چرا همیشه فکر میکنیم فقط با استفاده از متن میتوانیم منظور خود را به کاربر برسانیم؟ گاهی اوقات استفاده از یک آیکون کوچک یا تصویر میتواند جایگزین یک پاراگراف متن باشد. البته از وکتورها و تصاویر نیز استفاده خواهیم کرد که موضوع جلسه بعدی ماست. آیکنها در طراحی ui، یکی از عناصر مهم به حساب میآیند. در این قسمت از دوره آموزش رایگان ui ux از آژانس نوآوری رسام قصد داریم در مورد انواع مختلف آیکن در طراحی صحبت کنیم. از شما دعوت میکنیم تا پایان مقاله ما را همراهی کنید.
یکنواختی، ارتباط موضوعی و استایل آنها، باید طوری باشد که مخاطب، مفهوم و هدف آن را به خوبی درک کند. به عنوان مثال، یک آیکن ذرهبین، امروزه به خوبی با مفهوم جستجو، در بین مردم جا افتاده است.
باید تا جای ممکن تلاش کنیم، انتخاب آیکنها، با یکنواختی و رعایت انتقال موضوع به مخاطب، صورت گیرد. توجه داشته باشید که طراحی آیکن و تصویرسازی یک تخصص حرفهای به حساب میآید. ممکن است لزوماً یک طراح UI، طراح آیکن نباشد. اما طراحان UI هرچه بیشتر ابزارهایی مثل ایلاستریور را مسلط شوند، دست بازی در ویرایش و بهبود آیکنها خواهند داشت.

انتخاب آیکنهای یکنواخت
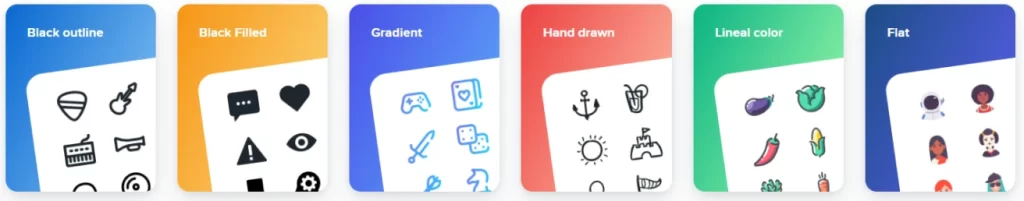
پکیجهای آیکن متنوعی وجود دارد. برخی آیکنها به صورت تمام رنگ هستند که به آنها Bold و گاهی Solid نیز گفته میشود. برخی آیکنها به صورت Outline هستند و رنگ زمینه ندارند و صرفا Border دارند.
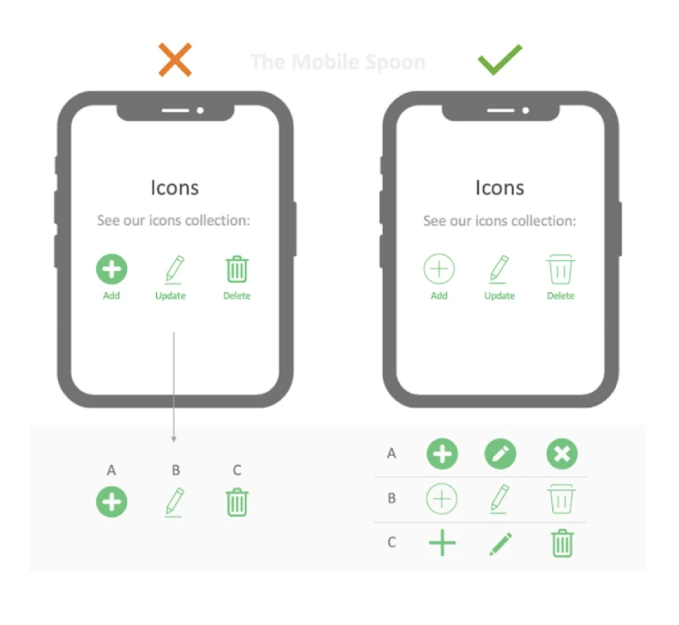
پکیجهای آیکن رنگی کامل، دو رنگ، تک رنگ زمینهدار، گردینت، Broken یا دارای شکستگی و کلی حالت دیگر نیز وجود دارد. ذکر این نکته ضروری است که انتخاب شما باید یکنواخت و اصولی باشد. به تصویر مقابل دقت کنید. در تصویر سمت چپ، آیکنها از نظر رنگ و استایل، کاملا یکنواخت بوده و این باعث میشود تا درک و خوانایی محتوا برای کاربران آسانتر باشد. به همین دلیل اکثر طراحان حرفهای برای طراحی سایت سعی میکنند تا از آیکنهای یکنواختی استفاده کنند.

دسترسیپذیری در آیکنها
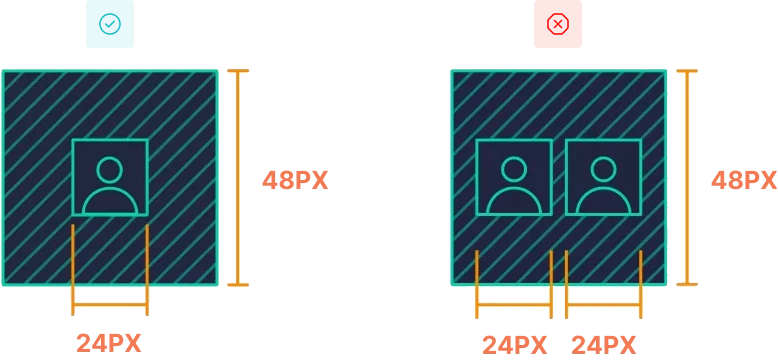
در جلسهای که درباره دسترسیپذیری صحبت کردیم، موضوعات مختلفی از جمله آیکنها را بیان کردیم. هنگام درج دکمهها و آیکنها، باید توجه کنیم که بند اول انگشت اشاره انسان، حدود 48 پیکسل هست (البته دست انسانها نیز متفاوت هست) اما حداقل باید آیکن 24 پیکسلی و فضای حاشیه آن، در جمع به 48 پیکسل برسد که کاربر هنگام tap کردن، راحت باشد و دو آیتم کلیک نشود. این مقوله هنگام استفاده از ماوس نیز صدق میکند.

منابع استفاده از آیکنها
وبسایت و ابزار آنلاین، کامیونیتی فیگما (اعم از فایل و پلاگین)، پکیجهای دانلودی داخل سیستم، استفاده از دیزاینسیستمهای آماده و حتی طراحی آیکن از صفر، در دسترس ما هستند تا بتوانیم وبسایت خود را با آیکنهای مناسب، بهبود دهیم.
وبسایت و ابزار آنلاین
با استفاده از ابزارهایی مانند flaticon.com و icons8.com میتوانیم به صورت آنلاین، آیکنهای خود را ویرایش کنیم و از آنها خروجی بگیریم. پکیجی که ما در پروژه استفاده کردیم iconsax.io هست که با مراجعه به وبسایت آن، میتوانید آن را دانلود کنید. وبسایتهای زیاد دیگری همچون hicon.me نیز هستند که در ویدئو آموزشی به آنها اشاره کردهایم. پکیج قدرتمند fontawesome.com را نیز به خاطر داشته باشید. سایتهای نام برده شده منابع خوبی نیز برای دانلود رایگان آیکون برای طراحی سایت هستند.
کامیونیتی فیگما
داخل کامیونیتی فیگما به آدرس figma.com/community تعداد زیادی از فایلهای آماده و کامپوننتشده از آیکن را میتوانید بیابید. کافی است که واژه آیکن را جستجو کنید. موارد زیادی را خواهید یافت. افزون بر این، با جستجو در پلاگینهای فیگما، موارد زیادی همچون پکیج قدرتمند Material design icons را خواهید یافت که مربوط به شرکت گوگل و دیزاین سیستم متریال است. اگر برای کار با نرمافزار رایگان فیگما نیاز به آموزش دارید، میتوانید به قسمتهای قبلی دوره مراجعه کنید.
تاثیر مثبت انتخاب درست آیکنها در UI
درست است که استفاده از آیکن و تصاویر میتواند شکل و رنگ دیگری به طراحی بدهد. اما دقت داشته باشید که اگر پکیج آیکن یا تصویر خود را به درستی انتخاب نکنید، این موضوع میتواند نتیجه عکس دهد.
در این قسمت از دوره رایگان ui ux آموزش استفاده از آیکنها در UI و متعلقات مربوط به این دانش مهم را توضیح دادیم. خوشحال میشویم تجربیات خود را با ما به اشترک بگذارید. همچنین اگر سوالی در مورد این مبحث داشتید از بخش دیدگاهها، از متخصصین آژانس نوآوری رسام بپرسید. موفق باشید 😍
معرفی منابع و تمرین برای این جلسه
لطفا ویدئو این جلسه را مشاهده کرده و مطابق آن، در فیگما تمرین کنید. آیکن بیاندازید و همگام با ویدئو پیش بروید. همچنین اگر از دستم عصبانی نمیشوید، این سه مقاله را با عشق و اشتیاق، مطالعه بفرمائید و اگر سوالی داشتید بپرسید.
https://m2.material.io/design/iconography/system-icons.html#grid-and-keyline-shapes
https://www.nngroup.com/articles/icon-usability
https://uxcel.com/blog/understanding-the-icons-in-ui-design


44 پاسخ
سلام استاد وقت بخیر. آیکون هایی که قرار دادید رو ما هم میتونیم به فیگمای خودمون اضافشون کنیم یا باید حتما دانلود کنیم از سایت های دیگه؟
درود بر شما. وقت شما بخیر
در کامیونیتی فیگما اسامی رو بزنیم خیلی شون پکیج آماده دارند. یا پکیج کامپوننت شده، یا پلاگین، یا ابزارهای آنلاین تحت وب که معرفی کردیم و… برخی شون همه رو باهم دارند. مثل پکیج آیکن متریال دیزاین گوگل. آنهایی که پکیج کامپوننت شده هستند رو میتوانیم کپی کنیم در پروژه فیگما خودمان اضافه کنیم. مثل کاری که ما انجام دادیم در پروژه گل و گیاه.
موفق باشید.
سلام وقتتون بخیر ، یه سوال داشتم اونم اینه که مثلا شما آیکون رو سایز 24 میدید ولی این آیکون توی فیگما کوچیک دیده میشه و باعث میشه فضای خالی زیاد بشه ، توی preview خود فیگما هم همینطوره ولی مثلا بیام سایز رو بدم 34 هم فضای خالی پٌر میشه و هم آیکون بهتر دیده میشه
آیا نیازه واقعا آیکون 24 باشه ؟؟ چون سایز 34 برای آیفون هم توی preview خوب دیده میشه و از fream بیرون زدگی نداره! ولی یه سریا میگن سایز 34 خیلی بزرگه باید کوچیکتر بشه. نمیدونم چطوری این مشکل رو رفع کنم.
درود بر شما دوست گرامی، وقت شما بخیر
در واقع سایز آیکنها بهتر است از مقادیر نسبت 8 مثل 16 و 24 و 32 و… استفاده بشود. بنابراین ما نگفتیم که فقط و فقط باید 24 باشد. حرف ما این هست که مقدار 24 استفاده مناسب و استانداردی است (به دلیل قواعد دسترسیپذیری که بیان کردیم) و میتوان گفت پراستفادهترین سایز دکمه هست. اما این به آن معنی نیست که نمیتوان سایز دیگری استفاده کرد. در برخی دیزاینسیستمها اصلا سه سایز مختلف گاهی برای آیکن گذاشتند. (هرچند که اگر نگذاشته باشند هم میتوانیم خودمان آنها را بزرگتر یا کوچکتر کنیم). در واقع ممکن است برخی مواقع لازم باشد آیکن در سایز بزرگتر از 24 هم استفاده بشود.
موفق باشید.
درود مجدد
آیا آیکون شخصی که طراحی بشه یا در شرایطی که بقیه دوستان برای آیکونهای دیگه مشکل داشتن (بخاطر پولی بودنش) در چه پروژههایی لازمه؟ مثلا یک سایت شخصی یا شرکتی نیازش با اون پکیج های آیکون ۱۰۰۰ تایی رفع میشه؟ یا بستگی به سلیقه داره؟
درود بر شما دوست گرامی، وقت شما بخیر
آیکنهای مورد استفاده در پروژهها یکسان نیستند. ممکن است گاهی نیاز ما با یک پکیج هم رفع بشود و گاهی نیز ممکن است بیشتر بگردیم و از ابزارهای هوش مصنوعی تولید تصویر و آیکن و… هم بهره ببریم.
موفق باشید.
درود فراوان خدمت استاد عزیز. جناب حمداللهی من یک ایکون متحرک طراحی کردم و کد ایکون رو با فرمت جیسون خروجی گرفتم ولی وقتی کد رو داخل پلاگین lottiefiles لود میکنم تصویر ایکون رو نشون نمیده از داخل خود وبسایت lottiefiles هم امتحان کردم همین مشکل رو داشتم. اگر امکانش هست راهنمایی بفرمایید که مشکل کجاست. سپاس فراوان.
درود بر شما. وقت شما بخیر
یک مقدار این سایت vpn سفت و سختی میخواهد. داخل خود فیگما هم برای run شدن پلاگین، نیاز به vpn دارد. اگر فکر میکنید مشکل vpn نیست و فعالش کردید بازم یک vpn دیگر رو هم تست کنید. مثلا این مواردی که روی مرورگر فعال میشوند. کلا برخی عناصر متحرک در نسخه رایگان فیگما محدودیتهایی دارند. البته میشه درج کرد ولی توی preview ممکنه اون رو به صورت ثابت نشون بده.
موفق باشید.
سلام و ادب
خدا قوت استاد گرامی
بنده میخوام پکیج fontawesome رو به پروژه ام اضافه کنم ولی بعد از کلی لودینگ به قسمت assets منتقل نمیشه و انگار اصلا اتفاقی نیوفتاده.
سوال دیگه ای که داشتم اینه که به نظر شما استفاده از fontawesome بهتره یا iconsax
درود بر شما. وقت شما بخیر
پکیج فونت آسام نسخه 4 به بعدش پولی هستند. نسخه 4.7 که آخرین نسخه رایگان بود، صرفا بین هزار تا دو هزار آیکن داشت که خیلی قوی به حساب نمیآیند امروزه. نسخههای جدیدش خیلی بهترن که پولی هستند. البته میشه نسخه پولی رو هم از سایت soft98.ir دانلود کرد که یه جورایی برنامهنویسان front راحتتر میتونن ازش استفاده کنن. چون رفرنس آن در سایت هست، میبینن و اسم کلاساش رو برمیدارن و استفاده میکنن. اما توی فیگما مثل فونت اضافه میشه. رفرنس یا اصطلاحاً cheatsheet قابل کپی هم هست تا حدی. ولی خب من تا به حال پکیج نسخه جدید کامپوننتشده ازش ندیدم. دلیلش هم این هست که شاید چون پولی هست و اجازه نمیدن در فیگما منتشر بشه. مگر اینکه کسی بره بخره. پکیج iconsax بروز شده و خیلی قویتر شده. البته اونم پولی شده ولی نسخه رایگانش هم خیلی قوی هست.
موفق باشید.
خسته نباشید
میتونید پک iconsax که استفاده کردید تو ویدو رو به صورت فایل بدید
درود بر شما. وقت بخیر
در سایت iconsax.io و در کامیونیتی فیگما، هست. در فایل draft پروژه (در جلسه رنگها) هم درج کردیم.
موفق باشید.
جناب حمداللهی سلام وقتتون بخیر
برای انتخاب ایکون ها من یک مشکل دارم. معمولا تمام محتویات هر پکیج به درد بخور نیستن و یا حتی موردی را نیاز داریم که در اون پکیج وجود ندارد. به ناچار مجبوریم که هر یک رو به صورت جداگانه سرچ کنیم و از فلت ایکون استخراج کنیم. حالا چه راهی وجود داره که ما بتونیم این ایکون هایی که هر کدوم را قراره حداگانه پیدا کنیم، در یک استایل و کاملا مشابه هم باشن. برای مثال ایکون سرچی که مورد پسندم هست رو پیدا کردم ولی ایکون سبد خرید در همان استایل و همان اندازه و قطر رو چطور میتونم پیدا کنم؟
ممنونم از آموزش بینظیرتون
درود بر شما. وقت بخیر
دو سه راه وجود دارد. مثلا میتوانیم از پکیجهایی استفاده کنیم که تعداد آیکنهای بیشتری دارند. مثلا پکیج FontAwesome بالای 60 هزار آیکن دارد. البته پولی هست. همچنین پکیجهایی مثل iconsax نسخه جدیدش آمده که آن هم پولی هست اما تنوع آن بیشتر شده است. اگر نخواهیم پولی باشد، پکیج متریال گوگل چند هزار آیکن دارد و رایگان هم هست. اگر بتوانیم مقداری illustrator بیاموزیم، میتوانیم آیکنها را ویرایش کنیم. تغییر بدهیم و آیکن جدید را مطابق دیزاین پکیج فعلی که داریم، بسازیم. مثلا میتوانیم آیکن مدنظر را پیدا کنیم و ضخامت، رنگ، انحنا و خیلی خصوصیات دیگر آیکنی که میخواهیم را طوری با illustrator تغییر بدهیم که مشابه پکیج آیکن ما بشود و یکنواختی و یکپارچی حاصل شود.
موفق باشید.
سلام و عرض ادب
استاد برای طراحی مثلا آیکون بهتره فتوشاپ و ایلاستریتور آخرین نسخه(2025) رو داشته باشم یا با 2021 یا 2022 هم کارم راه میافته؟
از این نظر عرض میکنم که نسخه های بالاش به سیستم بنده نمی خوره نظر شما چیه؟
درود بر شما. وقت بخیر
اگر محدودیت سختافزاری وجود داره چاره ای نیست فعلا از همان قدیمیتر ها استفاده کنیم.
موفق باشید.
سلام خسته نباشد این فایل فیگما و ایکون ها رو از کجا باید دانلود کنیم؟
درود بر شما. وقت بخیر
در جلسه رنگها وجود دارد. از آنجا دانلود کنید.
موفق باشید.
سلام وقتتون بخیر
یه سوال داشتم، من آموزشها رو با دوره قبلتون دیدم الان لازمه که مجدد اموزش های دوره جدید رو ببینم؟ تغییرات زیادی هست بین دوره قبل و دوره جدید؟
درود بر شما. وقت بحیر
بله به نظرم مفید است.
موفق باشید.
سلام استاد خسته نباشید
عذر میخوام من معنی و کاربرد component رو دقیق نفهمیدم، یکم سرچ کردم ولی درست درک نکردم ممکنه بی زحمت یه توضیح بدید؟
درود بر شما. وقت بخیر
در جلسات پیشرو ما مفصل هم آن را توضیح دادیم و هم به صورت عملی، کامپوننتهای رایج را ساختهایم. حتما جلسه ساخت uikit دکمه را مشاهده بفرمائید. آنجا از ابتدا این موضوع را بیان کردیم. بهطور کل کامپوننتها زمانی استفاده میشوند که با قصد داریم بخشی از طراحی را تکرار کنیم. مثلا فرض کنید هدر سایت که در همه صفحات استفاده میشود، اگر کامپوننت نباشند، عملا موقع تغییر باید همه را ویرایش کنیم و ممکن است پروژه صد صفحه داشته باشد. اما کامپوننت باعث میشود شما همزمان، عناصر مشترک را ویرایش کنید. (دوره را به ترتیب جلو بروید با این مباحث مواجه خواهید شد و اصلا نگرانش نباشید).
موفق باشید.
سلام استاد عزیز وقت بخیر استاد بعضی آیکن ها عددشون اعشاری میشه و اعشاریش رو هم درست میکنم فرمش کلا بهم میریزه میخواستم بپرسم نمیشه تغییر نداد اون رقم اعشارشو؟
درود بر شما. وقت بخیر
پکیجهای استاندارد مانند متریال دیزاین و iconsax و… اندازههای دقیق دارند. مثلا 24 در 24 پیکسل. برای اینکه اعشار درست بشود باید موقع تغییر سایز حالت ratio را فعال کنیم (سمت راست باکس عرض و ارتفاع). اینطوری عرض و ارتفاع باهم و متناسب تغییر میکنند.
موفق باشید.
سلام استاد وقتتون بخیر
ببخشید سوالی داشتم
من هرسایتی برای ایکن میگردم همشون فایل pngشو رایگان دارن و فایل svg همه جا نسخه پریمیوم میخواست…میشه روش تبدیلش رو بهم بگید؟ و ایا سایتی هست که ایکن یا وکتور فایل svg رایگان داشته باشه؟
دنبال سایتی هستم که خودم رنگ بندی ایکن رو تغییر بدم
درود بر شما. وقت بخیر
یک سری ابزار تحت وب و نرمافزار هستند که png رو به svg تبدیل میکنند. البته این موضوع همیشه جوابگو نیست. گاهی ممکن است تصویر png پیچیدگیهای زیادی داشته باشد و این تغییر خیلی مثبت نباشد.
ابزارهای زیادی هستند که svg رایگان هم میدهند. مثلا storyset و iconscout و drawkit و… که در این جلسه آنها را معرفی کردیم. برخی هم آیکن میدهند و هم تصاویر ایلاستریشن.
موفق باشید.
وقتتون بخیر استادد ببخشید سوالی داشتم از خدمتتون
من ایکن ها رو با فرمت png از iconscout دانلود کردم و توی طراحیم استفاده کردم
این کار اشتباس؟
و اینکه ایا باید حتما فرمت svg باشه؟ امکانش هست علتش رو برام بگید؟
درود بر شما. وقت بخیر
اشتباه نیست. فقط svg بهتر هست. چون فرمت svg لایهباز به حساب میآید. همچنین حجم و کیفیت آن بالاتر است. اما به هرحال، گاهی ممکن است تصویر مدنظر را نتوانیم پیدا کنیم و مجبور بشویم از فرمت png استفاده کنیم.
موفق باشید.
ممنون از لطف شما و پاسخ های به موقع و دقیق. ببخشید یه سوال دیگه هم پیش اومده واسم. فرض کنید ما دوتا پکیج ایکون iconsax و hicon رو اد میکنیم یا اینکه دو نوع ایکون linear و outline اد کرده باشیم در پیج ایکونها. وقتی در قسمت assets سرچ میزنیم و ایکونی رو میاره واسمون، از کجا میشه فهمید این ایکون مربوط به کدوم پکیجه یا از نوع linear هست یا outline؟ یا اینکه این کار اشتباهه و باید فقط یک پکیج و یک جنس ایکون اد کنیم که دیگه نیازی به فهمیدن اینا نباشه؟
درود بر شما. وقت بخیر
اگر از بخش Assets چیزی را داخل فریم بندازید، میتوانیم روی آن کلیک راست کنیم و Go to main components رو بزنیم. اینطوری مشخص میشود که از کجا آمده است. لزوماً اشکالی ندارد که بیش از یک پکیج داشته باشیم. البته باید مواظب باشیم تناسب طراحی هم بهم نریزد.
موفق باشید.
سلام و درود. بابت زمان، انرژی و آموزشهای رایگانی که در اختیار ما قرار دادید نهایت تشکر و قدردانی رو از شما دارم، همیشه سلامت باشید. در این شرایط اقتصادی مملکت واقعا لطف بزرگی رو در حق این جامعه بزرگ کردید.
دوتا سوال داشتم:
در این جلسه شما سه روش اد کردن آیکون هارو آموزش دادید. یکی اضافه کردن یک پک کامل از ایکون ها در خود پروژه و پیج icons و اد کردن اونها از اون قسمت با کپی پیست کردنش یا سرچ در قسمت assets. روش دوم استفاده از پلاگین ها. روش سوم هم استفاده از سایتهای متعدد. شما کدوم یک رو پیشنهاد میدید؟ کدوم روش اصولی تره؟
سوال دوم ابن بود که وقتی ما یک تک ایکونی رو از یک سایت دانلود می کنیم، مستقیما داخل پروژه اد میکنیم یا اینکه باید اول تبدیل به کامپوننت کنیم و بعدش در پیج icons اضافه کنیم، و در پروژه از کپی همون ایکون کامپوننت شده استفاده کنیم؟
درود بر شما. وقت بخیر
سپاسگزارم از لطف و مهربانی شما. امیدوارم مفید واقع شود.
به نظرمن بهتر است همیشه یک پکیج آیکن کامپوننت شده اضافه بکنیم. این باعث میشود هزار آیکن و یا حتی بیشتر، در دسترس ما باشد که ظاهر یکنواختی در طراحی دارند. اما گاهی آیکنی که میخواهیم در آن لیست وجود ندارد و یا اصلا برخی آیکنها ظاهر پیچیدهتری دارند و حالت استفاده متفاوتی دارند. بنابراین ابتدا باید یک پکیج خوب کامپوننت شده اضافه کنیم. در نهایت از سایتهایی مثل flaticon و icons8 و… را استفاده کنیم برای سایر موارد. حتی گاهی پروژه ممکن است کوچکتر باشد و همان پکیج کامپوننت شده، کارمان را راه بیاندازد.
الزامی نیست اگر یک آیکن اضافه کردیم حتما آنرا کامپوننت کنیم. در واقع این کار زمانی لازم است که قرار باشد از آن آیکن به دفعات بیش از 2 بار استفاده کنیم.
موفق باشید.
سلاام و روز بخیر.
من رسیدم به بخش آیکون ها و فقط خواستم بازم بگم ممنونم بابت این آموزش اصولی و دقیق. دمتون گرم 🙂
درود بر شما. وقت شما بخیر
بزرگوارید. سپاس از همراهی شما.
موفق باشید.
سلام وقتتون بخیر. آموزش هاتون عالی هستش و من خیلی استفاده کردم از آموزش های شما.
یک سوالی داشتم اینکه وقتی آیکونهارو کپی میکنم توی کار خودم نمیتوانم رنگشو تغییر بدم علتش چی هستش؟
درود بر شما. وقت شما بخیر
سپاس از لطف و مهربانی شما.
همان پکیج iconsax را دارید استفاده میکنید؟ دقت بفرمائید که نباید به آنها Fill بدهید. پائینتر از بخش Fill یک قسمتی هست که رنگ آیکن را آنجا شناخته. از آنجا رنگ را تغییر بدهید.
موفق باشید.
سلام
مثل همیشه کلی دعاتون میکنم بابت این همه انتقال دانش و مهارت
برقرار باشید
درود بر شما. وقت بخیر
سپاسگزارم از لطف و مهربانی و همراهی شما. خوشحالم اگر مفید است.
موفق باشید.
چطور میتونم تشکر کنم. مرسی از حضور شما
درود بر شما. وقت شما بخیر.
سپاس از لطف، مهربانی و همراهی شما.
موفق باشید.
سلام و عرض خسته نباشید ممکنه در مورد سایز استاندارد آیکون در طراحی رابط کاربری هم بفرمایید.
درود بر شما. وقت بخیر
کم و بیش صحبت کردهایم. به عنوان مثال در خصوص آکونوگرافی و شیوه ساخت یک آیکن (طراحی آیکن) صحبت شده. همچنین ابزارهای آماده تهیه آیکن (فایل در کامیونیتی فیگما، پلاگین فیگما، ابزارهای تحت وب و…) نیز صحبت کردهایم و منابع متفاوتی را معرفی کردهایم. در طول پروژه و در جلسات پیش رو نیز (خصوصا هنگام اجرای پروتوتایپ پروژه) نکات دیگری را خواهیم گفت. در جلسه دیزاین سیستم نیز نکاتی هست که جلسات را پیش بروید با آنها مواجه خواهید شد.
موفق باشید.
آموزشهای کمیاب و ارزشمند
کللللی سپاااااسسسسس
درود بر شما دوست گرامی، وقت بخیر
سپاس از لطف و مهربانی شما. خوشحالم که مفید بوده محتوا.
سپاسگزارم. موفق باشید.