و نباید عنوان را این همه بزرگ کرد. بنابراین ممکن است گاهی به دلایلی میسر نباشد که صد در صد عناصر را اجرا کنیم. مثلا برنامهنویس یک پروژهای باشید که از گرید و فریمورک بوت استرپ و یا Tailwind استفاده میکند. بدیهی است که نمیتوان به سرعت ساختار آن نرمافزار را تغییر داد. بنابراین در این موارد میتوان با تیم دیزاین هم گفتگوهایی داشت تا آنها نیز دغدغههای تیم برنامهنویسی را بشنوند تا اختلال کاری به حداقل برسد.
موفق باشید.
سوال بعدی اینکه ما که اینقدر وایرفریم و دقیق پیاده کردیم چرا کپی نکردید و رنگ و لعابشو فقط تغییر بدیم؟ چطور دوباره از نو شروع کردید برای پروتایپش؟
درود بر شما. وقت بخیر
وایرفریم در پروژههای مختلف، همیشه لزوماً مرتب نیست. ممکن است در برخی پروژهها سطحیتر و سریع طراحی بشود. مثلا ممکن است اصلا از Auto Layout استفاده نشده باشد و عملا ممکن است طراحی مجدد آن، زمان بیشتری را به ما تحمیل نکند. در برخی موارد هم ممکن است در زمانی که میخواهیم پروتوتایپ را اجرا کنیم، برخی چیزها عوض شود. مثلا ممکن است کارفرما بگوید که فلان سکشن از وایرفریم را نمیخواهم یا مثلا این چهار بخش خدمات، مورد آخرش اضافی هست. در واقع اصلا وایرفریم برای همین طراحی میشود. البته اینجا ما اهداف آموزشی هم داشتیم و میخواستیم محتوا در هر دو ویدئو وایرفریم و پروتوتایپ، کامل باشد.
موفق باشید.
سلام استاد
یه وبسایت دارم در حدود 20 صفحه.. ایا نیازه برای تمام صفحات اسکیچ و وایرفریم بزنم یا ایندکس کافیه برای کارفرما؟؟ ممنون
درود بر شما. وقت بخیر
قاعدتا باید برای تمامی صفحات طرح ui بزنیم. اما گاهی ممکن است کارفرما محدودیتی در هزینه یا زمان اعمال کند. در این شرایط ممکن است پروژه کوچکتر بشود. مثلا صرفا صفحههای مهم طراحی بشود. این را هم در نظر بگیرید که در ui همیشه از صفحات آرشیو، یک مورد طراحی میشود. مثلا اگر سایتی هزار تا مقاله داشته باشد، صرفا یک صفحه از آن هزار تا طراحی میشوند. چون کل آن هزار صفحه تا حد زیادی شبیه هم هستند. اما سایر صفحات مانند صفحه اصلی، تماس با ما، درباره ما، صفحه محصول، صفحه آرشیو، بلاگ، مقاله و… باید طراحی شوند. مگر اینکه کارفرما صرفا خودش اعلام کند که صفحات خاصی را میخواهد.
موفق باشید.
سلام وقت بخیر
چرا بعضی از پلاگین ها لود نمیشن؟
درود بر شما. وقت بحیر
برخی از آنها vpn لازم دارند صبا جان. دلیلش هم این هست که سرور پلاگینها یکسان نیست.
موفق باشید.
سلام وقت بخیر
ممنون از آموزش های بسیار عالیتون
Grid سیستم اندازه پیش فرض داره برای دسکتاپ یا موبایل
چون سرچی که کردم با اعداد زیادی مواجه شدم ممکن هست اونی که شما برای جفتش استفاده کردید و بنویسید که سیو کنیم .
درود بر شما. وقت بخیر
سپاس از لطف و مهربانی شما. در واقع اندازه دقیق و پیشفرضی که بگوئیم همین عدد همیشه برای مثلا دسکتاپ مناسب است نداریم. گریدهای متفاوتی وجود دارد چون پروژهها نیز متفاوت هستند. مثلا فرض کنید یک پروژه شلوغ فروشگاهی مانند دیجیکالا باشد. خب در این پروژهها کمی ممکن است Container مربوط به ستونهای گرید رو بزرگتر بگیرند. یا فرض کنید پروژه طراحی شرکتی و خلوتی داشته باشد. این مسائل کمی تاثیرگذار است روی گرید. اخیراً هم تعداد مانیتورهای بزرگتر با رزولوشنهای بالاتر، نسبت به قبل بیشتر شده. برای دسکتاپ پیشنهاد میکنم ستون یا همان Column رو روی 88 پیکسل بگذارید و مقدار شیار یا Gutter رو بگذارید روی 24. اینطوری Container شما به 1320 پیکسل میرسد که اندازه خوبی برای دسکتاپ هست. باز باید توجه داشت که نمیتوان این رو به عنوان یک نسخه واحد همه جا استفاده کرد. اما به طور کل گرید خوبی هست و میتواند برای خیلی از پروژهها مناسب باشد.
برخی ها هم ستون را در حالت Stretch میگذارند و از حاشیه فریم، مارجین میدهند که این روش هم خوب و پراستفاده است (من روش قبلی که ستون ها سایز دارند را بیشتر استفاده میکنم). در روش Stretch اگر فریم شما 1440 هست، به اطراف 60 پیکسل مارجین بدهید و Gutter را روی 24 بگذارید باز بهنظرم گرید خوبی است برای دسکتاپ. این موارد را در جلسه گریدسیستم کامل توضیح دادیم.
موفق باشید.
سلام استاد حمداللهی بسیار ممنونم بابت آموزش های فوق العادتون
یک سوال داشتم چرا وقتی نسخه دسکتاپ پروژه رو preview می کنیم تو حالت ریسپانسیو فواصل فریم ها از سمت راست خیلی بیشتر از سمت چپ نمایش داده میشه؟
درود بر شما. وقت بخیر
خود صفحه preview ممکن است زوم داشته باشد. بالا سمت راست تنظیماتی برای نمایش صفحه دارد. آن گزینهها را هم مشاهده بفرمائید.
موفق باشید.
ممنون بابت پاسخگویی استاد. واسه حالت افقی گوشی ها هم نیازه دوباره طراحی رو انجام بدیم یا نیازی نیست؟
درود بر شما. وقت بخیر
این حالت هم به هر حال یک Breakpoint به حساب می آید و قاعدتا نیاز به طراحی دارد که ممکن است در برخی پروژهها توسط کارفرما مطالبه شود.
موفق باشید.
وقت بخیر استاد. میخواستم بدونم اگه بخواهیم سایتی رو طراحی کنیم که مناسب همه سایزهای گوشی های اندروید و IOS باشه چه سایز فریمی باید استفاده کنیم؟ یا اینکه باید سایت رو به صورت جداگانه یک بار برای اندروید و یک بار برای IOS طراحی کنیم؟
درود بر شما. وقت بخیر
قاعدتا باید برای چند Breakpoint نسخه موبایل طراحی کنیم. حتی گاهی بیشتر از دو مورد. اما در اغلب پروژهها کارفرما همان یک سایز یا نهایتا دو سایز برای اندروید و IOS را از شما مطالبه میکند. برای انتخاب سایز مناسب هم بهتر است آن Breakpoint ای انتخاب بشود که عرض کمتری دارد. چون بزرگتر کردن یک Breakpoint کوچک، آسانتر است. مثلا اگر شما عرض 390 را انتخاب کنید راحتتر میتوانید آن را کپی کنید و نسخه با عرض 450 پیکسل هم درست کنید. اما تبدیل 450 به 390 سختتر است. حتی در پیادهسازی برای برنامهنویسان هم چنین چیزی وجود دارد. برای IOS نسخه با عرض 390 مناسب است. برای اندروید هم موردی که عرض کمتری دارد گزینه مناسبی است.
موفق باشید.
درود فراوان
استاد توی طراحی پروتوتایپ موبایل، متن زیر مجموعه تایتل آژانس خلاقیت پویا(همون که بالای پاراگراف هست) رو نباید بزاریم؟
درود بر شما، وقت بخیر
بله متن بهتر است باشد اما گاهی ممکن است یک عنصری در نسخه دسکتاپ باشد و در موبایل نباشد (یا مثلا محدودتر باشد).
موفق باشید.
سلام و خسته نباشید
استاد میشه توضیح بدید چه مواقعی ایتم ها رو فریم میکنید و چه مواقعی Auto layout؟
متوجه تفاوت این دو هستم ولی اینکه کجا از کدوم استفاده کنم یه مقدار گیج کننده شده برام
درود بر شما. وقت بخیر
در واقع Auto Layout همان فریم هست که فواصل را خودکار تنظیم میکند همانطور که از اسمش هم پیداست. زمانی که قصد داشتیم فواصل را خودکار تنظیم کنیم و با پدینگ و مارجین، عرض و ارتفاع را تا حد زیادی مشخص کنیم، از Auto Layout استفاده میکنیم. استفاده از Auto Layout سرعت طراحی را بسیار بالا میبرد. یک مثال بزنم. مثلا در یک باکس طراحی شده که عنوان و توضیح درج شده، اگر زیر عنوان بخواهید یک زیرعنوان یا subtitle بگذارید (فرض کنید که Frame هست و Auto Layout نشده) در این حالت باید دستی فریم را بزرگتر کنید و دوباره فواصل بین عناصر و پدینگ را تنظیم کنید. خب زمان زیادی از ما میگیرد. در صورتی که اگر Auto Layout کنیم خیلی راحتتر میتوانیم با تنظیم فواصل پدینگ و مارجین، به نتیجه مطلوب خود برسیم.
حتما حتما ویدئوی Auto Layout رو باز هم ببینید. حتی اگر قبلا هم دیده باشید. این مبحث یکم سخت هست و تکرار و تمرین بیشتری نیاز دارد. اگر بهش مسلط بشویم واقعا طراحی بسیار راحتتر و سریعتر و به نظرم دلچسبتر میشود.
موفق باشید.
😃 بله استاد به لطف شما بحث UIام خیلی بهتر شده و تا حدود زیادی راه افتادم.
درسته استاد کاملا متوجه شدم. ممنون
درود بر شما. وقت بخیر
خیلی هم عالی. درود بر این تلاش. فقط یک دلیل دارد. آن هم نظم و تلاش شماست.
موفق باشید.
سلام استاد خسته نباشید.
ببخشید در ویدیو 4 زمان 18:03 زمان ساختن بخش اخبار و مقالات چرا autolayout را از حالت افقی به عمودی تغییر ندادین؟ من که عمودی میکنم بعد میخوام سایز رو به 358 تغییر بدم همه چیز به هم میریزه. فلسفشو متوجه نشدم.
درود بر شما. وقت بخیر
داری تمومش میکنی ها 😎. اینجا من در واقع ctrl + shift + G رو زدم. این همان Ungroup و Unframe هستش که اگر روی فریم Auto Layout این رو بزنیم، هم حالت Auto Layout و هم فریم رو حذف میکنه. این باعث میشه عناصر زیرمجموعه فریمی که حذف شد، بیاد زیرمجموعه لایه بالاتر قرار بگیره. خب ممکنه جهت Auto Layout لایه بالاتر فرق کنه. مثلا عمودی باشه در صورتی که لایه داخلی که حذف شد افقی بوده. اینطوری اون عناصر زیر هم میافتند. حالا چرا خودم عمودیاش نکردم؟ چون میخواستم فریم اضافه هم حذف بشه و لایهها بیمورد زیاد نشوند.
موفق باشید.
ممنون بابت پاسخگویی استاد. ببینید کلا دوتا باکس هست یکی متن عنوان، زیرش هم یک باکس با چند خط متن طولانی و عریضتر نسبت به عنوان که از جایی کپی کردم اوردم. باکس پایینی رو که نمیشه auto width کرد چون چند خط رو تبدیل میکنه به یک خط خیلی عریض و طولانی پس میزارمش رو auto height. ولی عنوان که یک خطه رو auto width هست. بعدش این دوتارو باهم auto layout میکنم. مشکل فقط وقتی ایجاد میشه که عرض رو روی hug میزارم در غیر این صورت همه چی درسته و مشکلی از لحاظ ظاهری نداره. استاد یکم پیش خیلی کلنجار رفتم به یک نتیجه ای رسیدم. وقتی دوتا باکس متن رو auto layout میکنم و بعدش تک تک باکس متن هارو به صورت تکی انتخاب میکنم میبینم که در قسمت width رفتن روحالت fill(container). از این قسمت، متن باکس تک خطی عنوان رو که میشه گذاشت رو حالت hug یا از قسمت پایین تر گذاشت رو auto width. بعدش وقتی متن چند خطی با باکس عریض تر رو از حالت fill container میزارم رو حالت fixed width دیگه عرضش تغییر نمیکنه و رو حالت hug هم میشه گذاشت بهم نمیریزه اصلا و درست میشه. واقعیتش الان نمیدونم بعد auto layout این تغییرات رو انجام بدم و بزارم رو حالت hug یا بزارم رو حالت پیش فرض fill container بمونه و اصلا hug نکنم. چون من در ویدیو های اموزشی ندیدم شما این تغییراتو بدید ولی بعد auto layout، باکس متنای شما به صورت پیش فرض رو حالت fixed width هست و لایه auto layout شدش هم روحالت hug هست.
درود بر شما. وقت بخیر
اگر متن پاراگرافی هست اشکالی ندارد که همان Auto Height باشد. ولی نباید Fixed Height باشد. اگر این دو لایه (یعنی عنوان و متن زیر آن) را بهصورت عمودی Auto Layout کنیم و روی حالت Hug باشند، بهم نمیریزد. من داخل پروژه همین دوره هم چنین چیزی به وفور استفاده شده است. نه نیازی نیست که زیرمجموعههاش رو Fill بگذاریم. من داخل ویدئو Auto Layout در مورد Fill Container هم صحبت کردم و کاربرد آن را بیان کردم. حتما ویدئو Auto Layout را مجدد ببینید.
موفق باشید.
وقت بخیر استاد خسته نباشید. بنده الان متوجه یه مشکلی شدم. فرض کنید بنده یه عنوانی رو مینویسم. زیرش هم چند خط متن طولانی که عرض بیشتری نسبت به عنوان داره. حالا این دوتارو باهم Auto layout میکنم تا اینجا مشکلی نیست. height که مشکلی نداره ولی وقتی width رو میزارم روحالت hug متن بهم میریزه. ینی عرض رو بر اساس عرض عنوان هاگ میکنه و عرضش خیلی کوچیک میشه و متن به اون عریضی رو میاره داخل این کادر کم عرض. میخاستم بدونم دلیلش چیه؟ تا وقتی رو حالت hug نزاشتم اصلا ایرادی وجود نداره و همه چی درسته. مشکلی نست اگه اصلا رو حالت hug نزاریم و بزاریم تو این حالت بمونه؟ من از سر کنجکاوی رو حالت hug گذاشتم دیدم بهم ریخت کلا. پیشاپیش ممنون بابت پاسخگویی و راهنمایی هاتون
درود بر شما. وقت بخیر
با توجه به توصیف اون دو عنوان، عرض رو اگر روی hug بگذارید بهم نمیریزه. ببینید متون داخلی آن آیا به صورت Auto Width هستند؟ کلا حالت Hug یعنی اینکه اندازه آن وابسته باشند به عناصر داخل آن. برخی جاها لازم میشود. برخی مواقع لازم است. اینکه فرمودی بهم میریزد باید دید آیا لایه بالا دست آن هم Auto Layout هست؟ (چون میتواند موثر باشد). کلا کمی Auto Layout سخت هست و واقعا خودم هم موقع یادگیری آن کمی اذیت شدم. اما خیلی در طراحی کمککننده است. حتما یکبار دیگر ویدئو نیم ساعته Auto Layout رو مشاهده بفرمائید.
موفق باشید.
بله خیلی ممنونم از توضیحاتتون. منظورم ریسپانسیو شدن برای حالتیه که مثلا در اسکرین گوشی های مختلف یا در سایزهای مختلف دسکتاپ طراحی ثابت بمونه یا تغییرات درستی داشته باشه. این حالت که الان بریک پوینت برای دسکتاپ و موبایل داریم درسته ولی در تغییر سایزها بخوایم نشون بدیم که چه اتفاقی میفته باید چیکار کنیم. این برام خیلی گیج کننده است.
درود بر شما. وقت بخیر
بله همان حالت هست. همان حالتی هست که هم فریم اصلی و هم تمامی عناصر با Autolayout طراحی میشوند. البته همیشه این روش ممکن است استفاده نشود. این کار باعث میشود از حالت Absolute Position یا همان Ignore Autolayout هم بیشتر لازم بشود استفاده کنیم.
موفق باشید.
بعد اینکه چرا در قسمت اخبار برای ورژن موبایل سایز فونت هارو کوچیک نکردین؟
درود بر شما. وقت بخیر
چرا کلا سایز بادی در نسخه موبایل کوچکتر شده است. کلا عناوین H1-H6 با دو سایز مختلف در استایلها وارد شدند که در نسخه موبایل بتوان آنها را در برخی موارد که نیاز هست کوچکتر کنیم.
موفق باشید.
سلام و خسته نباشید.
این هارو به این صورت وقتی طراحی کردیم ریسپانسیو هم هست یا برای ریسپانسیو شدن باید تغییراتی بدیم؟
ممکنه جایی حواسمون نباشه کانسترینت رو درست قرار نداده باشیم یا لایه های داخلی fill نباشن. بهتر نیست از ابتدا همه رو حالت ریسپانسیو هم بکنیم؟ و اینکه برای طراحی های پیچیده تر سخت چطور میشه؟
درود بر شما. وقت بخیر
ما در این پروژه هم نسخه موبایل و هم نسخه دسکتاپ را طراحی کردیم. میتوان البته نسخ دیگری مانند تبلت هم طراحی کرد. استفاده از Constraints لزوماً برای طراحی ریسپانسیو نیست. مثلا همین که ما عنصری را میکشیم به جهتی، میتوانیم رفتار عناصر داخل آن را کنترل کنیم و این موضوع جاهای مختلفی ثمربخش است. اگر منظور از حالت ریسپانسیو این هست که مثلا تمامی فریم ها به صورت Autolayout باشند و فریم اصلی هم در این وضعیت باشد، بله خوب هست. البته همیشه ممکن است این کار صورت نگیرد. چون ممکن است گاهی و به دلایلی نخواهیم برخی فریمها را Autolayout کنیم. پروژهها از جهاتی با یکدیگر متفاوت هستند.
موفق باشید.
سلام و خسته نباشید.
استاد جسارتا برای فوتر به جای اون blue-box میشه به خود باکس فوتر سایه داد با زاویه مناسب؟
درود بر شما. وقت بخیر
بله. هم میتوان stroke به بالا داد صرفاً. هم میتوان drop-shadow در حالتی که blur و spread صفر هست، اعمال کرد. باز در جهت بالا.
موفق باشید.
سلام و درود خدمت شما استاد گرامی. تشکر فراوان از آموزشهای بی نظیرتون.
استاد روش mask کردن رو در جلسات پیش رو آموزش میدید؟ یا قبلا آموزش دادید من توجه نکردم؟
درود بر شما. وقت بخیر
در جلسه 11 هست. برای Mask باید از Shape استفاده کنیم. مانند rectangle و… مثلا یک عکس را بخواهیم داخل یک دایره بندازیم. تصویر باید رو باشد. دایره زیر باشد. هر دو را انتخاب کنیم و سپس ctrl + alt + M را بزنیم mask میشود.
موفق باشید.
با سلام و وقت به خیر
سپاس فراوان بابت تدریس عالی و با کیفیت شما استاد محترم
استاد چطوری میشه برای دکمه ها واریانت برای پوزیشن آیکن ها درست کرد؟
درود بر شما، وقت بخیر
منظور این هست که آیکن داخل کامپوننت دکمه، قابل انتخاب باشد که سمت راست، سمت چپ و یا مخفی باشد؟ اگر درست درک کرده باشم فرمایش شمارو، باید عرض کنم که این کار یک واریانت میخواهد (یعنی با بولین نمیتوان آنرا ساخت چون بیش از دو حالت دارد). پس یک واریانت به اسم آیکن، با مقایر راست، چپ و مخفی.
موفق باشید.
سلام
میشه به طور کلی بگید که چه وقتهایی باید از Auto layout و frame کردن استفاده کنید و تفاوتشون چیه؟
چون زمانی که میخوام قبل از انجام دادن شما خودم section رو درست کنم، قاطی میکنم که از کدام استفاده کنم.
درود بر شما. وقت بخیر
بهطور کل هرجا بخواهیم که عناصر به صورت خودکار تنظیم شوند (مثلا فواصل آنها از قبیل پدینگ و مارجین و حتی عرض و ارتفاع) از حالت Autolayout استفاده میکنیم. همچنین در طراحی واکنشگرا، این مقوله لازم است. مواردی هم که نیازی به این خودکار بودن تنظیمات فواصل و اندازهها نباشد از Frame استفاده میکنیم. جلسه Autolayout که همان جلسه 17 هست را باز هم مشاهده بفرمائید. کمی تکرار و تمرین میخواهد.
موفق باشید.
سلام مجدد و ممنون از پاسخگوییتون
متوجه شدم که اطلاعات رو از کجا میتونم پیدا کنم اما منظورم اینه که وقتی یک پروژه جدید ایجاد میکنم چه جوری از اطلاعات پروژه شما در پروژه خودم استفاده کنم؟
شاید سوالم ساده و بدیهی باشه اما من نتونستم از اطلاعات پروژه شما در پروژه خودم استفاده کنم باید دوباره تک تک اونها رو تعریف کنم.
باز هم تشکر فراوان از شما استاد گرامی
درود بر شما. وقت شما بخیر.
راه اول انتقال در پروژههای تیمی که این کار شدنی هست، یک راه دیگر هم وجود دارد (چون در نسخه رایگان فیگما نمیشه زیاد تیم ساخت پس راه دوم الان مناسبتر هست).
اما راه دوم حتی سادهتر هم هست. شما میتوانید از سمت چپ صفحه و در بالا (همان جا که اسم پروژه را نوشته است) یک فلش رو به پائین وجود دارد. آن را که بزنید یک گزینه وجود دارد به نام Duplicate وجود دارد. آن را که بزنید از کل پروژه فعلی شما یک کپی برمیدارد. حالا در فایل جدید میتوانید موارد اضافه را حذف کنید و از همان استایلهای Add شده در فیگما نیز استفاده کنید.
یک راه دیگر هم البته هست. شما با کپی پیست کردن استایلگایدها راحت میتوانید به پروژه جدید هرچیزی را ببرید. اما در این حالت بازم استایلهارو دوباره باید Add کنید توی فیگما که البته با پلاگینهایی مثل Chroma colors توی کمتر از 5 دقیقه حتی اگر زیاد هم باشند میتوان آنها را اضافه کرد.
موفق باشید.
سلام
توی ویدیو دوم قسمتی که “ویدیو معرفی تیم پویا” رو درست کردیم چند المانی که تو در تو هستند (عکس و افکت و آیکن و…) چه تفاوتی میکنه که ما اونها رو group کنیم یا frame؟ چون در دو حالت توی ظاهر هیچ تغییری نمیکنه.
درود بر شما. وقت شما بخیر
از Group استفاده نکنید و صرفاً برای بخشبندی عناصر در طرح UI از همان Frame استفاده کنید. عملکرد Frame بهتر است و خصوصا زمانی که قصد داریم از Autolayout و طراحی ریسپانسیو استفاده کنیم، بهتر هست که پایه عناصر Frame باشد.
موفق باشید.
سلام استاد گرامی
دو تا سوال داشتم از خدمتتون چه جوری میشه پترن ها رو به پروژه خودمون اضافه کنیم و چه جوری میشه از فایل شما منظورم اطلاعات رنگ ها و فونت ها و asset ها و ایکون ها و…برای پروژه خودمون استفاده کنیم من یکم گیج شدم و یا شاید دروس قبل رو فراموش کردم.
با تشکر فراوان از محتوای کامل دروس و پاسخگوییتون
درود بر شما. وقت شما بخیر
برای پترن هم میتوانید در کامیونیتی فیگما عبارت Pattern رو سرچ کنید. خیلی فایل زیاده و رایگان هستند. در بخش پلاگینهای فیگما هم موارد زیادی هست سرچ بفرمایید زیاد هستند. در سایتهایی مانند Freepik هم خیلی موارد زیادی هست. حتی رایگانهاش هم خوب هستند. اگر پروژه نهایی دوره را نیاز داشتید در گوگل بزنید Pooya creative agency figma این رو که سرچ کنید هست و میتوانید کل پروژه را از آنجا بردارید.
موفق باشید.
سلام استاد وقت بخیر
دقیقه 4:24 که شما فریم رو پاک کردید بدون اینکه محتویاتش پاک بشه؟
چطور اینکارو کردید اون لحظه فقط انجام دادید توضیح ندادید
ممنون میشم توضیح بدید
درود بر شما. وقت بخیر
من هر 4 ویدئو این حلسه در ثانیهای که شما فرمودید را دیدم. احتمالا ویدئو 4 این جلسه مدنظر شماست که در آن ثانیهای که شما فرمودید من صرفاً با دکمه Shift + A آن فریم را Autolayout کردم. فواصل خالی اطراف هم به خاطر Autolayout شدن خود به خود حذف شده بود. دلیل آن هم این بوده که داخل آن فریم، محتواهای دیگری وجود داشته است.
موفق باشید.
سلام ببخشید من هرکاری میکنم در پری ویو تمام فریم ها را نشون نمیده. از حالت زوم هم درآوردم اما در نمای کلی صفحه ی وبسایت در دسکتاپ بعضی از فریم ها در پری ویو نشون داده نمیشه. میتونم جایی براتون عکسش رو بفرستم بهتر راهنمایی بگیرم؟
درود بر شما. وقت بخیر
این مسئله به جز نکته مربوط به zoom که خدمت شما عرض کردم، دو نکته مهم دیگر هم دارد که این دو را نیز مورد بررسی قرار بدهید.
1. شاید اندازه فریمها متناسب نباشد. مثلا فرض کنید فریم دسکتاپ که باید 1920 یا همان اندازه 1440 باشد، به هر دلیلی سایز بسیار بزرگتر یا کوچکتری داشته باشد. این موضوع در اسکرین شات هم لزوما ممکن است قابل تشخیص نباشد. وارد تب دیزاین بشوید (در همان حالت طراحی) اندازه یا همان عرض فریمها را بررسی کنید ببینید یک وقت سایز آنها نامتعارف نباشد.
2. نکته دیگر بحث flow هست. منظورم از flow همان flowهای پروتوتایپ هست که در جلسات پیش رو باهاش آشنا خواهید شد. در جلسه پروتوتایپ اپلیکیشن موبایل آن را توضیح دادهایم. حتما آنرا ببینید. ضمن اینکه از پائین صفحه هم میتوانید با فلشهای راست و چپ، بقیه فریمها را مشاهده کنید.
موفق باشید.
سلام استاد وقتتون بخیر. میشه راهنمایی بفرمایید دلیل اینکه در پری ویو که میخواهیم کل صفحه ی طراحی شده را یکجا ببینیم. چرا بعضی قسمت ها نشان داده نمیشود؟
درود بر شما. وقت بخیر
در صفحه preview هم حالت zoom وجود دارد. از بالا سمت راست صفحه چک بفرمائید. (یک فلش دارد که تنظیمات zoom آنجا هست).
موفق باشید.
استاد وقت بخیر
یه سوال دیگه: من هر دو سمت grid م، حدود 80 پیکسل با اطراف فاصله داره اما در present preview میبینم که فقط یکطرفش رو فاصله داده و طرف دیگه چسبیده!! چرا؟
درود بر شما. وقت بخیر
شاید در حالت preview زوم شده است.
موفق باشید.
در حالتهای recommended خودش اونشکلی نشون میده ولی در حالت مثلا fit width گذاشتم درست نشون داد.
سلام استاد عزیز
میشه روی همون طرح wireframe مون ، طرح prototype رو بندازیم؟ و دوباره طراحی نکنیم؟ یعنی همون اول یک کپی بگیریم ازش و باهاش کار کنیم
درود بر شما. وقت بخیر
بله میتوان این کار را انجام داد. البته گاهی اوقات از نظر زحمت طراحی، یکسان هست اما خب به هر حال انجام کاری که فرمودید مشکلی ندارد.
موفق باشید.
یعنی ما توی فیگما روی داشتن اسکرول کار نمی کنیم؟
درود بر شما. وقت شما بخیر.
چرا کار می کنیم. اتفاقا یکی از حالتهای ساخت اینترکشن در فیگما همین اسکرول هست. اما توی این جلسه نیست. در جلسات 22 و 23 هستش. کلا در این دو جلسه، موضوعات ساخت اینترکشن در فیگما را خواهیم گفت.
موفق باشید.
سلام مجدد
بله متوجهش شدم
الان در مرحله ایجاد پروتو تایپ هستم. که روی صفحه ی اولم یک گزینه هست که روی اون بزنید صفحه پاپ اپ باز میشه اما توی اجرا و نمایشش نمیدونم چرا دیگه اسکرول کار نمیکنه. صفحه ی پاپ اپ در واقع نصفه نیمه نمایش داده میشه.
درود بر شما. وقت بخیر
ما در این دوره پاپ آپ طراحی نکردیم اصلا. در واقع این جلسه صرفا high-fidelity پروژه رو اجرا کردیم. اگر موضوع preview و یا present پروژه هست و هنگام این کار نمایش نصفه است و یا اسکرول ناقص هست، باید از تنظیمات تب پروتوتایپ، تنظیم کنیم که در موکاپ متناسب با پروژه، طرح را نمایش بدهد. اصلا میتوان آنرا روی none گذاشت که مطمئن بشویم به درستی نمایش داده میشود.
سلام استاد
من به انتهای طراحی یک صفحه رسیدم
سعی کردم همه چی فاصله ها ضریب 8 باشه . اما الان قاطی کردم که فاصله ی ایتم تا AUTO LAYOUT که داخلشه باید ضریب 8 باشه یا اندازه ی خود AUTO LAYOUT ایجاد شده ام باید مبنای 8 باشه . یا حتی فاصله ی هر فریم تا صفحه یا فریم با فریم هم باید ضریب 8 باشه؟
قاطی کردم این ضریب 8 بودن رو
درود بر شما. وقت شما بخیر
ببینید استفاده از نسبت 8 الزامی نیست. اما بله اون موارد که فرمودید بهتره ضریب 8 باشند. مثلا فاصله بخشها از هم. مثلا هدر و بخش زیر آن. گاترهای گریدسیستم هم که 24 هستند. فوصل بین متون رو هم که ما از 8 و 16 و 24 و 32 استفاده کردیم. در واقع همه جا نسبت 8 بود. اما خب استفاده از آن الزامی نیست. چون بین طراحان این روش فاصلهگذاری خیلی رایج هست من هم بیان کردم که مخاطب با آن آشنا بشود. من خودم به جز نسبت 8 ها از عدد 4 و 12 هم استفاده میکنم (فریمورکهای معروف مانند بوتاسترپ هم از این نسبت استفاده کردهاند).
موفق باشید.
سلام و عرض ادب.
ممنون و متشکر بابت دوره کامل و بی نظیرتون استاد گرامی.
لطفا بفرمایید پس از طراحی با فیگما از چه طریقی میتوانم سایت را در اینترنت پابلیش کنم؟
آیا با وردپرس امکان پذیر است یا روش دیگری دارد!
سپاس بیکران
درود بر شما. وقت بخیر
سپاس از لطف شما.
برای پیادهسازی طرح UI میتوانیم از صفر برنامه نویسی کنیم و تمام آنچه که میخواهیم را پیاده سازی کنیم.
البته وردپرس هم به عنوان یک سیستم مدیریت محتوای رایگان، در خیلی از پروژه ها راهگُشا هست. ما اخیراً یک دوره رایگان وردپرس در سایت آپلود کردیم که در صورت تمایل آن را هم ببینید.
موفق باشید.
سلام استاد اگ امکانش هست عکس ها و پترن هارو بزارید
درود بر شما. وقت شما بخیر
تمام محتوای پروژه در کامیونیتی فیگما منتشر شده است.
https://www.figma.com/@hamdollahi
موفق باشید.
سلام مجدد استاد و سپاس برای راهنماییتون.
مشکل قبلی رفع شد، الان چیزی که هست اینه که اکثر مواقع وقتی میخوام پلاگینی رو اجرا کنم یا مدت خیلی زیادی طول میکشه تا اجرا بشه یا همین جور میچرخه و گیر میکنه! و یا این پیغام رو میده: An error occured while searching for plugins. و با وی پی ان روشن یا خاموش هم وضعیت همینه.. من از نسخه ی وب فیگما هم استفاده میکنم. همین باعث میشه یا مدت زیادی سر یه جلسه معطل بشم یا اینکه تمرین نکرده برم قسمت بعد…نمیدونم مشکل چیه و باید چیکار کنم؟
درود بر شما. وقت شما بخیر
متاسفانه گاهی این مسئله رخ میدهد. سرور پلاگینهای فیگما متفاوت هست و عملا دیتای آن از جاهای دیگری و از شرکتهای ارائه کننده آن سرویسها فراخوانی میشود. بنابراین، برخی پلاگینها نیاز به VPN دارند. مثل پلاگین Lottiefiles و… اما خطایی که باهاش مواجه شدید همیشگی نیست. مثلا گاهی با رفرش صفحه و دوباره تلاش کردن درست میشود. (البته گاهی نیز بیشتر اذیت میکند).
کلا بخش عمدهای از این مسائل به خاطر وضعیت اینترنت داخلی ایران هست. چون نهایتا مواردی که تحریم باشیم و range ip ایران رو بسته باشند با VPN درست میشود. اما گاهی حتی سایتهایی که تحریم نکردهاند نیز سخت باز میشوند. اگر خواستید سایت shecan.ir رو هم بررسی کنید. این راهکار هم گاهی مشکل را حل میکند.
موفق باشید.
سلام استاد وقت بخیر. سوالی که داشتم اینه که ایا ضرورتی داره تو قسمت لایه ها، اسم فریم ها رو تغییر بدیم؟ من توی فیلمها یکم گیج میشم وقتایی که هی دارین اسم گذاری میکنید براشون.
و سوال دیگه ای که داشتم چرا فونتهای فارسی رو برای من نمیاره؟ عددهاییم که مینویسم انگلیسیه… با وجودی که کارایی که تو جلسه تایپوگرافی هم گفتید انجام دادم
درود بر شما. وقت بخیر
نامگذاری فریمها الزامی نیست ولی خب مرتب میشود. موقع خروجی گرفتن فایلها اسم فایلها بهتر میشود. ضمن اینکه خودمان هم راحتتر بعدا میتوانیم بین فریمها چیزی را تغییر بدهیم. قرار است فیگما در آپدیتهای جدید روشهایی برای rename کردن ارائه کند. پلاگینهایی نیز برای این موارد وجود دارد.
برای اینکه فونتهای نصب شده در سیستم عامل شما کار کند، باید installer آنرا نصب کنید. در صفحه figma.com/downloads بروید آنجا installer هست. (سمت راست صفحه)
فونت وزیرمتن هم اعداد انگلیسی دارد و هم پارسی. برای اینکه اعداد پارسی باشند باید در tab جزئیات تایپوگرافی بروید و مقدار farsi digits رو تیک بزنید فعال بشود.
موفق باشید.