اگر بخواهیم در نرمافزار فیگما طراحی رابط کاربری را واکنشگرا، منظم و اصولی طراحی کنیم، قطعا باید طراحی با auto layout باشد. این قابلیت جذاب فیگما، باعث طراحی جذاب و در عین حال سریع شده است. در این قسمت از دوره آموزش رایگان ui ux از آژانس نوآوری رسام قصد داریم به سوال Auto Layout در فیگما چیست و چه کاربردی دارد؟ پاسخ دهیم. پس خوشحال میشویم تا پایان مقاله ما را همراهی کنید.
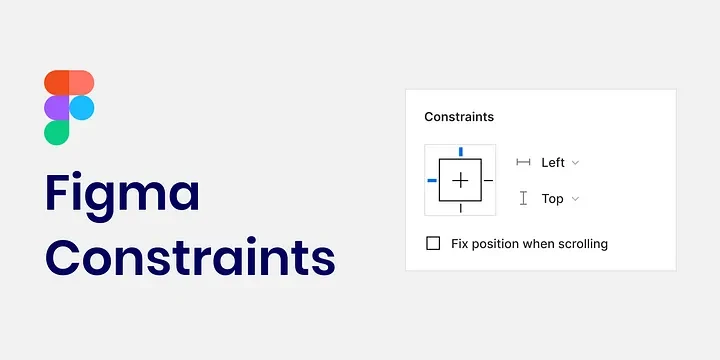
محدودیتها یا Constraints
ویژگی Constraints در Figma به شما این امکان را میدهد که تعیین کنید یک عنصر چگونه باید در یک Frame قرار گیرد یا اندازه شود. به این ترتیب، میتوانید عناصر را در یک Frame به صورت ایستا یا پویا قرار دهید. به عنوان مثال، میتوانید یک دکمه را در داخل یک کارت قرار دهید تا عرض دکمه با اندازه کارت افزایش یابد. یا، دکمه میتواند به همان اندازه باقی بماند. (توصیف Constraints و Auto Layout فیگما به صورت متنی کمی دشوار است، حتما توصیه میکنم ویدئو را مشاهده بفرمائید). همچنین آموزش پروژه محور فیگما در سایت به صورت رایگان قرار داده شده است. بدون شک این آموزش کمک بسیاری در یادگیری طراحی به شما خواهد کرد.

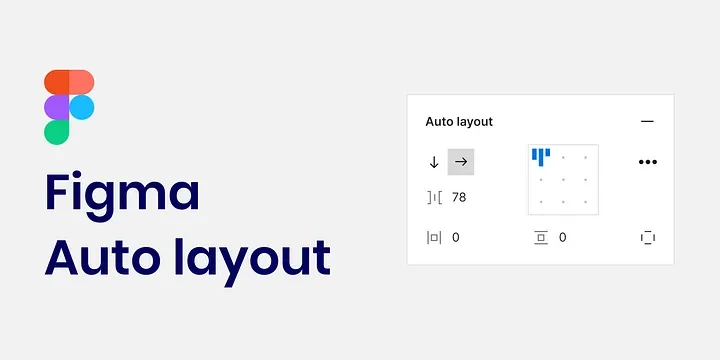
قابلیت Auto layout فیگما و کمک به طراحی Responsive
هنگام استفاده از Auto Layout لازم نیست اندازه هر شی را به صورت دستی تنظیم کنید. این کار را به طور خودکار با توجه به مشخصات شما انجام میدهد. هنگام کار با UIKitها، طراحیهای واکنشگرا و پیچیده، در زمان و تلاش شما صرفه جویی میکند. با دکمه Shift + A میتوانید یک Frame یا هر عنصر دیگری را Auto Layout کنید. بعد از انجام این کار، شما مقدار فاصله بین عناصر یا Margin و فاصله اطراف (داخل فریم) یا Padding را میتوانید تعیین کنید.

اگر با html-css آشنا باشید، باید این را بگویم که ساختار Auto Layout فیگما برگرفته و شبیه به ساختار Flexbox در css است. باید تا جای ممکن، فریمهایی که در فیگما میسازید را Auto Layout کنید. حتی شما با Auto Layout کردن فریم اصلی پروژه، میتوانید یک طراحی کاملا واکنشگرا یا ریسپانسیو، اجرا کنید.

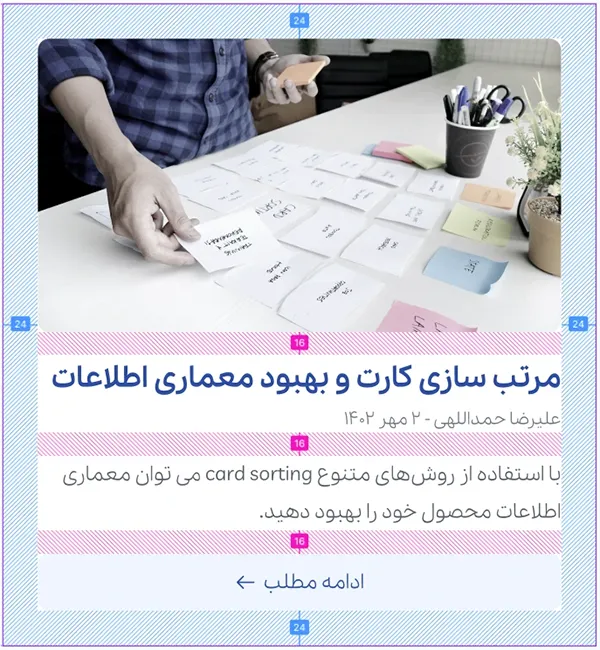
به تصویر بالا دقت کنید. این همان تصویری است که در جلسه فاصلهگذاری، درباره آن صحبت کردیم. البته اینجا میخواهیم با عینک Auto Layout به قضیه بنگریم. Margin با عدد 16 و Padding با عدد 24 تنظیم شده است. اگر شما متن وسط این کارت را ویرایش کنید و محتوای آن را کم یا زیاد کنید، محتوای صفحه خودش تنظیم میشود. بدون اینکه فواصل Margin و Padding بهم بریزد. حال فرض کنید که این کارت Auto Layout نبود. باید با یک تغییر جزئی، همه چیز را دوباره فاصلهگذاری میکردید.
این مسئله را تعمیم بدهید به کل صفحه، حالا نسخه موبایل و تبلت. پس اگر این قابلیت جذاب نبود، خیلی باید وقت میگذاشتیم برای ویرایش کردن و درست کردن فواصل. حالا اصلا فرض کنید که پروژه 100 صفحه است. مثلا یک اپلیکیشن. پس هر طور که فکر کنید، زندگی یک طراح رابط کاربری، بدون Auto Layout مختل میشود!
طراحی منظم با Auto Layout فیگما
یک طراحی زمانی ارزش و معنا پیدا میکند که به شکل منظم و ریسپانسیو طراحی شده باشد. قابلیت Auto Layout فیگما این امکان را در اختیار شما قرار میدهد که طراحی منظم و اصولی داشته باشید. در این قسمت از دوره ui ux آموزش استفاده از Auto Layout در UI و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید. موفق باشید 😍
معرفی منابع و تمرین برای این جلسه
این جلسه خودش به اندازه کافی کار دارد. بنابراین با مقاله، زیاد سر به سر شما نخواهیم گذاشت! اما یک مقاله زیاد راه دوری نمیرود. اگر مایل بودید مقاله زیر را مطالعه کنید. از آن مهمتر، حتما مطابق هر دو ویدئو، موضوعات بیان شده را تمرین کنید و تلاش کنید تا جای ممکن به Auto Layout مسلط بشوید که عمیقاً در جلسات پیش رو، از آن، استفاده خواهید کرد.
https://help.figma.com/hc/en-us/articles/360040451373-Guide-to-auto-layout


114 پاسخ
سلام و عرض ادب و وقت بخیر
ممنون و سپاس ویژه بابت آموزش های عالی تون. امیدوارم همیشه شاد و سلامت باشید
درود بر شما. وقت شما بخیر
سپاس از لطف و همراهی شما. امیدوارم همینطور عالی پیش بروید.
موفق باشید.
سلام مجدد فایلی که قسمت رنگها گذاشتید گلدونی رو دانلود کرده بودم اما دخل همین بخشی که کار میکنیمن روی فایلا داخل دیزاین میرین کلا دوتا عکس هست اطلاعت دیگه ای نیست همون قسمتی کار میکنین منظورم همه چی هست ولی داخل دیزاین هیچ اطلاعاتی نیست.
درود بر شما. وقت شما بخیر
در جلسه رنگها فایل Draft تمرین هست. پروژه کامل شده به همراه کامپوننت و Style Guide و نسخه دسکتاپ و موبایل طراحی شده، در لندینگ دوره لینک شده. در جلسه اول هم لینک شده. از کامیونیتی فیگما بنده هم میتوانید ببینید. لینکش رو درج میکنم. figma.com/@hamdollahi
موفق باشید.
سلام تشکر از آموزشهای خوبتون. این قسمت دومش دارین روی بخش دیزاین کار میکنین فایلاهای شمارو نداره برای کاری که انجام میدین تمرینی بشه انجام داد.
درود بر شما. وقت شما بخیر
مستندات و فایلهای پروژه در جلسه اول دوره وجود دارد. از آنجا بردارید.
موفق باشید.
سلام و خسته نباشید. یه سوال داشتم از حضورتون اینکه در طراحی بخش سوالات متداول سایتمون اگر بخواهیم بعد از باز کردن کشوی یک سوال، با باز کردن کشوی سوال جدید، کشوی سوال قبلی به صورت اتوماتیک بسته بشه چه تنظیماتی لازم هست؟
درود بر شما. وقت شما بخیر
یکم توضیح این توی کامنت شاید سخت باشد. اما میگم خدمتت. هر سؤال باید یک Component باشد با دو Variant. یعنی یکی باز و یکی بسته. یک Frame اصلی بساز که همه سؤالها داخل آن باشند. برای هر آیتم، Interaction تعریف کن. روی دکمه یا کل ناحیه سؤال کلیک کن و تنظیم کن: برای حالت باز: On Click → Change to → Open و برای حالت بسته هم: On Click → Change to → Closed. حالا برای اینکه یکی باز شد اون یکی بسته بشه: برای مثال اگر ۳ سؤال داری، باید ۳ حالت بسازی. فقط سؤال ۱ باز است 2. فقط سؤال ۲ باز است 3. فقط سؤال ۳ باز است 4. همه بسته هستن. بعد توی پروتوتایپ: وقتی روی سؤال ۱ کلیک میکنی، فریمی که “فقط سؤال ۱ باز است” باید انتخاب بشه و بقیه هم به همین شکل. یکم سخت شد. تست کن ببین میتونی جواب بگیری ازش یا نه. یکم توضیح آن در کامنت دشواره.
موفق باشید.
سلام مجدد. بله به این صورت کمی سخت شد. امتحان میکنم امیدوارم بتونم انجام بدم. سوال دیگه ای داشتم ازتون. برای فریم اصلی سایت فرمودین باید auto layout باشد. فقط مسئله این هست که من این کارو انجام میدم ولی وقتی در حالت پروتوتایپ صفحه رو باز میکنم باز هم عرض سایتم به اندازه کل مانیتور بزرگ نمیشه و همون 1440 پیکسل رو پوشش میده. من میخوام که از گوشه ها دقیقا به کناره های مانیتور مماس باشه با توجه به اینکه در طراحیم فریم اصلی رنگ تیره داره و سفید موندن کناره ها اصلا جالب نمیشه.
درود بر شما. وقت شما بخیر
الزامی وجود ندارد که حتما فریم اصلی Auto Layout باشد. مگر اینکه بخواهید کل آن صفحه را ریسپانسیو طراحی کنید که در این شرایط، لازم میشود. این نکته را هم بگویم شاید مفید باشد. شما میتوانید عرض فریم خود را به اندازه 1920 تغییر بدهید و در نهایت، یک طراحی تمام عرض را پیش ببرید تا موضوعی که فرمودید به این شکل، رخ بدهد.
موفق باشید.
روز به خیر.
یعنی هیچ روشی وجود داره که فریم اصلیمون با توجه به سایز مانیتور کوچیک و بزرگ بشه؟ چون وقتی هم 1920 میذارم داخل لپ تاپ نصف صفحه تقریبا دیده می شه
درود بر شما. وقت شما بخیر
چرا میشه این کار رو کرد. مهشید جان ویدئوی دوم این جلسه را هم حتما ببینید. آنجا درباره طراحی ریسپانسیو صحبت کردیم. نمیدانم اون رو هم دیدی یا خیر. چون کلا وقتی فریم اصلی اتولیاوت باشد (اعم از اینکه فریم 1920 باشد یا 1440 و اعم از اینکه عناصر به حاشیه چسبیده باشد یا خیر) ما میتوانیم طراحی ریسپانسیو انجام بدهیم که با تغییر سایز فریم اصلی، آن موضوعی که فرمودی رخ بدهد. در واقع با ترکیب Auto Layout و Constraints و… اگر دیدی و بازم جواب نگرفتی، چند ویدئو با همین موضوع در یوتیوب هم ببین و یا به من پیام بده خدمتت ارسال کنم.
موفق باشید.
درود بر شما استاد گرامی، وقت شما بخیر
استاد برای اینکه اتو لیات منظم تر باشه، کادر اتکست ها هم اندازه باشه؟ یعنی از اولین کادر تکست کپ بگیریم و تا اخر از اون استفاده کنیم تا منظم تر شه
درود بر شما. وقت شما بخیر
کلا اگر ما یک عنصری طراحی کردیم که در جاهای دیگر هم ازش میشه استفاده کرد، اشکالی نداره که ازش کپی بگیریم و در عناصر و Auto Layout های بعدی ازش استفاده کنیم.
موفق باشید.
درود بر شما استاد گرامی، وقت شما بخیر
عین کاراتونو انجام دادم وقتی که نوشته هارو فریم میکنم. هرکاری میکنم نمیتونم رنگ پس زمینه فریم نوشته ها تغییر بدم چون هرکار میکنم رنگ نوشته عوض میشه جا بک گروند. کجا کارم اشتباهه؟
درود بر شما دوست گرامی. وقت شما بخیر
اینکه بک گراندی قابل تغییر نباشد چند دلیل عمده دارد. مثلا ممکن است چند فریم در زمینه آن قرار گرفته باشد. یا مثلا چند فریم و Rectangle. در بخش Fill هم حتی ممکن است چند لایه از عکس و متن انتخاب شده باشد.
موفق باشید.
سلام استاد وقت بخیر خسته نباشید
من دوره تون رو 2 ماه پیش تموم کردم و الان 1 ماهی هست که روی یک پروژه دارم تمرین میکنم اما توی یه مسئلهای به مشکل برخوردم و گفتم از شما راهنمایی بگیرم راستیتش یه input طراحی شده به این شکل که یک فریم هست با استروک کم رنگ و دقیقا روی این خط استروک بالایی “عنوان” نوشته شده امیدوارم که تونسته باشم منظورمو برسونم اما با autolayout میریزه بهم چندین راه رو هم امتحان کردم ولی بد میشد توی پروژه اصلی دیدم که اومده و یکی یکی خط ها رو به شکل یک فریم درآورده میخواستم ببینم راه حرفه ای تری هم هست که بشه انجام داد؟
درود بر شما دوست گرامی. وقت شما بخیر
فکر کنم منظورتان رو اگر من به درستی درک کرده باشم همان Input متریالی هست که عنوان آن بالا میرود. برای اینکه خط زیرش دیده نشود به آن زمینه هم رنگ Input میدهند. برای اینکه با Auto Layout بهم نریزد هم آن خط زمینه دار را به حالت Absolute یا همان Remove Auto Layout میکنند که عنصر داخلی آن فریم Auto Layout شده، در واقع از Auto Layout تبعیت نکند. چقدر Auto Layout گفتم. 🤭
موفق باشید.
ممنونم از توضیحتون ولی راستش متوجه نشدم منظورتون اینه که اون فریمی که عنصر داخلش autolayout شده رو ignore کنم؟ اینو امتحان کردم اما اصلا ندیدم گزینه ignore رو البته ببخشید وقتتونم گرفتم
درود بر شما دوست گرامی. وقت شما بخیر
توی ویدئو بیان کردیم. آنجا که یک علامت ضربدر درست کردیم که شناورش کنیم در صفحه، در واقع همان استفاده از ignore auto layout بود.
موفق باشید.
سلام استاد ممنون از اموزش خوبتون.
من دوره رو تکمیل کردم و در حال تمرین هستم
در طراحی رسپانسیو بخاطر اینکه ratio تصاویر حفظ بشه width رو fill میزارم و scale رو هم فعال میکنم،
و همین مورد در کوچک و بزرگ کردن صفحه باعث میشه عکس برای ارتفاع اعداد اعشاری بده و بقیه فاصله ها رو هم یکمقدار بهم میزنه، اینرو چه باید کرد؟ و ببخشید این پروژهی که تو دوره ساختیم رسپانسیو نیست درسته؟
در طراحی رسپانسیو باید فریم اصلی یا همون روت باید auto layout باشه یا ی فریم نرمال؟ سعی داشتم همین دیزاینی که انجام دادیم رو رسپانسیو کنم که مثلا از برکپوینت ۱۰۲۴ تا ۱۴۴۰ که برای لبتاب هست رسپانسیو باشه ولی هی به مشکل میخورم.
auto layout کنم بعضی جاها نمیتونم فاصله دلخواه بدم یا نکنم وقتی عناصر کوچک و بزرگ میشن با constraint (left+right) فواصل بهم میخورن چون auto layout نیستن. دو روزه گیج این موضوعم! آموزش های یوتوب میبینم layout های ساده رو رسپانسیو میکنن که آسونه ولی رو این پروژه خودمون به مشکل خوردم.
پ.ن. منظورم از رسپانسیو این هست که تو همون برکپوینت مثلا موبایل از اندازه ۳۷۰ – ۶۴۰ رو ساپورت کنه یا همین شکلی برای سایر برکپوینت ها
اگر مقدوره یک گروه تلگرامی بزنید بچه های همین دوره باهم در تعامل باشند.
ممنون از وقت و انرژی که میزارید🩷
درود بر شما. وقت شما بخیر
همیشه در تغییر سایز ممکنه تصویر کوچگ و بزرگ نشه. مثلا مواردی ممکنه عکس کوچک باشه. اما در این مثال شما ممکن است لازم بشود. این عیبی ندارد. بالاخره اندازه تصویر بر اثر تغییر عرض صفحه داره عوض میشه و پیکسل به پیکسل هم داره رخ میده. اشکالی نداره. البته که Breakpoint ها بینهایت نیستند و هیچ وقت که کاربر عرض مرورگر رو پیکسل به پیکسل کم و زیاد نمیکند. ولی گاهی طراحان ممکن است برای بررسی این کار را بکنند. خود طراحان هم عملا از Breakpoint ها هم باید حتما چک کنند و صرفا پیکسل به پیکسل بررسی نکنند. پروژه ما فول ریسپانسیو نیست دلیل هم داره. چون اصلا برای شروع، کسی که تازه اتولیاوت رو آموخته سخته براش اولین پروژه آن فول ریسپانسیو باشه. البته در ویدئو جداگانه، شیوه ریسپانسیو کردن را توضیح دادیم.
بله فریم اصلی اگر میخواهیم فول ریسپانسیو طراحی کنیم، باید اتولیاوت باشد. این را البته باید در نظر گرفت هیچ وقت نمیان مثلا حالت گوشی تا حالت دسکتاپ رو ریسپانسیو کنن و صرفا یک Breakpoint طراحی کنند (در متن خودتان اشاره فرمودید خودتان هم به این مسئله). بنابراین عملا طراحی ریسپانسیو بهنظرم در بهترین حالت باید با طراحی اداپتیو ترکیب بشود. یعنی یکی برای گوشی بزنیم از سایزهای بسیار کوچک تا سایزهای بزرگ گوشی ریسپانسیو باشد. یکی برای تبلت بزنیم از تبلت کوچک تا بزرگ ریسپانسیو باشد. یکی هم برای دسکتاپ بزنیم و باز آن هم از سایزهای کوچکتر مانیتور و رزولوشنهای کمتر، تا رزولوشنها و سایزهای بزرگ ریسپانسیو باشد. این روش بهنظرم خوب هست. گروه تلگرامی زیاد هست ولی متاسفانه همش مردم داخلش چت میکنند و کمتر افراد سوال تخصصی مثل موضوعی که شما فرمودید رو می پرسند. اما خب مفید هست. در تلگرام گروههای زیادی هست. خود کلمات کلیدی اصلی این تخصص رو سرچ کنید موارد زیادی هست. خودم در برخیشون هستم.
موفق باشید.
سلام استاد وقت بخیر
من توی طراحی ریسپانسیو مشکل دارم. ویدیو آموزشی رو چندباری مشاهده کردم سایتای مختلف گشتم اما نمیتونم طراحی ریسپانسیو انجام بدم، توی سایر مواردی که توی دوره ذکر شده هیچ مشکلی ندارم اما ریسپانسیو کردن پروژه برام مثل جهنمه و آیتم های داخل فریم سرجاشون میمونن یا فاصله رو حفظ نمیکنن
شما راهکاری دارید؟ خیلی کلنجار رفتم با هوش مصنوعی هم کلی صحبت کردم اما فایده نداشت
درود بر شما دوست گرامی، وقت شما بخیر
شما عالی جلو رفتید. کمی بهش زمان بدید. حتی اگر بقیه موضوعات و آموزشها رو دارید جلو میبرید، ابتدا انجامشون بدید و بعد دوباره بیایید سراغ طراحی ریسپانسیو. خب واقعا مقداری دشواره و گاهی سر هندل کردن عناصر به مشکل میخوریم. آموزشها نیز هر کدام یک تجربه خاص هستند (بنابراین بهتره در این موضوع از چند نفر آموزش ببینیم که مسلط بشویم). اما خیلی سخت نگیرید. کمی زمان میبره برخی موضوعات دشوارتر در طراحی. آرزو میکنم عالی پیش بروید.
موفق باشید.
سلام استاد. من به دو تا مشکل برخوردم یکیش اعداد فارسیه که داخل فیگما برای من نوشته نمیشه در صورتی که فونتها نصب هستند. مشکل دوم اعدادی هستش که برای تمرین نوشتین که من وقتی عمودی میکنم و بعد کپی میگیرم که افقیش کنم کادر افقی نمیشه ولی اعداد افقی میشن.
درود بر شما دوست گرامی، وقت شما بخیر
اعداد فارسی وابسته به فونت نصبی و گاهی هم variable بودن آن هست. چون فونت وزیرمتن یک فونت variable هست، برخی قابلیتهایش را میتوان تنظیم کرد. در جلسات قبل (مثلا در تایپوگرافی) آن را بیان کردیم. تنظیمات تایپوگرافی هر فونت دو سه تا تب دارد که آنجا باید farsi digits را فعال کرد. اگر گاهی یک فریم Auto Layout شده را تغییر میدهیم و عناصر داخل منعطف نیستند، دلایل مختلفی برایش میتوان متصور شد. مثلا ممکن است آن فلش کوچگ (wrap) فعال شده باشد. یا ممکن است مقادیر hug و fixed و… به درستی تنظیم نشده باشد.
موفق باشید.
سلام وقتتون بخیر استاد
ممنون بابت توضیحات کاملتون
استاد من تو قسمت fill به مشکل خوردم پاراگرافو با همه ی تنظیمات شما چک کردم اما بازم وقتی فریم رو کوچک و بزرگ میکنم پاراگراف منعطف نیست fill هست اما کار نمیکنه
درود بر شما دوست گرامی، وقت شما بخیر
این میتواند به این دلیل باشد که پاراگراف Auto Height نیست. این مورد را هم چک بفرمائید. چون اگر ارتفاع دقیق داشته باشد (یا به قول فیگما Fixed Height باشد) دقیقا در همان ارتفاع نشانش میدهد و در فریمهای Auto Layout ممکن است با مشکل مواجه شویم.
موفق باشید.
سلام استاد وقت بخیر خیلی ممنون بابت اموزش عالی تون
من یک سوال دارم زمانی که auto layout فعال میکنم و میخوام موارد داخلش پایین بیاد فقط چند تاشون میاد میاد مشکل چی هست ؟
درود بر شما دوست گرامی، وقت شما بخیر
سپاس از لطف و همراهی شما. ممکنه گزینه wrap فعال شده باشد. اگر اینجا لازم نیست فعال باشه، روش بزنید غیرفعال میشود. شبیه یک فلش هست و در همان قسمتی هست که میتوانید جهت Auto Layout رو مشخص بکنید.
موفق باشید.
سلام وقتتون بخیر استاد طراحی ها انگار در پروژه قرار ندارن طراحی نهایی که در جلسه بعد هم نشون میدین فقط استایل ها و ایکونا مربوط بهش هس
درود بر شما دوست گرامی، وقت شما بخیر
فایل پروژه در کامیونیتی فیگما هست. در صفحه دوره درج کردهایم.
موفق باشید.
سلا مجدد استاد عزیز. واقعاً ممنونم بابت حوصله و صبوریتون در پاسخگویی. یه مشکلی که دارم الان اینه که سعی کردم کارت محصول شمارو شبیه سازی کنم ولی برای fill کردن عکس به مشکل برخوردم و به جای اینکه تب جدید باز کنه و گزینه های fixed width و fill container رو بیاره؛ کنار عرض یه شکلک هشت گوشه هست بنام apply variable 🫠 . ممنون میشم راهنمایی کنید
درود بر شما دوست گرامی، وقت شما بخیر
فرض کنید که میخواهیم کارت بلاگ یا محصول را به اندازه 4 ستون طراحی کنیم. داخل آن هم بخواهیم از طرفین مثلا پدینگ 20 یا 24 پیکسلی بدیم (البته پدینگ در همه طراحیها الزامی نیست و ممکن است به فراخور طراحی، اصلا تصویر به دیواره کارت بچسبد و صرفا محتوای متنی زیر آن پدینگ داشته باشد، اما چون ما در طراحی پدینگ دادیم، اینجا هم با این فرض بیان میکنیم). خب حالا عرض عکس رو به اندازهای زیاد میکنیم که کل 4 ستون را بگیرد و اندازه پدینگ دو طرف، مثلا اگر 20 پیکسل از راست و 20 پیکسل از چپ، کمتر میکنیم. وقتی که ratio فعال باشد ارتفاع هم تغییر میکند. اینطوری دقیقا اندازه درست میشود. من معمولا تلاش میکنم که ارتفاع هم زوج بشود. اینجا معجزه زوج بودن اندازهها به داد ما میرسد. اندازه ستون که 88 است اندازه Gutter هم که 24. نسبت تصاویر کارت محصول هم که مربعی است. پس عملا میتوانیم همیشه به مقادیر زوج برسیم.
موفق باشید.
سلام مجدد خدمت استاد گرامی. وقتی یه سری عناصر (همه رو text نوشتم) رو میخوام مرتب کنم و اتولیات میزنم با shift+A همه رو در یه سطر نمیاره و یکی دوتاشو زیر همدیگه بهصورت ستونی میذاره اما بقیه اش ردیفی هستش. دلیلش چیه؟
درود بر شما دوست گرامی، وقت شما بخیر
گزینه Wrap فعال شده. یک فلش کوچک است. اون رو بزن روش آرام جان. اینطوری غیرفعال میشود. سپس روی حالت Hug قرار بده که فضای سطری رو کامل بگیره.
موفق باشید.
سلام و عرض ادب استاد عزیز.
اول تشکر خیلی ویژه دارم از آموزشهای بینظیرتون. واقعا خیلی دقیق و کامل همهچیو آموزش میدین. کاملتر از دوره شما ندیدم حقیقتاً.
ولی الان یه مشکلی دارم. طبق آموزشتون قدم به قدم جلو میروم. منوی (صفحه اصلی، خدمات و…) رو shift+A زدم و اتولیات کردم و لوگو سمت راستش و دکمه رو سمت چپش گذاشتم و مجدد با shift+A اتولیات کردم. اما وقتی میخوام fill بدم بهش، داخل فریم رنگ میگیره اما اون قسمت وسطش که نوشته های (صفحه اصلی و خدمات و…) هست سفید میمونه. دلیلش چیه؟ چه قسمتی رو درست انجام ندادم؟ ممنون میشم راهنمایی کنید.
درود بر شما دوست گرامی، وقت شما بخیر
سپاسگزارم از لطف و همراهی شما. خوشحالم که مفید بوده است. اون بخشی که رنگ سفید ناخواسته با خودش گرفته شاید به این دلیل است که قبل از Auto Layout شدن، فریم شده بوده و آن فریم هم رنگ زمینه سفید دارد. کمی بحث Auto Layout پیچیده است و من خودم موقع یادگیری اذیت شدم. اما اگر تکرار کنید و تمرین کنید قطعا بهش مسلط خواهید شد. حتی اگر سلاح دیدید یکبار دیگر ویدئو این جلسه را مشاهده بفرمائید.
موفق باشید.
درود بر شما و ممنون از آموزش خوبتون
سوالم اینه که برای طراحی ریسپانسیو اندازه container مهمتره یا فریم اصلی که 1440 هست. مثلا اگر من اندازه کانتینر رو 1200 بگذارم فرقی نمیکنه که
اندازه فریم اصلیم 1440 باشه یا 1280 و برای فرانت کار مشکلی ایجاد نمی کنه؟ و اینکه اندازه پیشنهادی کانتینر دسکتاپ از نظر شما چیست؟
درود بر شما دوست گرامی، وقت شما بخیر
ما فقط در یک سایز آکاردئون ساختیم. برخی کامپوننتها ممکن است اندازه و فواصلشون در Breakpoint های مختلف مثل موبایل و دسکتاپ و تبلت و… کمی تغییر بکند. بنابراین اشکالی ندارد که اگر اندازهای مثلا در دسکتاپ زیاد بود، ما آن را در گوشی کمتر کنیم. مثلا پدینگ یا مارجین برخی عناصر ممکن است در هر دو اهمیت دارند اما اگر صرفا نسخه دسکتاپ موضوع گفتگو باشد، مقدار کانتینر مهمتر هم هست. چون اگر مانیتور کاربر کمی بزرگتر یا کوچکتر باشد نهایتا کمی فضای خالی سفید اطراف کم و زیاد میشود (البته این را هم در نظر بگیرید این بخش عمده مسئله هست و موارد خاص هم داریم. مثل مانیتورهای بسیار بزرگ). اما مقدار کانتینر مهم است چون نه باید آنقدری زیاد باشد که به حاشیه بچسبد و نه باید انقدری کم باشد که نتوانیم عناصر چند ستونه را به خوبی طراحی کنیم. مثلا برای دسکتاپ به نظرم مقدار 1320 برای کانتینر خوب هست. این موضوع کمی در گذر زمان ممکن است دستخوش تغییر هم بشود. مثلا یک زمانی مانیتورهای مربعی خیلی زیاد بودند بنابراین عمدتا عرض رو در مقادیری مثل 1024 و 1080 و… استفاده میکردند. اما امروزه دیگه این مانیتورها نیستند و این سایزها عملا در Breakpoint کوچکتر گاهی میافتند. مثلا سرفیس و تبلتهای بزرگ و…
موفق باشید.
مرسی از آموزشهای بسیار خوب و کاربردیتون. به تمام دوستان که قصد دارن وارد این مسیر بشن معرفی کردمتون. اتو لیاوت رو قبل از اینکه یاد بگیرم حتی از شنیدن اسمش انزجار داشتم ولی بعد چند وقت تمرین و دیدن آموزشهای خوبتون خیلی اتفاقا اشتیاق پیدا کردم نسبت به این ابزار.
درود بر شما دوست گرامی، وقت شما بخیر
سپاسگزارم از لطف و همراهی و مهربانی شما. خوشحالم که مفید واقع شده است. ارادتمندم.
موفق باشید.
سلام و تشکر فراوان
توی جلسه اول این موضوع شما یه جا میخواستید گرید اضافه کنید با چند تا دکمه اضافه کردید.به چه صورت؟
درود بر شما دوست گرامی، وقت شما بخیر
سپاسگزارم. به صورت لوکال استایل به سایدبار سمت راست فیگما اضافه شده است. رنگ و تایپوگرافی و افکت و سایه را هم میتوان به این صورت اضافه کرد. جلسه گریدسیستم رو هم ببینید آنجا این موضوع را توضیح دادیم.
موفق باشید.
با سلام وتشکر فراوان از شما
من دراین جلسه درقسمت auto layout وقتی روی حالت گرید می گذاشتم و مثلا تصویری می خواستم اضافه به یک قسمت مشخص کنم مشکلی که داشتم این بود با کشیدن تصویر برای اینکه در محل مربوطه قرار بگیرد با بزرگ کردن تصویر قسمتی از تصویر از گرید خارج میشد برای حل این مشکل حالت aspect ratio رو lock کردم در محل مربوطه قرار میگرفت اما با کشش تصویر روی تصویر زوم میشد برای حل این مشکل چکار باید کرد؟
درود بر شما. وقت شما بخیر
سپاسگزارم. به نظرم آن لایه (فریم) که تصویر در آن هست رو به صورت feel container بگذارید اینطوری خودش را با فریم بالادست خود یکنواخت میکند و دقیقا در آن قرار میگیرد و کل عرض را میگیرد و بیشتر یا کمتر نخواهد شد. اینطوری بهنظرم بیرونزدگی گرید رخ نخواهد داد.
موفق باشید.
سلام استاد خسته نباشید
ممنون از آموزشای عالیتون. یه موردی که هست اینه که من تمام مباحثی که توی ویدیو میگین توی فیگما هم همزمان تمرین میکنم ولی میخواستم بدونم راه دیگه ای برای تمرین هست؟ مثلا مسئله یا پروژه ای که خودمون حل کنیم تا بتونیم بیشتر درگیر بشیم؟
درود بر شما. وقت شما بخیر
سپاس از شما. بله در جلسات پیش رو، خصوصا موقع طراحی وایرفریم، پروتوتایپ و انواع و اقسام کامپوننتهایی که در جلسات پیش رو خواهیم ساخت، این موضوع به وفور باز هم تمرین میشود.
موفق باشید.
سلام روزتون بخیر. در زمانی که auto layout رو دقیقا مشابه شما انجام میدم و بعد روی فریم اتو لیاوت شده کلیک میکنم گزینه constraints غیرفعال هستن و دیده نمیشن علتش چی هست؟
درود بر شما. وقت شما بخیر
وقتی یک فریم را در فیگما به Auto Layout تبدیل میکنیم، مکانیابی و ابعاد لایههای داخلی دیگر با سیستم Constraints پیشفرض کنترل نمیشود. در واقع، Auto Layout جایگزین Constraints میشود. موقعیت و اندازهی آیتمها بر اساس Auto layout تنظیم میشود.
بنابراین پنل Constraints (برای لایههای داخلی) غیرفعال میشود.
موفق باشید.
سلام خدمت شما استاد عزیز من یک سوال داشتم؛ چیکار کنم وقتی auto layout رو فعال می کنم و یک پد اینگ از راست و چپ قرار میدم روی المان های کناری نیفتد؟
درود بر شما. وقت بخیر
مقدار Padding کلا برای عناصر داخلی آن فریم Auto Layout هست. روی عناصر دیگر نمیافتد. در واقع Padding به اطراف آن فریم Auto Layout شده (در داخل آن فریم) فواصل را اعمال میکند و با بیرون خودش کاری ندارد. شاید فریم بالادست، به صورت Auto Layout هست. (چون Auto Layout میتواند تو در تو هم باشد). به مقدار hug و fixed فریمها هم دقت کنید. شاید عرض یا ارتفاع یک عنصر را دستی تغییر داده باشید.
موفق باشید.
سلام استاد وقت بخیر. ببخشید چرا وقتی من included و excluded رو برای stroke اعمال می کنم وقتی از سمت چپ و راست عمل می کنه و بالا و پایین نداره؟
درود بر شما. وقت بخیر
خود Stroke را هم میتوان در هر 4 جهت اعمال کرد. شاید در جهات بالا و پائین کلا مقدار Stroke اعمال شده کمتر است. اگر خواستید یک فریم دیگر بسازید و Stroke یکنواخت بدهید و مجدد تست کنید.
موفق باشید.
من دقیقا کارایی که گفتین انجام میدم ولی برا من انجام نمیش نمیدونم چیکار کنم. تو اون قسمتی که راجعبه hug گفتین که وقتی میکشین به تناسب کوچیک میشد.
درود بر شما. وقت بخیر
مقدار hug برای زمانی است که میخواهیم وقتی عنصری به فریم Auto Layout شده اضافه کردیم یا حتی کم کردیم، خودش فضا را تنظیم کند. فواصل بین + عرض و ارتفاع را تنظیم کند. این جلسه نیاز به تمرین زیادی دارد. بهتر است آن را دو یا سه بار ببینیم.
موفق باشید.
سلام استاد ممنون بابت آموزش های خوبتون
fill container رو هر کاری میکنم متوجه نمیشم چی میشه
دقیقا مراحلی که میگید رو انجام میدم اما بعد که میام فریم رو کوچیک و بزرگ کنم عکسا تغییر سایز نمیدن
درود بر شما. وقت بخیر
این جلسه سختترین جلسه این دوره هست. بهش مسلط بشوید دیگه خیلی از موضوعات آسان میشه. بنابراین حتما دو بار ببینید و تمرین کنید. حتی اگر دیدید لازمه بیشتر. کلا Fill Container به عناصر داخلی Auto Layout اعمال میشود. یعنی خود فریمی که Auto Layout شده قابلیت Fill Container رو ندارد. اما عناصر داخل آن این قابلیت رو دارد. کاربردش هم این هست که باعث میشود آن عنصر کش بیایید. مثلا فرض کنید یک کارت بلاگ Auto Layout شده دارید. داخل آن یک دکمه است. اگر دکمه را در حالت Fill Container بگذارید، کش میآید و کل عرض فریم را میگیرد. در طراحی ریسپانسیو هم این مقوله کاربرد زیادی دارد.
موفق باشید.
سلام استاد. خسته نباشید
استاد فکر میکنم سختترین مبحث تا به اینجای دوره همین درس بوده ولی همین که تونستیم مفهوم کلی رو بفهمیم به واسطه توضیح روان و ساده خودتون فک میکنم بقیش رو با تمرین و انجام پروژه بتونیم یاد بگیریم. ممنون استاد🙏🏽
درود بر شما رضا جان. وقت بخیر
بله این جلسه تکرار میخواهد. اگر مایل بودید چند بار ویدئو را ببینید و تمرین کنید. خودمم موقع یادگیری Auto Layout همین کار را انجام دادم. تازه اون موقع سادهتر بود. الان امکاناتش بیشتر شده است.
موفق باشید.
سلام و درود جناب حمداللهی عزیز
واقعا ممنونم از آموزش فوق العاده شما، در ابتدای آموزش به دلیل رایگان بودن امید چندانی به مؤثر بودن اون نداشتم ولی واقعا هر چی که جلو رفت دیدم به معنای واقعی کلمه یه آموزش کامل و جامع است.
اینجا نظرم رو نوشتم شاید بتونم حس خوبی رو بهتون منتقل کنم برای این کار بزرگی که کمتر کسی به رایگان انجام میده.
درود بر شما. وقت بحیر
سپاس از لطف و همراهی شما دوست عزیز. شاد و سلامت باشید همیشه.
موفق باشید.
سلام و خسته نباشید ممنون از اموزش های خوبتون یه سوال داشتم من وقتی مثل شما چند مورد رو auto layout کردم و مثلا تکست ثبت نام رو اومدم بزارم کنارشون که خودشو جا بده تو کادر بالا یا پایین کادر قرار میگرفت انگار از هم فرار میکردن
درود بر شما. وقت بحیر
سپاس از لطف و همراهی شما دوست عزیز. Auto Layout در زمانی که عرض روی حالت Hug یا Fixed باشد رفتار متفاوتی دارد. همچنین اگر مقدار Margin روی Auto باشد، موضوعی که فرمودید رخ میدهد. یعنی فواصل بین عناصر به صورت خودکار شکل میگیرد. کمی Auto Layout در ابتدای یادگیری سخت هست. اگر مایل بودید ویدئو رو دو یا سه بار ببینید و بیشتر تمرین بکنید. بهش مسلط بشوید خیلی سرعت طراحی شما بالاتر خواهد رفت و یک برگ برنده قدرتمند در ui خواهد بود.
موفق باشید.
سلام بر شما.
چطوری میشه از یک پروژه کپی گرفت؟
درود بر شما. وقت بخیر
سمت چپ و بالای صفحه اسم پروژه رو خواهید دید. کنارش یک فلش رو به پایین است که گزینههای مختلفی دارد. روی Duplicate کلیک کنید کل پروژه را کپی میگیرد. موقع باز کردن فیگما هم روی هر پروژهای کلیک راست کنیم میتوانیم Duplicate بگیریم.
موفق باشید.
سلام
گزینه Constraints برای من وجود نداره؟ جایی هم که گفتید کوچیکه من پیداش نمیکنم که بزرگ کنم
درود بر شما. وقت بخیر
در برخی موارد کانسترین اصلا نشان داده نمیشود. مثلا مواقعی که فریم بالادست وجود نداشته باشد. اگر به هر دلیل مسئله برطرف نشد اگر خواستید لینک پروژه خودتان را برای من بفرستید من چک میکنم.
موفق باشید.
سلام برشما
گزینه Constraints برای من وجود نداره؟ چطوری باید فعالش کنم؟
درود بر شما. وقت بخیر
هست. کمی کوچکتر شده. همان جای سابق هم هست. در سایدبار سمت راست. روش کلیک کنید بزرگتر میشود و میتوان ازش استفاده کرد. این را در نظر بگیرید که لایهای که فریم بالادست یا parent نداشته باشد، قاعدتا نیازی به Constraints ندارد و برای این لایه فعال نخواهد بود.
موفق باشید.
سلام خسته نباشید
اون آیکنی گفتید داخل یک اتو لی اوت میتونیم به صورت آزادانه المانم رو حرکت بدم رو تو نسخه جدید پیدا نمیکنم
درود بر شما. وقت بخیر
کلیک راست کنید و گزینه ignore auto layout رو پیدا کنید. یا اینکه از سایدبار سمت راست گزینه اش رو پیدا کنید. اسمش قبلا absolute position بود که اخیرا اسمش شده ignore auto layout. این را هم در نظر بگیرید که هر کدام از این دو روش زمانی جواب میدهد که 1. لایه بالا دست Auto Layout باشد 2. آن عنصر در حالت انتخاب باشد.
موفق باشید.
سلام استاد حمداللهی
بسیار ممنونم بابت آموزش های جذاب و کاملتون. فوقالعاده روان و با حوصله تدریس میکنید. همین امر موجب آرامش و نظم دهی ذهن یادگیرنده میشود.
درود بر شما. وقت بخیر
سپاس از لطف و مهربانی شما. امیدوارم مفید واقع بشود. ممنونم از شما.
موفق باشید.
مررررسیییییییییییییییییییییییییییییییییییییییییییییییییییییییییی
درود بر شما. وقت بخیر
سپاس از لطف و همراهی شما.
موفق باشید.
درود خدمت استاد عزیزم
میخواستم ببینم وقتی حالت autolayout رو روی wrap میزاریم چرا توی منویی که ساختیم گزینه “فهرست” به جای اینکه بیاد بالا بقیه بیان زیرش میره پایین و از پایین پر میشه؟ راهکارش چیه که از بالا پر بشه؟
درود بر شما. وقت بخیر
اگر حالت Wrap رو فعال کنیم، میتوانیم لنگر یا جهت تغییرات Autolayout را نیز تعیین کنیم. مثلا از بالا یا پائین کم و زیاد بشود. دقیقاً مشابه حالات افقی و عمودی Autolayout که این خصوصیت رو دارند، در حالت Wrap هم وجود دارد.
موفق باشید.
درود مجدد
اون لنگر (alignment) هرچی تغییر دادم چیز عوض نشد و دقیقا اخرین دکمه میاد بالا و اولین دکمه میره پایین ترین حالت قرار میگیره.
یک سوال دیگه هم داشتم وقتی یک دکمه طراحی میکنیم ما سایزش رو تنظیم میکنیم اما باید چه تنظیماتی رو انجام بدیم که اگر در آینده به متن اون دکمه اضافه شد متن بیرون نزنه و فریم دکمه همراه باهاش کشیده بشه به صورت افقی
بازم ممنون بابت پاسخ سریعتون واقعا لذت میبرم اینهمه انرژی رو که میبینم ازتون
درود بر شما. وقت بخیر
تغییر دادن لنگر یا جهت Autolayout زمانی معنی پیدا میکند که عناصر داخل آن و یا دست کم عرض Autolayout به صورت Fixed باشد. یعنی اگر Hug باشد که اصلا جایی ندارد که تغییر کند. خصوصاً در حالت Wrap عناصر باید به جز مورد مذکور، در سطر دوم هم بیفتند که تغییر آنها رویت شود. در خصوص دکمه، در جلسه ساخت uikit کامل این رو ساختهایم. اگر دکمه Autolayout باشد همین اتفاق رخ میدهد و متن آن بیرون نمیزند. (عرض آن به صورت Hug و ارتفاع را به صورت دستی و با اعداد نسبت 8 میگذارند اغلب).
موفق باشید.
سلام و خسته نباشید
ممنون از آموزشات عالیتون
ببخشید استاد نسخه به روز فیگما گزینه absolut position رو کدوم قسمت میشه پیدا کرد؟
هرچی میگردم پیداش نمیکنم
درود بر شما خانم موسوی. وقت بخیر
این گزینه در آپدیت فیگما اسمش عوض شده. شده ignore autolayout. اگر موردی را نیافتید روی آن آیتم کلیک راست کنید. گاهی این مدلی هم میتوان یافت. این مورد در سمت راست صفحه فیگما قرار دارد در همان سایدباری که عرض و ارتفاع و… را تنظیم میکنیم.
موفق باشید.
سلام وقتتون بخیر من ورژن وب فیگما با شما فرق میکنه
و من هرچی میگردم گزینه ی fill container رو نداره اصلا چیکار کنم؟ دکمه ی میانبری راه دیگه ای نداره؟
درود بر شما. وقت بخیر
نرمافزار فیگما بروز شده و محیط آن کمی تغییر کرده است. روی دایره علامت سوال پائین راست صفحه کلیک کنید میتوانید به ورژن قبلتر هم اگر خواستید برگردید. مقدار Fill Container همان جایی هست که به عناصر عرض میدهیم. یک فلش کنار آن هست که اگر بزنیم گزینههایی مثل Hug و Fixed و Fill هستند. البته گزینه Fill برای عناصر فرزند (داخل) Autolayout کارایی دارد صرفاً.
موفق باشید.
ممنون از شما و توضیحات خوبتون
درود بر شما، وقت بخیر
در خدمت هستیم.
موفق باشید.
راستی در جواب اون دوستمون که گفتن آیا کلید میانبری هست برای اینکه سریع به لایه زیرین برسه؟” با نگه داشتن ctrl و کلیک روی المان میشه تو چندین لایه Autolayot هر المانی که خواستیم رو سلکت کنیم
درود بر شما، وقت بخیر
کاملا درست میفرمائید.
موفق باشید.
سلام و واقعا خسته نباشید
این ویدیو عالی بود من دارم دوباره میبینمش و فک میکنم چن بار دیگه هم باید ببینم و تمرین کنم تا کامل برام جا بیفته.یه سوال وقتی کانسترینت رو میزاریم رو حالت left+right المان فاصله ش از دو جهت باید حفظ بشه در نتیجه با کم شدن عرض المان خودشم کوچیک میشه تا جایی که وقتی به نصف اندازه رسید یه خط میشه و بعد جهتش برعکس میشه. این چه کاربردی داره برامون؟ چون من تو یه ویدئو دیده بودم که یه سری از المان هارو اینطوری کانسترینت میداد ولی اگه تو ریسپانسیو همچین اتفاقی بیفته براشون که جالب نمیشه چرا همون center نمیدیم؟ امیدوارم درست تونسته باشم بگم سوالمو:)
درود بر شما. وقت بخیر
در خصوص برعکس شدن جهت، کاملا متوجهم و گاهی وقتها ممکن است اعصاب خورد کن هم باشد (در سایر نرمافزارهای گرافیکی نیز چنین چیزی هست). البته کاربردهایی هم دارد. کمی عادت طراحی دیزاینترها متفاوت است و مثلا ممکن است برخی مسائل جزئی را استفاده نکنیم و یا کم کاربرد باشد برایمان. مقدار center در واقع باعث میشود صرفاً فواصل از وسط حفظ بشوند. اما برخی مقادیر دیگر مانند scale و… همانطور که شما هم فرمودید باعث تغییر سایز المان داخلی نیز میشوند.
کمی Autolayout در قدم اول سخت هست. من خودم دقیقا کار شما رو انجام دادم. یعنی یک ویدئو که نسبتا کامل توضیح داده بود رو یافتم و چند بار دیدمش و چندین بار هم تمرین کردم و بالاخره بهش مسلط شدم. مسیرتان کاملا صحیح است.
موفق باشید.
سلام استاد وقتتون بخیر من فیگما رو اپدیت کردم و برای من گزینه ی absolute position انگار وجود نداره ممنون میشم راهنمایی کنید
درود بر شما. وقت بخیر
نرمافزار فیگما تغییراتی در ظاهر و نامگذاری داشته. این موضوع جدیدا اسمش شده ignore auto layout که در همان منوی سایدباری سمت راست هست. برخی از گزینهها را اگر دشوار بود پیدا بکنید از کلیک راست هم میتوان آنها را یافت.
موفق باشید.
سلام و خسته نباشید مجدد استاد، اگر امکانش هست نحوه کشیدن جدول ریسپانسیو هم در فیگما توضیح بدید ممنون میشم خیلی مشکل دارم در این زمینه. تشکر فراوان.
درود بر شما. وقت بخیر
چشم. قصد دارم دوره را بازهم بروز کنم. (در جلسات پیشرو هم البته مواجه خواهید شد با مباحث ریسپانسیو و…)
موفق باشید.
سلام و خسته نباشید. واقعا عالی ویدیو های شما خیلی خیلی به من در یادگیری کمک میکنه واقعا جای تشکر داره که سخاوتمندانه این اطلاعات رو در اختیار همه قرار میدید. من به جرات بگم اولین باره مفهوم و نحوه Auto-Layout رو به درستی متوجه شدم. کم نمیزارید واقعا.
درود بر شما. وقت بخیر
سپاسگزارم از لطف و مهربانی شما. امیدوارم مفید واقع بشود.
موفق باشید.
سلام و عرض خسته نباشید خدمت استاد عزیز استاد بنده یه سؤال برام پیش اومد اینکه اون قسمت که توضیح دادین برای اینکه یک متنی رو بتونیم هل بدیم بین اسلاید های دیگه همه رو باهم AutoLayout کنیم اما برای من باز هم متن میوفته زیر یعنی شکه همون قبله Autolayout میشه چندباری امتحان کردم اما فایده نداشت آیا راه دیگری هم وجود داره؟
باتشکر از دوره بی نظیرتون موف باشین.
درود بر شما. وقت بخیر
به فریمی که آن را Autolayout کرده اید دقت کنید. آیا روی حالت Hug قرار دارد؟ البته اگر Hug نباشد هم لایه جدیدی که داخل آن انداختهاید، برای خودش جا باز میکند. اما اگر حالت Hug فعال باشد در عرض کل آن فریم نیز خودکار سایز داده میشود. یکی این نکته را در نظر بگیرید که شاید به این دلیل هست که تغییر سایز فریم اصلی ملموس نبوده و نکته دیگر هم به جهت Autolayout دقت کنید. مثلا برای حالتی که شما نام بردید حالت افقی مدنظر هست و حالت Wrap اینجا مناسب نیست (چون قصد دارید همه را کنار هم به صورت یک ردیف افقی درج کنید).
این جلسه کمی دشوار هست. اگر مایل بودید آن را دو سه بار ببینید و زیاد تمرینش کنید. خیلی به درد بخور هست این قابلیت فیگما.
موفق باشید.
سلام استاد.
من وقتی ctrl+D میزنم تا کپی بگیرم مثل عملکرد شما نمیفته جلوتر، دقیقا میفته روی خود آبجکت، چرا؟
درود بر شما. وقت بخیر
ملاک ctrl + D در فاصلهها، الگوی قبلی هست. یعنی فرض کنید که ما می خواهیم از A کپی بگیریم که بشود B. موقعی که کپی گرفتیم، B را در موقعیت 24 پیکسل فاصله از راست قرار میدهیم. بعد از آن اگر هر بار ctrl + D را بزنید با همان 24 پیکسل فاصله، مقادیر بعدی یعنی C و D و… را خواهد ساخت.
موفق باشید.
سلام ممنونم ازتون بله به لاین هم دقت گردم اما نشد متاسفانه و واقعا رهاش کردم اون قسمت رو
درود بر شما.
من خودم موقع یادگیری autolayout و variant ها و حتی تا حدودی هم اینترکشنهای فیگما اذیت شدم. ویدئوهایی رو چند بار در یوتیوب دیدم. ولی زیاد تکرار کردم و جا افتاد برام. یکم تکرار میخواهد و قطعا درست خواهد شد.
موفق باشید.
سلام استاد وقتتون بخیر
ببخشید چرا قسمت آموزش Auto layout ,
fill container در قسمت افقی در فیگمای من در هرکاری میکنم انجام نمیشه .
فقط حالت عمودی اجرا شد میشه راهنماییم کنید.
چندین بار امتجان هم کردم نشد.
درود بر شما. وقت شما بخیر
ما یک line ایجاد کرده بودیم. اون رو هم دقت کنید که موقع تغییر جهت، باید تغییر بدید. یعنی line افقی در حالت autolayout عمودی بود. همچنین line عمودی هم در autolayout افقی بود.
موفق باشید.
سلام
وقتی از Auto layout در پروژه استفاده میکنیم
کار برنامه نویس وقتی بخواد طرح رو کد زنی کنه خیلی سخته
به عنوان مثال اگه یه باکسی ۴ تا Auto layout تو در تو داشته باشه برنامه نویس باید ۴ تا کلیک پشت سر هم انجام بده تا به لایه زیرین برسه
میخوام بدونم کلید میانبری هست برای اینکه سریع به لایه زیرین برسه
یا کلا از این قبیل میانبر ها برای راحتی کار برنامه نویس
درود بر شما. وقت شما بخیر
اگر autolayout هم نکنیم، برای بخشبندی کردن طراحیهای خود، باید از فریم استفاده کنیم. پس بازهم باید برنامهنویسان دابل کلیک کنند. در واقع این مشکل با راهکار دیگری حل میشود. برخی از طراحان خیلی افراطی و زیاد از فریم کردن و autolayout کردن استفاده میکنند. مثلا گاهی یک بخش اصلی از طراحی دیده میشود که 5 سطح تو در تو دارد در صورتی که با 2 یا 3 سطح مشکل حل میشود. بنابراین اینکه طراح رابط کاربری هم چطوری از فریم و autolayout استفاده کند هم مهم است.
من خودم در خیلی از پروژهها کارم پیادهسازی و فرانت بوده است و اتفاقا ترجیح میدهم طراح رابط کاربری همه چیز را مرتب و بخشبندی شده و autolayout شده تحویل بدهد (در جلسه هنداف در این خصوص بیشتر صحبت کردهایم). چون استفاده از autolayout باعث میشود که برنامهنویسان ساختار کد flex و grid را داشته باشند که ممکن است از آن استفاده کنند. در واقع اصلا خود autolayout ساختارش مبتنی بر flex و grid که css داریم هست و این خیلی در هنداف به برنامهنویسان کمک میکند. همچنین طراحی ریسپانسیو در فیگما بدون autolayout شدنی نیست.
موفق باشید.
ممنون استاد عزیز
بسیار واضح و با جزئیات توضیح میدید.
خیلی از وقت و زمانی که به صورت رایگان در اختیار مردم میزارید سپاسگزارم.
درود و سپاس از لطف شما.
موفق باشید.
سلام جناب آقای حمد اللهی
خیلی ممنونم بابت آموزشهای خوبتون که به صورت رایگان در اختیار ما قرار میدید
درود بر شما. وقت بخیر
خوشحالم اگر کمک کننده و مفید واقع شود.
سپاس از لطف شما.
موفق باشید.
سلام و درود
واقعاً ممنون از وقتی که برای این آموزش با مثال های کاربردی گذاشتین.
فقط یک سوال وقتی Constrants عمودی یا افقی روی Mixed هست، یعنی چه؟ و چگونه وقتی تغییر دادیم، دوباره بتونیم روی Mixed بر گردونیم، چون گزینه ای بنام Mixed نداره.
باتشکر
درود بر شما آقای بمانی، وقت بخیر.
سپاس از لطف شما.
کلا مقادیر mixed زمانی دیده میشوند که مثلا مقدار radius برای جهات مختلف به صورت متفاوت درج شده و چون پیشفرض یک مقدار را نشان میدهد، مقدار mixed دیده میشود. مگر اینکه روی آنها کلیک کنیم و جهات مختلف رو ببینیم و تغییر بدهیم. همین موضوع در autolayout هم هست. در autolayout این موضوع زمانی رخ میدهد که مثلا شما دو یا بیشتر از دو آیتم مختلف (که همه آنها هم autolayout شدند) را در حالت انتخاب دارید. از آنجایی که مقادیر انتخابی ممکن است مقایر مختلفی از پدینگ و مارجین را داشته باشند، بنابراین مقدار mixed را نشان میدهد.
اما constraints در حالت افقی یعنی حساسیت المان به تغییر اندازه المان parent آن، در حالت راست و چپ اتفاق می افتد. فرض کنید یک فریم بزرگ آبی دارید. یک فریم کوچکتر داخل آن دارید که سبز است. اگر مقدار constrains در حالت افقی برای فریم سبز تعیین شده باشد، یعنی فریم آبی در حالت افقی تغییر سایز بدهد، فریم سبز از چپ و راست (افقی) فواصل را حفظ میکند. یا مثلا اگر صرفا constrains روی چپ باشد، از آن جهت فاصله را حفظ میکند. همین موضوع برای حالت عمودی (بالا و پائین) نیز برقرار است.
کلا کمی توصیف با متن برای autolayout و constraints دشوار است. اما اگر احساس کردید باز اون طور که باید بشود نشده، حتما ویدئو را مجدد ببینید. خودم هم موقع یادگیری این بخش ویدئوهای مختلفی را دیدم. کمی برای اولین بار ممکن است سخت باشد. اما اطمینان داشته باشید با تکرار و تمرین همه چیز درست می شود. خصوصا این موضوع در ویدئوهای بعدی دوره نیز زیاد تکرار میشود و خیالتان از یادگیری آن، آسوده باشد.
موفق باشید.
سلام
وقتی یک المان رو داخل المان والد قرار میدم
نمیتونم فاصله هاشو از بالا و پایین و کناره ها مثل شما ببینم که مثلا 70 پیکسل با اطراف فاصله داره
باید چیز خاصی فعال کنم؟
درود بر شما دوست گرامی، وقت بخیر
ما به طور کل در فیگما وقتی دکمه alt را میگیریم و ماوس را روی المانهای اطراف میبریم، فواصل را به ما نشان میدهد. این را هم تست کنید باز نکتهای بود امر بفرمایید.