گاهی اوقات با استفاده از وکتورها و تصاویر در UI میتوانیم یک مفهوم را در زمان کمتری به مخاطبین خود برسانیم. به همین دلیل برای انتقال مفاهیم تنها استفاده از متون کافی نیست. این نکته را نیز در نظر داشته باشید که اکثرا کاربران ارتباط بهتری با محتوای بصری برقرار میکنند. پس تا جایی ممکن بهتر است از وکتورها و تصاویر هدفمند در طراحی رابط کاربری استفاده کنید.
در این قسمت از آموزش طراحی رابط کاربری رایگان از آژانس نوآوری رسام قصد داریم انواع مختلف تصاویر از جمله وکتور، رئال و پیکسل را مورد بررسی قرار دهیم. خوشحال میشویم تا پایان مقاله ما را همراهی کنید.
تصاویر وکتوری و پیکسلی
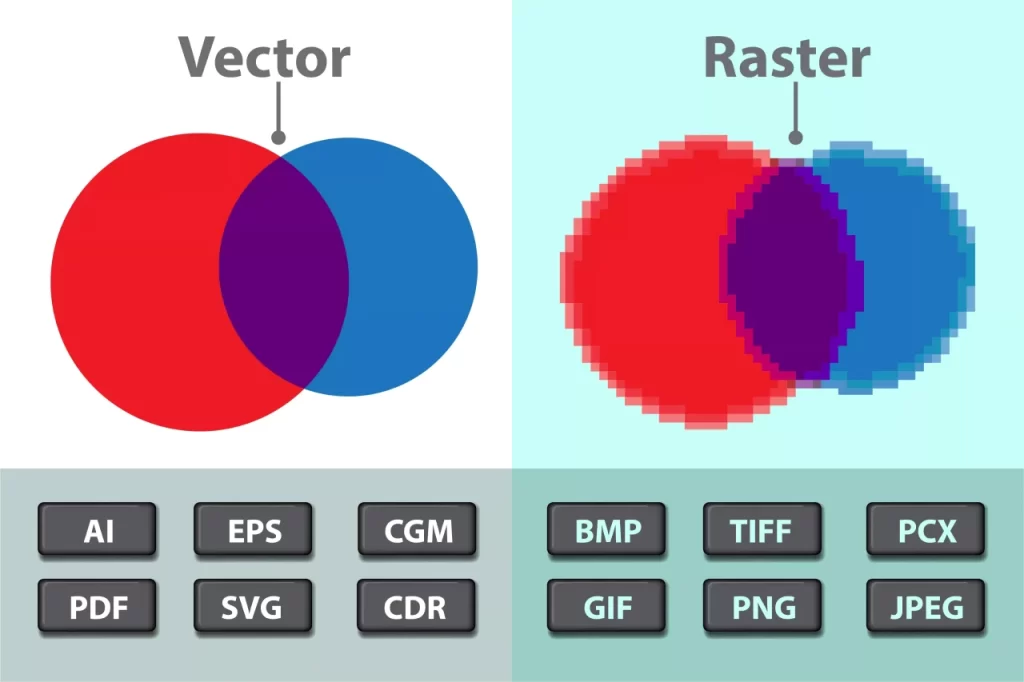
تصاویری که با دوربین دیجیتال گرفته شدهاند و بهطور کل تصاویری که واقعی هستند را رئال میگویند. این تصاویر از رنگدانه یا همان پیکسلهای مربعی تشکیل شدهاند که هرچه تعداد و تفکیکپذیری (resolution) این تصاویر بیشتر باشد، قابلیت زوم بیشتری نیز دارند و دیرتر کیفیت آنها افت میکند. برخلاف تصاویر واقعی که به آنها پیکسلی و raster نیز گفته میشود، تصاویر وکتوری وجود دارد که از رنگ و خطوط تشکیل شده و هیچوقت افت کیفیت نمیدهند. برای هر دو نوع، منابع بسیاری وجود دارد که معرفی خواهیم کرد.

تصاویر رئال یا پیسکلی
منابع بسیاری برای استفاده از تصاویر رئال وجود دارند. میتوان از ابزارهای قدرتمندی مانند unsplash.com یا pexels.com استفاده کرد. unsplash پلاگین برای فیگما هم دارد که از این طریق، راحتتر میتوان تصاویر را وارد پروژه کرد. دو سایت مذکور، تصاویر بسیار با کیفیتی از مناطق و شهرهای مختلف دنیا دارند. همچنین موکاپ و تصاویر موضوعی بسیار زیاد، با کیفیت بالا و رایگان، در این 2 سایت، وجود دارد. این تصاویر توسط عکاسان حرفهای، تهیه شده است.
تصاویر وکتوری – Vectors
تصاویر وکتوری به شما کمک میکنند که با کیفیت بالا و حجم کم، بتوانید مفهومی را به صورت مصور، به کاربران خود منتقل کنید. این تصاویر با نرمافزار ایلاستریتور البته نرمافزارهای مشابه، طراحی میشود. با استفاده از وبسایتهایی مانند freepik.com میتوانید وکتورهای زیادی را دانلود کنید. البته این وبسایت تصاویر رئال نیز دارد. از وبسایتهای دیگری همچون storyset.com و undraw.co نیز میتوانید وکتور دانلود کنید. البته پلاگینهای زیادی نیز وجود دارد که با استفاده از آنها، میتوانید منابع وکتوری ارزشمندی را به فیگما اضافه کنید. اگر به عنوان طراح در زمینه طراحی سایت یا طراحی رابط کاربری کار میکنید، بهتر است از تصاویر مناسب برای این کار استفاده کنید.
پلاگینهای فیگما برای تصاویر
فیگما با موضوعات مختلفی، برای تصاویر پلاگین دارد. مثلا پلاگینهایی مانند remove bg بکگراند تصاویر را حذف میکنند. storyset نیز داخل فیگما پلاگین دارد و تصاویر وکتوری با کیفیتی را به شما ارائه میکند. drawkit و iconscout نیز وکتورهای جذاب و دوستداشتنی دارند که موارد رایگان زیادی در خود دارند. این دو پلاگین، وبسایت نیز دارند. پلاگین icons8 نیز به جز ارائه آیکن، تصاویر رئال و تصاویر وکتوری زیادی دارد که میتوانید استفاده کنید. داخل ویدئوهای این جلسه، موارد زیاد دیگری نیز معرفی شدهاند. به شما پیشنهاد میکنیم آموزش رایگان نرم افزار فیگما را ببینید تا کار با پلاگینها و طراحی برای شما راحتتر شود.
تاثیر استفاده درست از وکتورها و تصاویر در UI
هر چه از تصاویر جذاب و کاربردی استفاده کنید، بدون شک طراحی بهتری را ارائه خواهید کرد. برای این کار میتوانید از سایتهای مختلف مانند Freepick و unsplash استفاده کنید. در این قسمت از دوره طراحی رابط و تجربه کاربری ui ux آموزش استفاده از تصاویر وکتوری و رئال در UI و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید. موفق باشید 😍
معرفی منابع و تمرین برای این جلسه
پس از دیدن ویدئوهای این جلسه، پلاگینهای مرتبط بیان شده در ویدئو را در فیگما استفاده و تمرین کنید. افزون بر این، دو مقاله زیر که در خصوص تفاوت تفاوت وکتور و تصاویر رئال و در مقاله دیگر، فرمتهای تصویری با یکدیگر را مطالعه کنید و اگر سوالی داشتید بپرسید.
https://vector-conversions.com/vectorizing/raster_vs_vector.html
https://developer.mozilla.org/en-US/docs/Web/Media/Guides/Formats/Image_types


34 پاسخ
سلام استاد این حرفه ui ux designer پروژه ای تو شرکت ها استفاده میشه یا بصورت زمانی؟ بنظرتون شرکت ها چقدر ارزش میدن و بیشتر تو کسب و کار های بزرگ به کار میاد یا کوچک هم بکار میاد؟
درود بر شما. وقت شما بخیر
هم به صورت پروژهای، هم به صورت استخدامی و زمانی و… در همه حالات، این تخصص مورد استفاده قرار میگیرد. در کسب و کارهای استارتاپی و شرکتهای بزرگ هست. اما حتی در شرکتهای کوچک و کسب و کاری هم باید مهم تلقی شود. دیگه یکم بستگی به آگاهی سازمانی اون مجموعه در این مقوله هم بستگی دارد که بروند سمتش یا خیر.
موفق باشید.
درود بر شما استاد عزیز
الزاما باید نرم افزار ai یاد بگیریم؟ بلد نیستیم مشکل نداره
درود بر شما. وقت شما بخیر
منظور ابزارهای هوش مصنوعی و یادگیری فتوشاپ و ایلاستریتور هست؟ به نظرم همه اینها خوب هستند. اما به مرور میشه یاد گرفت و در آنها قوی بشویم. در قدم اول ابتدا ui/ux که هدف اصلی شما هست، قوی بشود و بعد این موارد را هم میتوان یواش یواش قوی کنیم
موفق باشید.
Adobe ilustrartor منظورمه،بلد نباشیم مشکلی بوجود نمیاره؟
بعد استاد خیلی زیاد ابزار و سایت معرفی کردین من گیج شدم واقعا، بنظر شما چندتارو یاد بگیریم کافی باشه؟ دو سه تا کافیه و همینطور پلاگین.
درود بر شما. وقت شما بخیر
بله بله من در خصوص همه آنها منظورم بود در کامنت قبل. همگی رو باید آهسته آهسته قوی کرد و اولویت اصلی رو گذاشت روی ui/ux اگر مهارت اصلی ما قرار است باشد. ما تلاش کردیم ابزارهای زیادی رو بگیم افراد بتوانند به انتخاب خود، آنهایی را که بیشتر به کارشان میآید رو استفاده کنند. در ادامه دوره باز موارد دیگری را هم معرفی خواهیم کرد.
موفق باشید.
من گرافیک خوندم الان دو هفته هست آموزش های شما رو میبینم و واقعا خیلی مفید هستند واقعا ممنونم از شما من چگونه می تونم کارهامو براتون ارسال کنم شما ببینید.
درود بر شما دوست گرامی. وقت شما بخیر
سپاس از لطف و همراهی شما. الزامی نیست بفرستید همین که تکمیل بکنید و به نتیجه برسونید واقعا عالیه. اما اگر خواستید بفرستید، در فرم تماس با ما اگر مایل بودید ارسال بفرمائید حتما میبینم.
موفق باشید.
تواین ویدیو ها جایی نداره سرعتش رو بیشتر کنیم میشه اضافه کنید؟
درود بر شما دوست گرامی، وقت شما بخیر
این قابلیت وجود دارد. از سمت راست اون پائین یک فلش دارد که میتوانید سرعت را زیاد کنید. اگر مرورگر کروم نبود یا سرعت بالای 2 میخواستید، از یوتیوب هم میتوانید ویدئوها را مشاهده بفرمائید.
موفق باشید.
سلام وقت بخیر .من بدون هیچ پیش زمینه ای از این امور شروع به یادگیری طراحی کاربری کرده ام حالا اندکی سر در گم هستم که چگونه تمرین کنم و چگونه آموزش هارا پیش ببرم که هم بتونم حرفه ای بشم هم به درآمد برسم. چه باید بکنم.
درود بر شما دوست گرامی، وقت شما بخیر
امیدوارم نتایج عالی بگیرید. بهنظرم از ابتدا دوره را شروع کنید. در هر جلسه توضیح متنی و لینک برای مطالعه بیشتر و تمرین و… درج کردیم.
موفق باشید.
درود مجدد. خسته نباشید.
یک سوال داشتم استاد عکس هایی که رستر (شطرنجی هستن) اگه بخوایم در سایت استفاده کنیم از لحاظ سئو بنظرم مشکل داره چون یونیک نیست و از لحاظ دیگه مشکل نداره؟
درود بر شما دوست گرامی، وقت شما بخیر
نه مشکلی نداره. اگر کیفیت خوبی داشته باشد و حجم، فرمت و اندازه و حتی نامگذاری آن، با رعایت اصول سئو باشد، خوب هست.
موفق باشید.
سلام استاد وقت بخیر. در سرفصل این بخش نوشتید که ۳۴ دقیقه، ولی وقتی وارد شدم دو تا ویدیو بود که یکی ۲۲ و یکی ۳۸ دقیقه بود. گفتم بگم اصلاحش کنید. موفق باشید🌹
درود بر شما. وقت بخیر
بسیار ممنونم. بله اصلاحاش کردم. در آپدیت جدید دوره، محتواش کاملتر و بیشتر شده. سپاس از شما.
موفق باشید.
سلام استاد خسته نباشید. ممنون از دلسوزی و اشتراکگذاری بی دریغ دانشتون. من دورهی شما و دوره ی دیگه ای در یه مدرسهی دیگر مطالعه کردم. نمونه کار کامل ندارم چون تجربهی کار ندارم چندین صفحه طراحی کردم برای موکاپ و رزومه و پورتفولیو ولی متاسفانه موفق نشدم جایی برای کارآموزی یا کار به عنوان beginner پیدا کنم. راهنماییتون چی هست همه جا اکثرا mid level میخوان.
درود بر شما نادیا جان. وقت بخیر
تبریک. امیدوارم همینطور عالی پیش بروید. کمی این موضوع بدیهی است. ببینید نمونهکارهای اولی که طراحی میکنیم همه ما، کمی ضعیفتر ممکنه باشه. منتهی مدرسین از یک طرف میترسند این رو بیان کنند چون ممکنه آن دانشجو ناراحت بشه و بگه یعنی من ضعیف طراحی کردم؟! از طرفی هم خب همان نمونهکارهای اولیه شما هست که تبدیل به پله میشود و شما را بالا میبرد. من هم خب نمونهکارهای شما را که ندیدم. چه بسا اصلا خیلی هم قوی باشد. اما کلا اگر دیدید هیچ بازخوردی دریافت نکردید از فضای کسب و کار، حتما دوباره نمونهکارهارو ببینید. اگر ایرادی داشتند باز هم آنها را بهتر کنید. به چند متخصص مرتبط نشان بدهید و از آنها بخواهید برای بهتر شدن آنها به شما کمک کنند. این را هم در نظر بگیرید که در یکی دو ماه اخیر کشور در شرایط خاصی بوده و کسب و کارها فعالیت بسیار محدودتری داشتند.
موفق باشید.
سلام استاد. خسته نباشید
استاد توی ویدیو خیلی ذکر کردید فتوشاپ. بنده با فتوشاپ کار نکردم مشکلی ایجاد میکنه در کار؟
درود بر شما رضا جان. وقت بخیر
در ابتدا اصل مطلب که ui/ux هست رو قویتر کنید. یواش یواش کمی فتوشاپ و ایلاستریتور را هم یاد بگیرید. خیلی نیازی به هزینه نیست. کلی دوره رایگان خوب و فارسی هم هست در یوتیوب و…
موفق باشید.
با سلام و ارزوی سلامتی
به یاری آموزش های شما می خواهم سایت ام را طراحی کنم ولی یک مشکل در نمایش فایل های Lottie.JSON در موبایل وجود داره و من راه حلی پیدا نکردم
در حالت کامپیوتر این فایلها را نمایش میدهد ولی در موبایل نمایش نمیدهد اگر امکان دارد این سایت را بررسی نمایید.
درود بر شما. وقت بخیر
سایت در حالت تعمیر بود. اما به طور کل در سیستم مدیریت محتوای وردپرس میتوان به سهولت از فایل های Lottie استفاده کرد و مشکلی برای نمایش در موبایل ندارد. عدم نمایش آنها ممکن است دلایل دیگری داشته باشد. مثلا بروز نبودن پلاگینها، پائین بودن نسخه php و یا تداخل پلاگینها با یکدیگر و یا چندین موضوع دیگری که ممکن است دخیل باشد.
موفق باشید.
سلام استاد عزیز
من یه دوره 11تومنی ثبت نام کردم. نمیگم فایده ای نداشت ولی میزان اطلاعات کاربردی که تو دوره شما دریافت کردم خیلی خیلی بیشتر بود.
امیدوارم لحظه های زندگیتون سرشار از مهربونی بی دریغ خدا باشه که بی دریغ دانشتون رو در اختیار دیگران قرار می دین.
درود بر شما. وقت بخیر
سپاس از لطف و مهربانی شما. امیدوارم این دوره مفید واقع بشود.
موفق باشید.
سلام به استاد عزیز و گرامی
استاد اگر ما یک تصویر یا وکتور رو خواستیم توی یک فریم بندازیم و درگ کردیم، اگر سایز فریم موردنظر ما با تصویر به هم نخوره باید چیکار کرد که فیت بشه و کار تمیزی دربیاد؟ به صورتی که بدون بهم ریختن اندازه و نظم وکتور بتونیم با سایز فریم هماهنگش کنیم و طبق سایزهای تعیین شده طراحی کنیم
(مثلا یک فریم 720*640 داریم و یک وکتور با سایز 524*531)
درود بر شما. وقت بخیر
اتفاقا فیگما یک گزینه مختص همین موضوعی که فرمودید دارد. در برخی جلسات از آن استفاده کردهایم. اسم آن resize to fit هست. در همان منوی سمت راست نرمافزار قرار دارد. قبل از اینکه روی آن کلیک کنید باید آن فریم بیرونی که داخلش وکتور قرار دارد، در حالت انتخاب باشد.
موفق باشید.
سلام وقت بخیر
اول ممنون بابت توضیحات عالی تون، سایت های دیگه رو هم قبلا دیده بودم ولی آموزشهای شما کاربردی تر و اجرایی ترن همیشه
دوم اینکه یه سوال دارم . الان ما برای تگهای H1تاH6 وزن رو در قسمت تنظیمات سایت اومدیم 700 گذاشتیم فاصله خطوط رو 1.6 و اندازه ها هم 24-21-18-16-15-14
برای بدنه شما اومدین فونت دلخواه رو انتخاب کردین اندازه رو هم 16 ولی وزن رو انتخاب نکردین، وزن رو بذاریم 400؟
و اینکه وزن 500 و 300 و 900 رو کجا باید تعریف کنیم ؟
درود بر شما. وقت بخیر
سپاس از لطف شما.
کاملا درست فرمودید. برای بدنه همان مقدار 400 را انتخاب میکنند اغلب. چون به صورت پیشفرض داخل المنتور این مقدار برای body روی 400 هست من دیگر به عدد آن دست نزدم.
وزن 300 اغلب برای کپشنها و متاها استفاده میشود. مثل نام نویسنده و بهطور کل، مقادیر و محتواهایی که اهمیت کمتری دارند. وزن 500 هم برای جاهایی هست که ممکن است نخواهیم به نحیفی 400 باشد و از طرفی هم نخواهیم به ضخامت عناوین برسد. مثل زیرعنوان ها که گاهی از وزن 500 استفاده میشود. همچنین گاهی در منوها هم ممکن است از وزن 500 استفاده شود.
وزن 900 هم عمدتا توی لندینگها استفاده میشود. مثلا زمانی که میخواهیم یک عنوان کوتاه و بزرگ که مثلا برای کمپین شب یلدا هست رو بزرگ و خاص بنویسیم.
این را دقت بفرمایید که کلا فونتها مثل کفش هستند. لزوماً نمیتوان یک سری اعداد و حتی وزنها را برای همه پروژهها در نظر گرفت. موقع اجرا ممکن است کمی تغییر بدهیم. حتما دوره وردپرس را ببینید. آنجا اجرای همه این موارد را توضیح دادیم و این میتواند کمککننده باشد.
موفق باشید.
سلام بر استاد عزیز
ممنون از آموزش خوب شما
چند سوال داشتم
1-من طراحی سایت با وردپرس رو یاد گرفتم؛ می خواستم بدونم یادگیری فوتوشاپ و ایلستریتر در حد مقدماتی برای من کفایت می کنه یا اصلا نیاز به یادگیری اونها با توجه به سایت های هوش مصنوعی نیست؟
2- html&css رو برای طراحی سایت با وردپرس باید کامل مسلط باشم یا در حد متوسط کافی هست؟
3- کارشناس ui&ux در کشورهای توسعه یافته به تنهایی به عنوان یه شغل در نظر گرفته میشه؟
درود بر شما. سپاس از شما
وقت شما بخیر
کارشناسان طراحی سایت با وردپرس و کارشناسان ui/ux به نظرم تا سطح مقدماتی و اگر سختگیرانه بگویم حداقل نیاز به سطح متوسط کار با فتوشاپ و ایلاستریور دارند. اما نباید با استرس و عجله همه رو یاد بگیرند. چون شدنی نیست و باعث حس بد خواهد شد. برای یک متخصص وردپرس، موضوعاتی مثل برنامهنویسی و نرمافزارهای گرافیکی میتواند در گذر زمان و در آرامش آنها را یاد بگیرند. مگر اینکه برنامه داشته باشند که به دلایلی زود در آنها قوی بشوند و هدف خاصی در آنها داشته باشند.
هوش مصنوعی موجب این نمیشود که بگوئیم نیازی به یادگیری فتوشاپ نیست. دست کم فعلا اینطور است به نظرم.
اگر کسی html css را تسلط متوسطی هم داشته باشد در اجرای پروژه های وردپرس برگ برنده خواهد داشت. خصوصا زمانی که بدون قالب آماده جلو می رود. اگر هم یک موضوع پیشرفته html css را نیاز داشته باشد نهایتا با جستجو مشکل خود را برطرف خواهد کرد و در گذر زمان آن تخصص را میتواند قویتر کند.
کارشناش ui/ux در کشور ایران یک شغل شناخته شده و جا افتاده است. شرکت ها هنوز قوی نشدند برخی. گاهی صرفا در ui تمرکز می کنند اما به حال فرصت های شغلی خوبی هم در این مقوله وجود دارد و افراد زیادی مشغول هستند.
موفق باشید.
خیلی آموختم، درود بر شما استاد
درود بر شما دوست گرامی، وقت بخیر
سپاس از لطف و مهربانی شما. خوشحالم که مفید بوده محتوا.
سپاسگزارم. موفق باشید.
سلام وقت شما بخیر
ممنون از آموزش خوبتون
چرا زمانی که فایل لایه باز رو از ایلستریتور کپی میکنم تو فیگما به شکل عکس paste میشه و لایه باز نیست؟؟؟
در صورتی که تو ادوبی ایکس دی درست کار میکنه
درود بر شما دوست گرامی، وقت بخیر
سپاس از لطف شما.
داخل ایلاستریتور، وکتور مدنظر (یا بخشی از آن را که میخواهید در فیگما بیاورید) ابتدا select کرده و سپس آنرا درگ کنید توی فیگما. در بدترین وضعیت اصلا میتوانید وکتور داخل ایلاستریتور را خروجی svg بگیرید و بیاورید توی فیگما. حتی اگر ایلاستریتور در سیستم شما نصب نباشد هم میتوان با ابزارهای آنلاین، فرمت های ai و eps را به svg به صورت آنلاین convert کرد.
باز اگر مشکلی بود بپرسید. موفق باشید.