چه کسی از طراحی منظم و منسجم بدش میآید؟ برای نظم در طراحی سایت یا محصولات دیجیتال راهی جز استفاده از گرید سیستم نداریم. در این قسمت از دوره آموزش ui ux رایگان آژانس نوآوری رسام قصد داریم بهصورت کاربردی به سوال گرید سیستم چیست؟ پاسخ دهیم. در واقع این مقاله به شما کمک میکند تا بخشهای مختلف محصول دیجیتال خود را، در بخشبندیهای منسجم و دقیق، طراحی کنید. برای درک بهتر این موضوع، ابتدا باید با مفاهیمی که در گریدسیستم مورد بحث قرار میگیرد، آشنا شویم. دقت داشته باشید که تمامی نقاط شکست یا Breakpointها، مانند دسکتاپ، تبلت و موبایل، گرید سیستم خاص خود را دارند.

تفاوت Container و Container Fluid
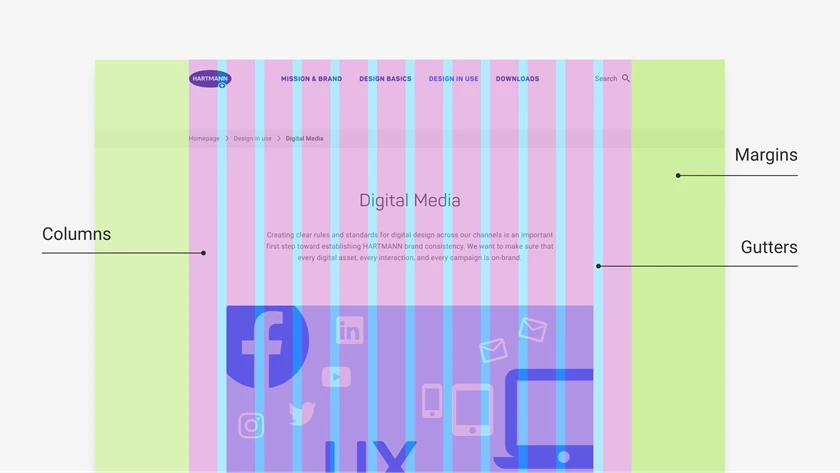
به تصویر بالا دقت کنید. اگر کل عرض صفحه را ملاک قرار بدهیم (یعنی کل ستونها و مارجین سبز رنگ که عملا شامل کل عرض صفحه میشود)، عملا Container fluid را تعریف کردهایم. Container اما صرفا تمام آن 12 ستونی هستند که در بالا میبینید. اغلب در نسخه دسکتاپ، بین 1200 تا 1400 پیکسل است. بنابراین Container Fluid محدود نیست و هرچه عرض مانیتور بیشتر شود (و یا زوم کمتر بشود)، عرض صفحه نیز بزرگتر میشود. اما Container محدود است به اندازه همان 12 ستون. اغلب سکشنها و محتوای آنهادر فضای Container قرار میگیرند.
اجزای گرید سیستم
گرید سیستمها معمولا سطر یا row و ستون یا column دارند. تعداد ستونها با توجه به نسخه دسکتاپ یا اپلیکشین متفاوت است. اغلب در نسخه دسکتاپ، 12 ستون استفاده میشود. برخی از طراحان برای راهنمایی بیشتر و تنظیم ارتفاع، از سطر نیز در گریدسیستم خود استفاده میکنند. همچنین، به شیارهای بین ستونها Gutter گفته میشود. افزون بر این، Margin یا فاصله خارجی، همان فاصله سبز رنگ در تصویر بالاست که وجه تمایز بین Container و Container Fluid است.

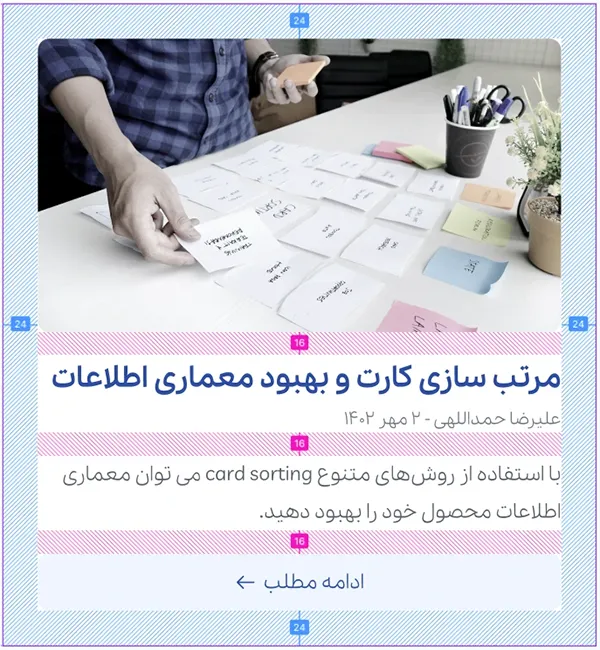
به تصویر بالا دقت کنید. برای طراحی کارتهای بلاگ، از گریدسیستم داخل فیگما استفاده شده است. گرید باعث میشود که ما به سهولت، برای هر کارت، 4 ستون در نظر بگیریم بدون اینکه مشکلی در ظاهر و اندازهها رخ بدهد. همچنین وجود شیار یا Gutter بین آنها، تفکیک خوبی بین کارت های بلاگ ایجاد کرده است. خطوط افقی 8 پیکسلی که مشاهده میشود نیز، برای کمک به تنظیم ارتفاع و فاصلهگذاری است. دقت کنید: سایزهایی که اینجا بیان میشود، لزوما برای همه پروژهها مناسب نیستند و گریدسیستمهای متنوعی وجود دارد. البته اندازههایی که بیان میشوند، اغلب مناسب هستند.
گرید موبایل
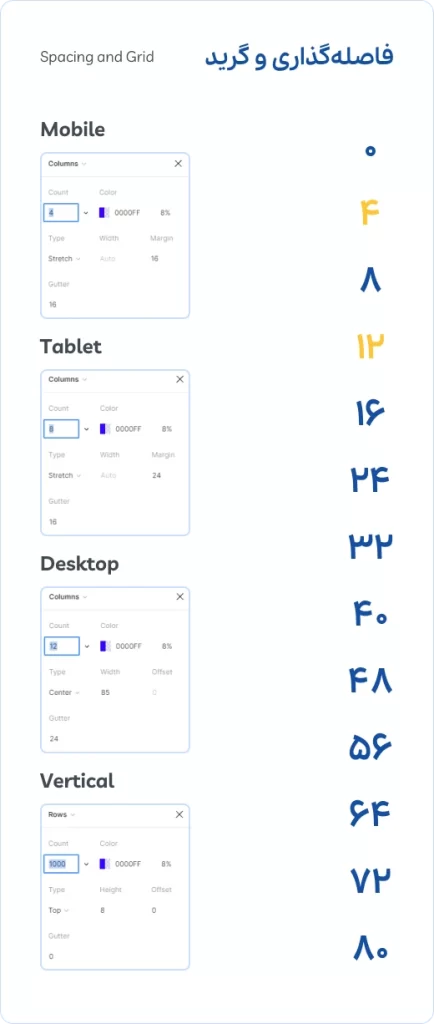
اغلب گرید موبایل 4 ستونه ایجاد میشود. همچنین با توجه به کوچک بودن این Breakpoint مقدار Gutter را نیز 16 در نظر گرفتهایم. فاصله اطراف یا Margin نیز همان 16 پیکسل در نظر گرفته شدهاند. (اندازه عرض frame از 360 تا 428 پیکسل که مقادیر رایج گوشیهای هوشمند امروزی است، در نظر گرفته شده است).
گرید تبلت
در این Breakpoint اغلب به صورت 6 ستونه، گرید ساخته میشود. مقدار Gutter اینجا نیز 16 در نظر گرفته میشود. مقدار مارجین از حاشیه نیز مقدار 48 پیکسل (البته با فرض استفاده از frame تبلت که به صورت Portrait قرار دارد).
گرید دسکتاپ
گرید دسکتاپ با فرض استفاده از فریم 1440 فیگما، بهترین حالت با 12 ستون و Gutter با اندازه 24 پیکسل ساخته میشود. همچنین Margin (برای هر دو طرف راست و چپ) مناسب برای دسکتاپ، با این اندازه این فریم مقدار 80 پیکسل مناسب است. گاهی برای پروژه فروشگاهی ممکن است Margin را کمتر بگیریم تا مقدار Container از 1280 پیکسل، به 1320 پیکسل برسد. این اندازهها به طور کل خوب هستند. ولی گرید سیستم با توجه به نوع پروژه، تغییر کند.
گرید سطری – Row Grid
از این گرید نیز برای ایجاد سطر استفاده میشود. دلیل آن نیز، سهولت جابجا کردن عناصر و دقت در ارتفاع است. (مثلا استفاده از سطرها با فواصل 8 پیکسلی که در ویدئو توضیح داده شد).

فاصلهگذاری یا Spacing در UI
در تصویر مقابل، فاصلهگذاری با نسبت 8 مشاهده میشود. (در تصویر بالاتر نیز، اعداد این فاصلهگذاری را مشاهده فرمودید). این اعداد از صفر شروع شده و با فاصلههای 8تایی، مشخص میشوند. با این تفاوت که از اعداد 4 و 12 نیز استفاده میشود. اما چرا باید از نسبت 8 استفاده کنیم؟
حقیقت است است که بایدی وجود ندارد. اما استفاده از نسبت 8 به ما کمک میکنند که درگیر مقادیر اعشاری و فرد نشویم. این مقوله بعداً در برنامهنویسی، ممکن است دردسرساز شود. به طور کل، در فاصلهگذاری عناصری که به هم مرتبط هستند، طبق قواعد گشتالت، به یکدیگر نزدیکتر هستند. پلههای فاصلهگذاری باعث میشود که فاصلهگذاریها دقیق بوده و مبتنی بر حدس و خطای چشم نباشد.

گرید سیستم و انسجام بیشتر در طراحی
در این قسمت از دوره طراحی رابط و تجربه کاربری آموزش گرید سیستم، فاصلهگذاری در UI و متعلقات مربوط به این دانش مهم را توضیح دادیم. هر چقدر اصول فاصله گذاری در طراحی را رعایت کنیم، بدون شک محصول دیجیتالی منحصر به فردی پیاده سازی خواهیم کرد. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید. موفق باشید 😍
معرفی منابع و تمرین برای این جلسه
گریدسیستم و در ادامه آن بحث فاصلهگذاری، به کل کار شما نظم میدهند. پس حالا که دوست دارید منظم باشید، این سه مقاله را با اشتیاق تمام مطالعه کنید. افزون بر این، بعد از دیدن ویدئو این جلسه، ساختار گرید را در فیگما تمرین کرده و آن را به استایلهای فیگما اضافه کنید.
https://www.nngroup.com/articles/using-grids-in-interface-designs
https://designforducks.com/ui-spacing-cheat-sheet-a-complete-guide-2
https://hype4.academy/articles/design/how-to-design-a-registration-form-step-by-step-guide


78 پاسخ
سلام استاد، می بخشید فایل خود پروژه گلدونی برای تجزیه تحلیل نمونه کار موجود بود توی دوره؟! اگر نه فایل پروژه ای مثل این رو از جایی میشه تهیه کرد؟ سپاس.
درود بر شما. وقت شما بخیر
پروژه ui گلدونی و حتی پروژه دوره قبل در فیگمای بنده هست. بهش کامل دسترسی دارید. figma.com/@hamdollahi از اینجا میشه برداشت و اضافه کرد به فیگمای خودتون. اما موضوعات مربوط به ux رو درج نکردیم به دلایلی. تو کامیونیتی فیگما سرچ کنید “ایران اسپورت” یک کیس استادی رایگان منتشر کردیم که جایگزین خوبی هست برای موضوعات ux و تحقیقات و…
موفق باشید.
سلام استاد ربط اینستاگرام رو به ui نمیفهمم
درود بر شما. وقت شما بخیر
در واقع اینطوری هم میشه گفت: ربط اینستاگرام به فیگما. چون فیگما ابزاری هست که میشه باهاش پست و استوری اینستاگرام و سایر سوشال مدیاها را هم طراحی کرد. البته تمرکزش بیشتر روی ui/ux هست و طراحی محصول. اما خب چنین کارهایی را هم میتوان در آن انجام داد.
موفق باشید.
درود بر شما استاد عزیز
استاد منظورتون از سایت بار و داشبورد چیه داخل طراحی؟؟
درود بر شما. وقت شما بخیر
منظورم منوی جمعشوندهای هست که در سایتهای فارسی اغلب سمت راست هستش. مثلا توی سامانه “تهران من” بعد از لاگین، سمت راست شما یک سایدبار میبینید. چون طراحی اصطلاحا داشبوردی هست. یا مثلا سامانه بام بانک ملی یک داشبورد هست که سمت راستش یک سایدبار جمعشونده هم دارد. چون گریدسیستم اینها کمی تفاوت داره برای همین در جلسه مقداری ازشون صحبت کرده بودم.
موفق باشید.
درود بر شما و خداقوت استاد عزیز
با توجه به توضیحهاتتون باید برای هر پروژه هم برای دسکتاپ بسازیم هم گوشی؟
چون بنظرم با گوشی بیشتر وارد وبسایت میشن، با تبلت و لپ تاپ پس چی؟
درود بر شما. وقت شما بخیر
در واقع دسکتاپ و گوشی حداقل هستند. قاعدتا بهتر است که برای تبلت هم طراحی کنیم. جلوتر که برویم، در جلسه مربوط به Auto Layout آنجا ما درباره طراحی Responsive و تفاوت آن با طراحی Adaptive گفتگو کردیم. حتما آن ویدئو را هم ببینید.
موفق باشید.
سلام و خداقوت استاد عزیز
cummunity در فیگما دارید که بتونیم کانکت شیم به صفحاتی که تدریس میکنید؟
درود بر شما دوست گرامی. وقت شما بخیر
سپاس از لطف و همراهی شما. پروفایل بنده در کامیونیتی رو میفرمائید یعنی؟ figma.com/@hamdollahi این آدرسش هستش.
موفق باشید.
سلام استاد ممنون از دوره مفید و کاملتون
من در بخش ایجاد گرید افقی با یه مشکلی برخوردم. با اینکه تماما همون اندازهها و گزینه هایی که گفته بودید رو وارد کردم اما خطوط روی ارتفاع 8 با یک فاصله قرار نمیگیرند. برای رفع این مشکل گاتر رو مجبور شدم 1 بدم که فاصله ها برابر شد اما میترسم توی پیادهسازی پروژه و رعایت قاعده 8 به مشکل بخورم
ممنون میشم راهنماییم کنید.
درود بر شما. وقت شما بخیر
بهتر است روی صفر بگذاریم. چون اینطوری صرفا خط میاندازد. دلیل آنکه شاید به درستی نشان نمیدهد این باشد که خطوط شاید opacity کافی ندارند. باید حتما روی Top هم تنظیم شده باشد که از بالا شروع کند.
موفق باشید.
سلام درود خسته نباشد
خواستم تشکر کنم بابت دوره مفید تون. یک موضوعی ذهنم رو درگیر کرده بود اونم این بود که من تا این جای کار مطالب رو به خوبی درک کردم اما وقتی جلسه بعدی نگاه میکنم احساس میکنم همه مطالب رو فراموش میکنم و قبلا هم هیچ اشنایی با ui/ux نداشتم ایا این عادیه؟ و من باید بعد از پایان دوره یه نمومه کار درست کردم
شما پیشنهادتون برای من چیه؟
درود بر شما دوست گرامی. وقت شما بخیر
خصوصا در موضوعات تجربه کاربری این موضوع طبیعی هست. مثلا مباحث معماری اطلاعات واقعا دفعه اول سنگین هست. برخی مباحث آن رسماً مباحث تخصصی روانشناسی هست. مانند بار شناختی و مدل ذهنی و… البته خب ما در این دوره خیلی ساده و خلاصه بیان کردیم اما به هر حال طبیعی هست و آدم ممکنه یادش بره. باید کمی خلاصهنویسی کنیم. یا مثلا برای یادآوری فیلم رو در حالت دور تند بعدا ببینیم. یا مثلا متن زیر ویدئو را کمی مرور کنیم یادمان بیاید. کلا در بخش ux یکم طول میکشه آدم خودشو قوی بکنه. مطالعه بیشتری میخواهد اما خب اگر حس خوبی از این مهارت دارید به نظرم ادامه بدید. این مسئله درست میشه و منم باهاش مواجه بودم. در موضوع ui این مشکل یکم کمتر هست. چون ابزارها بیشتر میشن و تمرین یکم ملموستر هست. بنابراین خصوصا از بخش ui تمرین با فیگما رو زیاد انجام بدید که حسابی به آن مسلط بشویم. امیدوارم که همینطور عالی و پرتلاش پیش بروید.
موفق باشید.
با سلام خدمت شما استاد عزیز
راسش اون پروژه گلدونی که گذاشتین برای استفاده ما بخش گرید سیستم اون قسمت موبایل و تبلت سفیده
درود بر شما. وقت شما بخیر
دکمههای Shift + G رو بزنید تا گریدسیستم فعال بشود.
موفق باشید.
ممنون از توضیحات بینهایت با مهر شما. سوالی ک دارم راجعبه گریدسیستم داشبورد موبایل هست که منظور رو متوجه نشدم کلا چی هست؟
درود بر شما دوست گرامی، وقت شما بخیر
سپاس از لطف و همراهی شما. گرید سیستم داشبورد گاهی یک سایدبار مجزا دارد. در نسخه موبایل ممکن است آن سایدبار را دیگر پیشفرض نشان دهند و با یک دکمه همبرگری به صورت Off-Canvas نشانش بدهند.
موفق باشید.
سلام وخسته نباشید استاد
ممنونم از آموزش عالی شما
یک سوال داشتم در این جلسه، چرا گفتید باید دو وایرفریم برای موبایل بسازیم(یکی آیفون ویکی اندروید)؟ با اینکه ابعادشون تفاوت زیادی نداره.
درود بر شما دوست گرامی، وقت شما بخیر
گاهی این تفاوت بیشتره و اختلاف زیاده. از طرفی ممکن است طراحی صرفاً وب نباشد (مثلا اپ موبایل باشد و کارفرما بخواهد). یا مثلا طراحی Responsive و Adaptive نیز تفاوتهای تاثیرگذاری در این مقوله دارند. در جلسه Auto Layout و طراحی ریسپانسیو، این موضوع را بیشتر باز کردیم. البته این را هم در نظر بگیرید که خیلی وقتا اغلب یک مورد طراحی میشه و ممکنه کارفرما خیلی حساس نشه تا پول زیادتری هم ازش نگیرند.
موفق باشید.
درود مجدد استاد وقتتون بخیر این قسمت یکم برای از لحاظ تصور و درک بقیه طراحی ها کمی گنگ بود البته ضمن تشکر از مقاله هایی که گذاشتین مطالعه و یادداشت برداری کردم بنظرتون ادامه بدم یا تمرین خاصی باید انجام بدم؟
درود بر شما دوست گرامی، وقت شما بخیر
بهنظرم یکبار دیگر ویدئو را ببینید. تکرار باعث میشود گنگی ایجاد شده رفع بشود.
موفق باشید.
درود مجدد خسته نباشید وقت بخیر استاد در بحث فرانت هم flex-box و Grid هست که با css و فریم ورک های مربوط بهش استفاده میشه آیا در فیگما flex-box هم قابلیتش هست؟ چون در اون حوزه ها شنیدم و خب طبیعتاً بهم ربط دارن شاید فیگما اون قابلیت هم داشته باشه
درود بر شما دوست گرامی، وقت شما بخیر
کلا سیستم Auto Layout فیگما و حتی ساختار ستونبندی و کانتینر و گرید المنتور، همگی برگرفته از همان ماژولهای CSS Grid و CSS Flexbox هستند.
موفق باشید.
سلام، مرسی از دورههای مفیدتون. میشه لطف کنین بگین چطور میتونیم فایلهایی که آماده کردید رو داشته باشیم؟ مثلاً همین برای Grid در فیگما، از کجا میتونم دانلود کنم و ایمپورت کنم؟
درود بر شما دوست گرامی، وقت شما بخیر
سپاس از شما. فایل اجرا شده ui پروژه در فیگما هست. لینک آن را در صفحه “دوره رایگان UI/UX” که در هدر سایت هم لینک شده، درج کردهایم. فایل pdf مستندات آموزشی را نیز در جلسه اول دوره درج کردهایم.
موفق باشید.
سلام استاد گرامی وقتتون بخیر
در مورد تمرین کردن میخواستم بپرسم به نظرتون چطور پیش بریم؟ مثلا ویدیوی هر جلسهای رو که پلی میکنیم همزمان شروع کنیم به انجام دادن کارهایی که شما انجام میدین؟ چون من خودم به شخصه بعدش بخوام انجام بدم ممکنه یه چیزایی رو فراموش کرده باشم و در این صورت هم خیلی کند پیش میرم. نمیدونم به نظرتون به چه روشی تمرین کنم و جلو برم؟
درود بر شما دوست گرامی. وقت شما بخیر
به نظرم خودتون بهترین روش رو اشاره فرمودید. ویدئو هر جلسه که شروع شد، شما هم شروع کنید کار کردن. مثلا 10 دقیقه سپری شده و مدرس توی فیگما اکانت ساخته. شما ویدئو را متوقف کنید و اکانت را بسازید. مجدد پلی کنید و ادامه را ببینید و همزمان با مدرس جلو بروید و کارها را انجام بدهید. درسته که اینطوری بیشتر طول میکشه اما یادگیری عمیقتر میشود. در واقع اگر این کار را نکنیم چیز زیادی یاد نمیگیریم. حتما همزمان با مشاهده محتوا باید تمرین کنیم.
موفق باشید.
استاد جان فاصلهی بین سکشنها در سایت که میخواهیم برای موبایل طراحی کنیم و در تبلت را عرض نکردید چند پیکسل حدودا باید بزاریم؟
درود بر شما دوست گرامی، وقت شما بخیر.
این یک عدد مشخص ندارد و در هر پروژه، ممکن است فواصل بین بخشهای اصلی طراحی، لزوما یکسان نباشد. در ادامه دوره و در جلسات وایرفریم و پروتوتایپ، به آن پرداختهایم.
موفق باشید.
وقت بخیر استاد ممنون بابت آموزشهای عالی و جامعی که دارین من یک سوال داشتم. در واقع یک اشکالی که دارم اینه مبحث گرید داشبورد رو متوجه نشدم مخصوصا گرید داشیورد برای موبایل.
درود بر شما دوست گرامی، وقت شما بخیر
داشبوردها اغلب ممکن است یک منوی سایدباری سمت راست یا سمت چپ داشته باشند. این مورد را در گرید باید در نظر بگیریم که من انجام دادم در ویدئو یک مورد. همچنین در نسخه موبایل نیز آن منو به صورت جمعشونده یا اصطلاحاً Off Canvas طراحی میشود. اگر به هردلیلی بازم احساس کردید گنگ است، بهش اهمیت ندهید. دوره را پیش ببرید و کامل کنید بعداً نهایتا با این موضوع باز هم مواجه خواهید شد. چون در پروژه فعلی دوره، داشبورد و پنل نداریم. این حرف را هم بزنم بهنظرم مفید است. گاهی وقتا خصوصا توی این دوره، برخی جلسات را دو بار ببینید. مطالب نسبتاً فشرده هستند. من خودم هم این کار را میکنم برخی مواقع که در یوتیوب هستم. این کار باعث میشود آن بخشهایی که شاید از دستمان در رفته، تکرار بشود.
موفق باشید.
سلام وقتتون بخیر میخواستم بدونم میتونم آدرس سایتم رو بدم شما یه نگاهی بندازید با توجه به این آموزشهای که زحمت کشیدید روی سایت خودم اگر اصلاحاتی نیاز باشه اصلاحات انجام بدم.
درود بر شما. وقت شما بخیر
بله اگر خواستید لینک فیگما را در کامنت بگذارید من میبینم و عرض میکنم. لینک را هم از کامنت حذف میکنم (شاید نخواهید سایرین پروژه را ببینند از این نظر میگویم). اگر خواستید این کار را بکنید ترجیحا در جلسه آخر دوره که در خصوص نمونهکار و… صحبت کردیم کامنت بگذارید.
موفق باشید.
سلام استاد خسته نباشید من نمی دونم چرا گزینه گرید رو ندارم؟
درود بر شما. وقت شما بخیر
دکمه shift + G رو بزنید فعال میشود. چون ممکن است نمایش آن را غیرفعال کرده باشید.
موفق باشید.
سلام خسته نباشید
فایل فیگمایی که این عدد های دیزاین سیستم داخلش هست رو گفتید برامون میذارید کجاست که بتونیم دانلود کنیم یا بهش دسترسی داشته باشیم
ممنون بابت دوره بسیار عالی تون
درود بر شما. وقت شما بخیر
اکر به ترتیب دارید جلسات را مشاهده میفرمائید، جلو بروید و به جلسه دیزاین سیستم که برسید اونجا کلی دیزاین سیستم رایگان فارسی و غیر فارسی خدمت شما معرفی کردم که قابل دریافت هست. فایل خود پروژه طراحی شده هم در صفحه لندینگ معرفی دوره وجود دارد.
موفق باشید.
درود استاد، بخش uikits امکان داره در دسترس قرار بدید تا ماهم ازش بهره ببریم؟
درود بر شما دوست گرامی، وقت شما بخیر
در جلسه اول دوره، فایل مستندات درج شده و در جلسه رنگها فایل draft پروژه درج شده است.
موفق باشید.
سلام روز بخیر
ممنون برای این همه زحمت و وقتتون. تا اینجا همه چیز عالی بوده حداقل برای من به شخصه و ممنونم بابت همه چیز.
سوالی داشتم مبنی بر اینکه ما گرید سیستم رو قبل از شروع طراحی تعیین میکنیم درسته؟ بعد شما فرمودید که بعد از طراحی زیاد اندازهها و فاصلهها دستمون میاد و نیاز به نگرانی بابت اعداد نیست. حالا میخواستم بدونم که با این وجود ما چطوری قبل از شروع طراحی و در نظر گرفتن به عنوان مثال محل قرارگیری تصاویر در وبسایت، باید بدونیم چه فاصلهای برای بین تصاویرمون مناسب هست؟ یا من اشتباه متوجه شدم و فاصله گریدها و اندازه گاتر ارتباطی به فاصله میان تصاویر نداره؟
درود بر شما. وقت بخیر
سپاس از لطف و مهربانی شما. خوشحالم که مفید واقع شده است. برخی از عناصر فاصلهگذاری در گریدسیستم، یک روال مشخصی دارند. مثلا مقدار Gutter در نسخه دسکتاپ، اغلب بین 20 تا 32 هست. یعنی آنقدری بازه بزرگ ندارد. در خصوص ستونبندی هم خب درسته که هنوز پروژه را اجرا نکردهایم. اما این را قطعا قبلش میدانیم که پروژه وبسایت شرکتی، فروشگاه، داشبورد و پنل و یا هرچیز دیگری است. ماهیت آن محصول را میدانیم.
نکته مهم دیگر خود وایرفریم و اصطلاحاً طراحی Low-Fidelity هست. اصلا ما وایرفریم طراحی میکنیم که بتوانیم در مقیاس سبکتر، به خیلی چیزها برسیم و متوجه بشویم که کارفرما چه میخواهد. بنابراین در مقیاس High-Fidelity ممکن است برخی اندازهها و مقادیر را تغییر بدهیم.
فاصله گریدسیستم و Gutter و… عملا در همان موقع ساخت گرید ایجاد میشود در صورتی که فاصله تصویر با متن و… موقع درج آن عناصر ایجاد میشوند. چون از نسبت 8 هم استفاده میکنیم مفادیر غیر رُند و فرد و اعشاری هم حذف میشوند بنابراین کنترل این مسائل آسانتر میشود. ممکن است مقادیر و فواصلی در گذر زمان و در حین طراحی عوض بشوند و تغییر کنند و این لزوماً بد نیست و ممکن است رخ بدهد.
موفق باشید.
جناب آقای حمداللهی عزیز و گرانمایه، باید به صراحت خدمتتون عرض کنم، شما بسیار بسیار انسان شریف، نیک سرشت و دلسوزی هستید. شاید برای خیلیها قابل درک نباشه که برای تولید این حجم از محتوای با کیفیت چه میزان سختی و زحمت متحمل شدین و اینکه همه چیز رو به رایگان در اختیار کاربران گذاشتین. من به شخصه لازم و وظیفه خودم میدونم شخصا از شما بابت تمام زحماتتون صمیمانه تشکر کنم.
در لحظه لحظۀ زندگی برای شما و یکایک عزیزانتون آرزوی کامیابی، سلامت و نیک نامی دارم.
درود بر شما دوست گرامی. وقت بخیر
بسیار از لطف و مهربانی شما سپاسگزارم. امیدوارم من و همکارانم مفید واقع بشویم. خوشحالم اگر محتوا اثربخش بوده. کاملا درست فرمودید و خصوصا از عید امسال تا پایان بهار، خیلی سخت گذشت اما خوشبختانه اخیرا تکمیل شده. تلاش میکنم در گذر زمان، محتوا را بروز نگه دارم.
باز هم از شما ممنونم. موفق باشید همیشه.
سلام و عرض ادب
استاد در این جلسه که safe zone های پست و استوری اینستاگرام رو طراحی کردید گرید سیستم اش رو در فایل draft نگذاشتید مثل گرید سیستم دسکتاپ و موبایل که تعداد ستون و گاتر در او مشخص بود چطور می تونم این هارو داشته باشم؟؟
درود بر شما. وقت بخیر
مهم نیست زیاد. اندازهها مقادیر مشخصی هستن. مثل 80 و 135 و 200. سایز فریم پست برای حالتی که ارتفاع بیشتره 1350 بود. سایز استوری و پست مربعی هم که در فریمهای پیشساخته فیگما هست.
موفق باشید.
استاد عرض ادب و احترام اول بسیااااار ممنونم بابت آموزش های خوبتون و من وظیفه خودم دونستم اینجا تشکر کنم چراکه حداقل کاری بود که میشد کرد.
و یه پیشنهاد داشتم :
گاهی در حین آموزش شما از “کلید های میانبر” خاصی استفاده میکنید که اگر روی صفحه در کادری کوچک نمایش داده بشه بسیار کارآمد خواهد بود این مسئله زمانی که آموزش هارو با سرعت بالا ببینید کمبودش بسیار حس میشه. در هر صورت بسیار زحمت کشیدید برای تهیه اینها صرفا چیزی بود که به ذهنم اومد و گفتم برای بهتر شدن ویدیو های آینده در نظر داشته باشید.
موفق و شاد باشید
درود بر شما. وقت بخیر
سپاس از لطف و مهربانی شما. بله کاملا درست میفرمائید. اگر باشن بهتره. میخوام زیرنویس هم بگذارم باز بهترش میکنم.
موفق باشید.
سلام وقت بخیر همین فایلی که داخلش تدریس انجام میشه رو میتونیم ما هم داشته باشیم اگر امکانش هست لطف کنید بگید چطور میتونم دریافتش کنم ممنون
درود بر شما. وقت بخیر
بله میتوانید. به تلگرام پشتیبانی پیام بدهید برای شما میفرستند. اما خب تقریبا تمامی محتوای آن (بلکه کاملتر) در زیر هر جلسه به صورت متن و تصویر، درج شده است.
موفق باشید.
سلام. عرض فریم دسکتاپ تو فیگما به صورت پیشفرض 1440 هست. با توجه به اینکه اکثر دستگاهها فولاچدی هستن عرض 1920 برای فریم دسکتاپ منطقیتر نیست؟ فکر کنم وقتی با 1440 بخوایم اجرا کنیم طرح رو داخل المنتور برای دستگاههای فول اچ دی به مشکل بخوریم. نظر شما چیه
درود بر شما. وقت بخیر
درست میفرمائید. کلا گزینه 1920 خوب هست اما اگر فریم شما 1440 باشد مشابه 1920 شما یک container-width خواهید داشت که معمولا بین 1280 تا 1400 پیکسل هست. در واقع فضای خالی صرفا در فریم 1920 بزرگتر خواهد شد. مگر اینکه بخواهید container-width بیش از 1440 پیکسل باشد. در واقع چون مانیتورهای بزرگ بیشتر شدند، در برخی پروژهها ممکن است بیش از یک Breakpoint برای دسکتاپ طراحی کنند. (اما حتی اگر یک Breakpoint باشد، بازهم 1920 و 1440 هر دو گزینههای خوبی هستند چون مقدار container-width برای دسکتاپ اغلب زیر 1440 انتخاب میشود).
موفق باشید.
سلام وقت بخیر استاد
یه سوالی داشتم در رابطه با فاصله گذاری ها. این فاصله ها مضرب 8 هستند، میشه بیشتر از 96، spacing در کارها استفاده بشه؟
اگر امکانش هست معمولا بیشتر از 96 چه اعدادی استفاده می شود؟ مثلا من میخوام فاصله سکشن ها بیشتر از 96 باشه، ولی نمیدونم چه اعدادی استفاده کنم.
درود بر شما. وقت بخیر
گاهی ممکن است لازم بشود. مثلا برخی پروژهها با موضوع Game هستند که فواصل خیلی باز و زیادی دارند و ممکن است لازم بشود. میتوان از همان اعداد نسبت 8 بالای 100 هم بهره برد.
موفق باشید.
سلام وقت بخیر
برای پروژه های متفاوت ما از کجا میتونیم بفهمیم بهترین گرید و فاصله گذاری چند هست؟ (باتوجه به اینکه فرمودین تو پروژه های مختلف ممکنه اعداد باهم فرق کنه)
درود بر شما. وقت بخیر
دیزاینسیستمهای زیادی وجود دارند که داخل آنها هم تنوع زیادی از گریدسیستم وجود دارد (در جلسه بیست و چهار توضیح دادهایم). برخی گریدها تنوع کمتری دارند. مثلا در موبایل containter-width نداریم و صرفاً از حاشیه یک مارجین وجود دارد. یا مثال دیگری هم که در ویدئو بیان شد، حالت فروشگاهی هست که معمولا عرض کانتینر را کمی بیشتر میگیرند. بنابراین عمدتاً گرید موبایل همان حالت 4 ستونه با مارجین اطراف است. برای تبلت و دسکتاپ، میتوانیم از دیزاینسیستمهای مختلفی که وجود دارد استفاده کنیم البته در دیزاین سیستمها برای همان نسخه موبایل هم قابل دسترس است. گرید سیستم Bootstrap و Tailwind هم خوب هستند.
موفق باشید.
سلام خسته نباشید 🌹
میخواستم بدونم که این اعداد استاندارد ثابت و مشخصی دارند یا بسته با قالب سایت و نوع طراحی ان متفاوت هستند
درود بر شما. وقت بخیر
این اعدد ممکن است در برخی پروژهها مناسب باشند. اما همیشگی نیستند و به تناسب پروژه، ممکن است متغیر باشند.
موفق باشید.
مثل همیشه عالی و کاربردی
سپاس از شما استاد گرامی
درود بر شما. وقت بخیر
سپاسگزارم از لطف و مهربانی شما. امیدوارم مفید واقع بشود.
موفق باشید.
سلام استاد من در حال دیدن دوره باکیفین و عالی شما می باشم من در قسمت 14 رسیدم خواستم بگهم که چگونه فونت ها ورنگ ها رو رو ذخیره کنم راهنمایی کنید استاد.
درود بر شما آقای اکبری، وقت بخیر
ذخیره رنگها و فونتها را در چه جایی میفرمائید؟ اضافه کردن به استایلهای فیگما اگر مدنظر هست، در جلسات 12 و 13 مفصل عرض کردم.
موفق باشید.
سلام. وقت بخیر
استاد جای نوار ابزار فیگما عوض شده و به پایین صفحه منتقل شده؟ یا تنظیمات سیستم من دچار تغییراتی شده؟ چون تا چند روز پیش بالای صفحه بود!!
درود بر شما. وقت شما بخیر
اخیرا نرمافزار فیگما بروز شده. وقتی داخل پروژه هستیم، یک علامت سوال با زمینه مشکی در پائین، سمت راست صفحه هست. روی آن کلیک کنیم میتوانیم گزینه Go back to previous ui… رو انتخاب کنیم تا برگرده به ظاهر قبلی.
موفق باشید.
سلام وقتتون بخیر
ممنون از محتوای عالیتون خیلی مفید و کاربردی بود.
درود و سپاس از لطف شما
موفق باشید.
https://rasam.agency/wp-content/uploads/2024/01/grid-spacing.webp سلام اینو چجوری باید ساخت؟ فایل رو دانلود کردم گفتید import کنیم ولی اصن باز نمیشه و اینکه بعد import میشه edit کردش؟
درود بر شما. وقت بخیر.
تصویر بالا همان گریدهایی هستند که در همین ویدئو ساخته شده اند. یکم قیافه فیگما تغییر کرده و بروز شده و شاید از این نظر کمی مشکل ساز شده باشد. بنابراین اگر خواستید با نسخه دسکتاپ که هنوز ظاهر قدیمی تر را دارد کار کنید و یک بار دیگه ویدئو گرید سیستم را ببینید.
موفق باشید.
با سلام ممنون از آموزش خوبتون
ببخشید برای اندروید هم با همان اندازههای ios گرید بندی میکنیم؟
و برای داشبورد که میفرمایید گرید بندی متفاوتی داره هم میشه اندازههاش رو بگید؟
درود بر شما خانم زمانی، وقت بخیر
برای اندروید میتوان بریکپوینت خاص خودش رو انتخاب کرد (فریم android large را انتخاب بفرمائید). برای اندروید هم میتوان از همان اندازههایی که در گرید گوشی گفتیم استفاده کرد. چون اغلب گریدهای نسخه موبایل 4 ستونه هستند و ماریجن و گاتر 16 پیکسلی اغلب گزینه مناسبی هست.
موفق باشید.
استاد من سوال دارم ازتون. چجوری میتونم باهاتون در ارتباط باشم؟
درود بر شما. وقت شما بخیر
بله در خدمت هستیم. کلا چه در این دوره و چه در دوره جدید وردپرس هر سوالی بود در جلسه مربوط به آن مطرح بفرمایید ما حتما همان روز به آن پاسخ خواهیم داد.
موفق باشید.
سلام عرض ادب
من توی انتخاب این کانتینر واقعا مشکل دارم.
شما گفتین تو دسکتاپ یک عددی بین 1300 تا 1400 معمولا هست.
مثلا من عرض 1344 با gutter 24 رو برای طرح فروشگاهم مناسب میدونم.
1. آیا این عرض مناسب هست؟
2. این هرعددی باشه استاندارد هست؟
درود بر شما. وقت شما بخیر
برای نسخه دسکتاپ سایز کانتینر اغلب در بازه 1280 تا 1400 هست. نمیتوان گفت مثلا دقیقا فلان عدد باشد. در واقع عرض کل کانتینر برگرفته از عرض ستون و عرض گاتر و تعداد ستون هست. مثلا 24 برای گاتر خوب هست. هم نسبت 8 هست و هم اینکه بوتاسترپ و خیلی از library های فرانت هم از این سایز استفاده میکنند. من مقادیری که برای نسخه دسکتاپ گفتم مناسب و رایج هستند. اما اگر باز منبع دیگری رو خواستید مدنظر بدید، مثلا میتوانید از گرید بوتاسترپ و Tailwind و… استفاده کنید. آنها نیز تقریبا همین مقادیر و اندازهها را دارند. مثلا اغلب در پروژههای دسکتاپ عرض ستون بین 80 الی 90 هست. مگر اینکه پروژه داشبورد باشد که چون سایدبار دارد کمی روی سایزها تفاوت ایجاد خواهد شد. در دیزاینسیستمهای مختلف هم نمونههای زیادی از گریدسیستم وجود دارد. در جلسه دیزاینسیستم موارد زیادی از آنها را معرفی کردهایم.
موفق باشید.
سلام وقتتون بخیر، من قبلا یه دوره کلاس 30 ساعته با شما گذروندم و ممنونم ازتون
راستش الان یه مشکلی دارم من مارجین و 80 پیکسل در نظر میگیرم اما موقع پلی شدن و نمایش تصویر از سمت چپ فاصله زیادی میفته ممنون میشم راهنمایی کنین.
درود بر شما. وقت بخیر
این دوره محتوای بسیار بیشتری دارد و نسبت به موارد قبلی بروز هست.
اگر فاصله خیلی زیاد هست به اندازه فریم اصلی نگاه بکنید. مثلا 1440 هست یا 1920 و یا حتی بزرگتر. چون اون مقدار ممکن است تغییر کرده باشد و باعث بشود که فواصل خیلی زیادتر دیده شود. همچنین شاید اندازه column ها کمتر باشد و این اتفاق رخ داده باشد.
موفق باشید.
سلام و خسته نباشید.
واقعا اموزشتون عالی و کامل هست یک دنیا ممنونم از شما استاد بزرگوار.
درود و سپاس از لطف و همراهی شما.